
资料下载

微时钟开源设计
描述
描述
Raspberry Pi 基金会最近推出了他们的第一款基于微控制器的开发板 Raspberry Pi Pico。它比 arduino uno 先进得多,但不如 ESP32。无论如何,当我想用它做点什么时,我受到了很大的限制,因为它没有内置 wifi 或蓝牙,所以我不能用它做任何 IOT 项目。所以我决定做一个时钟。我为 Pico 设计了一个屏蔽,它包含一个 128x32 OLED 显示屏、一个 RTC 模块、蜂鸣器和一个电池充电威廉希尔官方网站 。它有5种不同的时钟接口,您可以根据自己的选择进行选择。除此之外,我们还内置了秒表和计时器警报。
细节
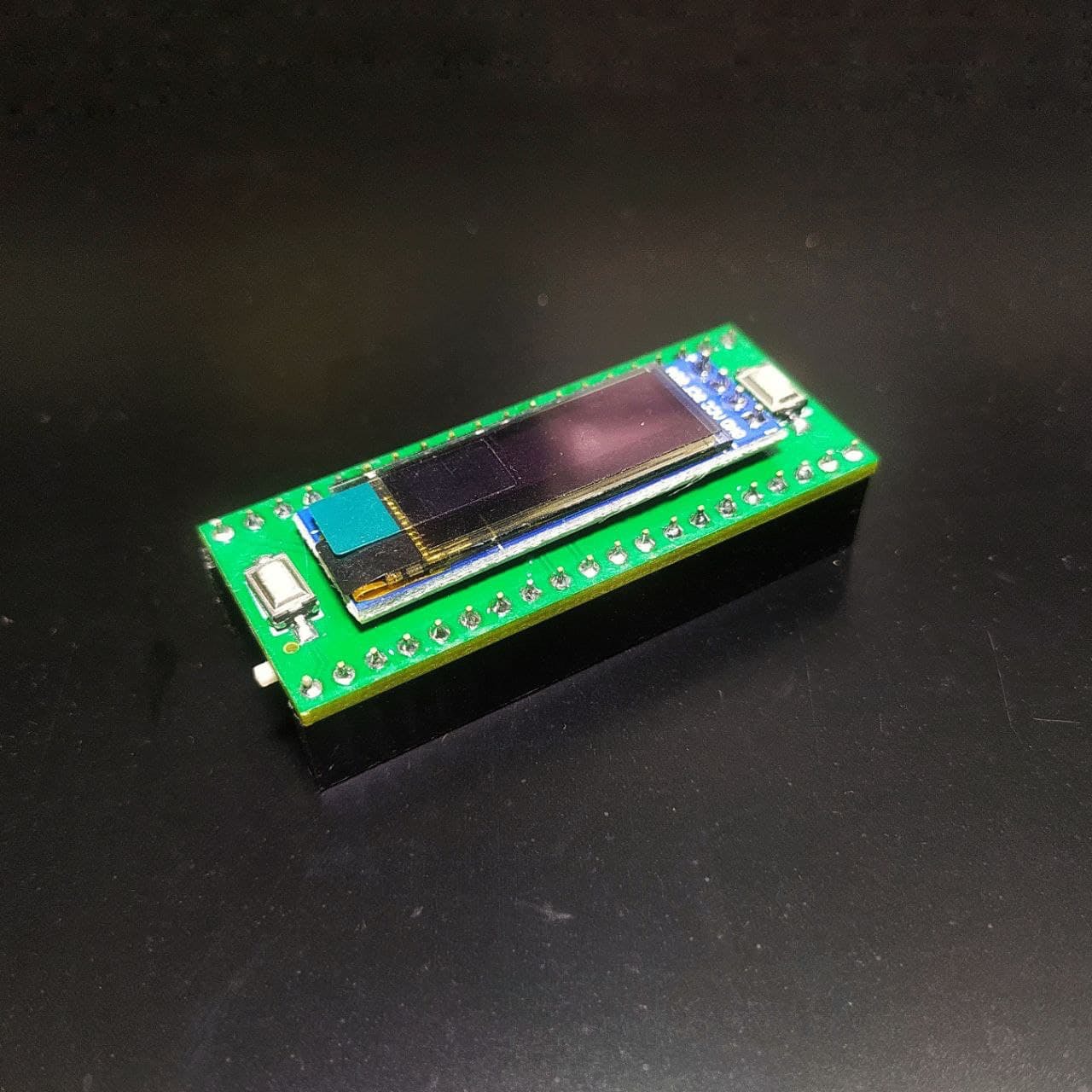
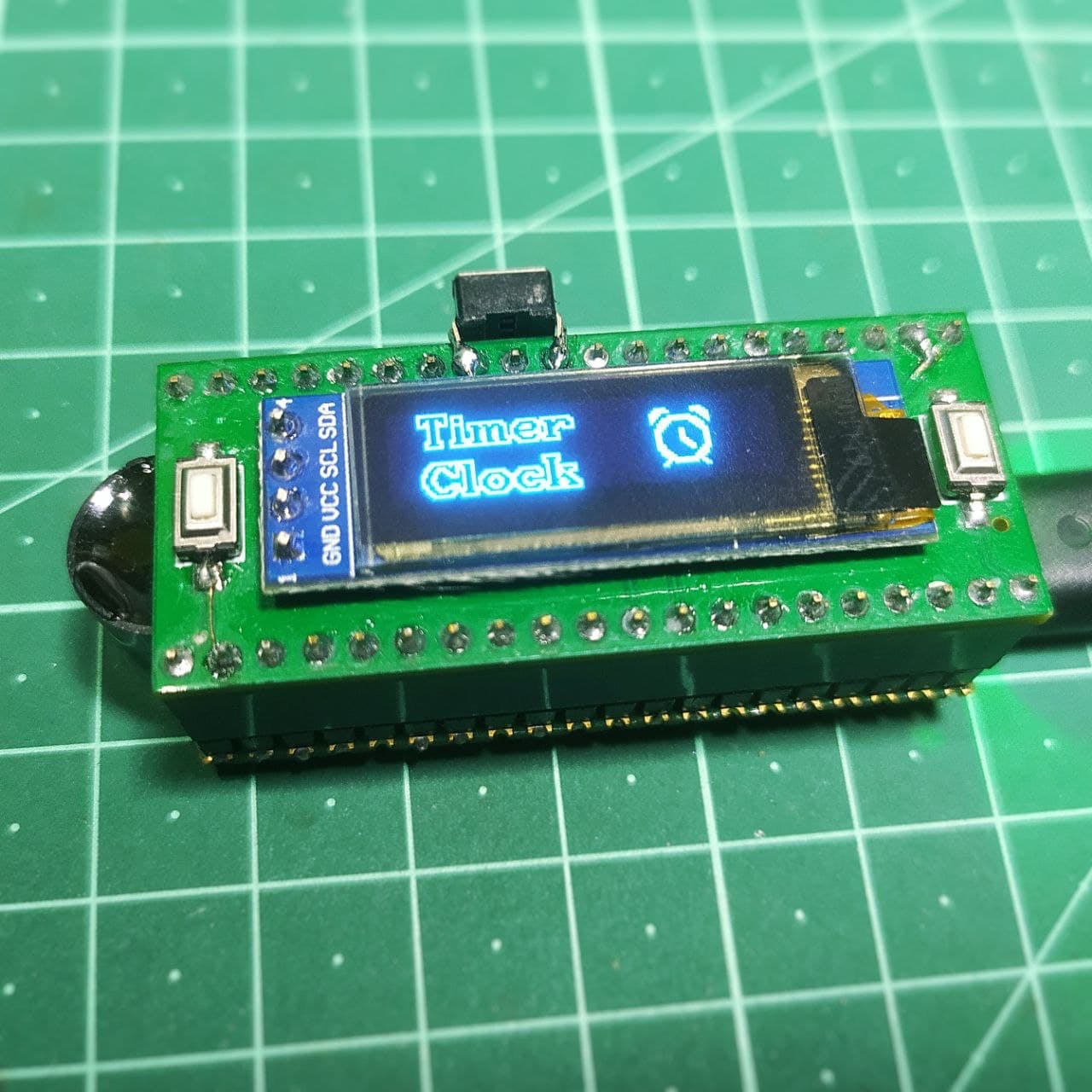
这是 PicoClock,一个用于 RPI Pico 的微型数字时钟屏蔽。除了盾牌之外,您还需要一个合适尺寸的电池,这就是制作这个项目所需的硬件。
在这个屏蔽的一侧,我们有 DS3231 实时时钟 IC,然后我们有一个基于 HT4928s 电池管理 IC 的锂离子电池充电威廉希尔官方网站 。以及用于连接电池和蜂鸣器的 JST 连接器。

在 PCB 的另一侧,我们有一个 0.91 英寸的 oled 显示屏和两个按钮。

Pico 支持 micropython 和 C。我使用 DS3231 RTC 和 SSD1306 oled 的基本示例代码在 micropython 中制作一个简单的时钟。但是图书馆的功能非常有限,所以我对 microphthon 的了解。所以我无法对其进行太多修改

因为现在我们也有官方的 arduino 支持,所以我切换到 arduino IDE 进行编程。首先,您需要在 IDE 上安装 Raspberry pi pico board 包。代码相当大,所以我会尝试解释它是如何工作的。

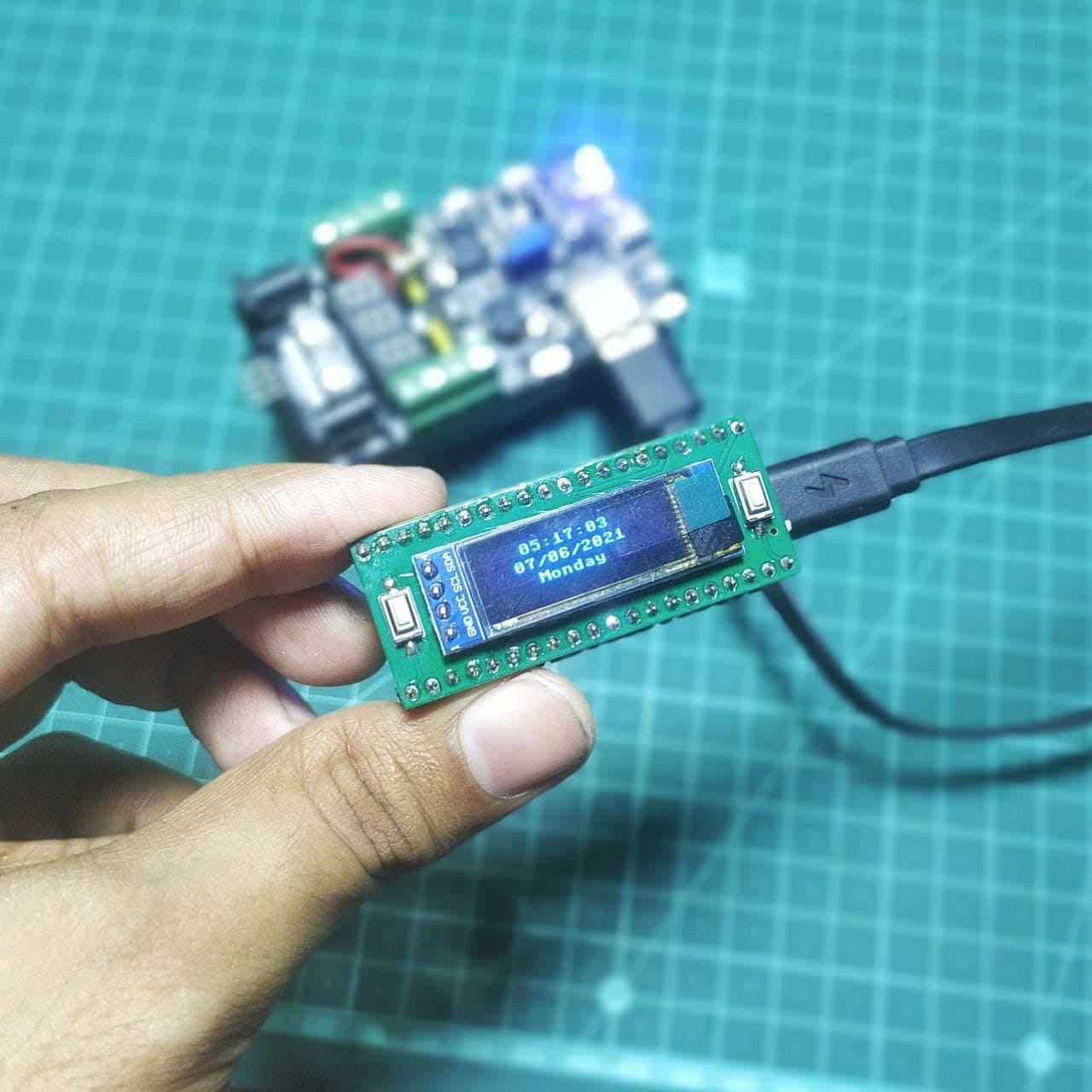
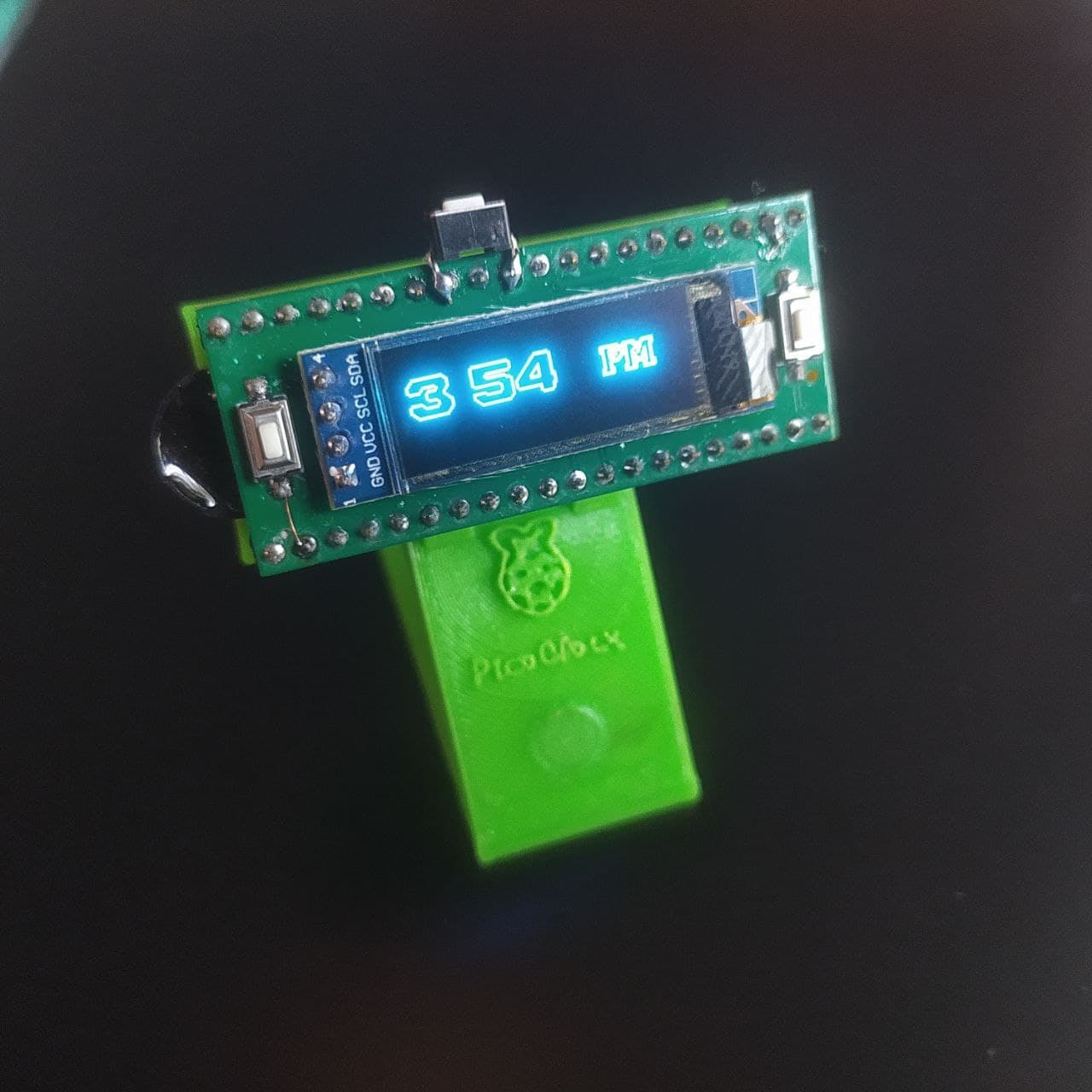
因此,当显示屏打开时,我们会看到这个 12 小时格式的时钟。还有 5 个其他时钟接口,您可以选择其中任何一个作为默认值。按右键更改不同的模式。

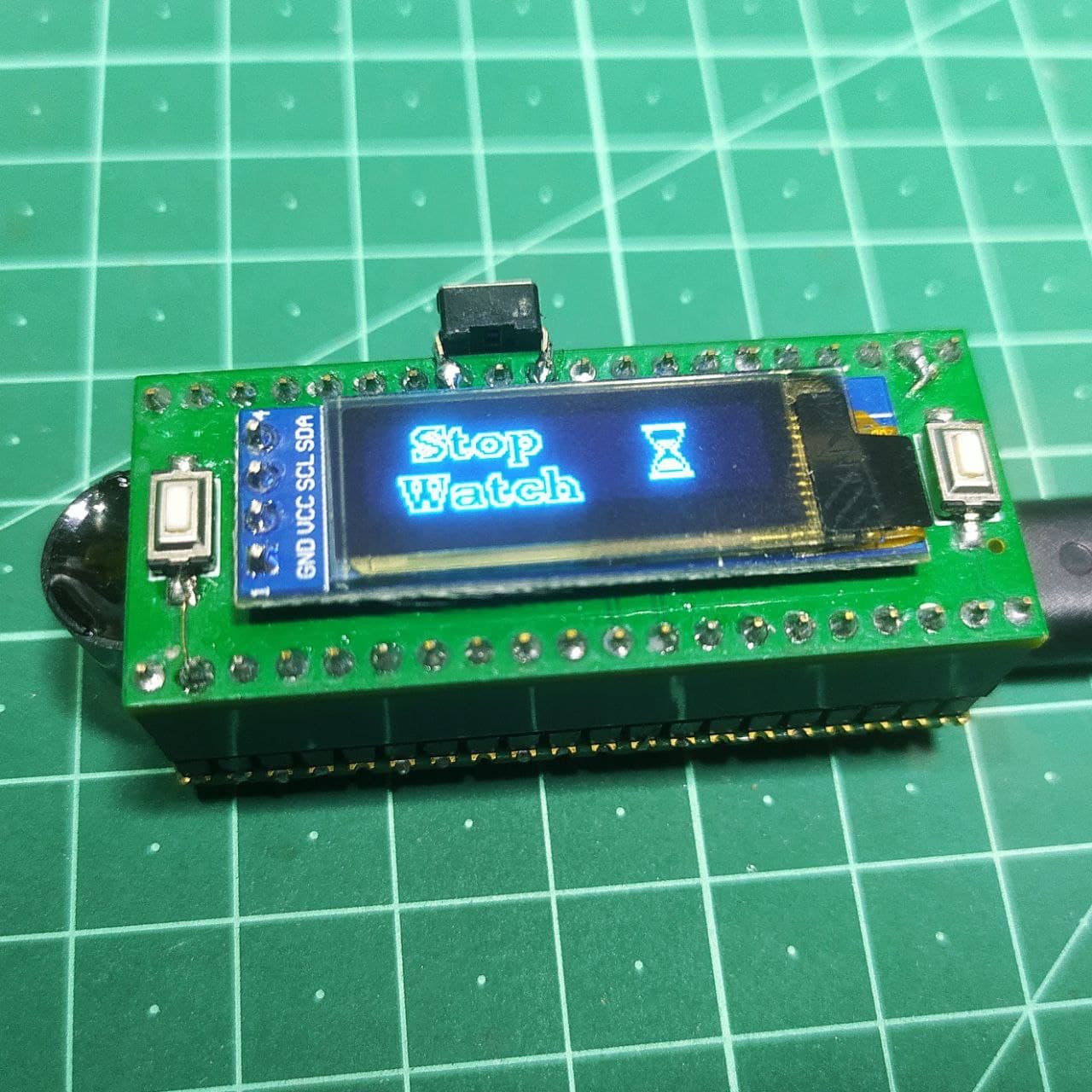
如果您按下左侧的按钮,它将转到此模块的其他功能。比如秒表。现在通过单击右侧按钮,它将开始计数。如果再次按下右键,它将显示圈速。按左键重置手表。

下一个功能是定时器时钟。按右键设置定时器。按左键更改光标,按右键更改参数。第一个位置是返回,下一个是设置秒,然后是分钟,然后是小时。最后,当您看到设置计时器的框时。它会开始倒计时。当计时器结束时,您将在屏幕上看到终止消息,并开始响起警报音。
最后一种模式是您可以打开或关闭声音的设置,它将使蜂鸣器静音。您还可以看到电池电压水平。如果您想关闭显示屏,您可以同时按下两个按钮。按下重置按钮将其重新打开。这就是这个项目的大部分内容。

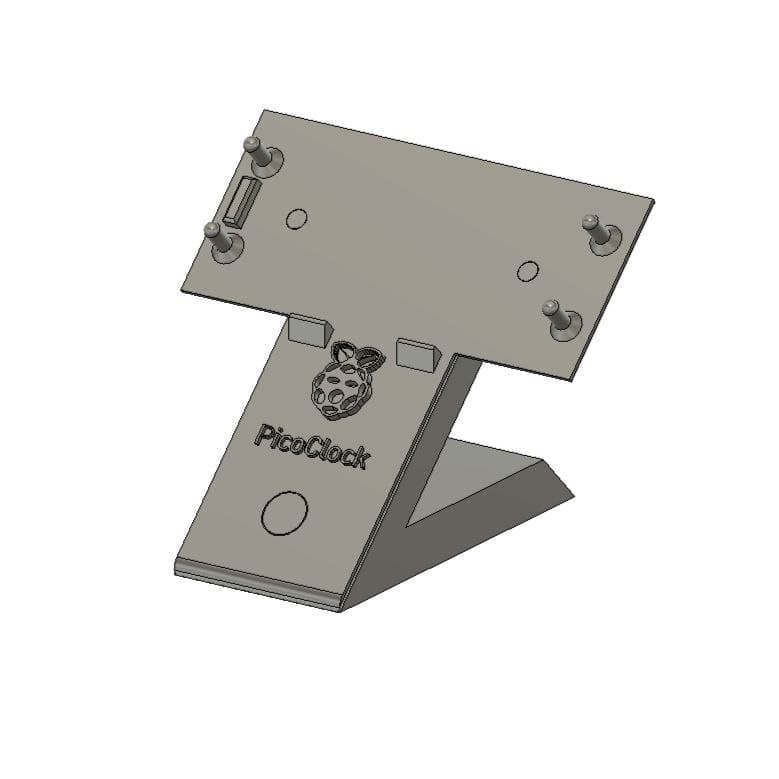
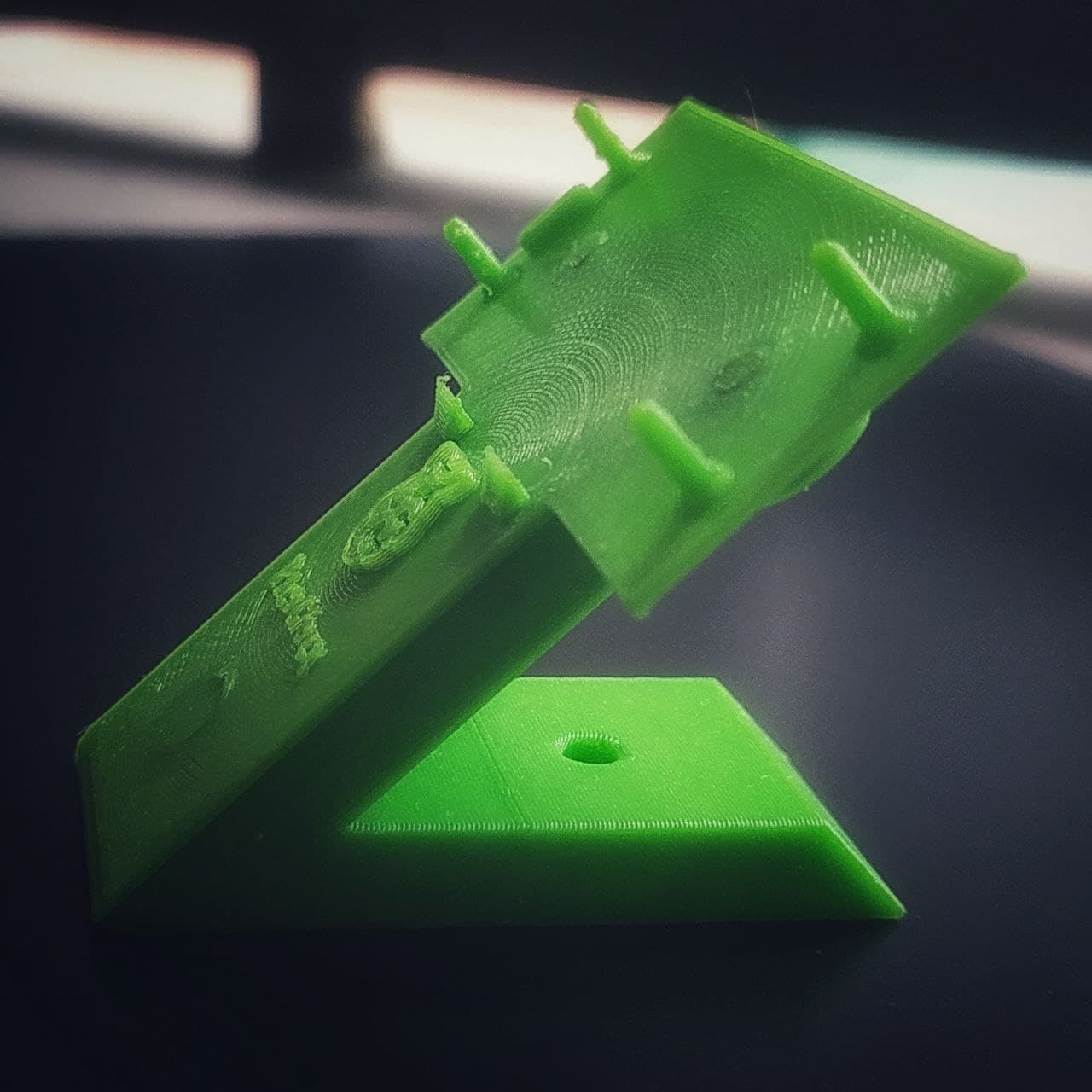
最后,我在 fusion 360 上为这个模块设计并 3D 打印了一个桌面支架。

这是一个两部分的模型,可以按扣合在一起。这就是我制作自己的便携式数字时钟的方式。您可以在 github 存储库中找到有关此项目的所有详细信息。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章




