
资料下载

手机信号干扰器PCB开源分享
描述
在这个项目中,我将使用 Autodesk Eagle 制作手机信号干扰器PCB(印刷威廉希尔官方网站 板),该产品在全球范围内用于设计 PCB。在这个项目中,首先我们将制作原理图,然后进行威廉希尔官方网站 板布局并完成我们的设计。在这个项目中,我们将使用NE555 定时器 IC 、电阻器、电解电容器和非电解电容器、电感器、微调器、滑动开关、BJT(BF495)、天线、LED和排针提供电源,您可以如果要为威廉希尔官方网站 板供电,请使用 DC 插孔。这种信号干扰的范围可以通过调整无源元件的值来调整。
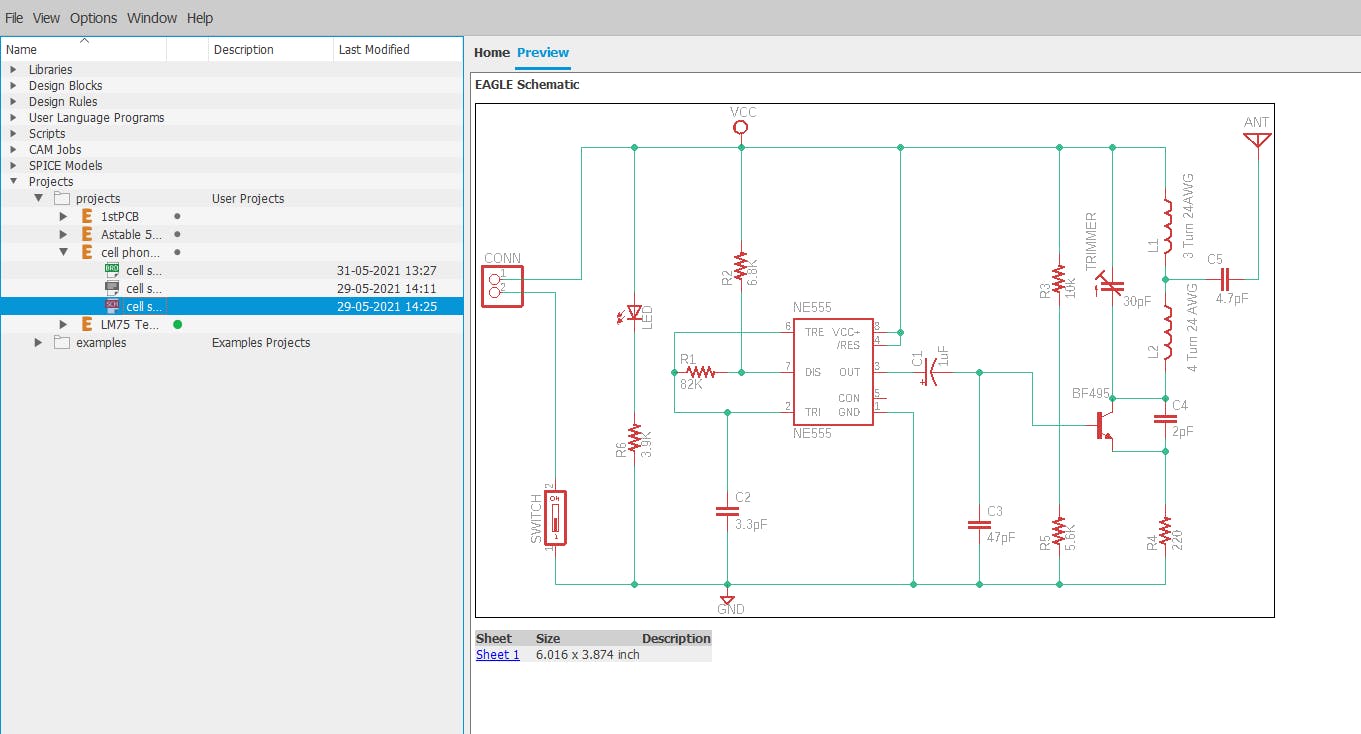
打开 Eagle 并创建一个新项目并转到原理图。

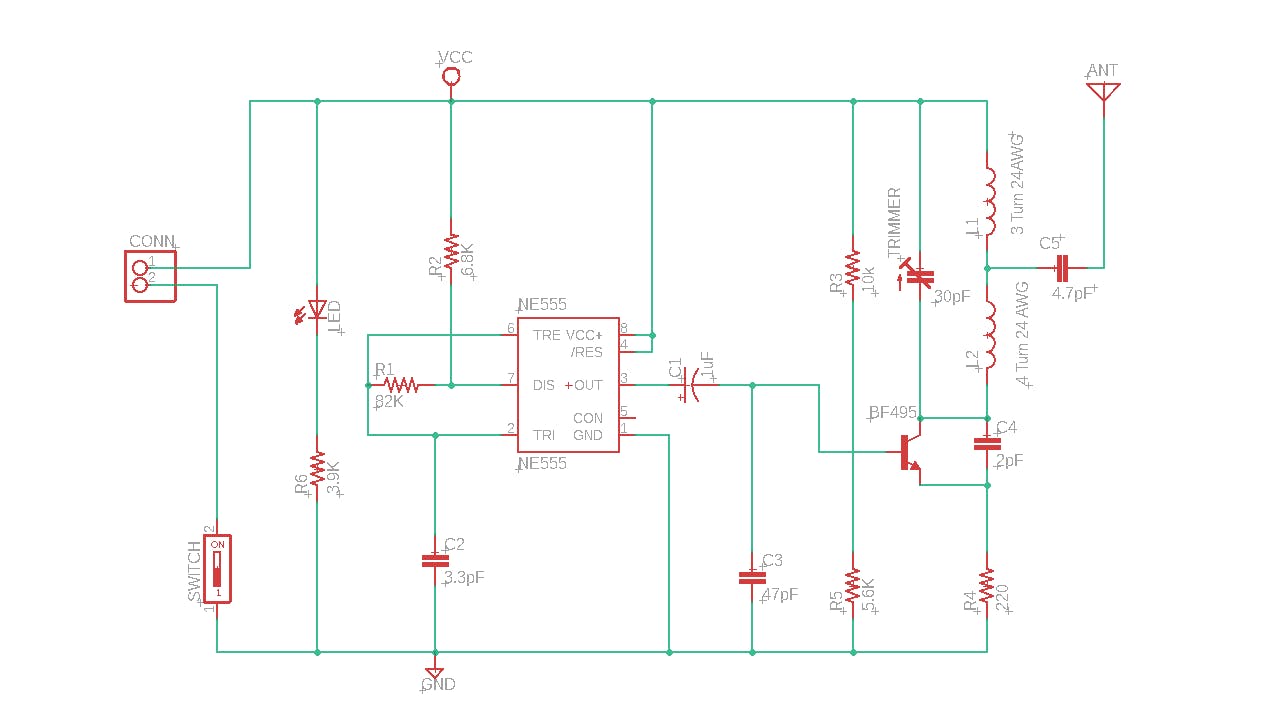
现在打开原理图后,从添加部件选项中获取所有组件并根据下面给出的原理图连接它们:

确保按照示意图中的说明进行完美连接,并为每个组件添加正确的名称和值。如果您遇到任何问题,您可以从下面附加的原理图文件中进行检查。我建议您制作与我相同的原理图,因为当我们移动到威廉希尔官方网站 板布局时,您将更容易将组件放置在威廉希尔官方网站 板上。现在您可以运行ERC(电气规则检查)来检查原理图中是否有任何错误。
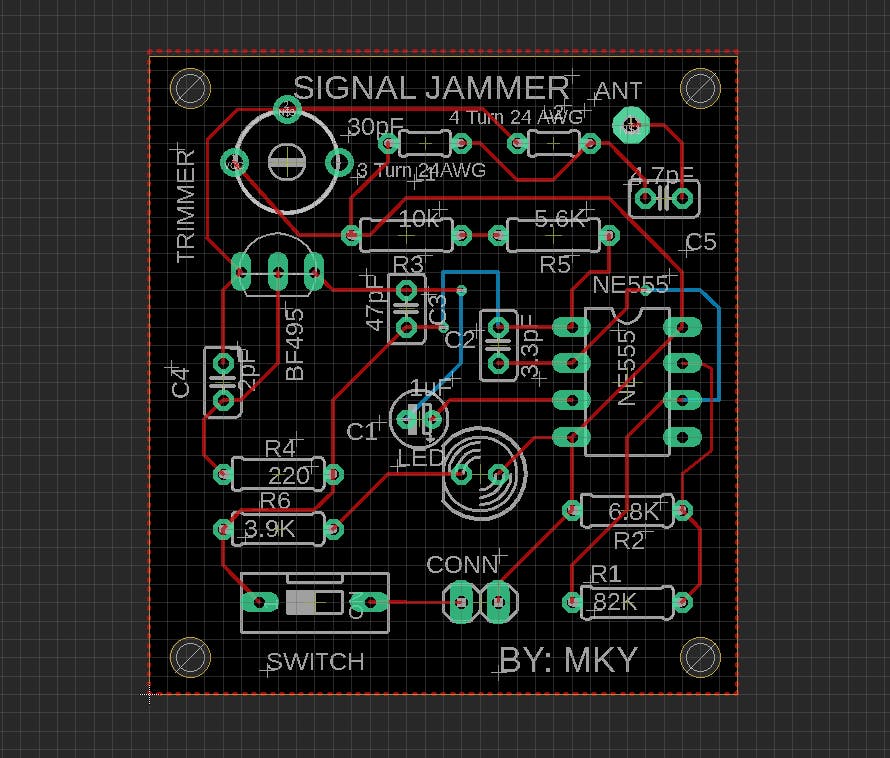
完成原理图后,单击生成切换到威廉希尔官方网站 板图标以移动到威廉希尔官方网站 板布局窗口,并确保将网格和尺寸切换为0.25mm ,并将所有组件布置在所需形状和尺寸的威廉希尔官方网站 板上。
将所有组件放入威廉希尔官方网站 板后,安排它们并开始布线过程。这是一个 2 层 PCB ,因此我们在两侧进行连接并正确进行所有连接。你可以用我的设计交叉验证:

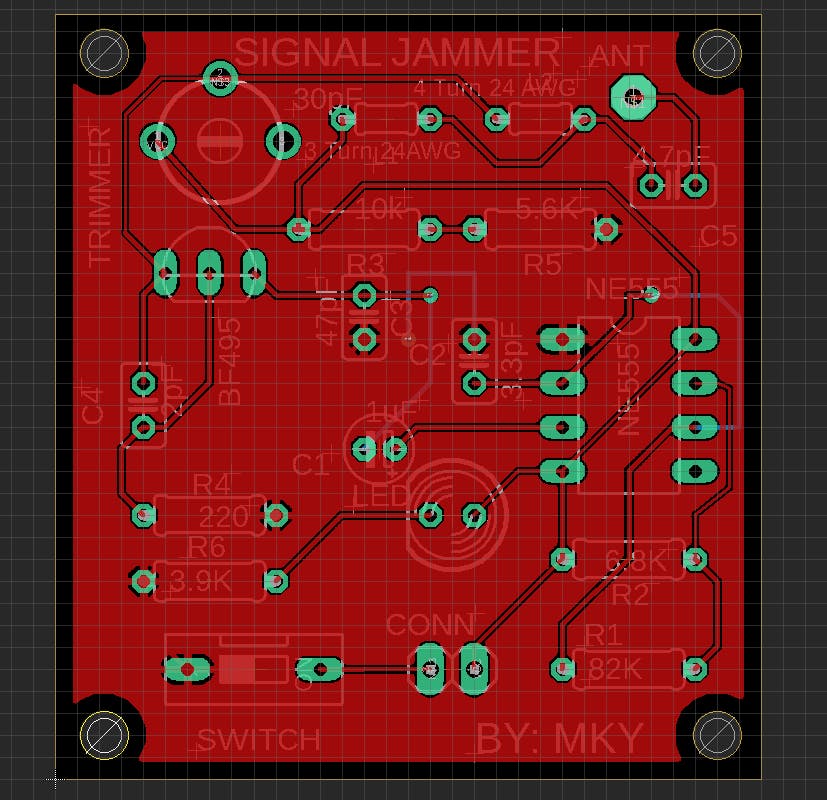
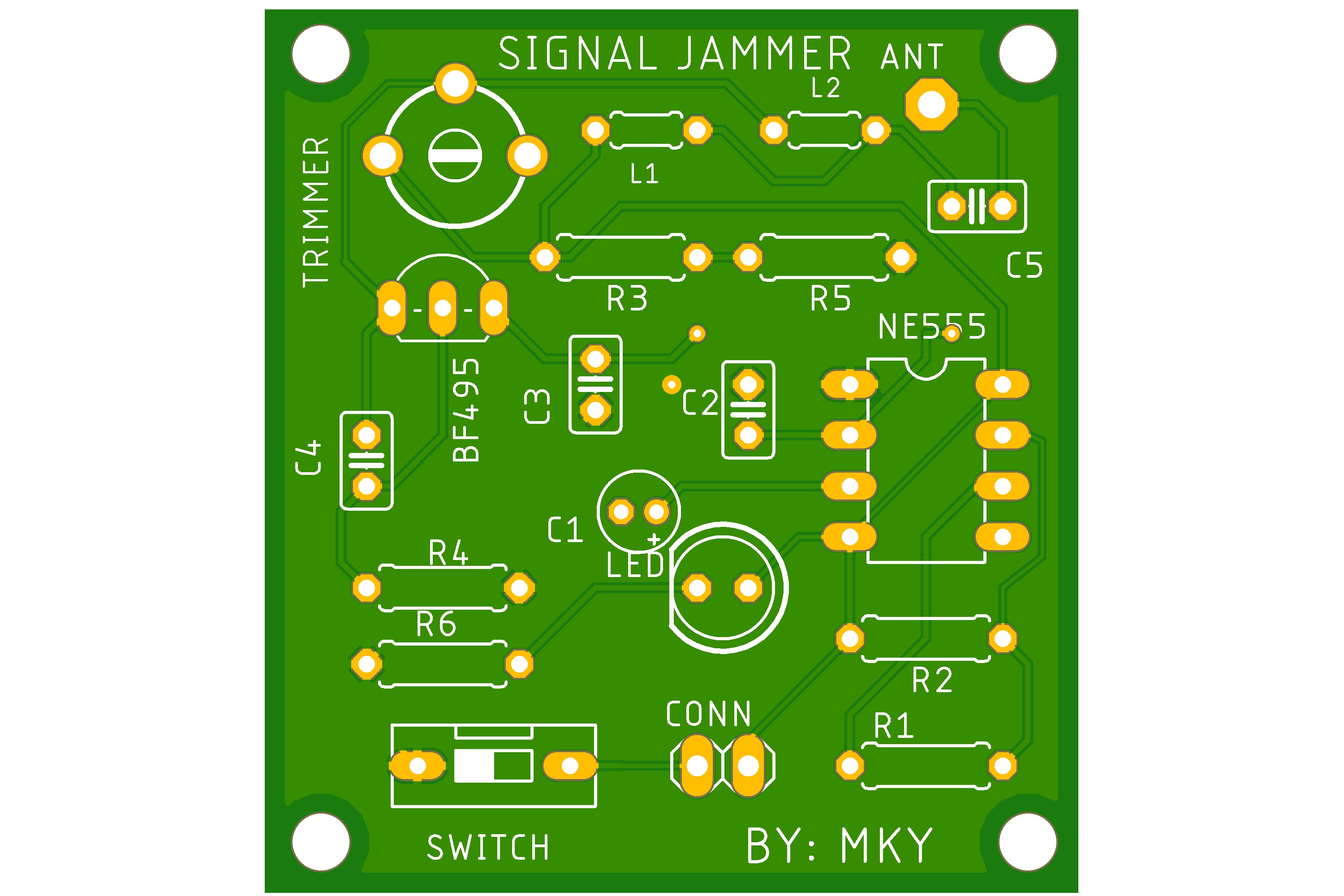
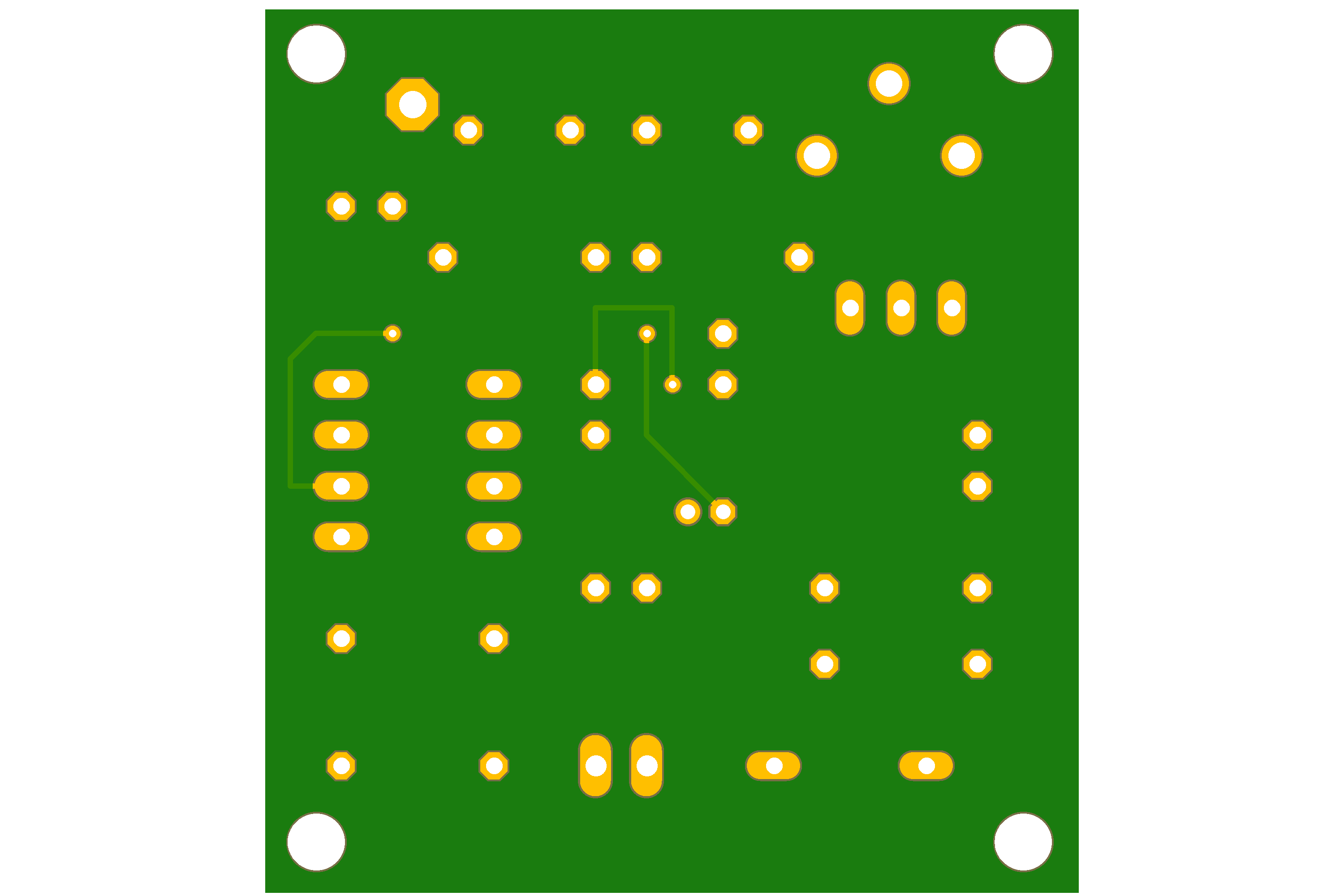
确保应用多边形并选择所需的区域。在上图中直径 2.5mm 的板上添加孔,您可以看到所有红色连接都来自 PCB 的顶层,蓝色连接来自底层,以便将一层移动到另一层使用VIA收费并进行连接。之后应用DRC(设计规则检查)检查是否有任何错误。然后应用Ratsnest ,您将获得 PCB 的顶层,如下所示:

现在您的设计已经完成,您可以通过单击这样的制造图标来查看您的 PCB


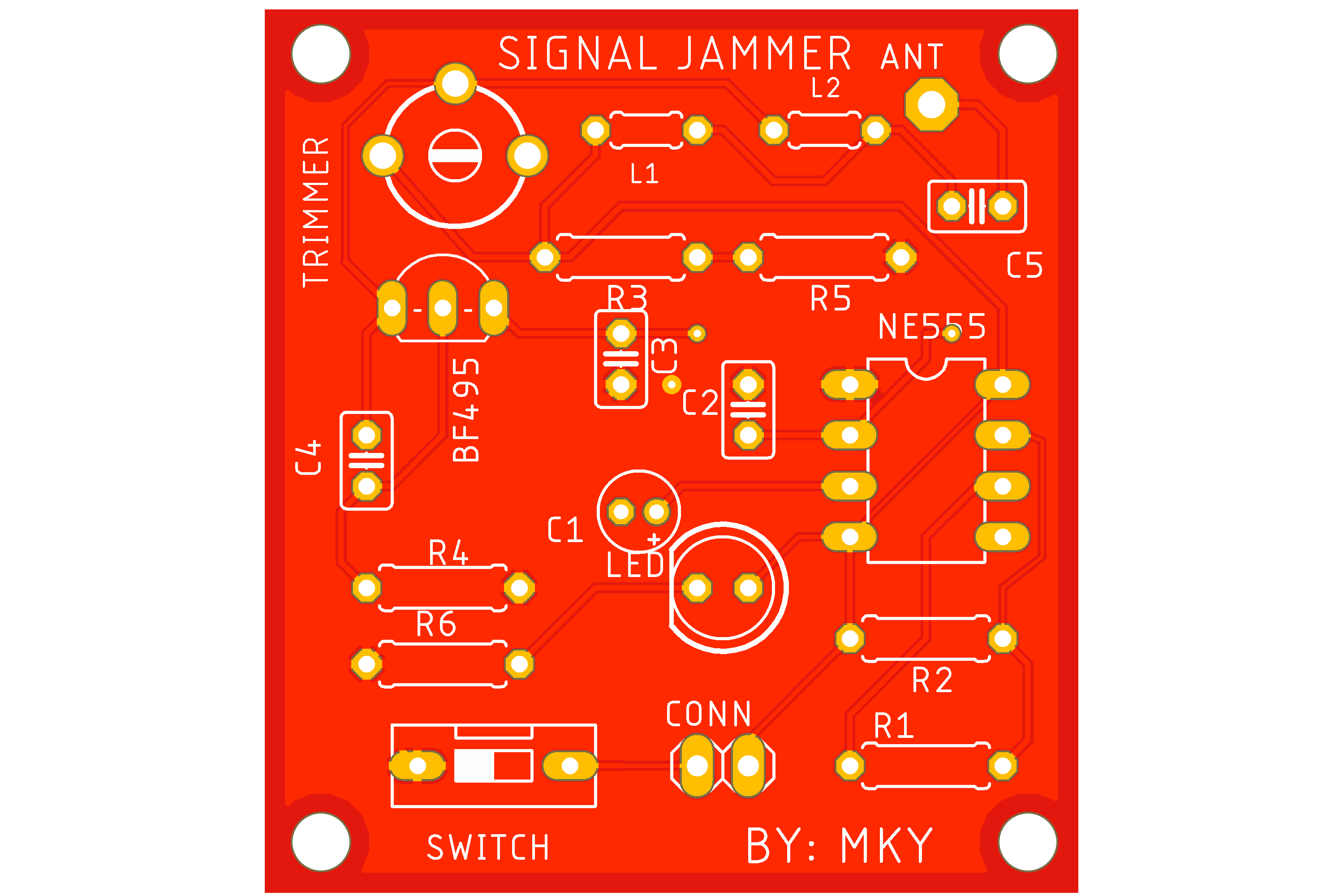
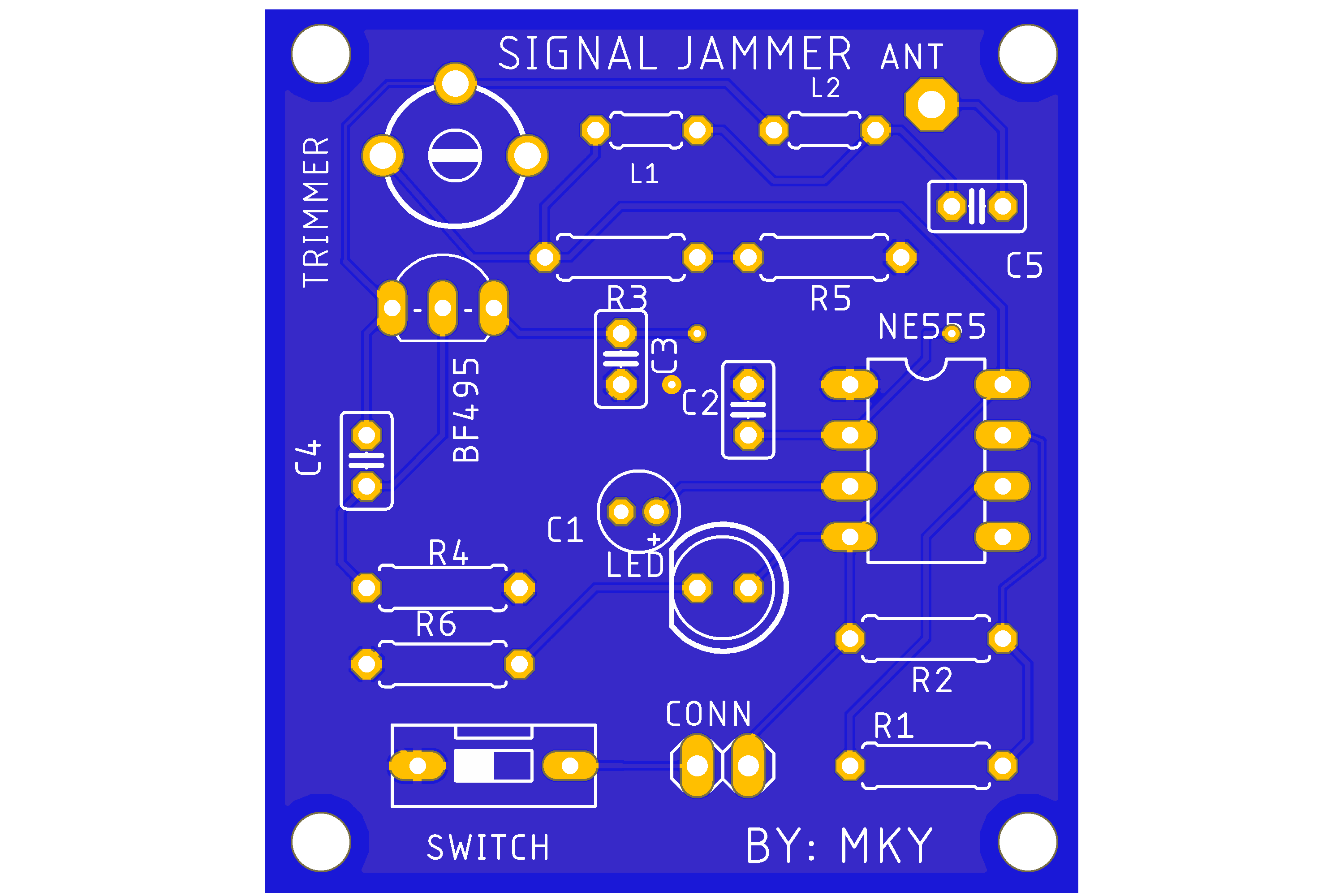
您可以通过单击制造 -> 配置设置 -> 阻焊层颜色来更改阻焊层的颜色,然后为 PCB 选择所需的颜色。
这里有一些我最喜欢的颜色


声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章






