
资料下载

DIY WiFi灯开关
描述
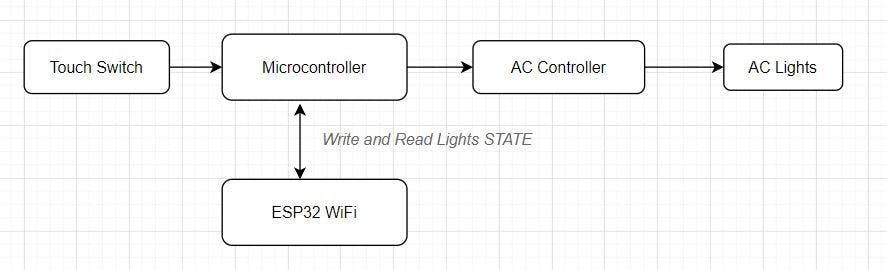
嘿,这里你会一步一步地看到如何从零开始开发一个wifi开关,系统的设计,PCB和组装。这个开关让您可以选择继续使用触摸面板手动打开灯,也可以通过互联网打开灯,以及了解您家中灯的当前状态(如果您只想知道状态)。

正如介绍中所看到的,将使用两个微控制器来允许它继续手动处理并具有 WiFi 的特性。我们不希望设备在 WiFi 重新连接状态下无法打开或关闭灯。
将使用的微控制器将是众所周知的 ATMEGA328P 和 ESP32。
它们通过 UART 进行通信,ATMEGA 328P 负责主进程,让 ESP32 只完成通信任务。

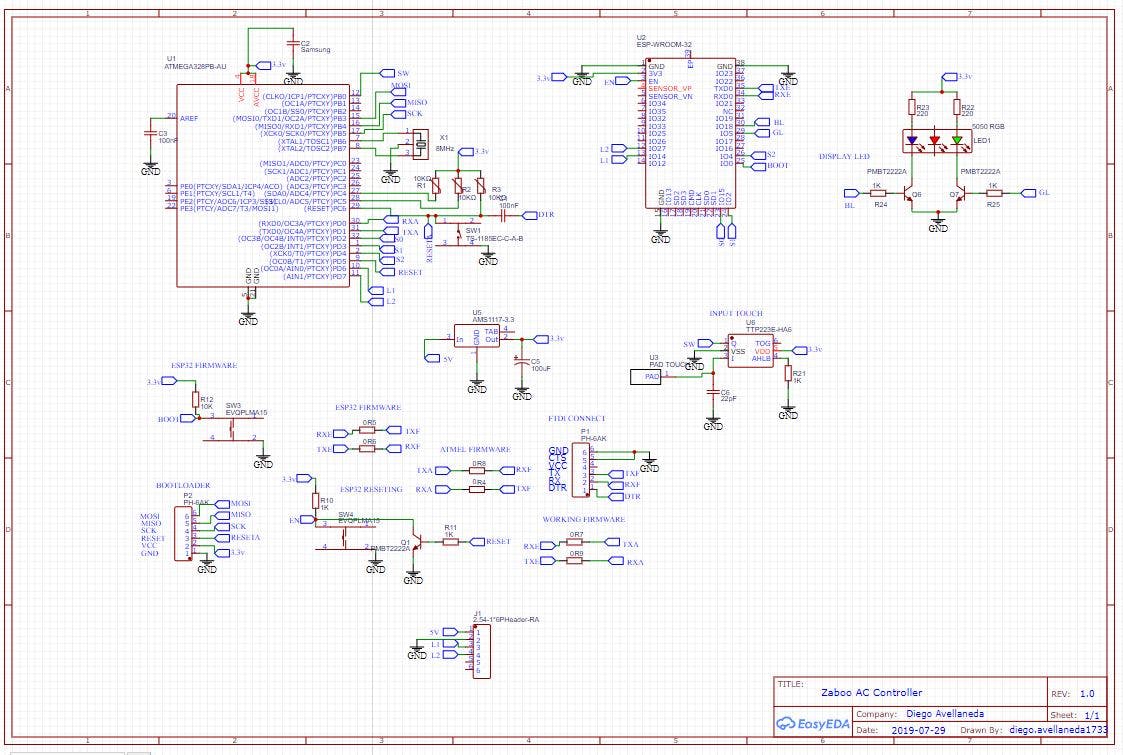
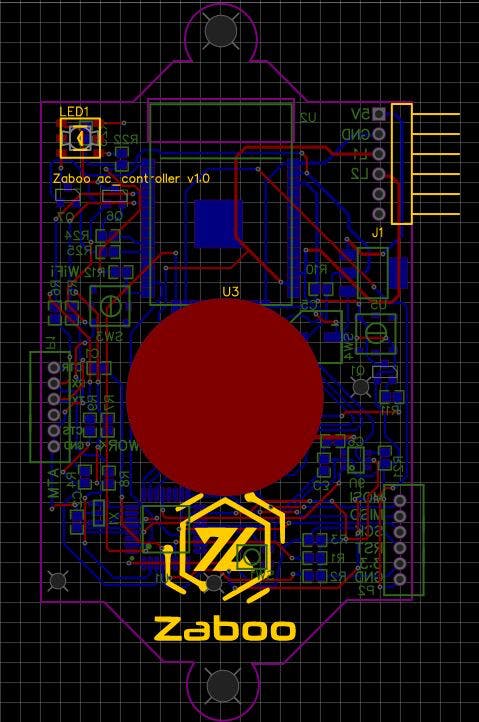
让我们稍微谈谈威廉希尔官方网站 ,原理图是在 EasyEDA 中开发的(如果您不知道,它是一个很好的工具,您可以将威廉希尔官方网站 放在云端并从任何设备进行修改)。
在第一个威廉希尔官方网站 中,您可以看到操作 ATMEGA328P 所需的连接,使用 8MHZ 晶体,以便我们可以在 3.3V 下处理它(这可以保持与 ESP32 通信的逻辑电平)。
我们将由 TTP223 和 ISP 引脚管理的触摸板作为输入,以从 Microchip Studio 加载固件。
通过 UART 与 ESP32 通信,ESP32 也有输出作为输入。
ESP32 输出一个 RGB LED 来指示连接状态,无论是作为客户端还是作为 AP。
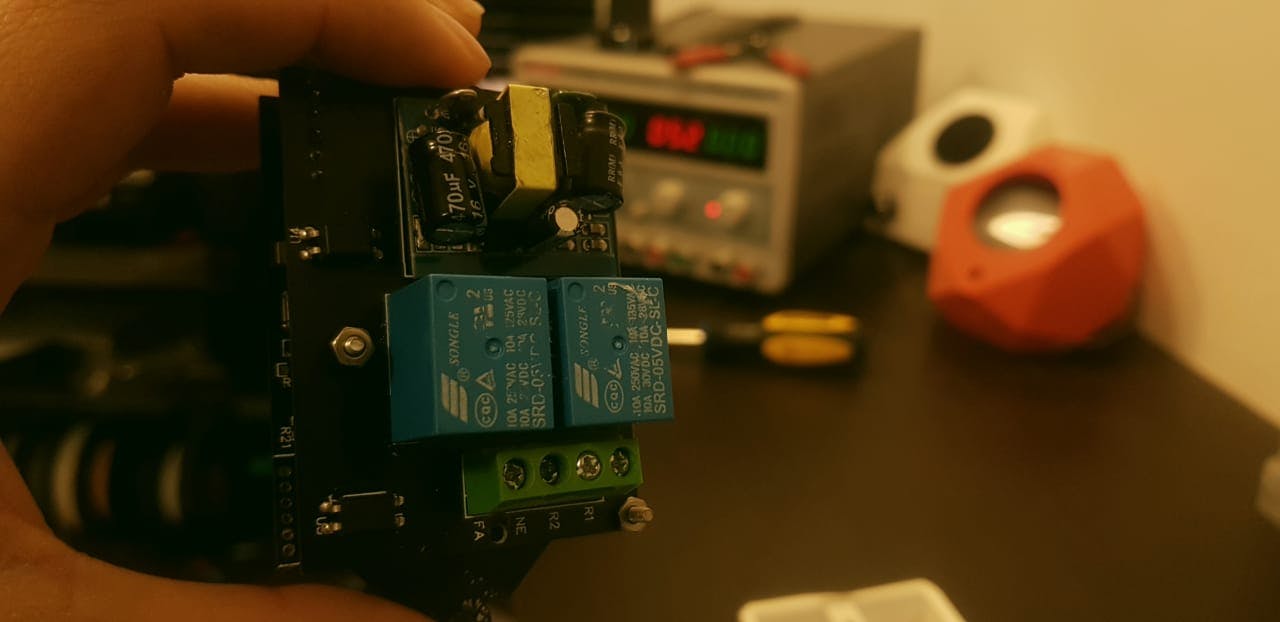
该设计是模块化的,这就是为什么您会看到两个示意图,第二个负责为 110 VAC - 220 VAC 的威廉希尔官方网站 供电并打开继电器。

在以下存储库中
您将在 Arduino 中看到 ATMEGA328P 和 ESP32 的代码。
ATMEGA328P 有一个非常基本的状态机,可以管理手动和 ESP32 输入。
ESP32 负责连接到 MQTT 代理(市场提供许多免费选项,如 CloudMQTT 和 MAQUIATTO)并订阅主题,如果您想通过 Alexa 或语音打开它,这取决于您的创造力。 Google Home,通过聊天。为了测试 Switch,我推荐使用 MQTT LENS,它是一个 Chrome 扩展来查看 MQTT 代理的流量。

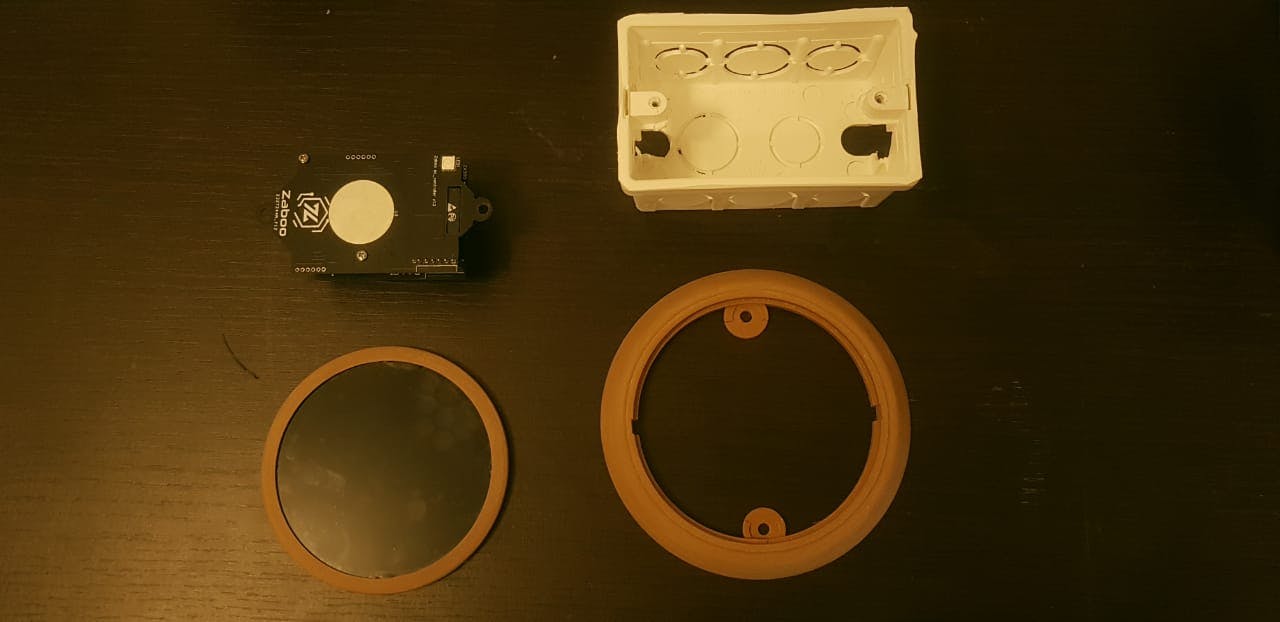
我会将 STL 文件留在项目的存储库文件夹中,它们只是两个打印文件和一个必须激光切割的偏光丙烯酸显示器。

声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章





