
资料下载

谷歌助理和自控机器人汽车
描述
一、简介
这个项目是关于通过各种设备以不同的方式控制机器人汽车,或者通过不同的控制方式,如语音命令、鼠标、键盘或移动触摸屏。或者通过不同的平台,如网页、移动应用程序,甚至今天的数字助理,如“谷歌助理”。当您说启动机器人时,它开始向前移动,当您说向左移动时,它开始向左移动,当您说向右移动时,它开始向右移动,当您说向后移动时,它开始向后移动方向,当你说停止时,它就会停止。这是智能物联网、人工智能和支持机器学习的车辆即将到来的一个简单示例。在这些类型的车辆中,不需要驾驶员驾驶汽车。这些类型的汽车在 5G 和物联网等新技术的帮助下可以自我控制。这些类型的汽车可以很好地利用传感器数据来检测周围的其他车辆、物体、人的交通情况,并且还能够与其他路边车辆进行交互,从而为其首选和最佳路线做出正确的决策,这有助于制定驾驶无忧。
2.演示
3.控制方式
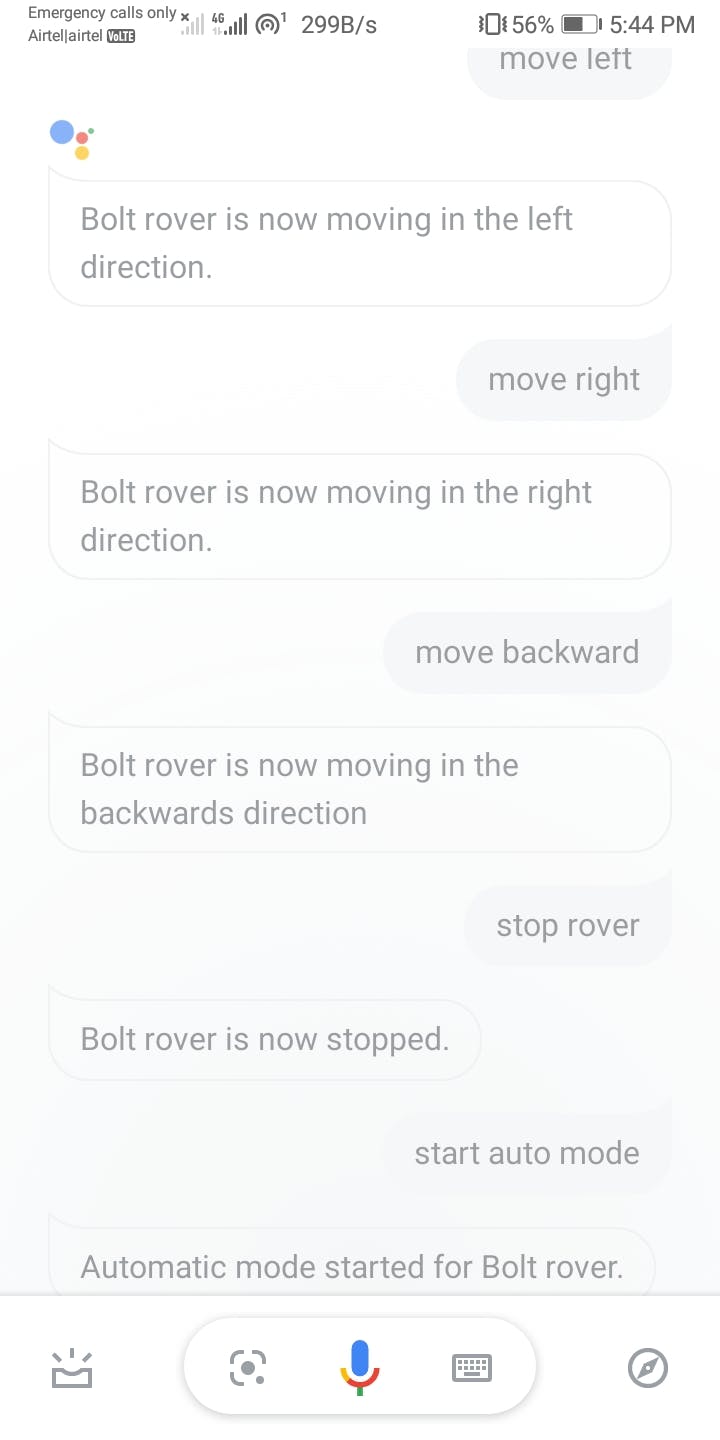
3.1 通过谷歌助手

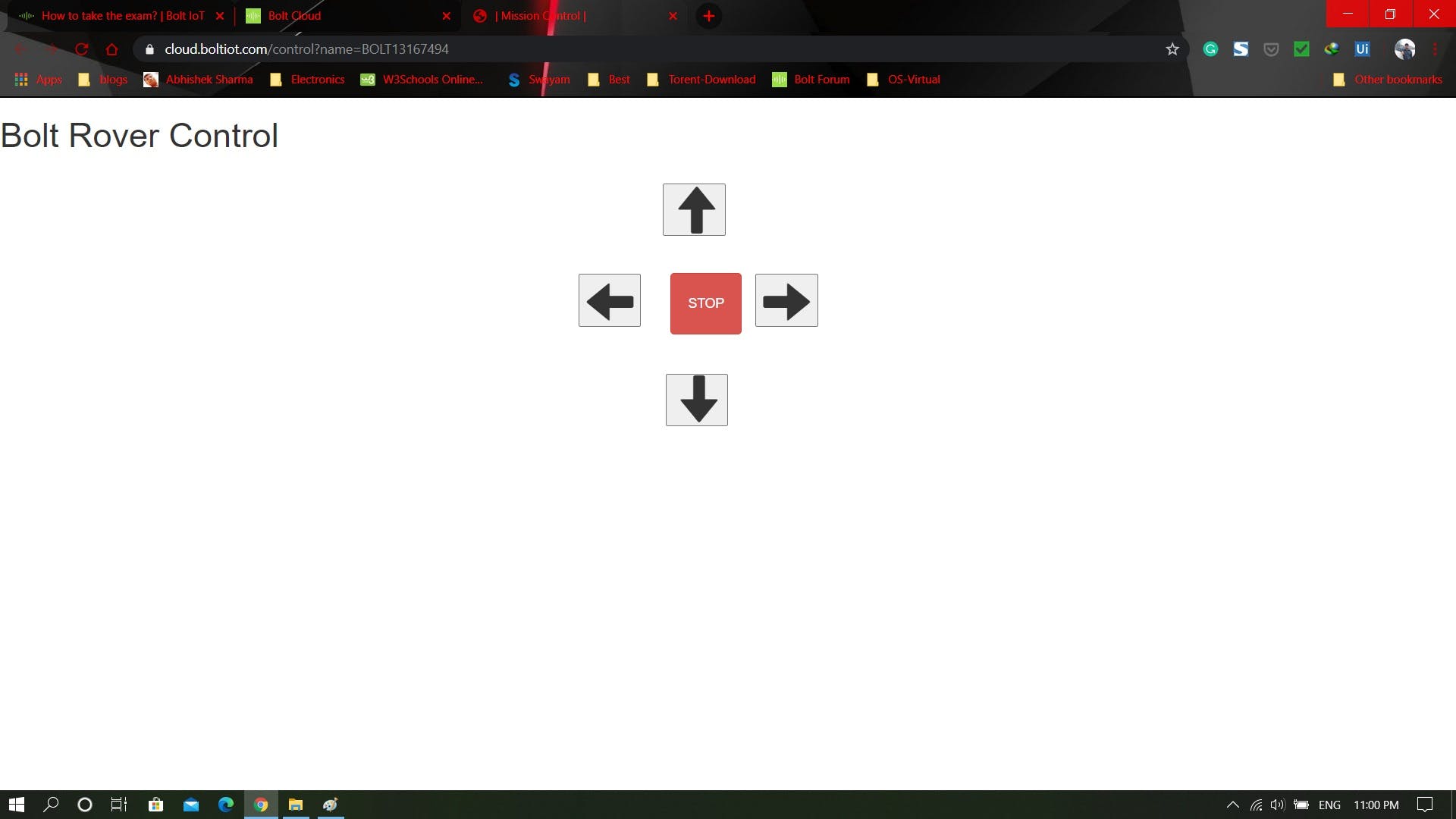
3.2 通过网页

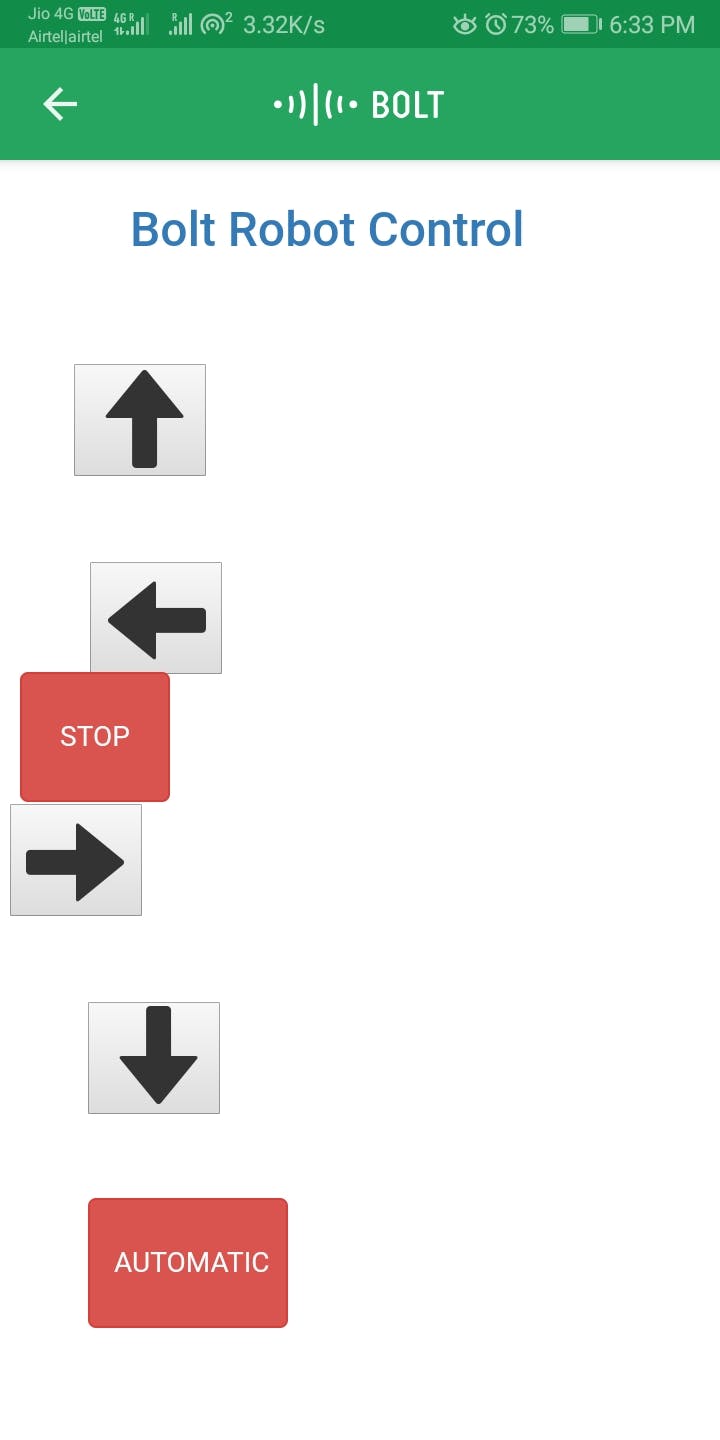
3.3 通过 Bolt IoT Android 应用

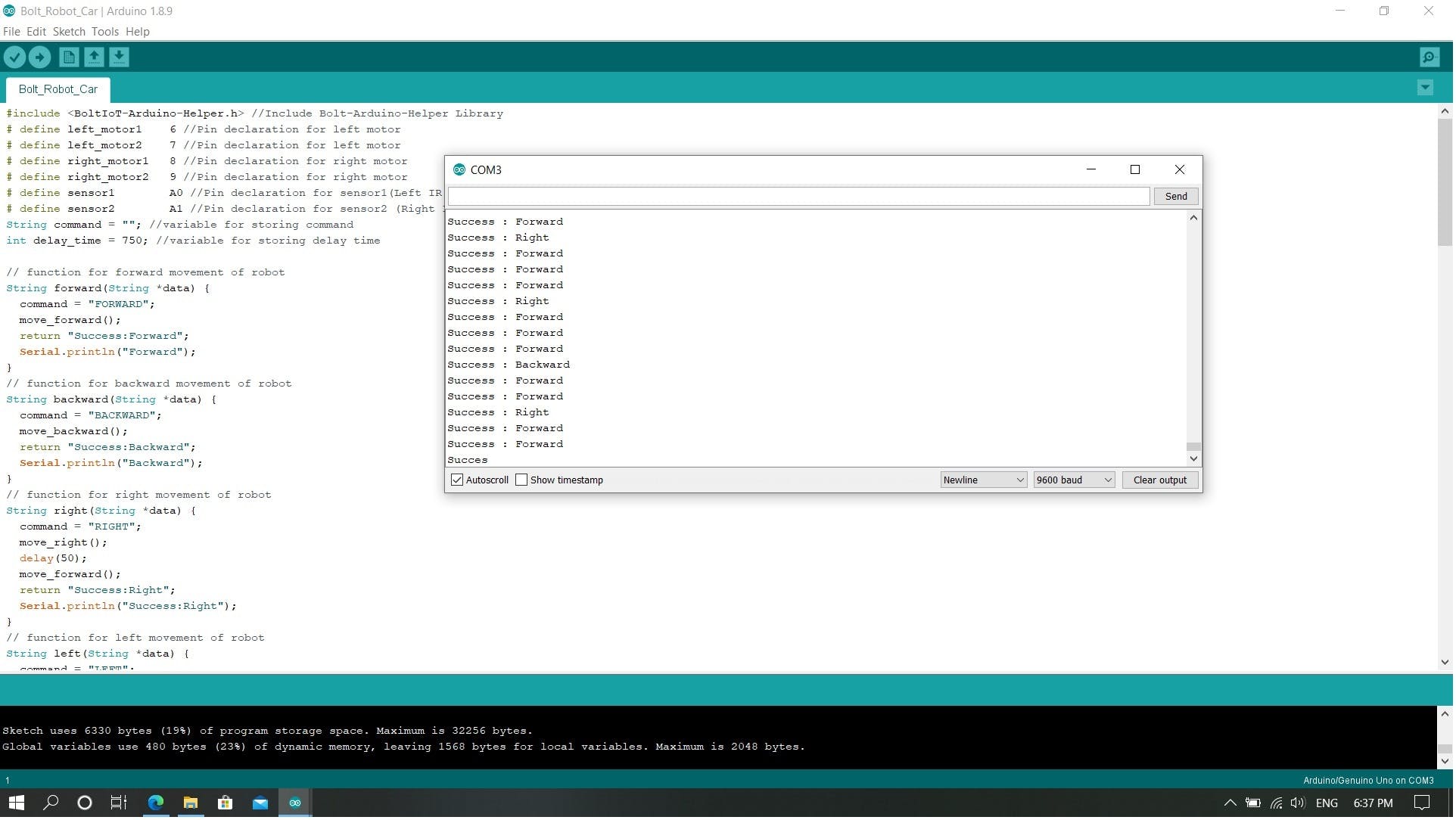
3.4 通过 Arduino IDE 串口监视器

3.5 通过自控模式
在这种模式下,它将由自己控制。当您说启动机器人时,它开始向前移动,当您说向左移动时,它开始向左移动,当您说向右移动时,它开始向右移动,当您说向后移动时,它开始向后移动方向,当您说停止时,它将停止。
4.创建此机器人汽车项目的步骤
4.1 在 Bolt Cloud 上配置产品
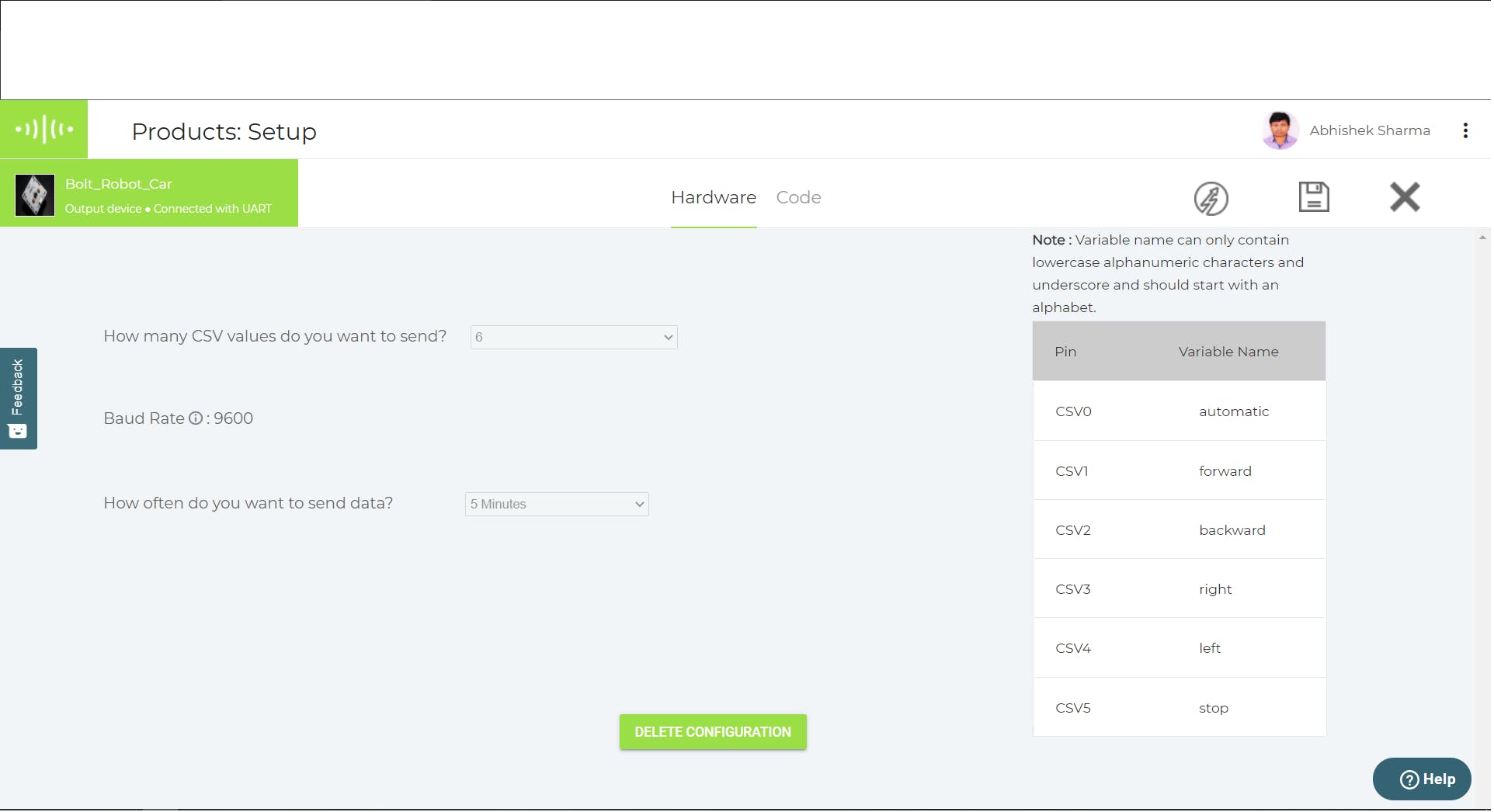
4.1.1 前往 Bolt Cloud 网站并登录您的账户。然后进入产品页面新建一个产品,给这个产品命名为Bolt_Robot_Car,Device Type INPUT,Device Pin Communication选择UART。然后在硬件部分选择 6 个 CSV 值,波特率 9600。为从 CSV0 到 CSV5 的引脚分别命名为自动、前进、后退、右、左和停止。

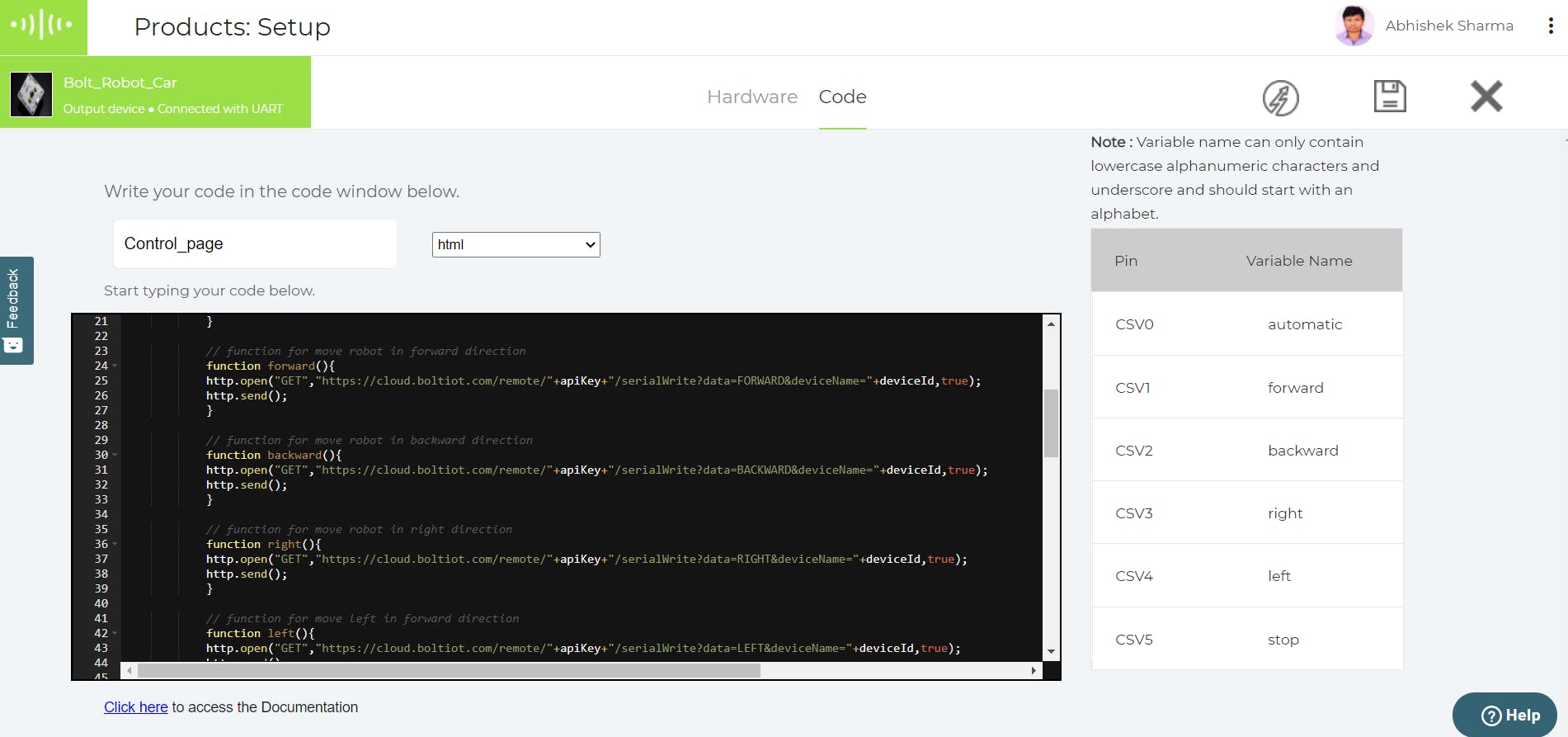
4.1.2 现在进入代码部分,在这里你必须编写 HTML 代码来设计一个界面网页,其中包含一个用于机器人运动控制的控制按钮。在这里,我们还使用 Javascript 和 Bolt Cloud UART Serial Data Transmitter API 将所需数据发送到 Bolt Wi-Fi 模块 TX Pin,然后由 Arduino RX Pin 接收。您需要您的 BOLT CLOUD API KEY 和设备 ID。

您可以在代码部分找到所需的 HTML 代码并附上说明。这里我们使用 Bolt UART API 进行“发送串行数据输出”
我们必须制作 6 个 URL 来控制我们的设备以进行不同的工作。URL 看起来像这里数据:数据字符串,其中字符串将作为 ASCII 字符传输,就像在我们的例子中一样是 AUTOMODE、STOP、LEFT、RIGHT、BACKWARD 和 FORWARD。
deviceName*:您要控制的 Bolt 设备的名称(设备 ID)
当我们从网页、Bolt 应用程序中单击按钮或发出语音命令时,HTTP 请求将作为 http.open("GET", "发送=FORWARD&deviceName="+deviceId, true);
apiKey:你的 ApiKey。
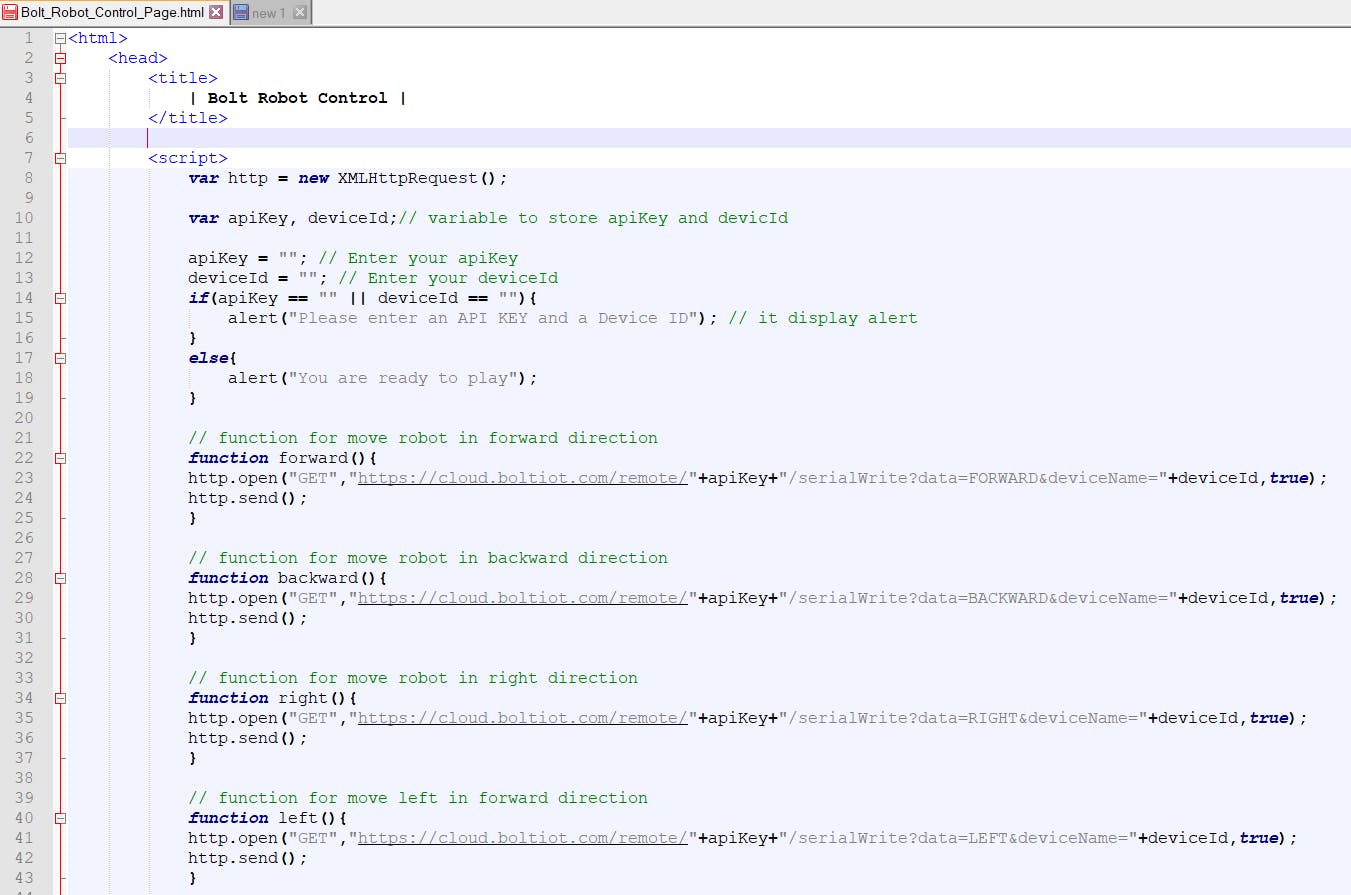
4.1.3 BOLT CLOUD 的 HTML 代码
4.1.3.1 Javascript部分

这里我们做了6个函数,分别是forward()、backward()、right()、left()、stop()、automatic()
// 向前移动机器人的函数
函数转发(){
http.open("GET", "
http.send();
}
// 向后移动机器人的函数
函数向后(){
http.open("GET", ";
http.send();
}
// 向右移动机器人的函数
函数右(){
http.open("GET", ";
http.send();
}
// 前向左移函数
函数左(){
http.open("GET", ";
http.send();
}
// 停止机器人的函数
函数停止(){
http.open("GET", ";
http.send();
}
函数自动(){
http.open("GET", ";
http.send();
}
4.1.3.2 HTML部分
我们制作了 6 个按钮来控制机器人汽车的所有功能。这些按钮显示在界面页面中。前进(),后退(),右(),左(),停止(),自动()
编写此代码后保存配置。将产品链接到设备并在 Bolt 设备上部署此配置。
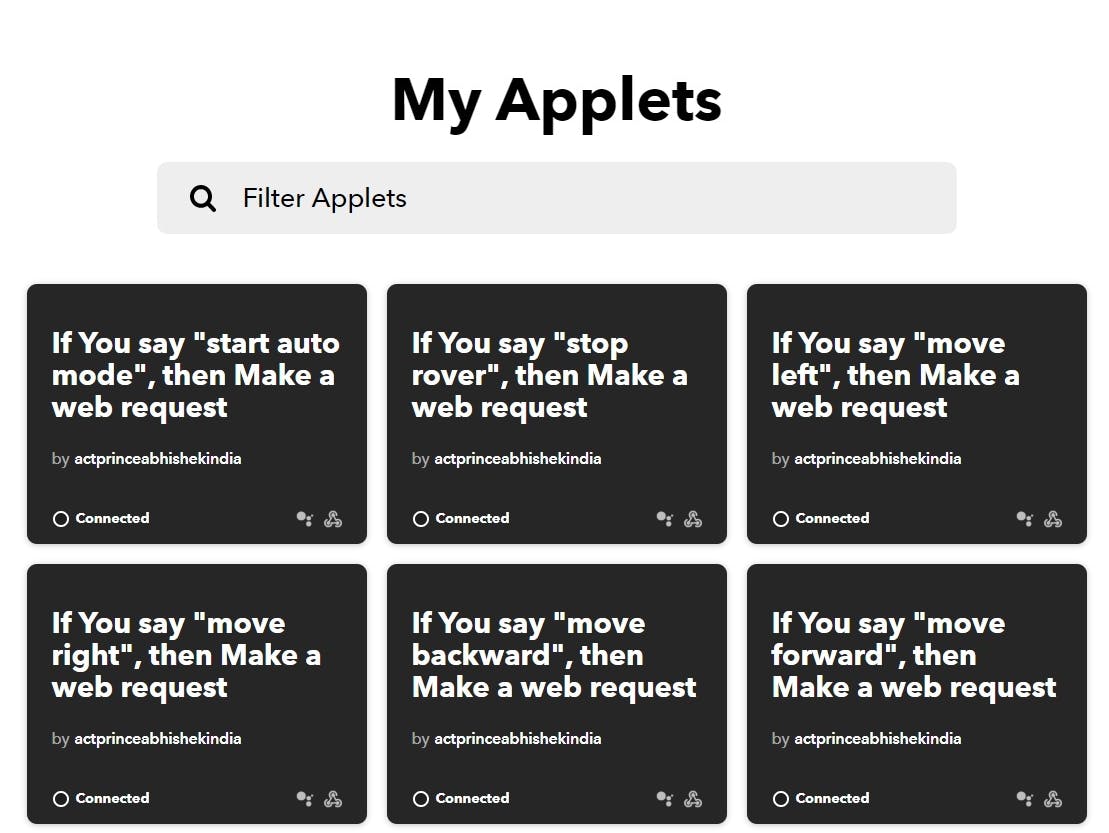
4.2 配置 IFTTT 通过 Google Assistant 控制机器人
4.2.1 通过打开https://ifttt.com打开 IFTTT 网站,创建您的帐户并登录。单击创建并选择小程序。
步骤 1. 选择一项服务,即 Google Assistant。
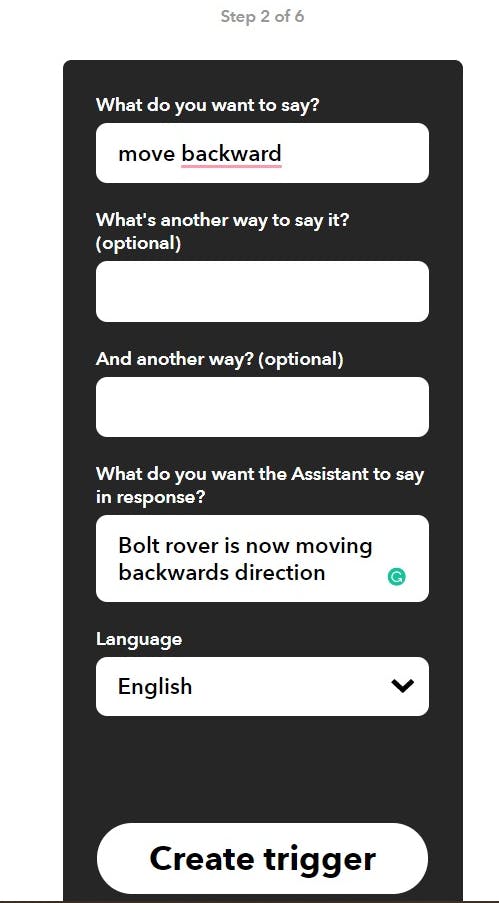
步骤 2. 选择触发器,即说一个简单的短语,然后键入所需的数据

第 3 步。现在您会看到这样的声明

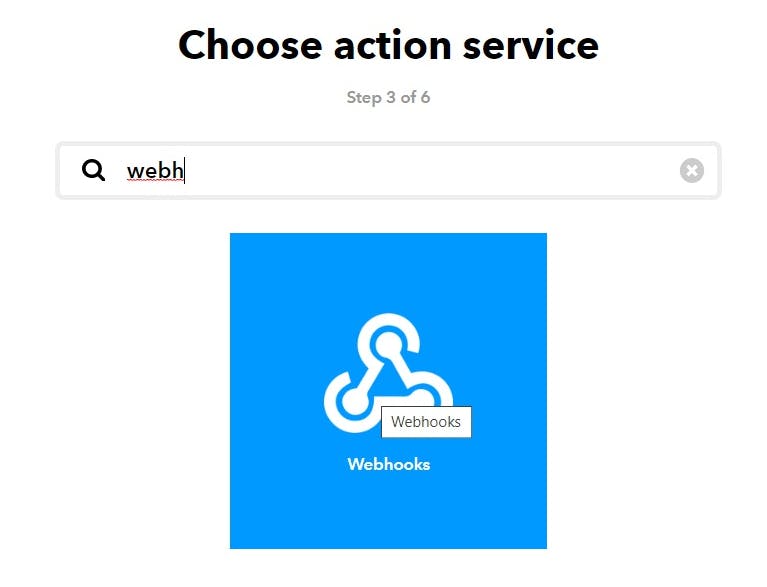
单击 PLUS '+' 符号并继续并选择操作服务作为 Webhooks

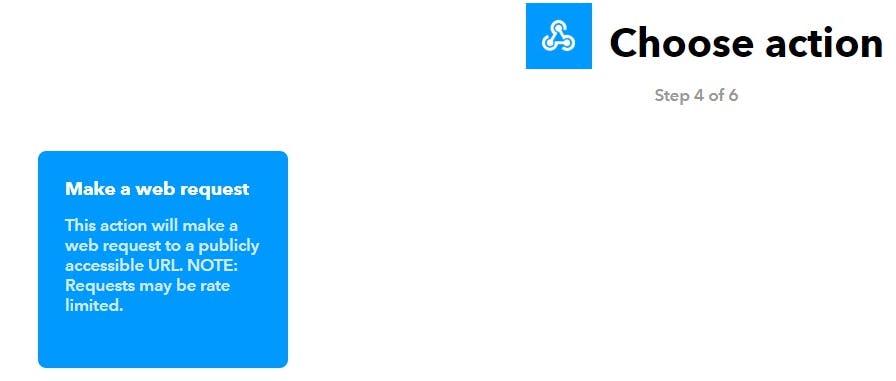
步骤 4. 发出 Web 请求

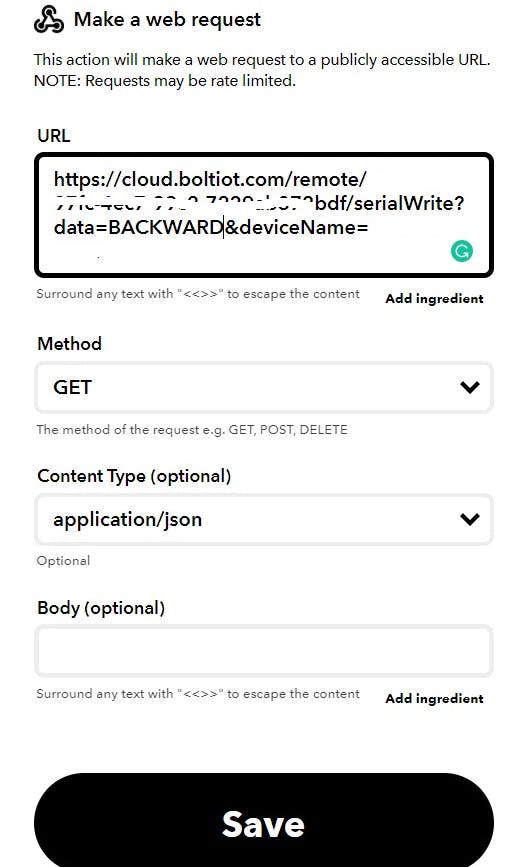
步骤 5. 填写上面第 4.1.2 节中讨论的 URL。

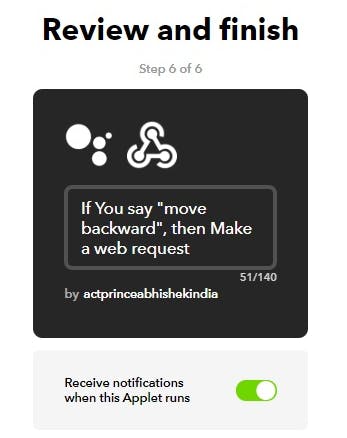
第 6 步:审查并完成

步骤 7. 对所有 6 个功能(即 AUTOMODE、STOP、LEFT、RIGHT、BACKWARD 和 FORWARD)重复步骤 1 到 6。
4.3 Arduino UNO 代码配置
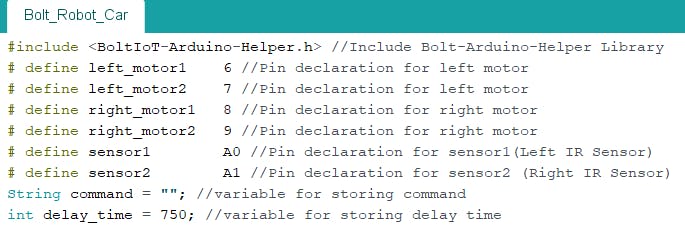
4.3.1 PIN 初始化和库部分

这里left_motor1,left_motor2是直流电机的两端。根据此代码连接所有 PIN。
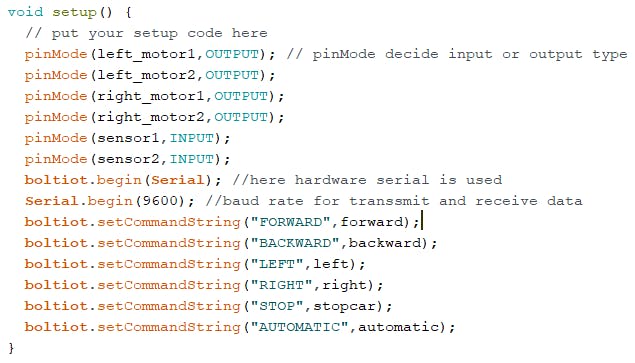
4.3.2 设置部分

boltiot.setCommandString("FORWARD", forward);
此函数有两个参数,第一个是从 Bolt Cloud 服务器接收的命令,第二个参数用于调用命令处理函数。
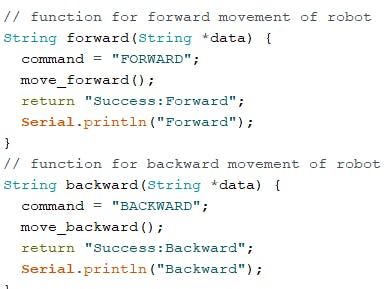
4.3.3 命令处理函数

这里的命令函数只要收到指定的命令,它就会调用特定的电机控制函数,例如如果它收到命令“FORWARD”,然后调用 move_forward() 函数并返回“Success:FORWARD”消息,并在串行监视器上打印此消息。
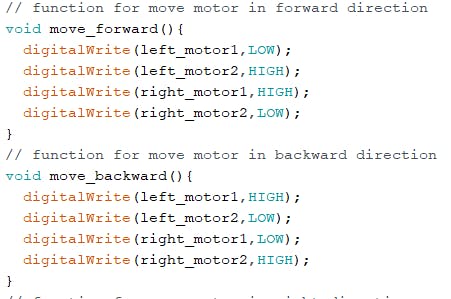
4.3.4 电机控制功能

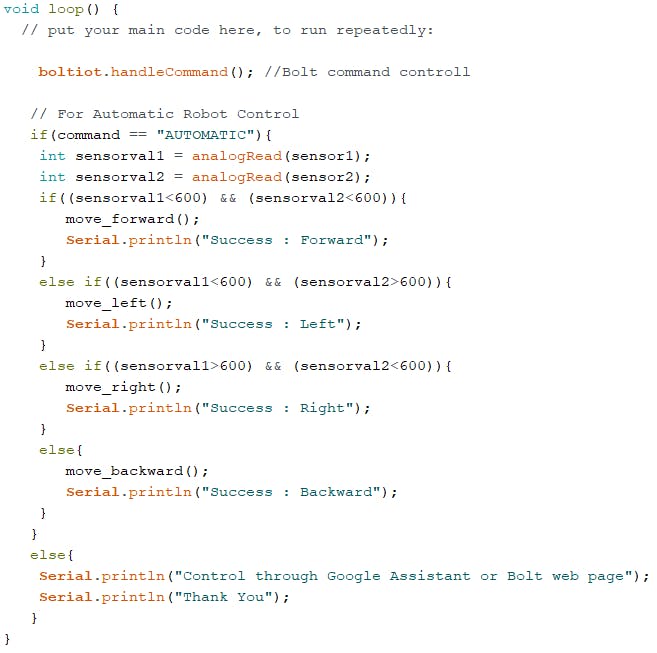
4.3.5 循环控制-主程序

在这部分中,当收到命令 AUTOMATIC 时,如果代码块在其中连续检查两个 IR 传感器,如果它检测到一个对象,而不是调用电机控制所需的功能,则它会执行。但是当没有收到 AUTOMATIC 命令时,它会执行 else 代码块。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章








