
资料下载

×
基于物联网的电能表
消耗积分:0 |
格式:zip |
大小:0.11 MB |
2022-11-15
描述
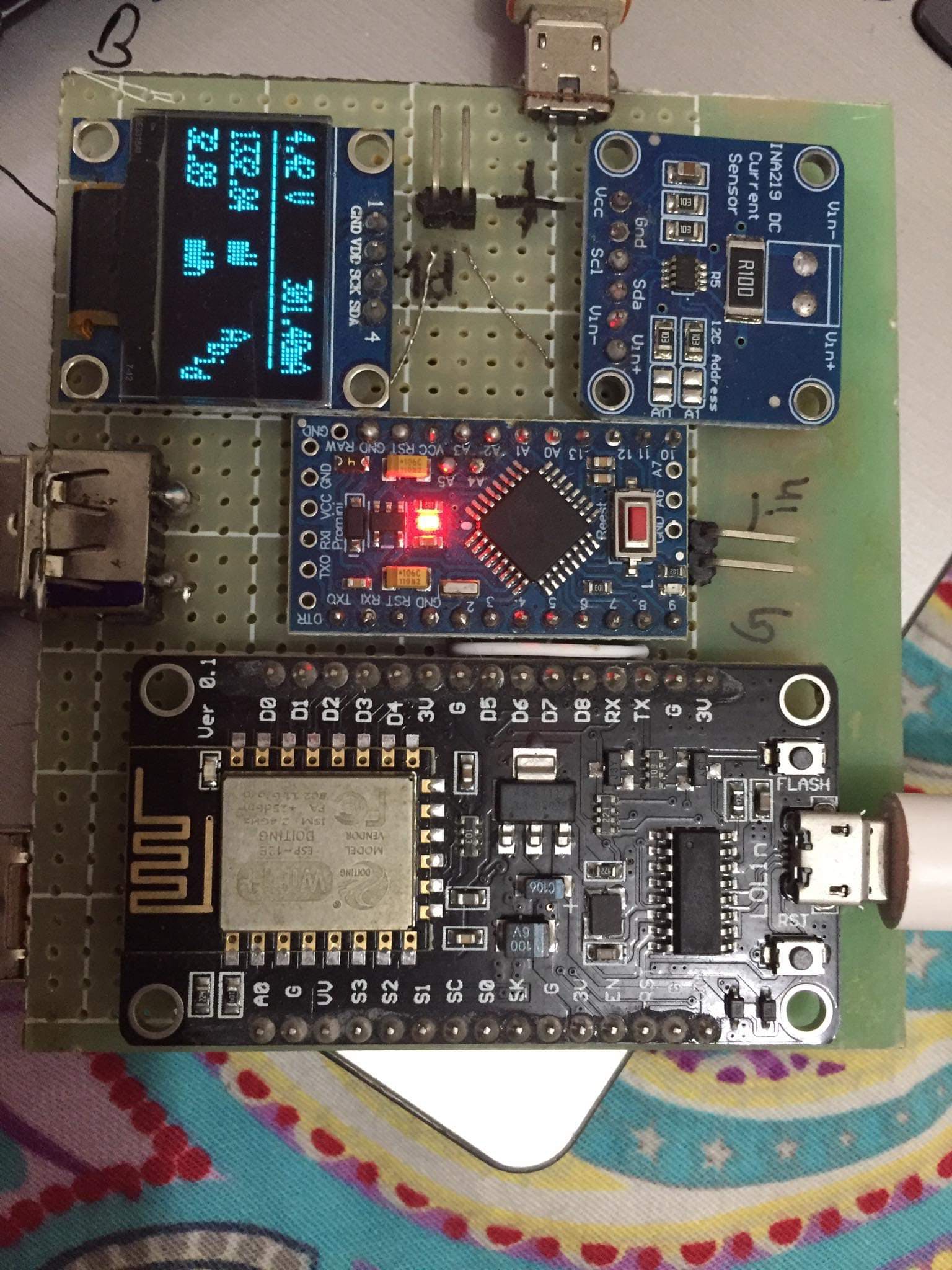
在这个项目中,我将向您展示如何制作一个基于物联网的功率和电能表,它可以使用 INA219 电流传感器测量电流、功率、能耗,并将其显示在 OLED 显示屏上,并通过互联网连接应用程序。在 blynk 应用程序中,您可以看到电压、电流、功率和能量数据的图形表示。

1 / 3
怎么做?
要制作这个项目,您将需要一些组件
- Arduino Pro 迷你
- ESP12E Nodemcu
- INA219 电流传感器
- 0.96" i2c OLED
- Veroboard
- 450mah lipo(容量可选)带充电威廉希尔官方网站 。
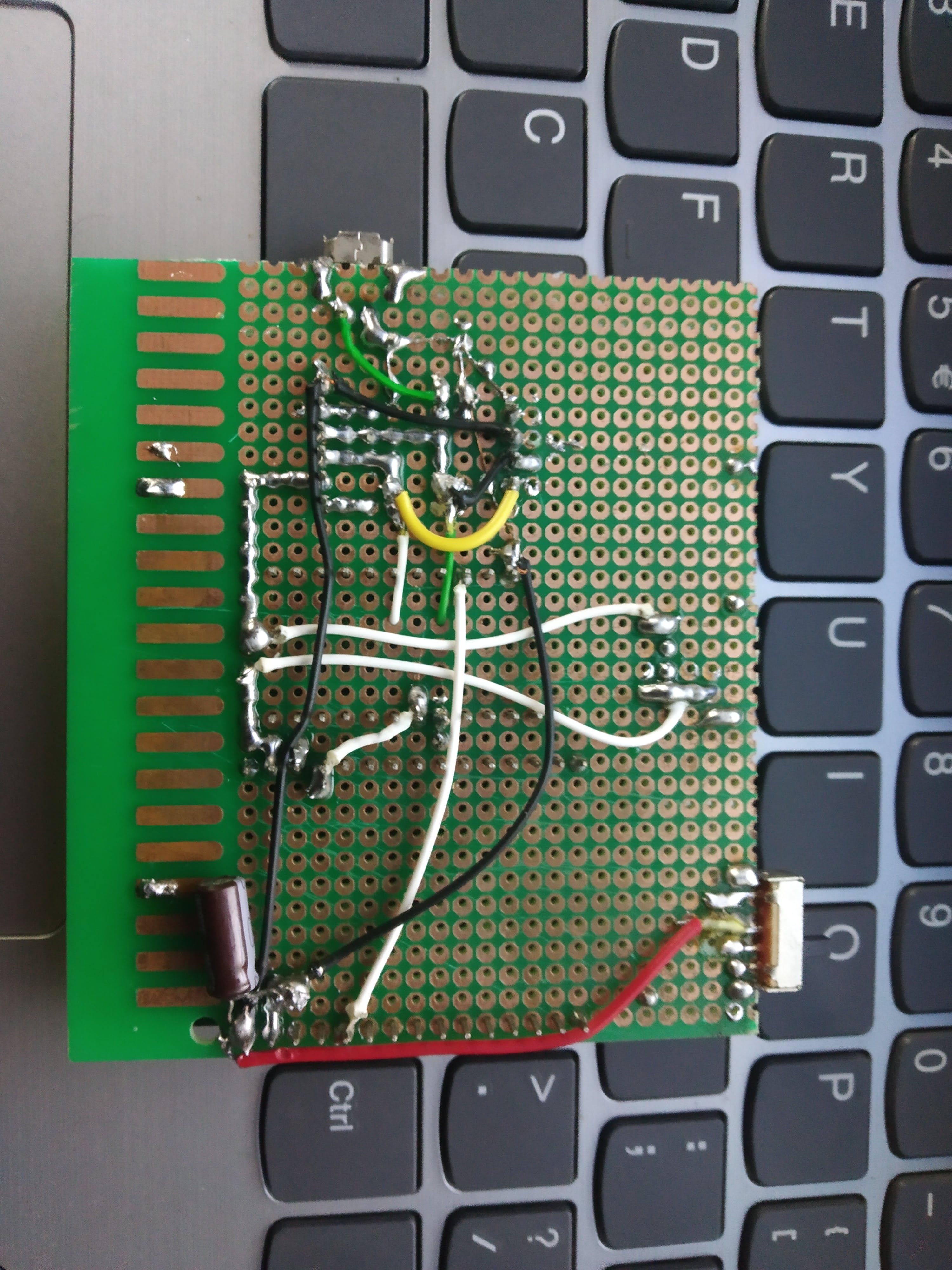
接线
连接:
Arduino D2 到 Nodemcu TX
Arduino D3 到 Nodemcu RX
Arduino A5 转 INA219 SCL
Arduino A4 转 INA219 SDA
Arduino A5 转 OLED SCL
Arduino A4 转 OLED SDA

1 / 2
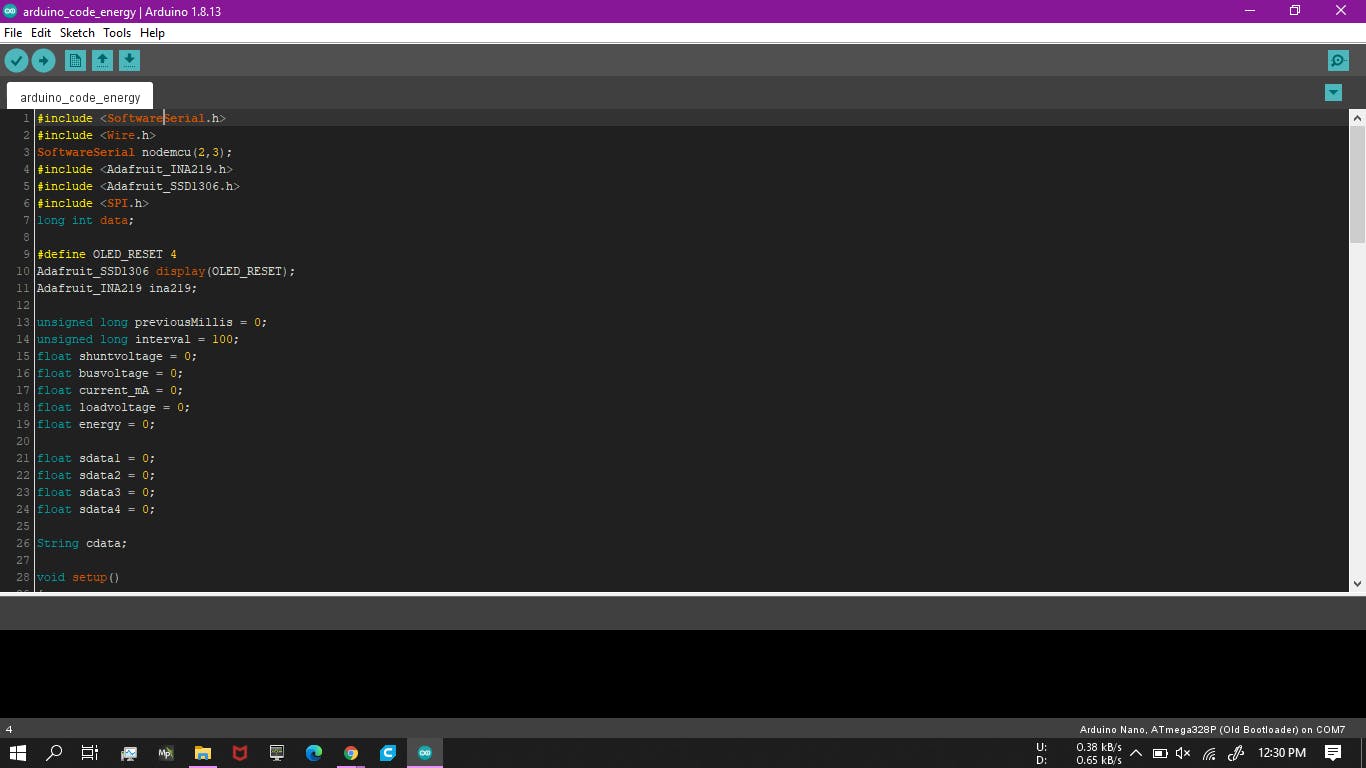
编码
这个项目有两个代码。一个用于 Arduino,一个用于 nodemcu。总之,首先 Arduino 微控制器测量电压、电流、功率和能量数据,然后将其显示到显示器上,并通过串行通信将数据发送到 nodemcu。然后 nodemcu 接收数据并使用其唯一的身份验证代码将其发送到 blynk 服务器,使用 blynk 应用程序,我们可以看到数据并以图形方式可视化它们。

1 / 9
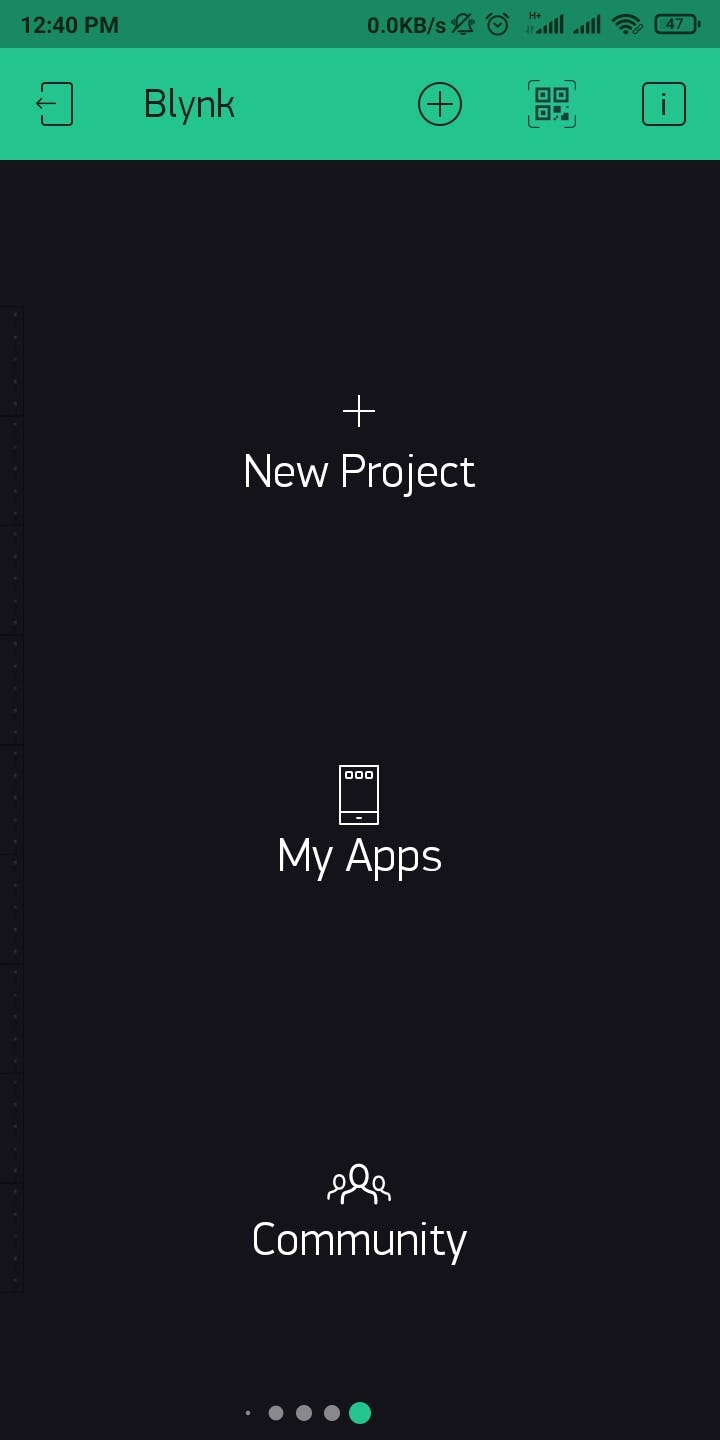
Blynk 应用程序设置
创建 Blynk 帐户后,您需要按照以下步骤操作 -
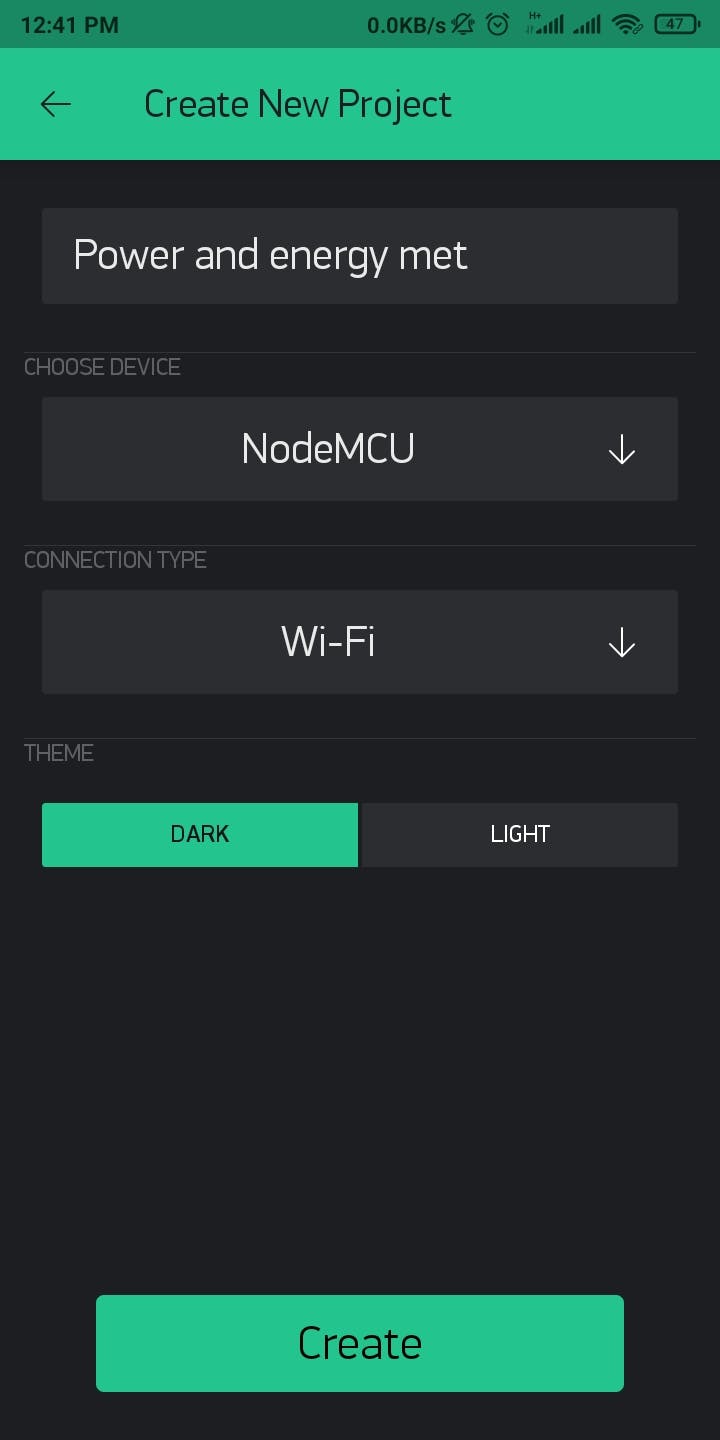
步骤1

创建新项目
第2步

1 / 2 •创建
第三步

1 / 3 •带 2 液晶显示器
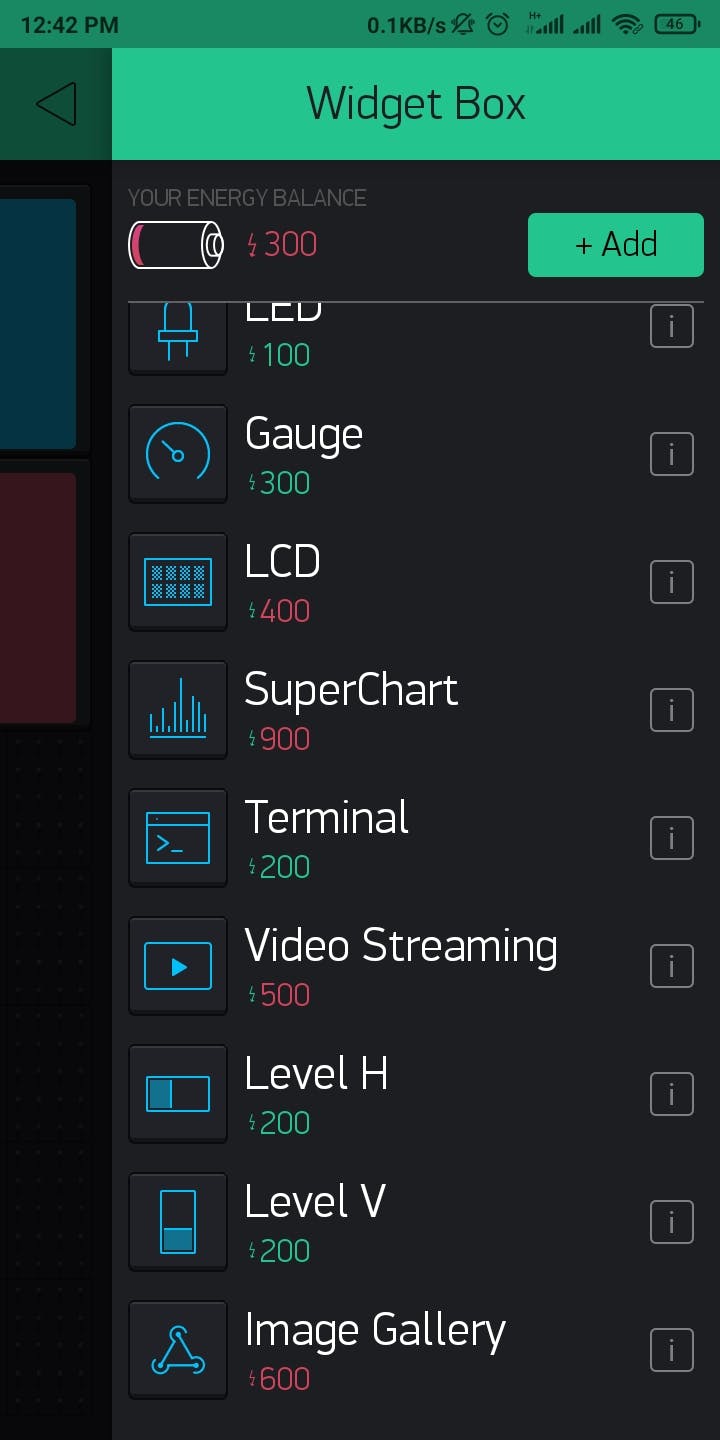
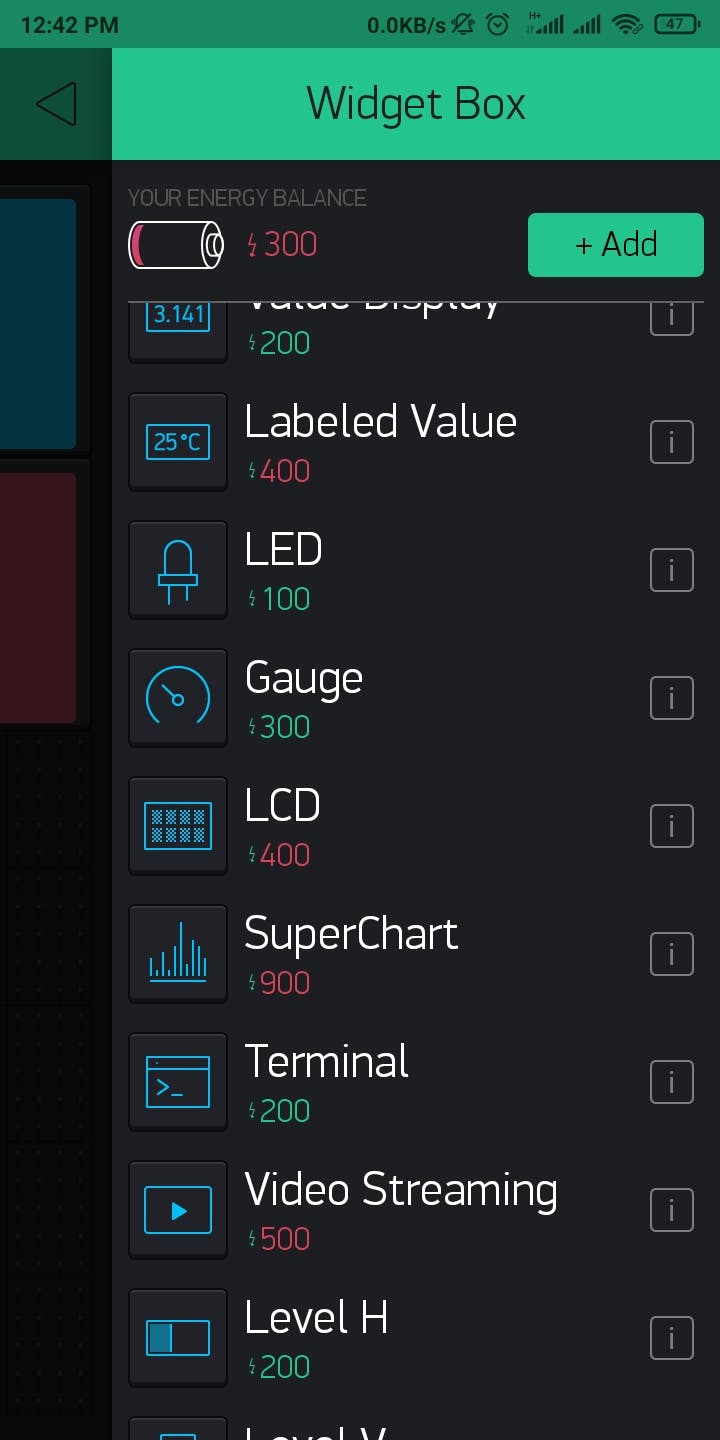
第4步

1 / 6 •获取 superChart 小部件
现在在您的 nodemcu代码中使用身份验证令牌并将代码上传到您的 arduino 和 nodemcu。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
评论(0)
发评论
- 相关下载
- 相关文章





