
资料下载

儿童助理机器人开源项目
描述
介绍
问题:孩子们越来越沉迷于智能手机,通常看动画片、youtube 和玩游戏。在孟加拉国,孩子们每天花在屏幕上的时间超过三到四个小时。一项研究发现,屏幕时间会影响儿童大脑的物理结构,以及他们的情绪发展和心理健康。除非我们能够控制现在占用我们孩子大量时间的屏幕,否则它将间接摧毁我们的下一代。
解决方案:机器人总是吸引孩子。通过增加语音交互性,机器人可以成为孩子的梦想机器。毫无疑问,它比智能手机更能吸引孩子。为了让孩子们摆脱屏幕瘾,我制作了一个机器人。该机器人具有以下特点:
- 它可以通过语音命令驱动。
- 孩子们可以要求机器人发出不同的声音,如消防车、救护车、警车甚至不同动物的声音。
- 孩子可以要求机器人讲故事、诗歌、笑话和播放音乐。
- 机器人能够分辨周围的环境参数,如温度、湿度、气压和紫外线。
- 机器人可以显示不同的方向,如东、西、北、南,也可以在特定方向上对齐。
如何制作
制作底盘
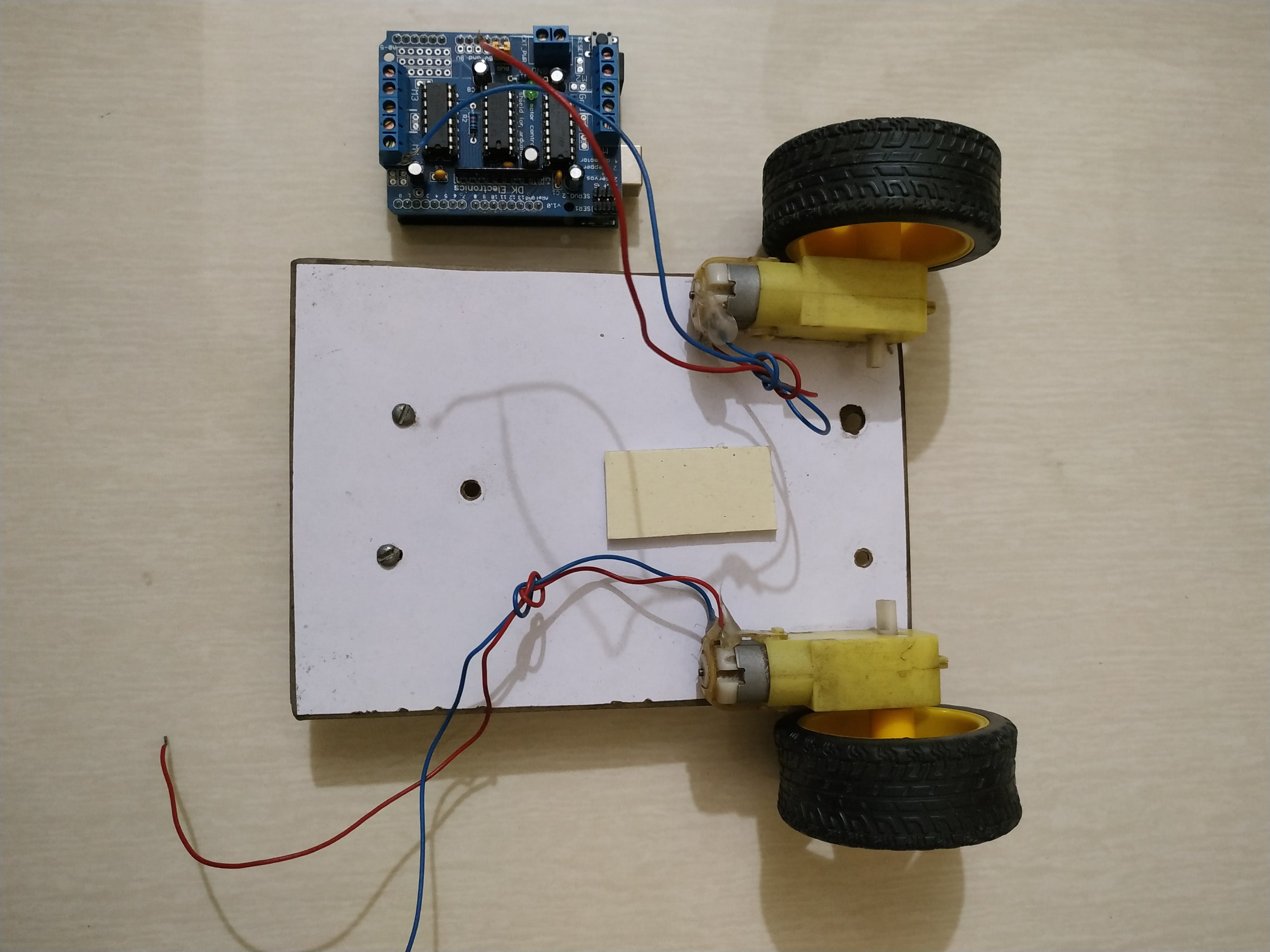
市场上有不同类型的现成机箱,您可以购买一个。我自己用硬橡胶板做了一个,并添加了一些我如何制作底盘的图片。我在底盘上使用了一个球脚轮和两个小型直流齿轮电机。直流减速电机使用 supper glow 固定在底板上。

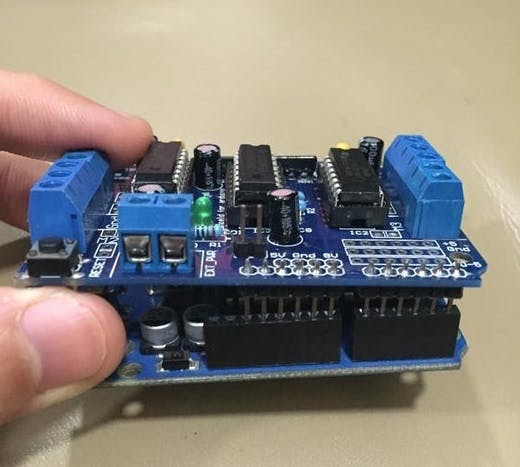
安装电机驱动器和 Arduino
为了驱动机器人的电机,我使用了 Adafruit Motor Shield v1.0 和 Arduino Uno。

驱动器能够驱动 4 个直流电机。我使用 M3 和 M4 连接器来驱动机箱的两个电机。Arduino 将从树莓派获得电力,但电机驱动器需要外部电源。我添加了两个 18650 锂离子电池来为电机供电。

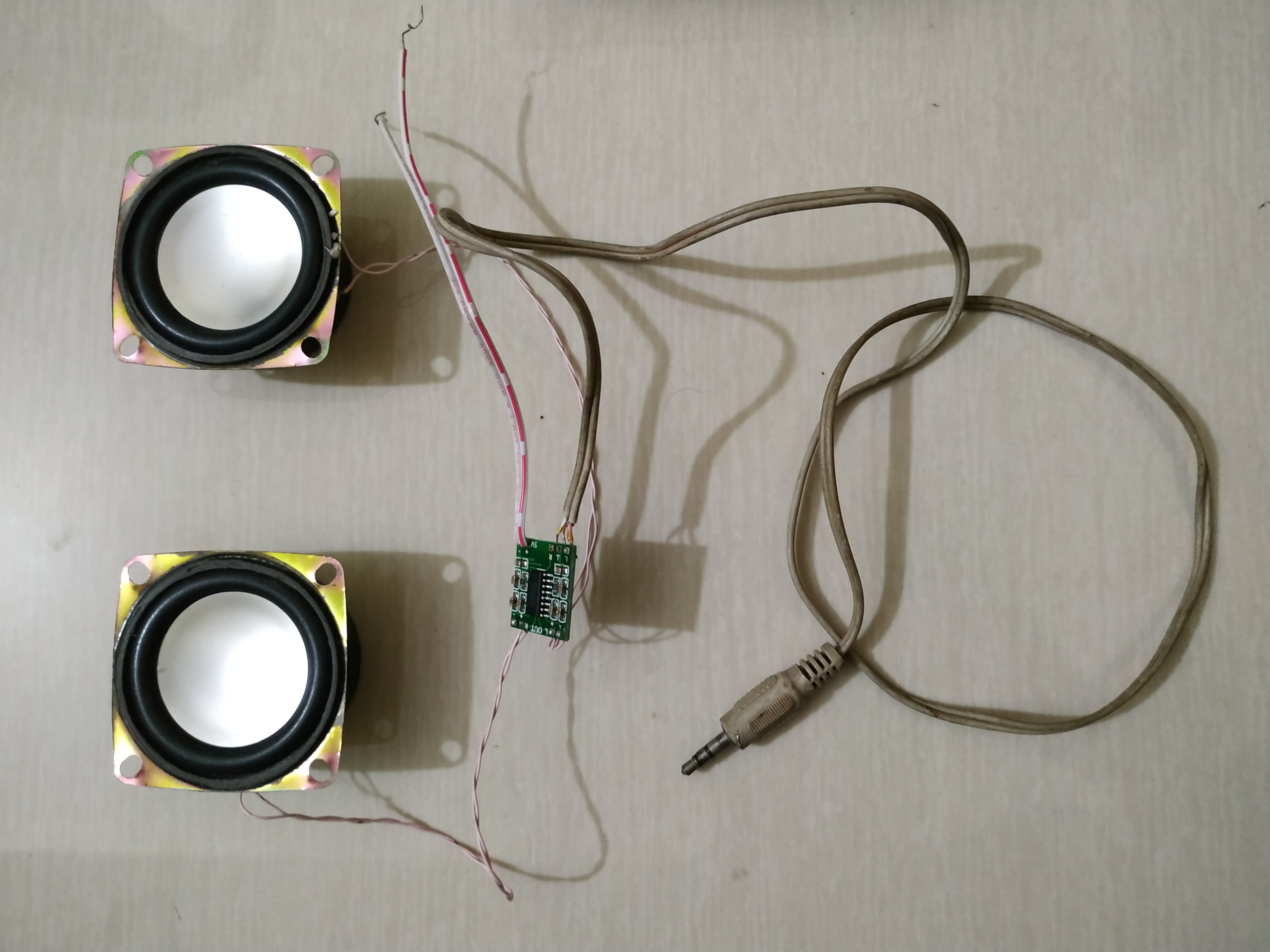
安装扬声器和功放板
为了与孩子们交谈,机器人需要扬声器。我在机器人上放置了两个 3W 扬声器和一个迷你放大器板。扬声器将通过 3.5 毫米音频端口连接到 Raspberry Pi。我们将在下一步连接树莓派。

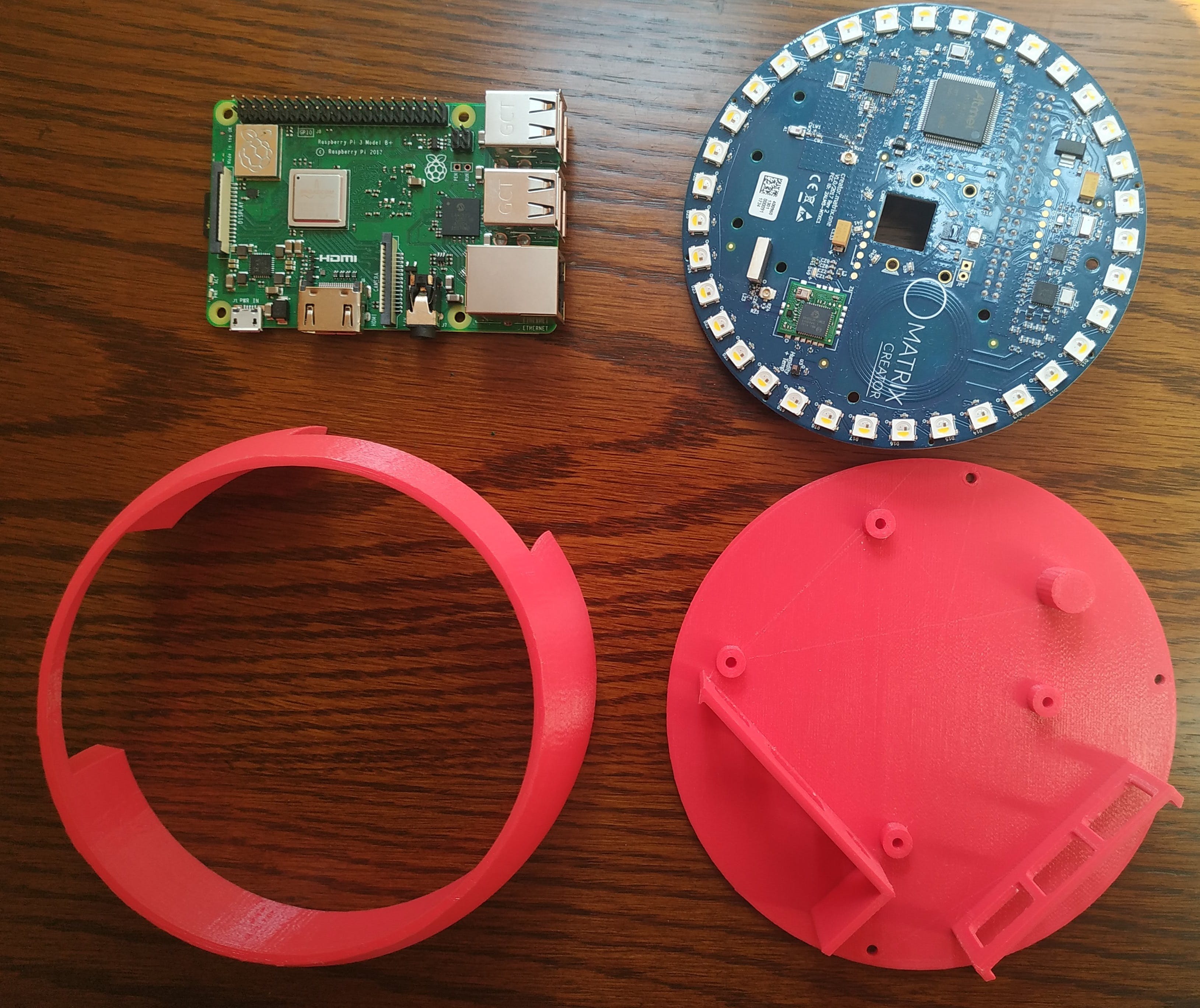
安装 Matrix Creator 和 Raspberry Pi
Matrix Creator 和 Raspberry Pi 是我们项目的两个主要硬件单元。Raspberry Pi 将托管 Snips 语音平台,并与 Arduino 和 Matrix Creator 进行通信。Matrix creator 充当树莓派的麦克风,提供传感器数据并驱动 led 环。

Matrix Creator 外壳是 3D 打印的,可在此处下载 3D 文件:https ://www.thingiverse.com/thing:2872527
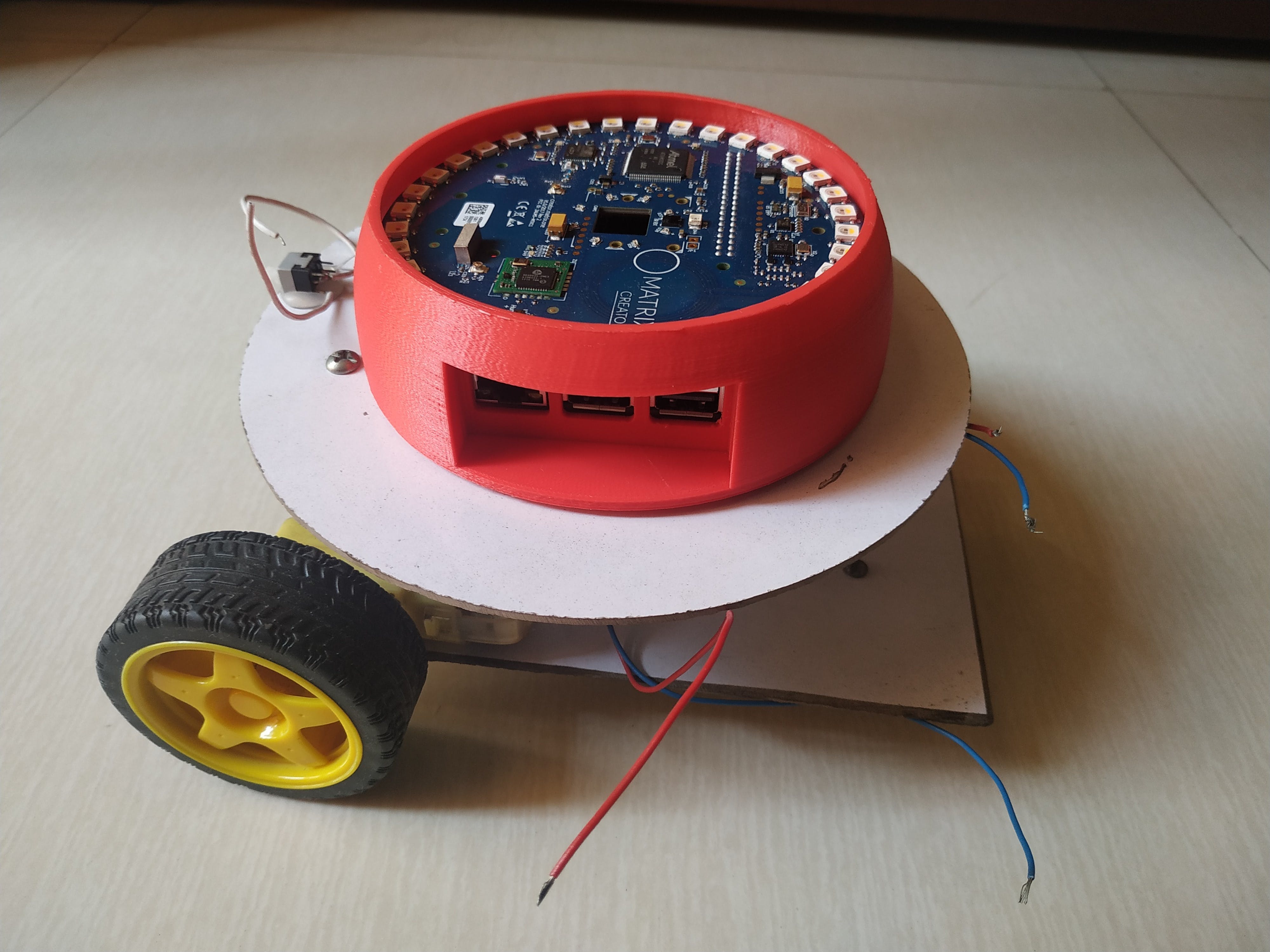
将 Raspberry Pi 和 Matrix Creator 放入机箱后,它看起来如下所示:

连接 Arduino 和树莓派
虽然 Arduino 驱动电机,但对于方向,它取决于 Raspberry Pi。树莓派通过串口发送指令,Arduino根据串口指令将信号发送给电机驱动器。Arduino 还通过串行端口从 Raspberry Pi 接收电源。

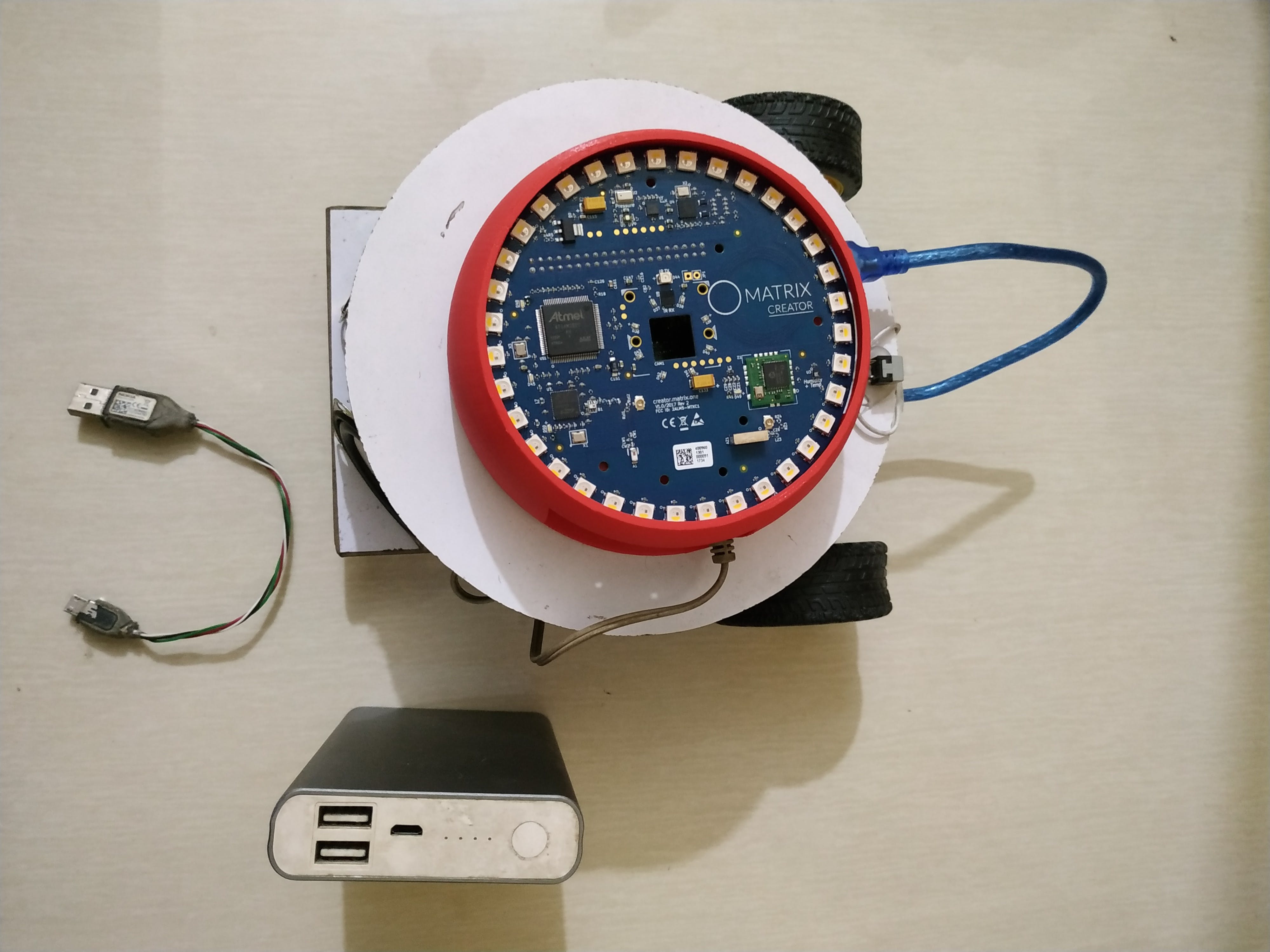
为树莓派供电
树莓派需要5V稳压电源,电源电流容量至少1.5A。我使用 2A 移动电源为 Raspberry Pi 供电。

移动电源的容量为10000mAh。音频放大器也从移动电源获取电力。

把所有放在一起
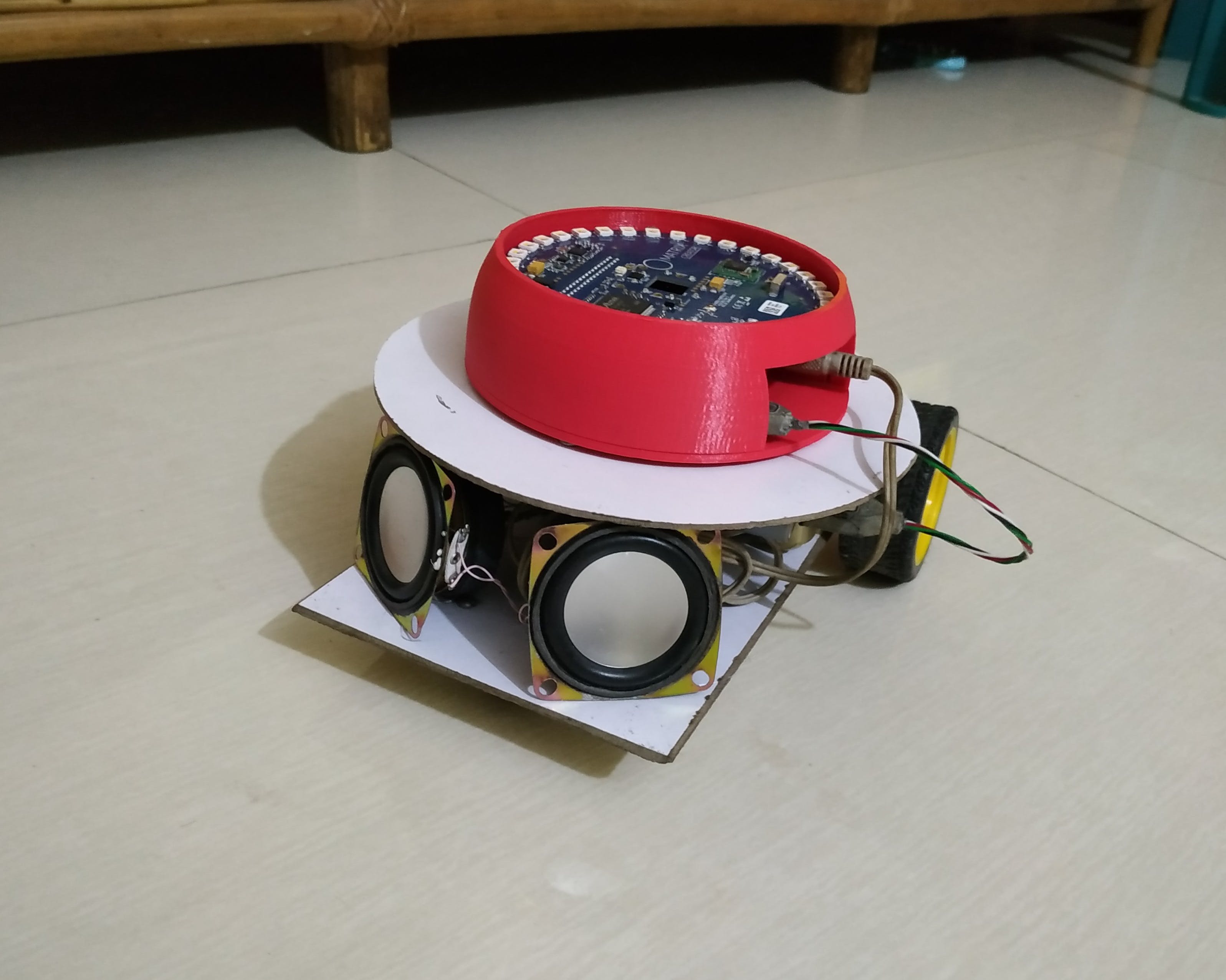
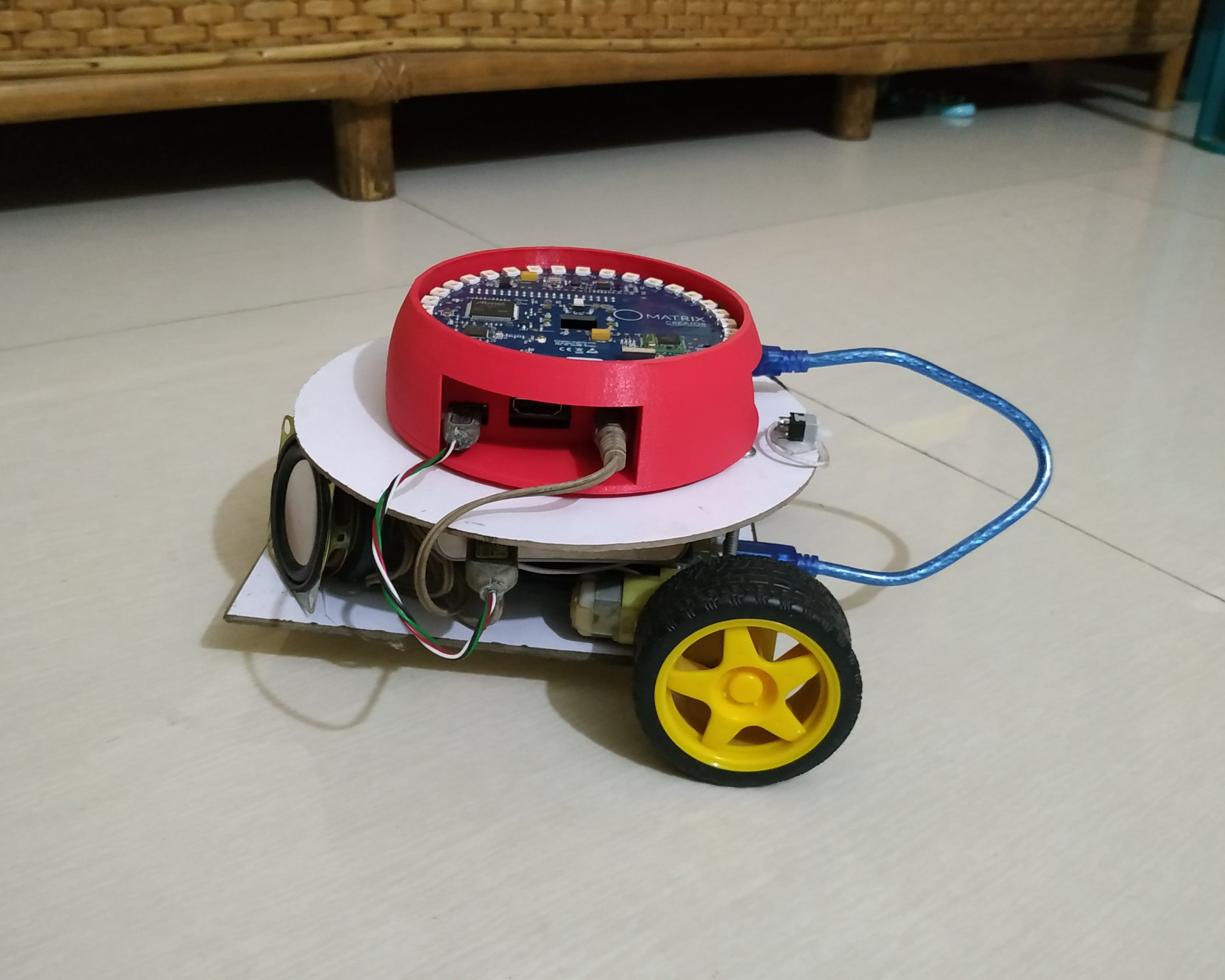
完成所有连接后,机器人看起来如下图所示。

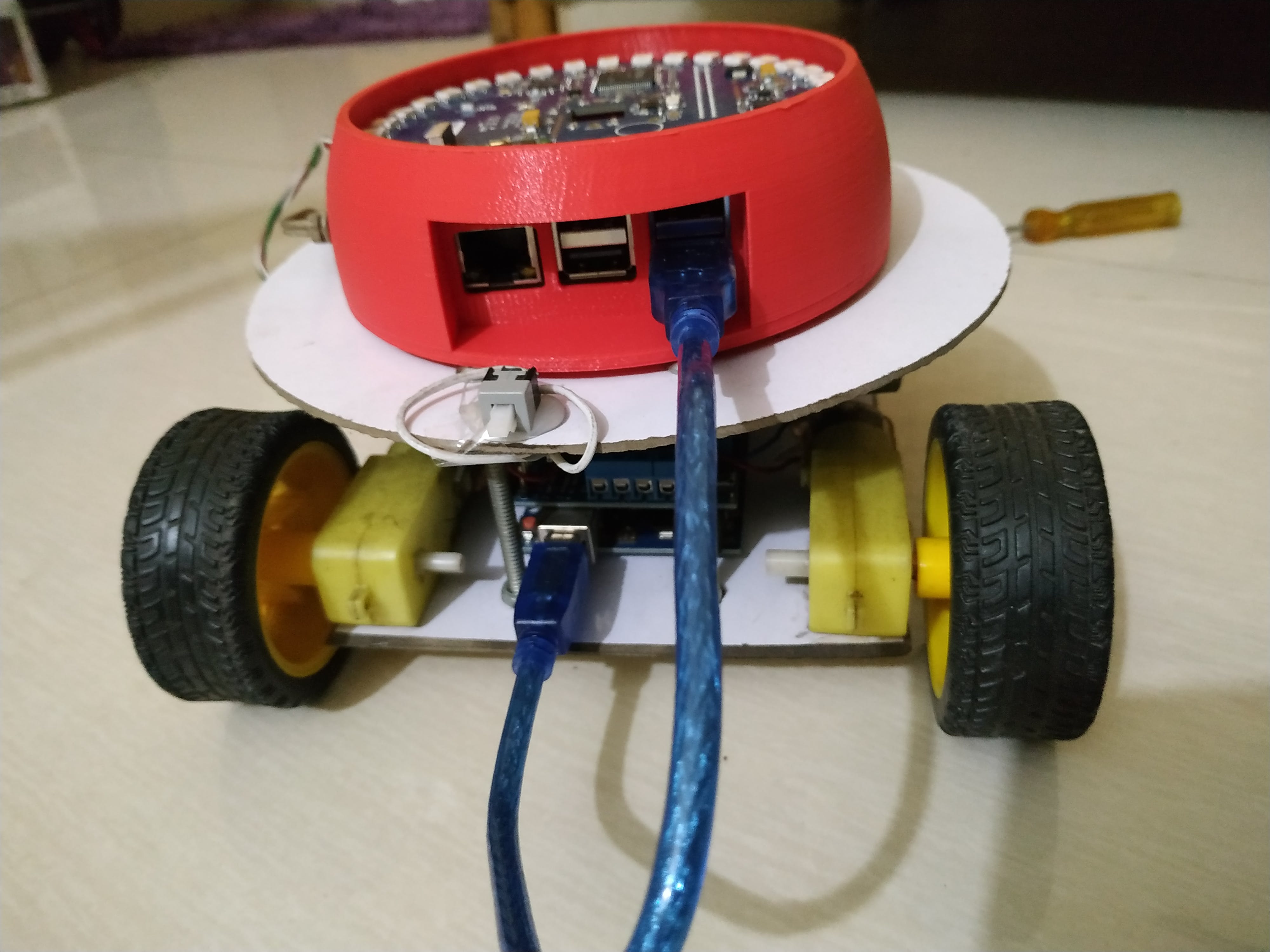
从正面看它是这样的:

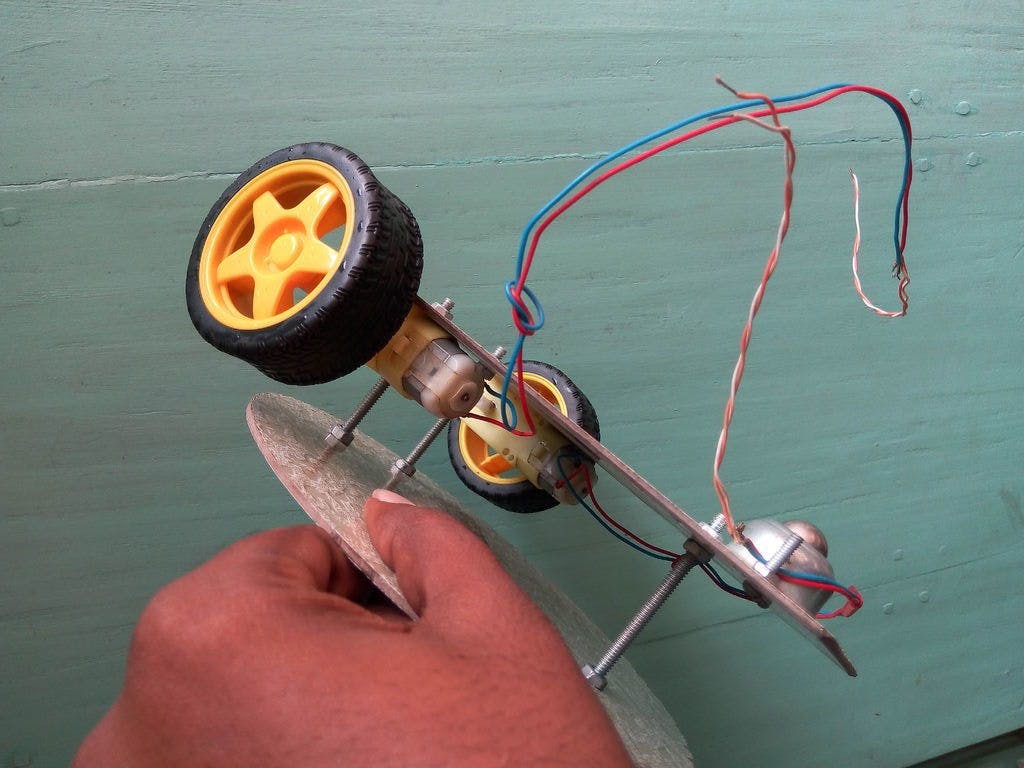
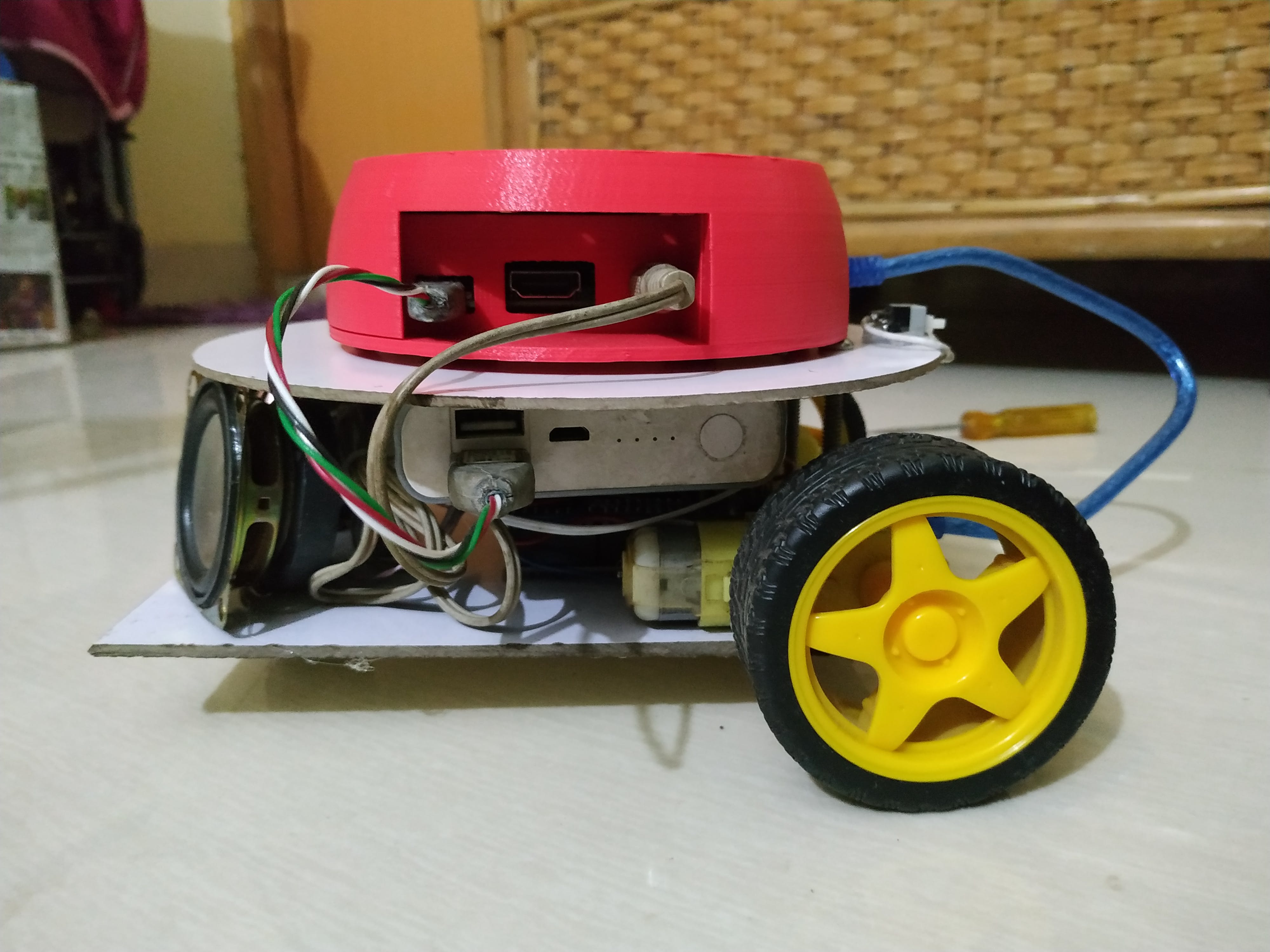
机器人侧视图:

开发 Snips 应用
为了实现语音交互,我使用 Snips 平台开发了一个应用程序。要制作您自己的应用程序,请转到https://console.snips.ai/并开发一个。免费。

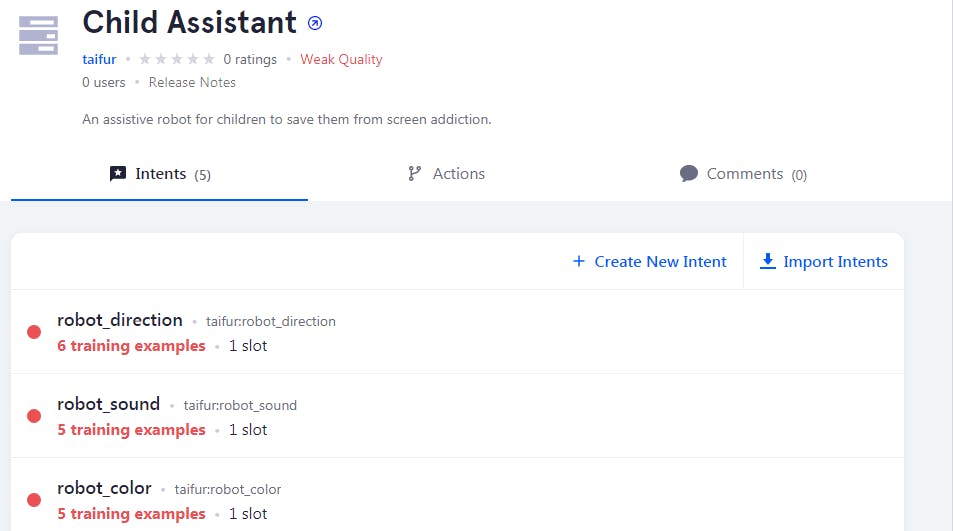
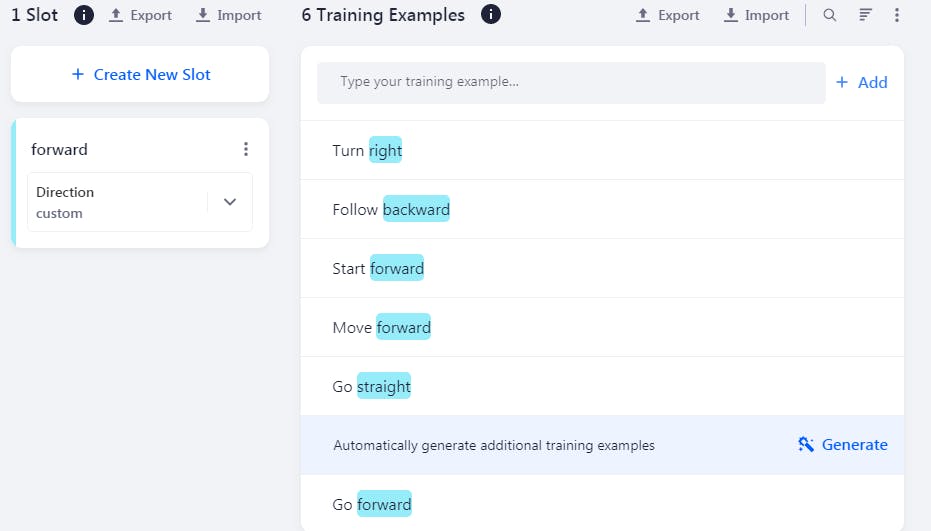
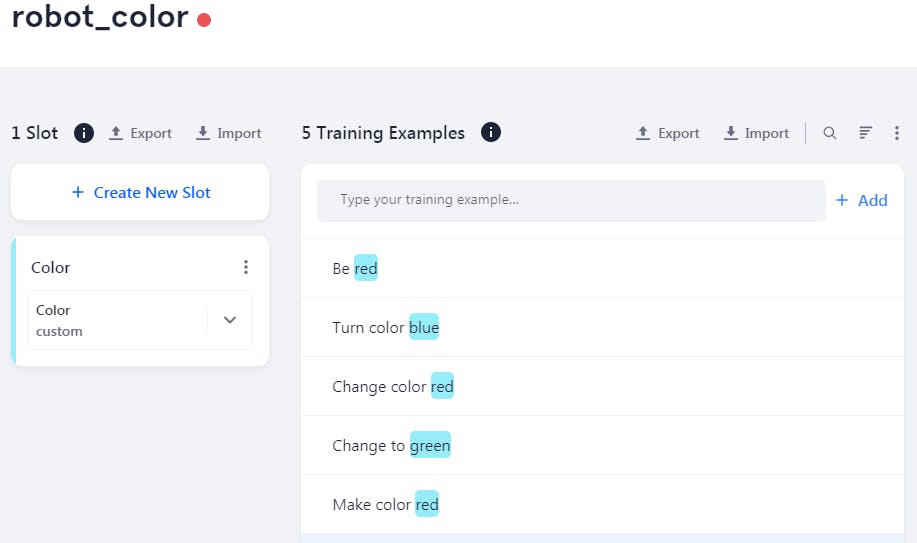
我为该应用程序制定了五个 Intents。

每个 Intent 都有一个专用槽,并且有多个训练示例。

您可以使用以下链接从 Snips 应用商店安装该应用:
https://console.snips.ai/store/en/skill_KpPYQxAwApk
对于 Raspberry Pi 图像,我使用了来自链接的 MATRIX Kit 图像:https ://drive.google.com/file/d/1cTpKiyAIc9RxfF1shW3F1oBBJjAdkZu_/view?usp=sharing
Matrix Core 预装在映像中。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章




