
资料下载

用PCB制作Dodecagon Portal项目
描述
大家好怎么了
所以这是我的“DODECAGON” ,它是一个巨大的 Nanoleaf 状设备,由 12 块 PCB 以一定角度组合在一起形成十二边形。

制作这个项目的目标很简单,我想用 PCB 制作一个像 Setup 一样的巨大 Nanoleaf,之前我制作了这个类似的版本,但我想扩大那个项目,所以我创建了这个Dodecagon Portal 项目,它实际上是第 2 版。
所需材料
- PCBWay 提供的 PCB
- WS2812B LED x 84
- 100nf 电容 0805 x 36
- ESP12F 模组 x 1
- AMS1117 3.3V x 1
- 10uF 电容 x 1
- 100uF 电容 x 1
- 0 欧姆电阻 x 2
- 10K x 4
- 母头针
- THT Micro USB 端口 x 1
- 10uF 16V 铝电容 x 1
- 焊膏
- 3D打印焊接夹具
- 热板回流
工作流程/PCB准备

本项目使用两块 PCB,一块是主板,另一块包含 7 个 WS2812B LED。
主板有 ESP12F 模块与 WS2812B LED 连接。主板为第一个 WS2812B LED 产生信号,通过 NZR 通信模式,第一个像素通过 DIN 端口从 ESP8266 获取数据,然后通过其 DOUT 端口将 24 位数据发送到第二个像素。
主板包含 7 个 PCB,因此当数据达到第 7 个像素时,我们在主板上添加另一个 PCB,从而为该设置增加 7 个像素,然后数据从第一个 PCB 传输到第二个 PCB,依此类推。

第二块 PCB 上没有焊接 ESP12F 模块,它只是 7 个 RGB LED 的分线器。
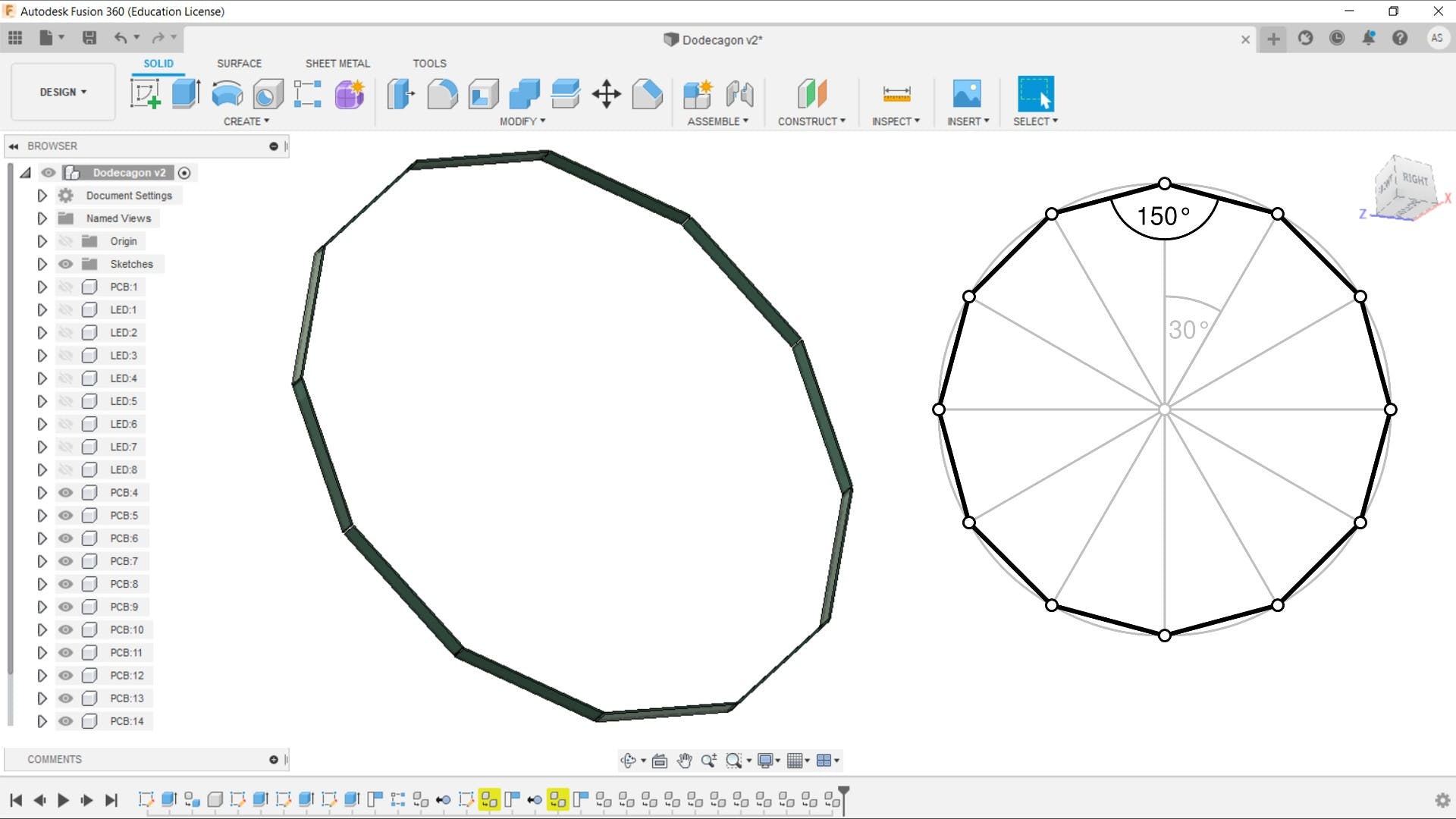
我的想法是以这种排列方式将 12 块 PCB 焊接在一起,每块 PCB 将以 150 度角相互焊接,就像经典的十二边形一样。
所以总的来说,这个项目需要 12 个 PCB、1 个主板和 11 个 LED 分线板。
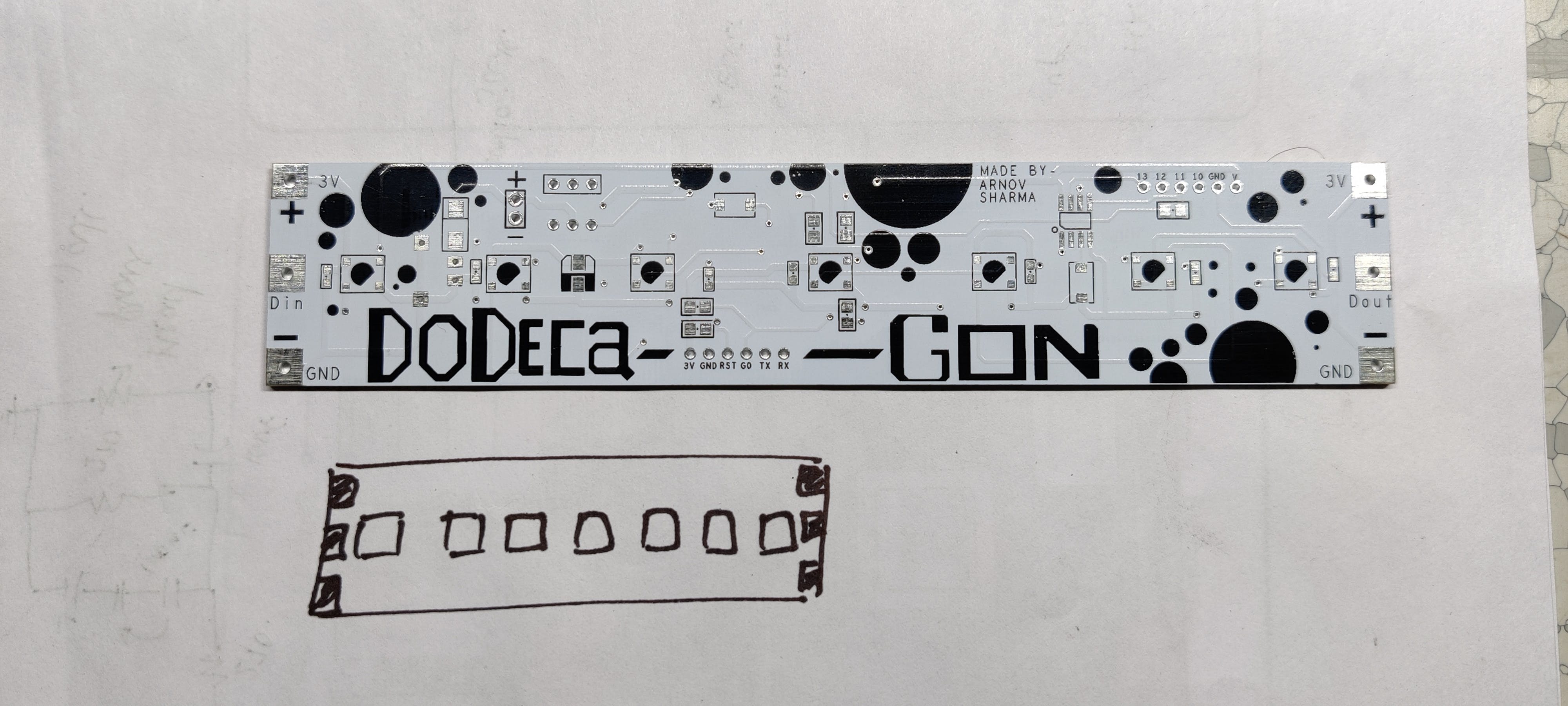
但是购买两个不同的 PCB 会花费更多,所以我准备了这个设置,如果我需要使用底部的 ESP12F,我必须添加一个 0Ohms 电阻,将第一个 LED 的 DIN 端口与 GPIO12 连接.
正因为如此,我们只需要在一块板上添加ESP12F,其余的PCB可以直接与WS2812B LED焊接,无需改变任何东西。
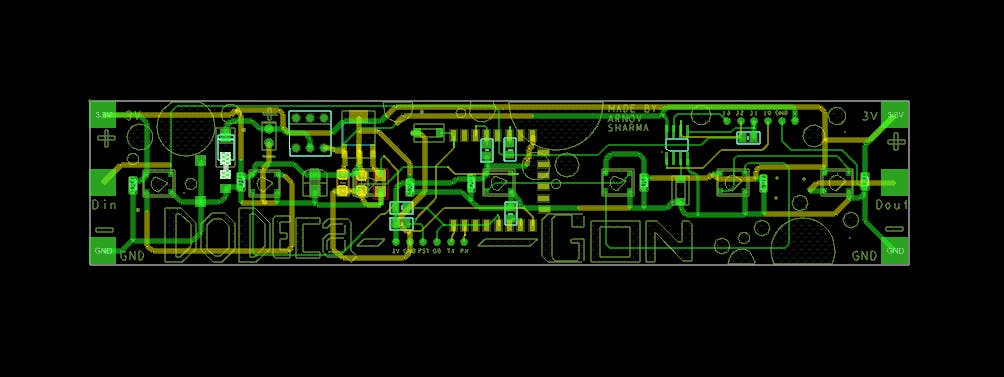
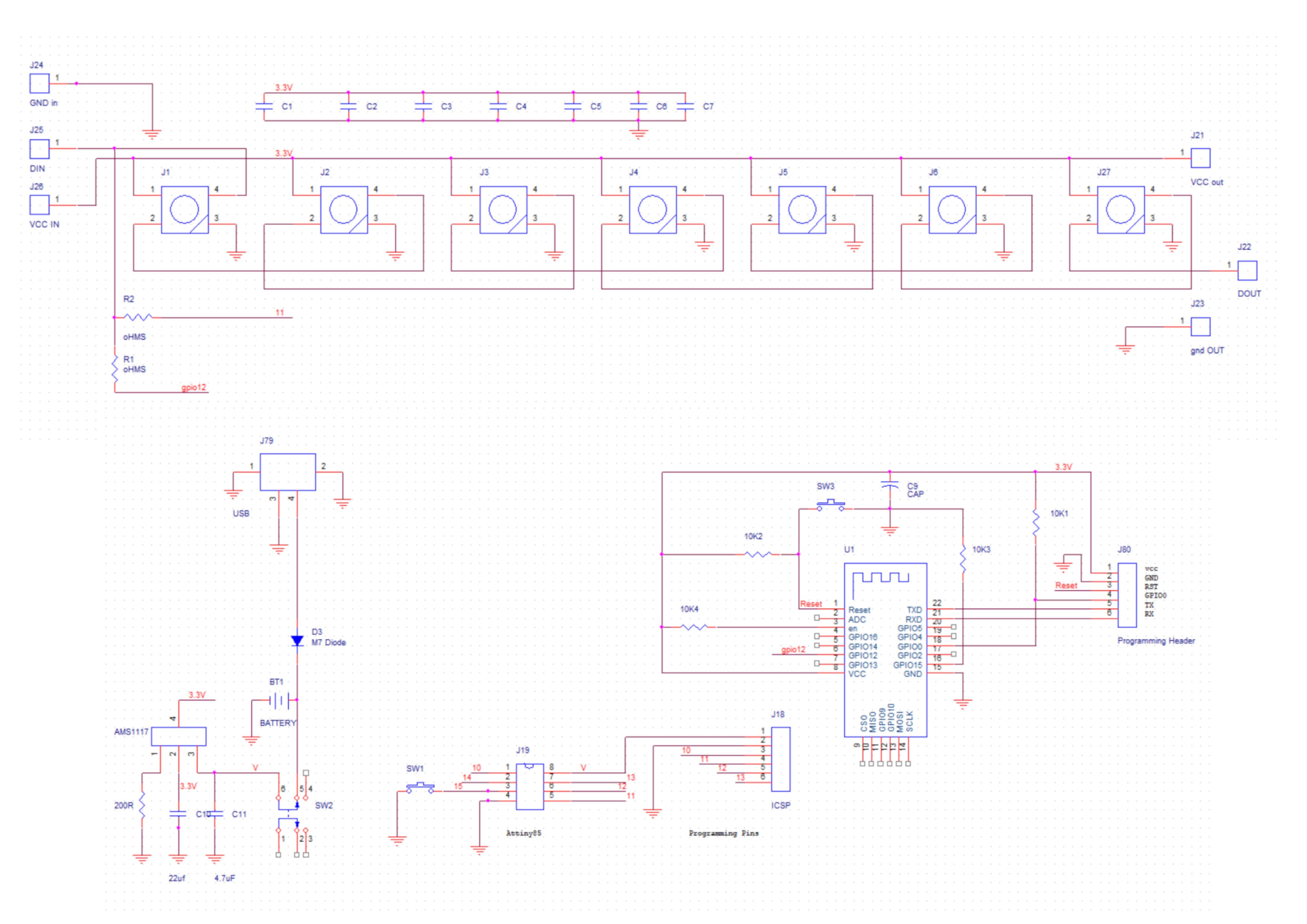
这是主PCB的示意图。

为这个项目准备好 PCB 后,我将其发送到 PCBWay 以获取样品。
为什么选择 PCBWay?
呃,因为他们的服务一流而且很棒。
我下了订单并在短短一周内收到了这些看起来很酷的 PCB!
我不得不说,我收到的 PCB 和预期的一样好,PCBWay ,你们太棒了!
PCBWay提供种类繁多的服务,其中还包括 PCB 组装、柔性 PCB,甚至 3D 打印,而不仅仅是任何 3D 打印、金属 3D 打印!
如果您需要以更低的成本获得出色的 PCB 服务,请查看PCBWay 。
收到PCB后,就该开始组装过程了。
主板组装
为了准备作为主板的第一块 PCB,我首先将焊膏涂在每个组件的 PAD 上,然后按照正确的顺序将每个组件拾取并放置在指定的位置。
在此之后,我打开了我的 DIY SMD HOTPLATE,这是一个用于回流 PCB 的 ghetto Hotplate。我将PCB放在上面,让焊膏融化。
整个过程只用了 5 分钟,最终结果就是这个 PCB。
现在我们需要用烙铁在底部添加 ESP12F,因为我们不能使用我们的电炉来完成这项任务。
我们首先在其位置添加 ESP12F,然后添加 AMS1117 稳压器以及 10uf 电容、100uF 电容和 0ohms 电阻。
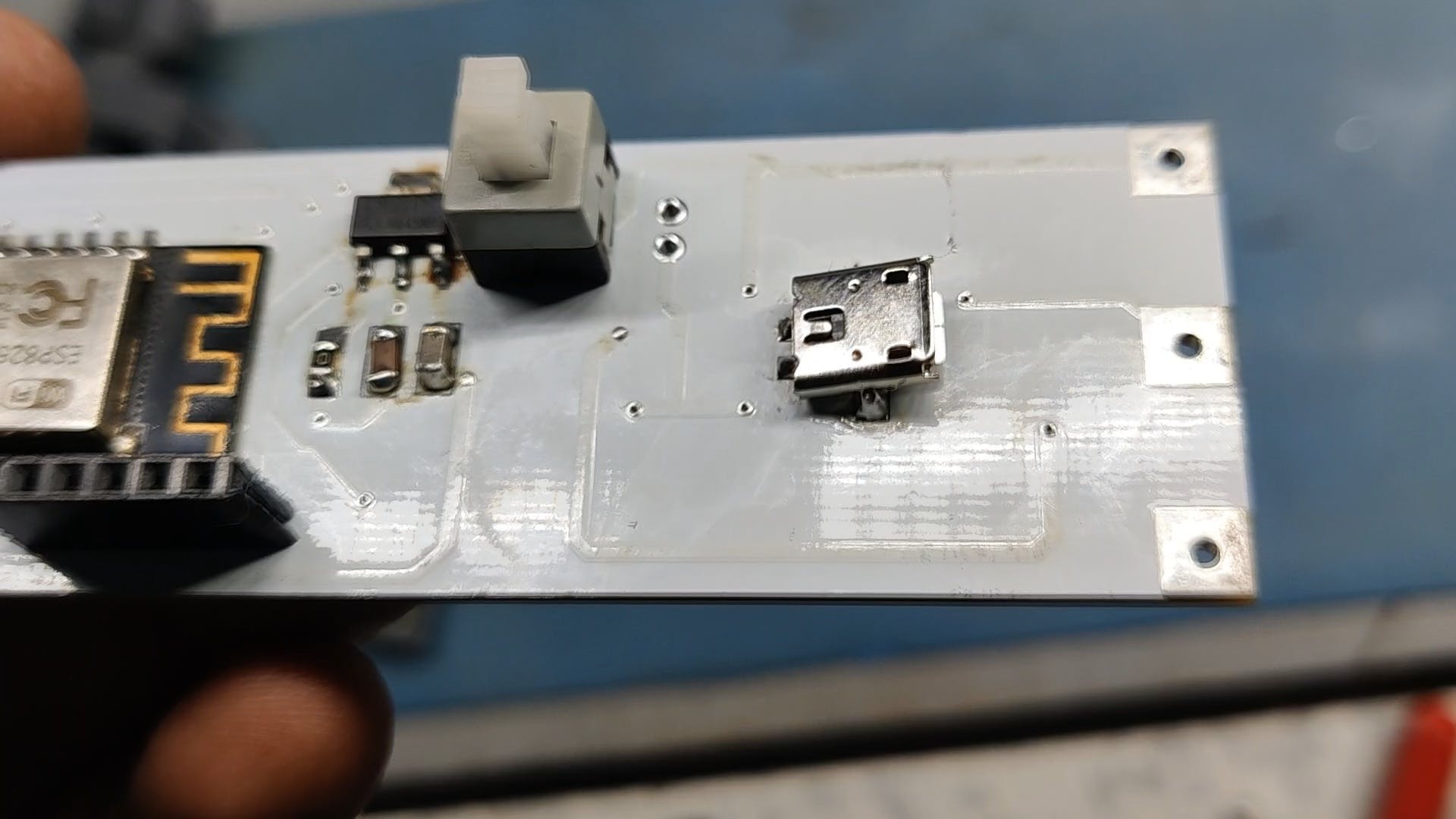
然后我们添加 THT 组件,它们是主电源开关、编程接头引脚和这个 THT Micro USB 端口。
在PCB设计中,我犯了一个错误。

Micro USB 焊盘现在位于此 PCB 的顶层,它需要位于底部。现在因为这个错误,当我将USB端口放在底部时,它的极性反转,正极变成负极,负极变成正极。
为了纠正这个问题,我只是剪掉了它的两条轨道并分别焊接了两条电线,使正极端子负极和负极端子正极。
我们只需在单个 PCB 中进行此更改,因为这仅用于为主板供电。
再准备11块板
准备好主板后,我们需要制作其他 11 块板,每块板只有 7 个 WS2812B LED 和 3 个 10nf 电容器。
首先,我们收集了我们需要的所有组件,即 77 个 WS2812B LED 和 33 个 10nF 电容器。
我们首先将焊膏一一放置到每个元件焊盘上。
对于这样的任务,模具是强制性的,我没有得到,因为我是个白痴。
无论如何,这个项目总共需要 12 块 PCB,其中 11 块是 ws2812b 的分线板,所以我们需要先将焊膏涂在元件焊盘上,然后将 LED 放置在指定位置,然后将所有 11 块 PCB 一个一个地回流。将PCB全部回流在一起。
这需要很长时间才能完成,但几个小时后,你会得到这些看起来很酷的 PCB。
测试每块板
现在,在最终组装之前,我们首先需要检查每个 PCB,因为它们可能无法正常工作,因为我可能没有在每个焊盘上正确涂抹焊膏。
(此类项目中自用模板的注意事项)
为了测试每块板,我准备了这个设置,其中包含一个与按钮相连的 Arduino nano。我已经上传了 Buttoncycler 草图,它改变了按下按钮时 WS2812B LED 的颜色。
我们必须手动将 VCC、GND 和 Din 端口焊接到 Arduino Nano 板的 5V、GND 和 D6。
然后我们通过微型 USB 电缆提供电源并按下按钮,如果 PCB 短路,则设置将不起作用,如果它确实起作用,则这意味着我们的设置已完美焊接,现在我们需要从该 PCB 上移除电线并添加下一个用于检查。
这也需要时间。
在检查了所有的板之后,剩下要做的就是最后的组装。
最终组装
十二边形有12条边,两条边的内角为150°。为了以适当的 150° 角焊接此设置,我在 Fusion360 中对这个 JIG 进行了建模,它以 150° 的角度固定两个 PCB。
通过将 JIG 放置在两块 PCB 的两侧,我们可以将两块 PCB 牢固地连接在一起,并通过在它们的两个焊盘之间添加焊线将它们焊接在一起。
整个组装过程包括我将两个 PCB 放在一起,并通过将它们的焊盘焊接在一起来将它们连接在一起。
这里不需要胶水,PCB 通过焊点固定在其位置。
为了给这个结构更多的附着力,我在两个接头的外侧焊接了 8 毫米的电线,以从外部给予结构强度。
用多氯联苯制造这种东西是可能的,但它并不耐用。
这个结构非常脆弱,如果它从这张桌子上掉下来,焊点可能会撕裂,这个巨大的十二边形将会被破坏!
无论如何,让我们在这个设置中闪现一些甜蜜的代码。
代码
现在,我将首先将此代码上传到此设置,这实际上是 WS2812B LED 的 hello world 代码。
对于上传代码,我将使用我的 Nodemcu 编程器,它实际上是一个 NODEMCU,其 ESP12F 模块已断电,我们正在使用它的 CP2102。
有关详细版本,请查看我关于此过程的帖子。-
Nodemcu 编程器设置具有与 ESP12F 模块连接的这些分接点。
- 3v到3v,
- 地到地
- RST 到 RST
- GPIO0 到 GPIO0 //D3 是 Nodemcu 上的 GPIO0
- TX 到 TX
- 接收到接收
I Nodemcu 上 ENA 和 GND 引脚之间的跳线。这将关闭 Nodemcu 的 ESP12F,我们的外部 ESP12F 将与 Nodemcu 的 CP2102 芯片连接
闪烁的步骤
- 将 Nodemcu 编程器与 ESP12F 板连接
- 打开 Arduino ide,将 USB 插入 Nodemcu
- 然后转到工具菜单并选择您正在使用的 Nodemcu 板
- 选择正确的端口并点击上传
上传后转到串行监视器并点击 Nodemcu 上的重置按钮。如您所见,我们的设置已与智能手机连接
现在复制此 IP 地址并在您的网络浏览器中打开它并 BANG。
结果
所以这是我们的 DODECAGON 设置,活着并且正在运行。
它由一个 5V 2A 充电器供电,是的,它需要一个 2A 充电器,因为它比普通的 Neopixel 环消耗大量电流。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章







