
资料下载

使用物联网并构建简单的螺栓闹钟
描述
故事:
无论您住在宿舍还是家里,所有工程师都喜欢睡觉。所以有几次我错过了我的课,一件事是当你上课迟到时,你必须在老师面前做出奇怪的表情,让他认为你处于严重的境地。
所以有一天决定尝试使用物联网并构建了这些东西。
该系统通过在 Integromat 服务(Integromat 是一个自动化平台)上设置一些场景并通过激活螺栓设备来触发与其连接的蜂鸣器来工作。
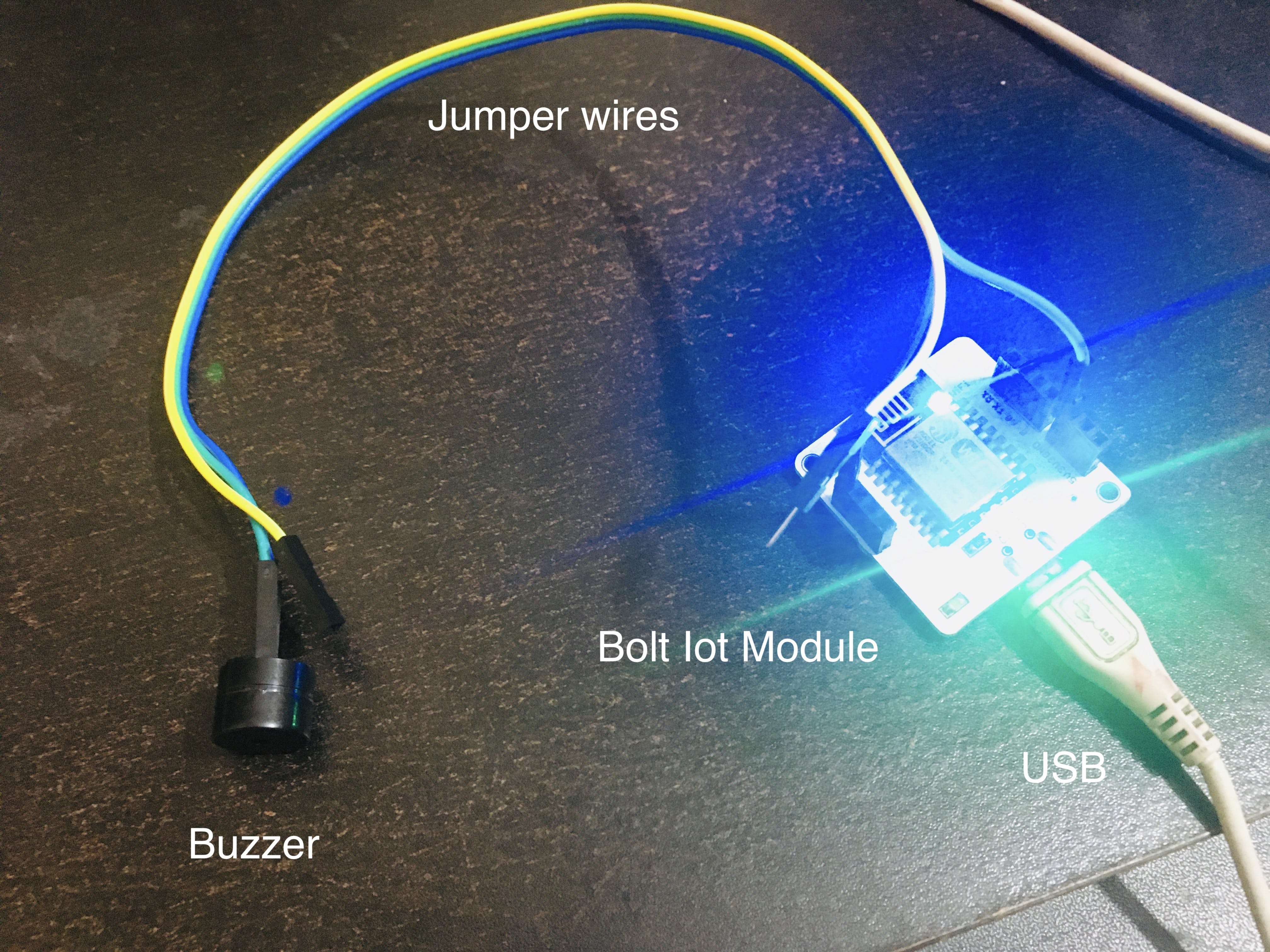
使用的组件:
- 螺栓wifi模块。
- 跳线。
- 蜂鸣器。
连接:
蜂鸣器 <---------> Bolt IoT 模块
蜂鸣器(负极) <--------->螺栓模块(GND)
蜂鸣器(正极)<--------->螺栓模块(引脚1)
如何构建:
1. 创建一个 Integromat 帐户并将您的 bolt 设备注册到 bolt cloud。
2. 在连接阶段按照上述说明连接所有组件。

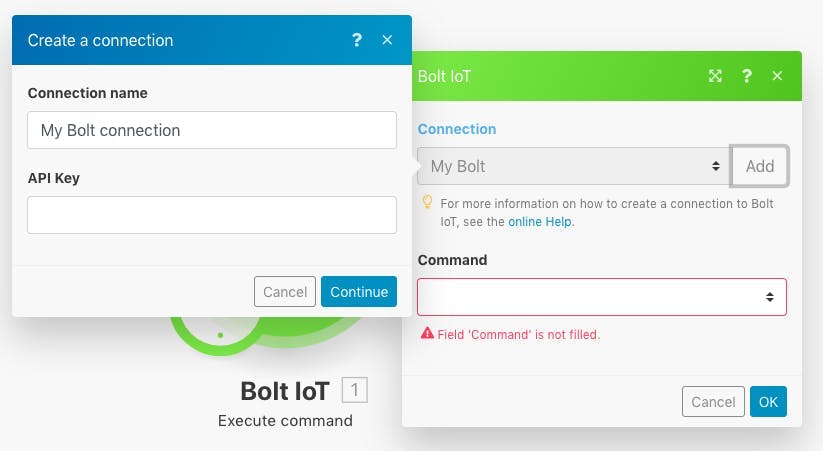
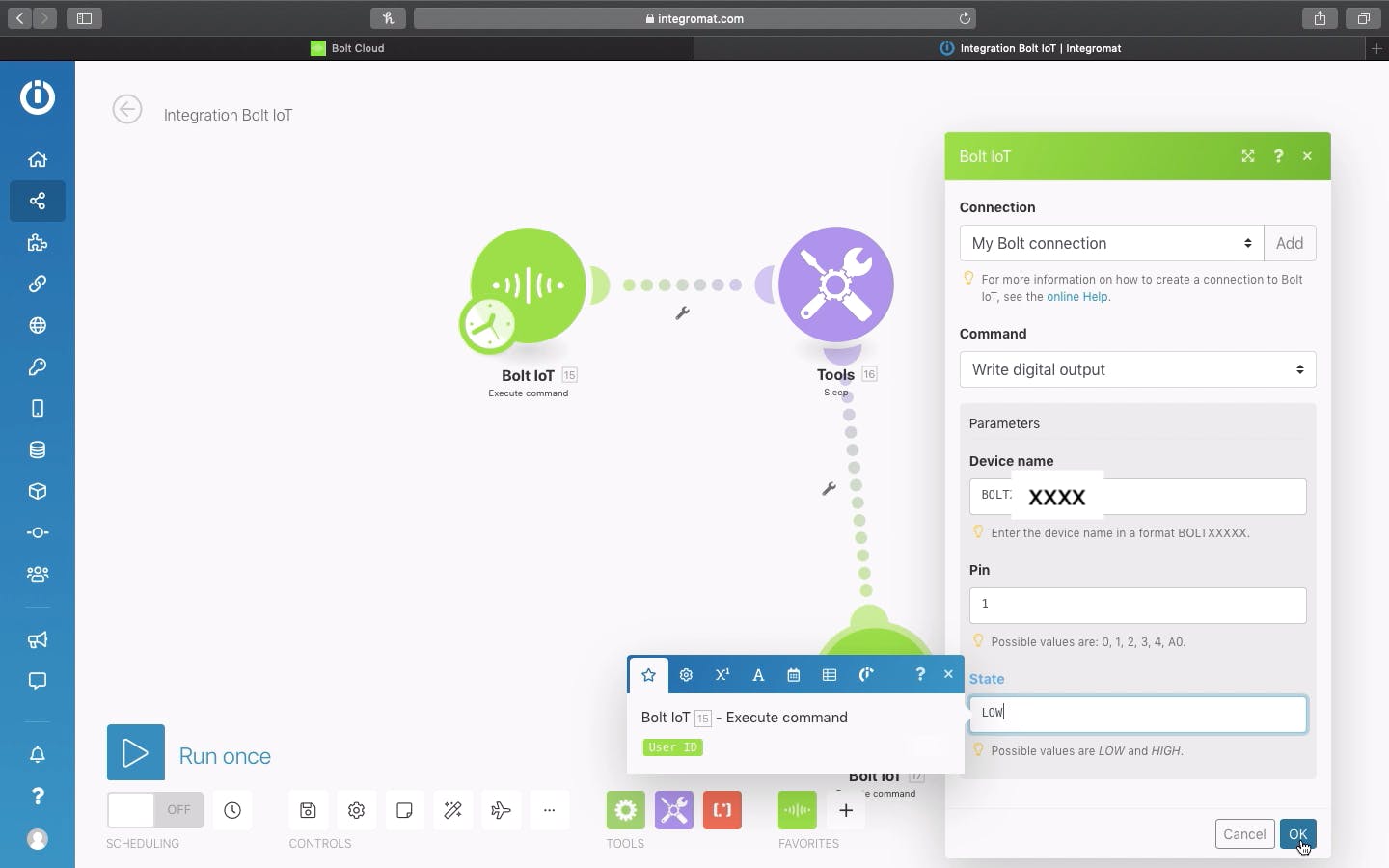
3. 从上面的链接登录到 Integromat 帐户并创建一个流程。在选项上选择 Bolt IoT,然后从您的 Bolt 帐户输入 API 密钥。

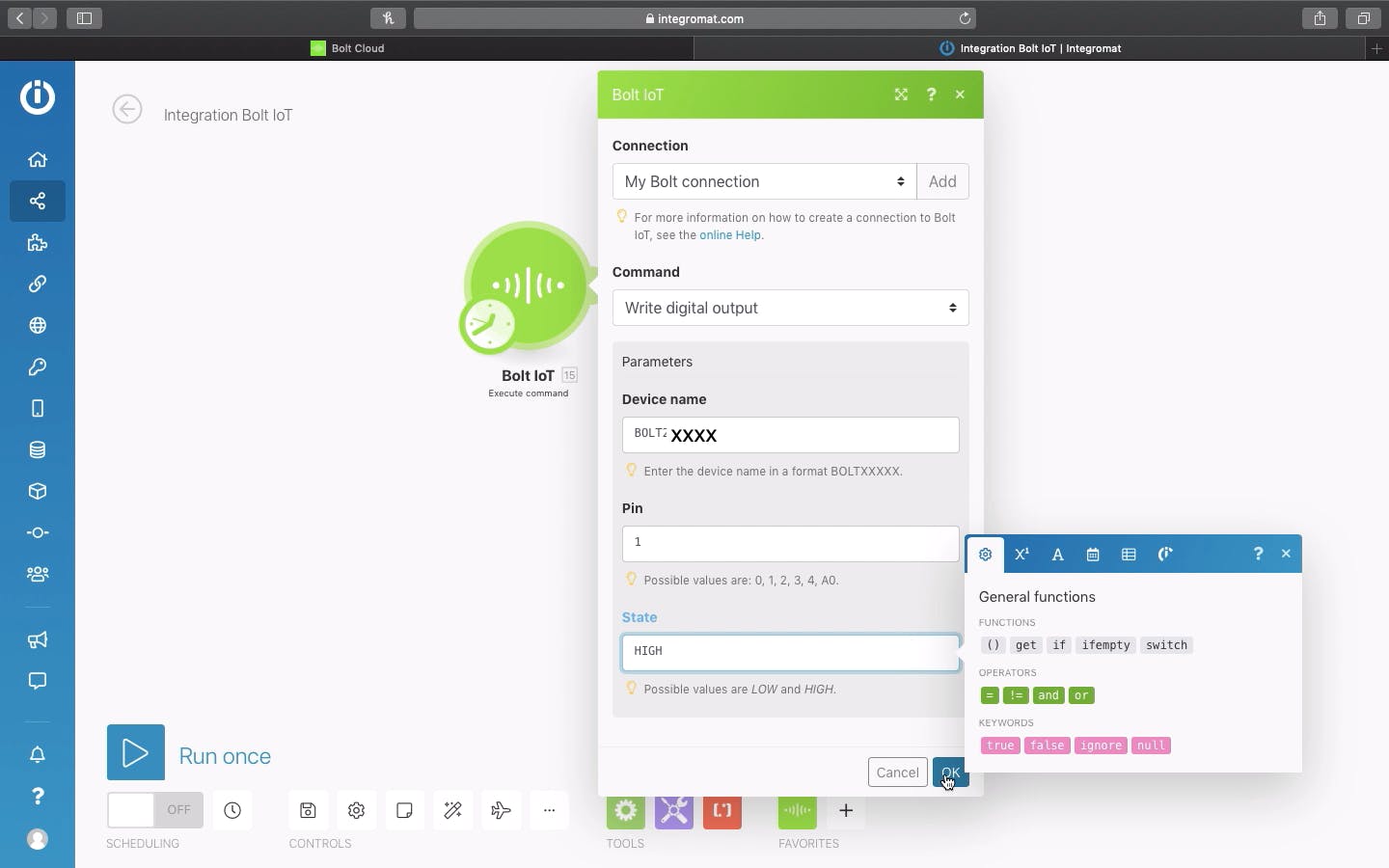
现在将命令选择为“数字写入输出”并将引脚 1 选择为“HIGH”,这会将蜂鸣器置于开启状态。

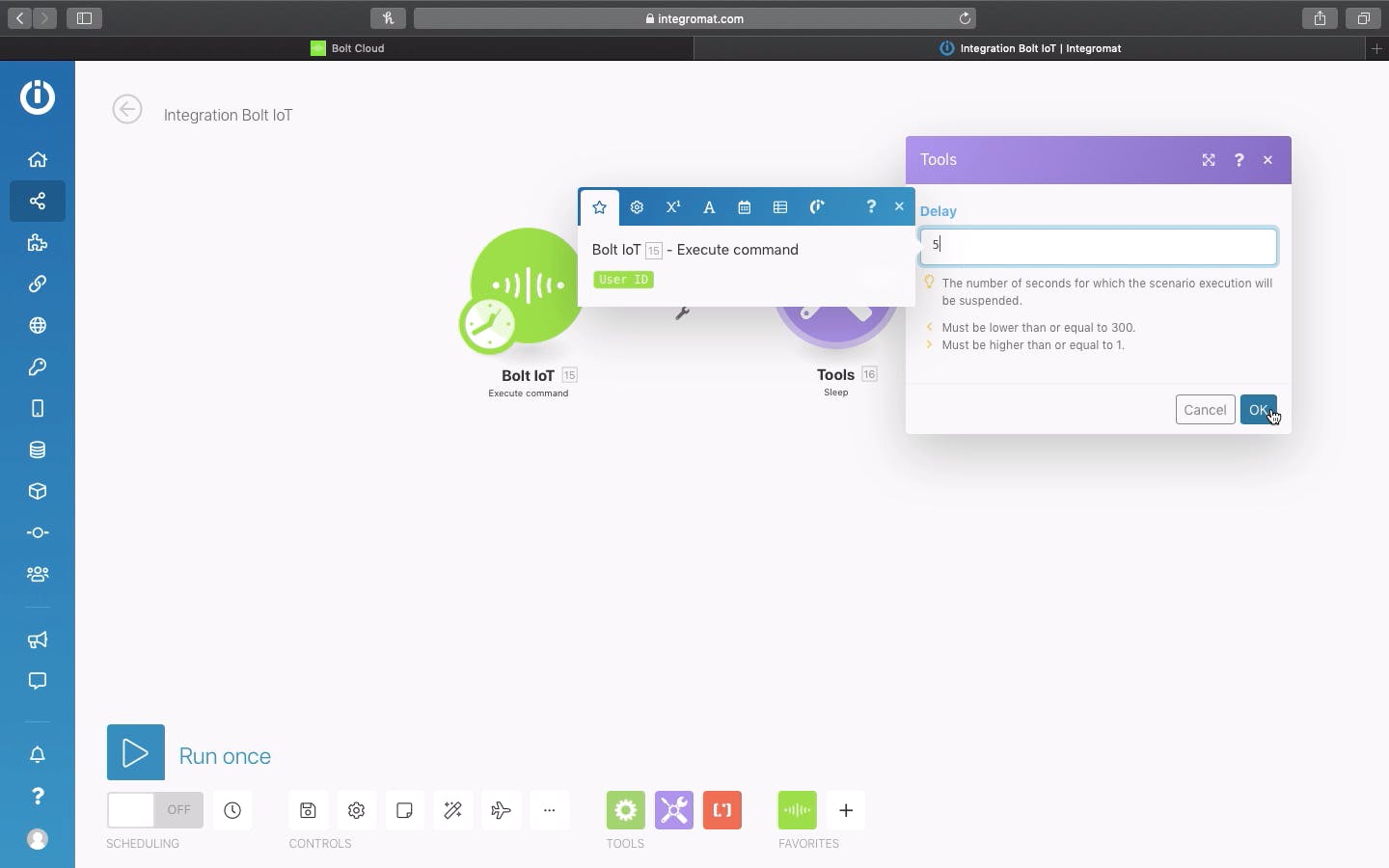
接下来进入睡眠选项并设置睡眠场景,我们希望蜂鸣器至少在一段时间内响起,因此我们将在设置它之前创建一些延迟时间(例如 5 秒)。

现在添加一个新的 Bolt IoT 模块,用于关闭蜂鸣器,将引脚 1 作为“低”传递给蜂鸣器。

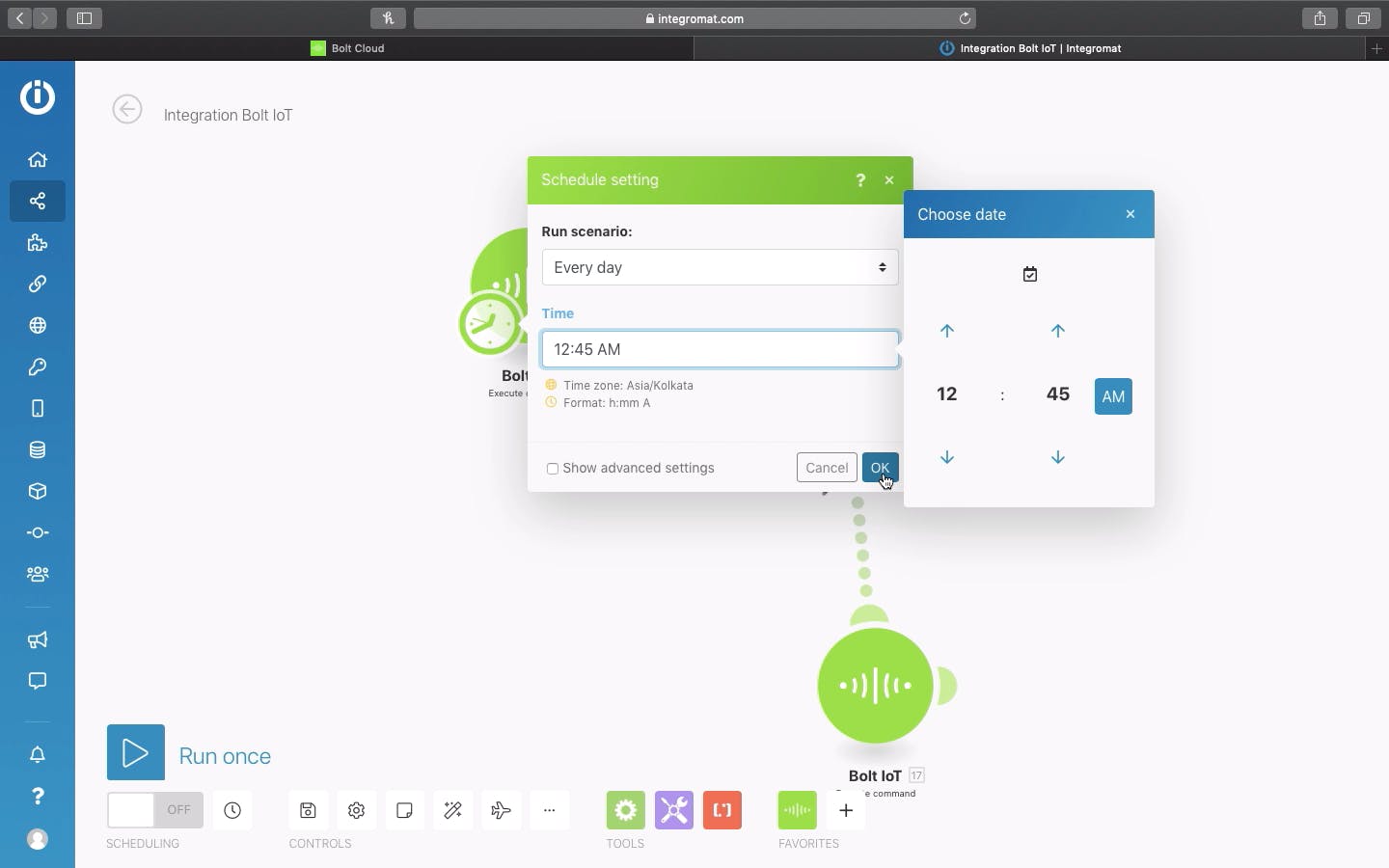
现在你的闹钟几乎完成了,你已经安排好了它应该响的时间。单击您首先创建的螺栓模块上的旋塞图标并根据您设置时间。

现在你已经完成了闹钟,这足以让你的睡眠陷入困境。
笔记:
这个项目不需要代码,所以不用担心冗长的编码过程。
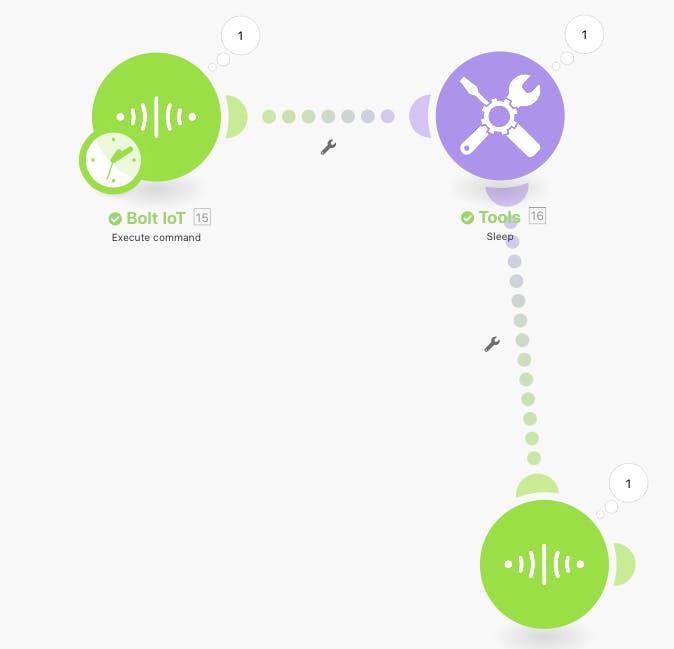
最后流程应该是这样的

PS:如果你的室友因为声音而感到沮丧,告诉他这是他应得的。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章






