
资料下载

×
使用智能螺栓闹钟唤醒
消耗积分:0 |
格式:zip |
大小:0.15 MB |
2022-12-12
描述
生活中的门徒是一个人在生活中应该拥有的非常重要的方面之一。这一切都始于清晨醒来的想法,无论是锻炼、冥想、学习还是去一些地方。即将到来的计算机科学领域,如物联网、机器学习,增强和协助我们迄今为止一直在使用的现有技能和技术。上述想法的一个例子是使用 Bolt IoT 模块和在线自动化平台Intergromat设计的智能闹钟。
第 1 步:项目前要求
- 确保您已打开 Bolt 物联网模块。
- 在螺栓云上注册并连接螺栓设备。在这里注册。
- 要使用免费的在线自动化平台,请在Intergromat上注册。
第 2 步:将所需组件连接到 Bolt 模块
- 将蜂鸣器的较长端(+ve 端)连接到 Bolt 的引脚 0(或任何其他 GPIO 引脚,即 1、2、3 或 4)。
- 将蜂鸣器的较短端(-ve 端)连接到螺栓的 GND 引脚。
- 使用微型 USB 数据线打开 Bolt 设备。
第 3 步:配置 Integromat 项目。
- 登录您的 Integromat 帐户。
- 单击创建新方案。
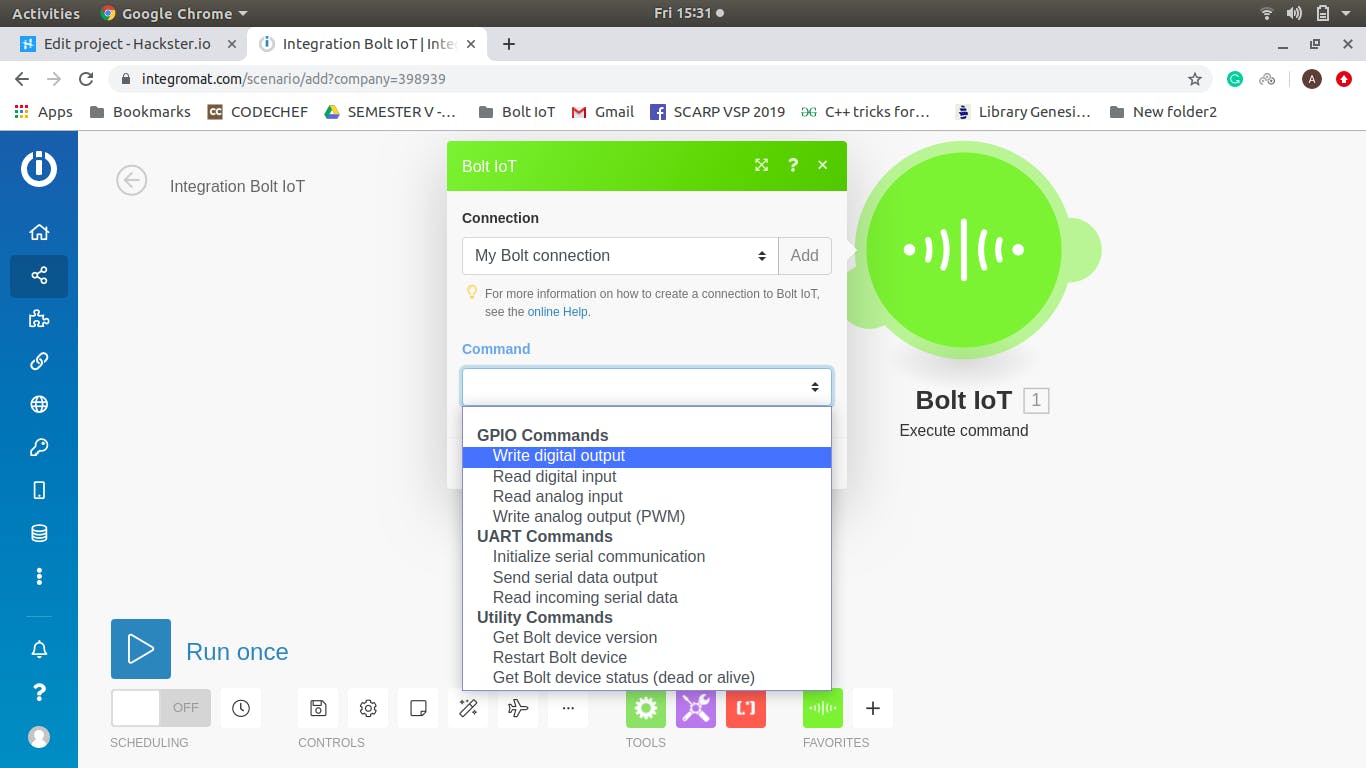
- 搜索并选择“Bolt iot”。
- 通过单击“添加”按钮输入您的 API 密钥,如下所示。您可以在 Bolt Cloud 仪表板上找到您的 API 密钥。
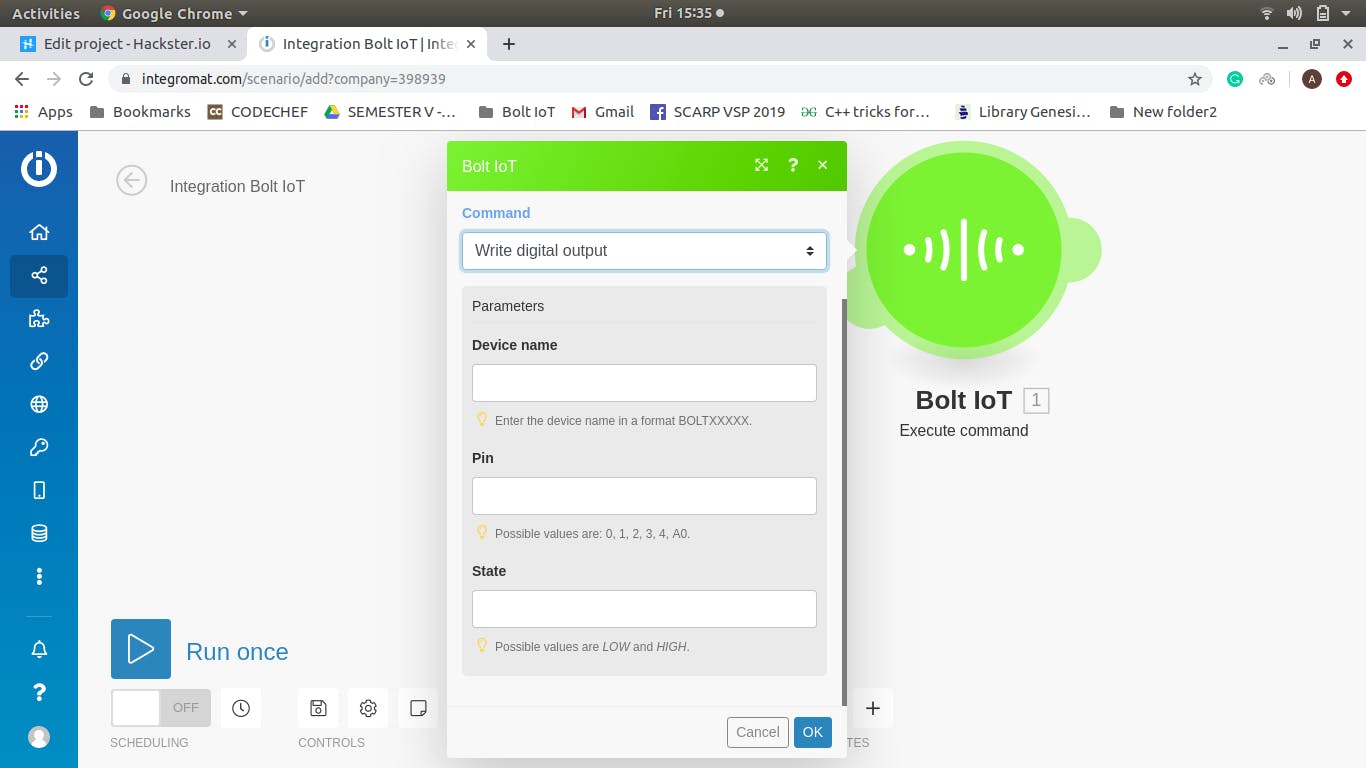
- 选择命令作为写入数字输出。

- 输入设备 ID 并选择引脚 0,因为蜂鸣器将连接到该引脚。
- 选择状态为高,因为我们希望蜂鸣器打开。
- 接下来,我们希望蜂鸣器至少响几秒钟。所以我们需要在再次关闭蜂鸣器之前添加一个延迟。

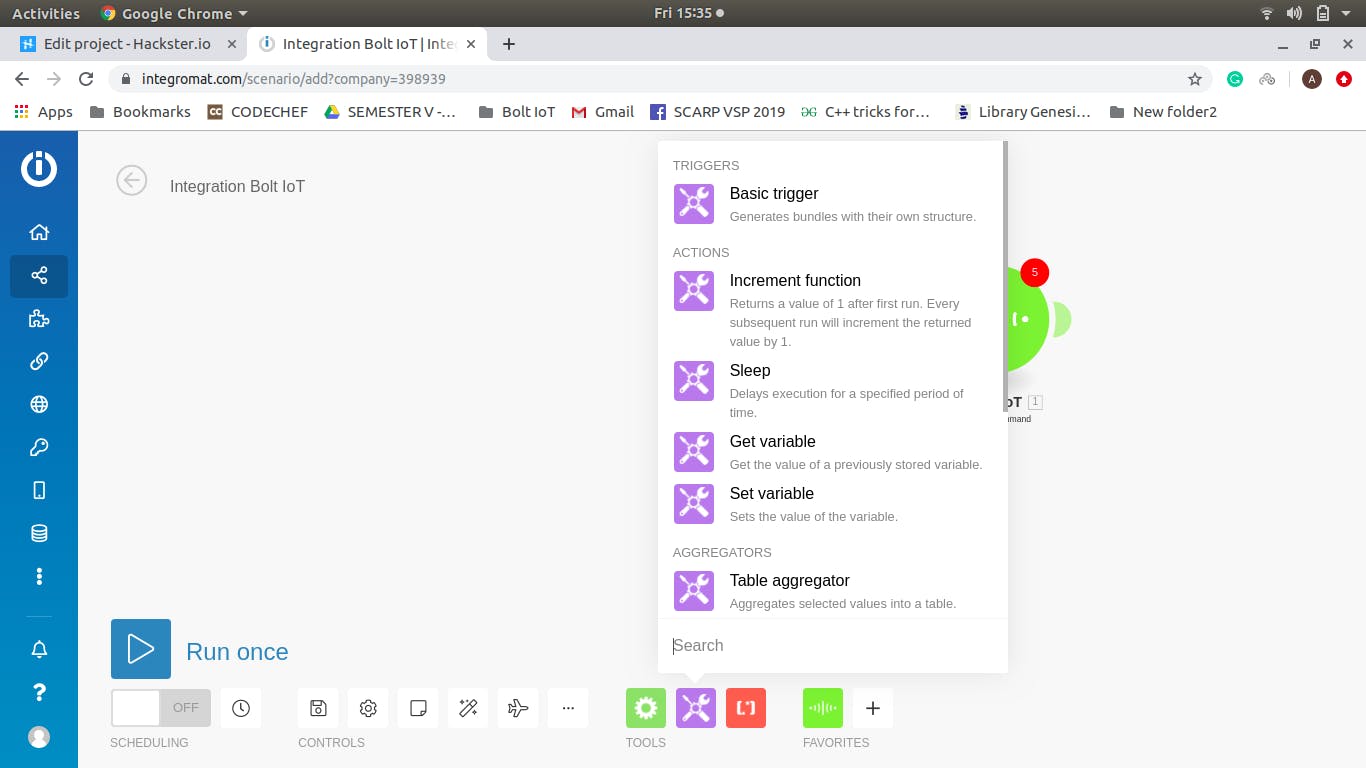
- 单击工具选项并选择睡眠。
- 在输入框中输入蜂鸣器响铃的秒数。对我来说,10秒的高强度蜂鸣声足以唤醒我

- 单击添加新模块并再次选择 Bolt IoT。现在,在这个模块中,我们将通过向蜂鸣器发送低电平来关闭蜂鸣器。
- 输入相同的 Bolt ID 和 Pin,但这次将状态设置为 LOW。
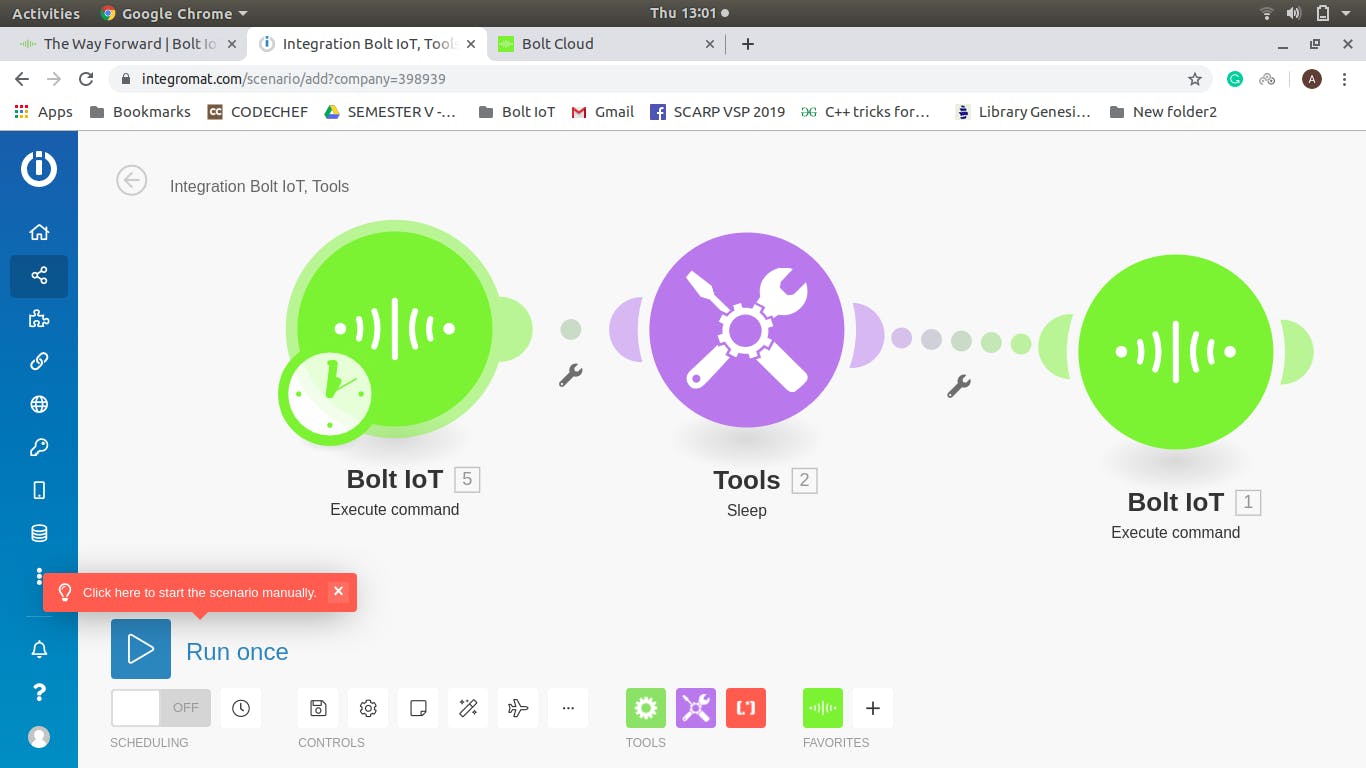
- 至此,我们已经设置了响起蜂鸣器的场景。现在,我们将以响铃时间的形式给它一些背景信息。
- 单击初始 Bolt 模块上的小时钟图标。这是调度选项。选择您希望闹钟响起的时间,然后单击“确定”。

- 要测试蜂鸣器是否实际工作,请单击“运行一次”按钮。蜂鸣器应响起 5 秒钟,然后关闭。
- ARNAV GAUR,马尼帕尔理工学院
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
评论(0)
发评论
- 相关下载
- 相关文章






