
资料下载

×
Arduino机器人开源项目
消耗积分:2 |
格式:zip |
大小:0.10 MB |
2022-12-01
描述
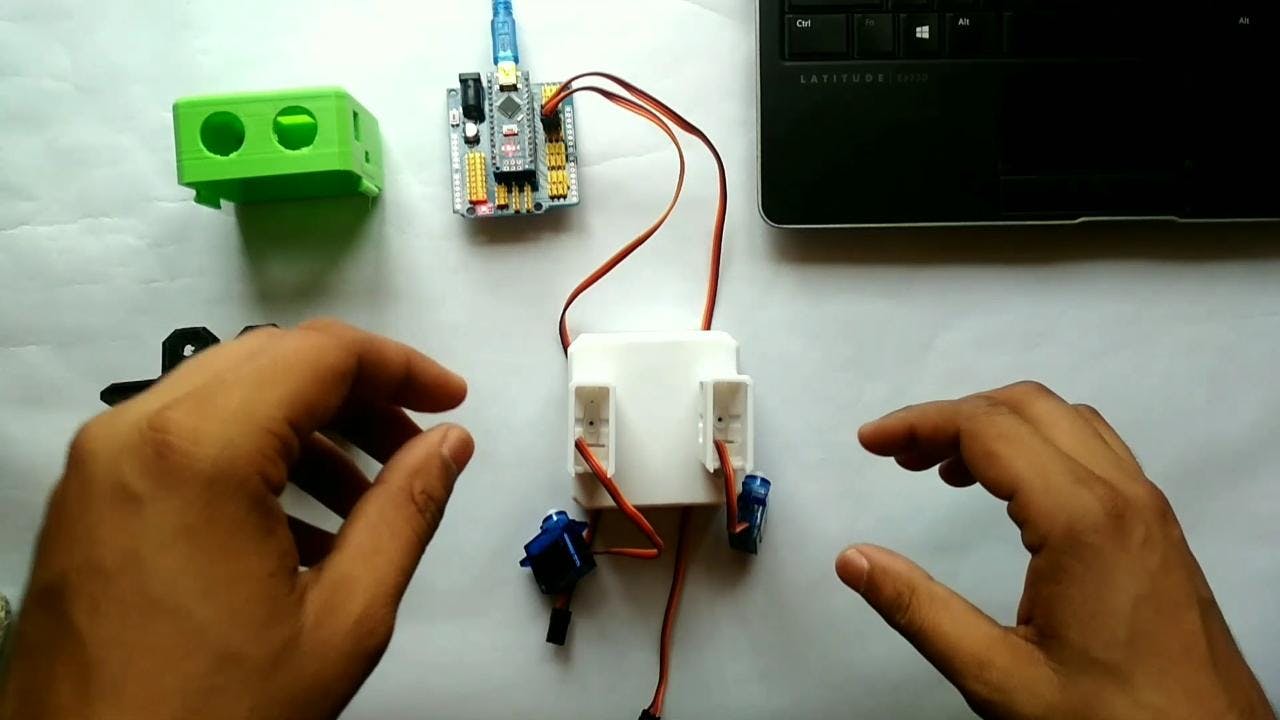
这是最简单的 Arduino 机器人。这个 Arduino 机器人的名字是 Otto Robot。初学者可以通过简单的步骤构建它。所有代码和库都在我的 github 页面上给出。
让我们开始这个剪切的小 arduino 项目。
第 1 步:要求

1 / 13
- Robot Body,您可以在线购买,也可以自己打印,从这里下载 stl 文件。
- 四个 SG90 舵机
- Arduino纳米
- Arduino 纳米编程电缆。
- arduino nano 的扩展屏蔽。
- 超声波模块。
- 基于凝胶的超级胶水。
- 134N3P充电升压模块。
- 3.7V 1000mAh 电池。
- 螺丝刀和螺丝。
- 伺服器附带的伺服顶部。
- 开/关按钮开关。
- 一些母对母线。
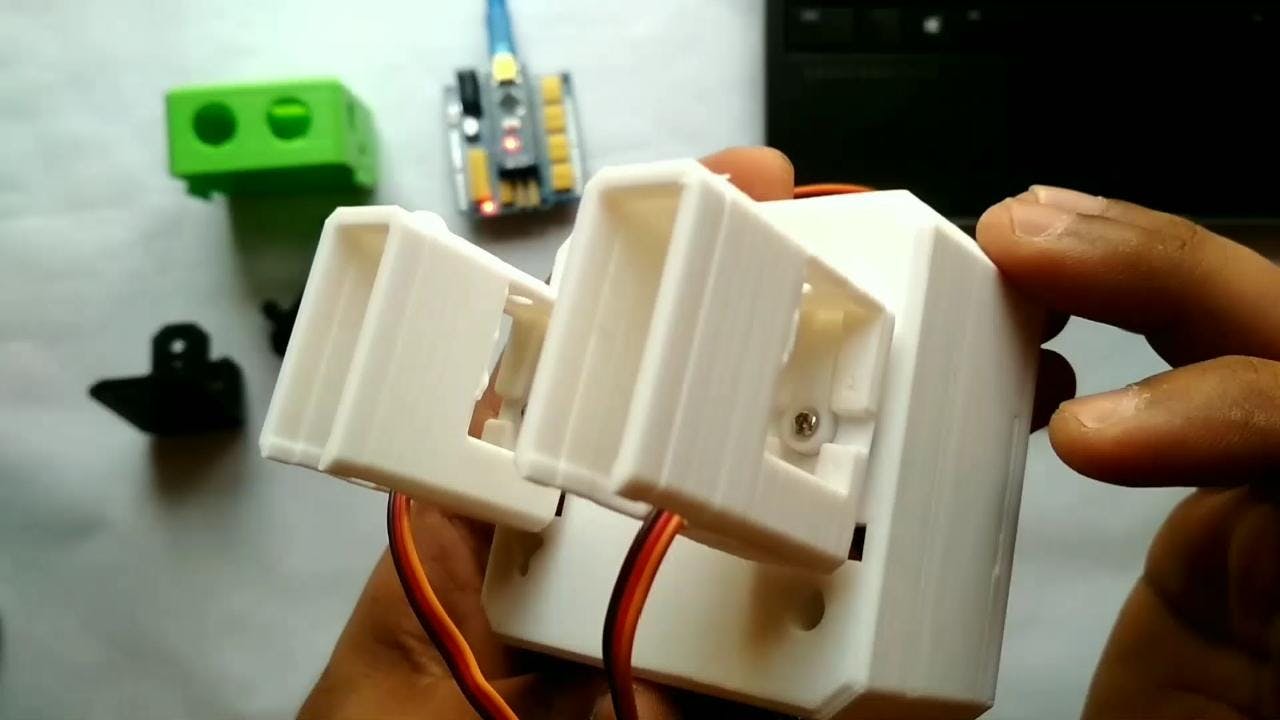
第2步:安装腿伺服

1 / 2
- 如图所示安装两个伺服。
- 拧紧。
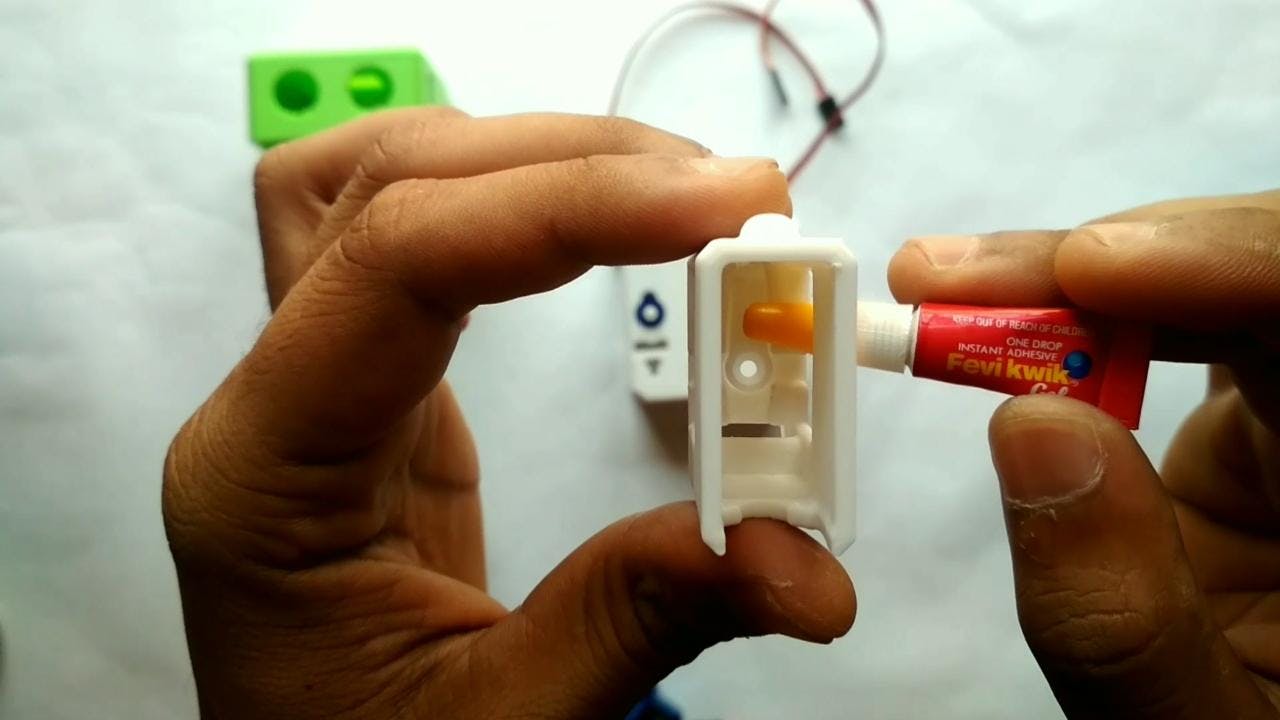
第 3 步:在腿上安装伺服顶部

1 / 2
- 切割塑料顶部带有伺服。
- 如图所示,将其粘在腿的一侧。
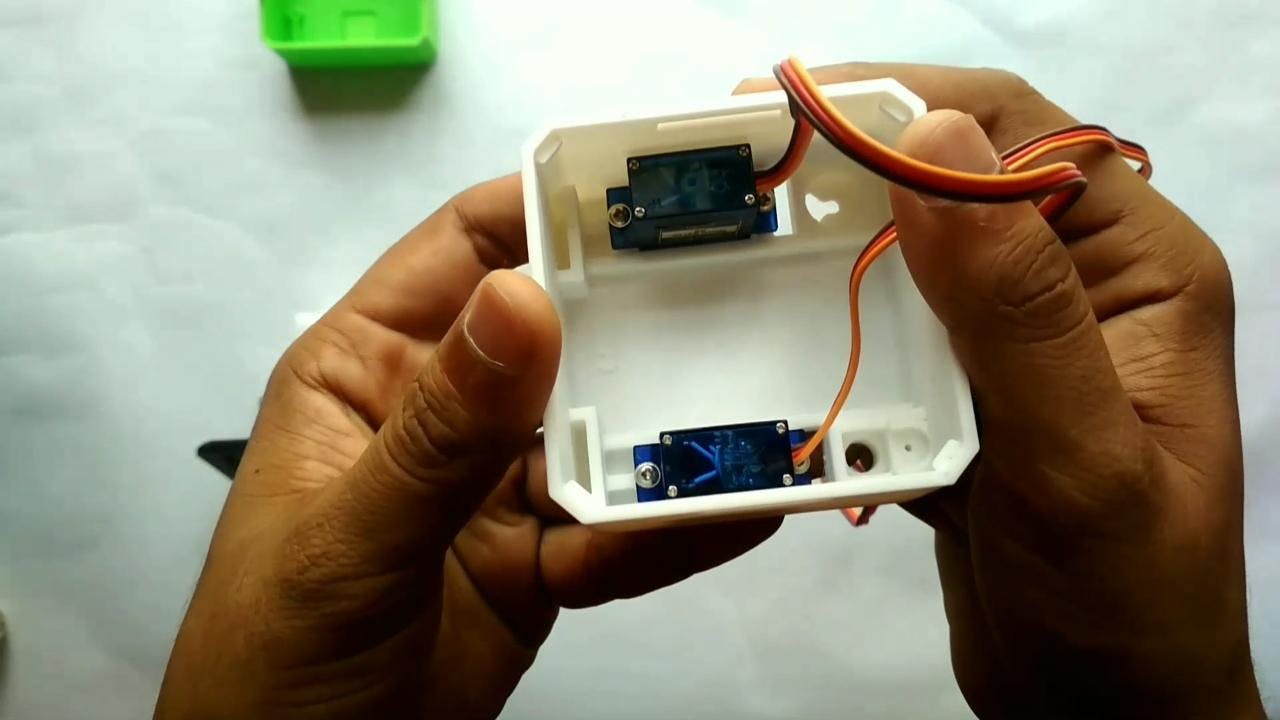
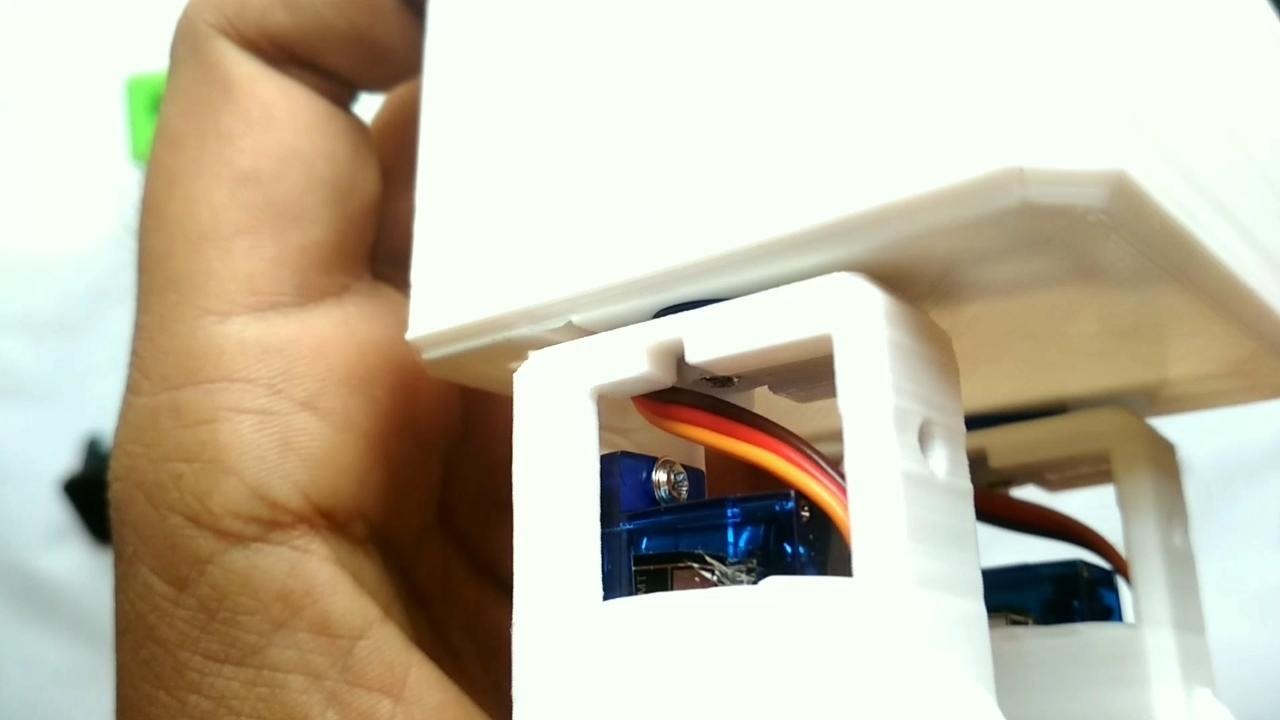
第4步:通过脚伺服线

1 / 4
- 从腿上的孔穿过伺服线
- 从机器人的底部穿过相同的电线。
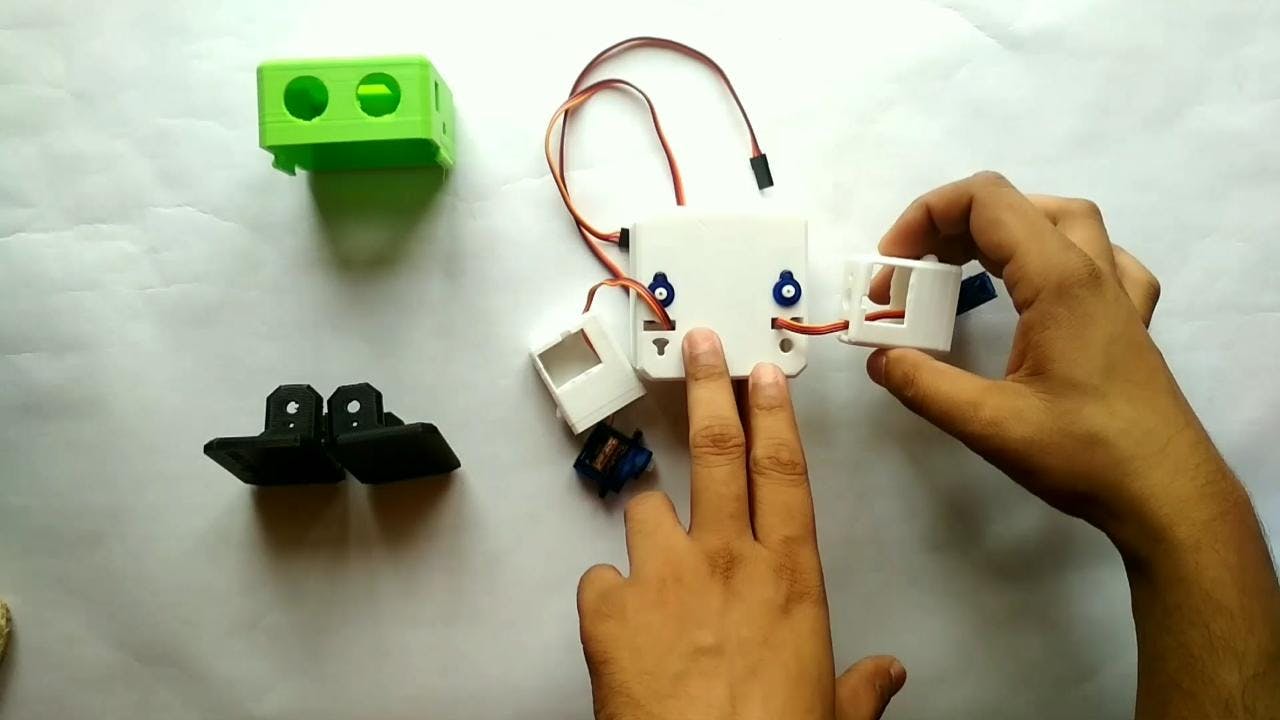
第 5 步:设置伺服 90 度连接

1 / 5
- 将腿安装在腿伺服上。
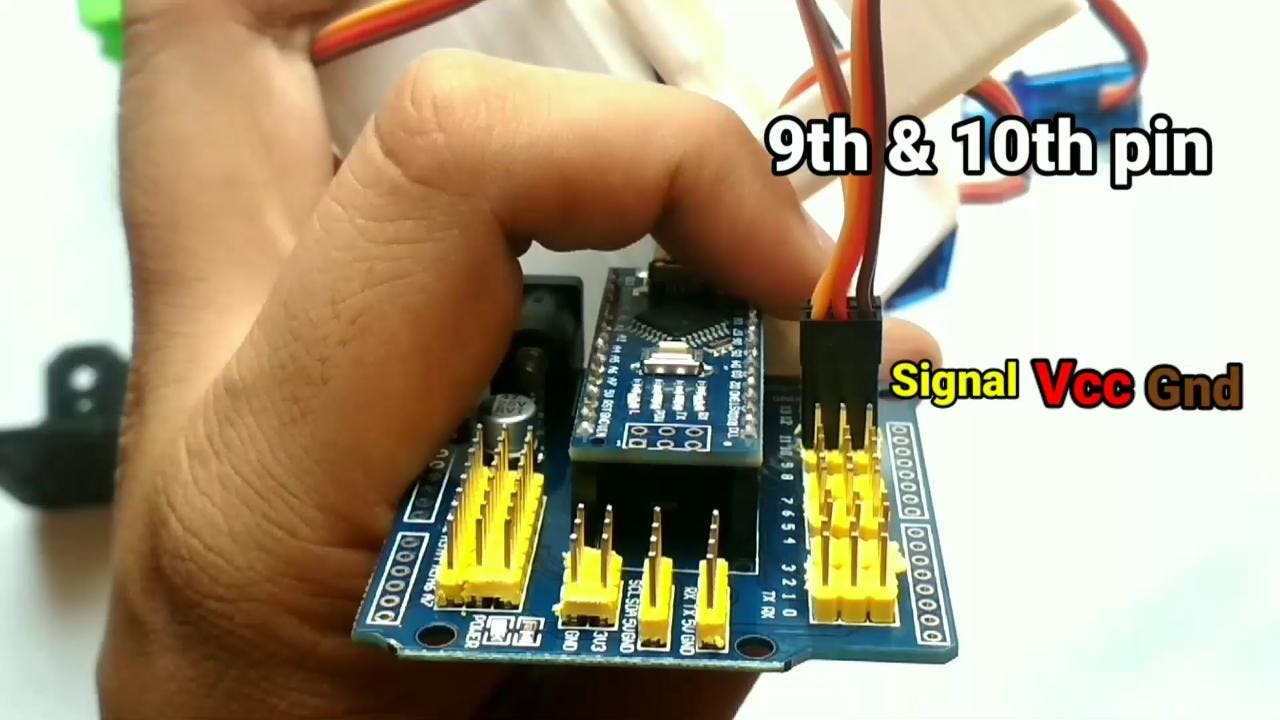
- 拿扩展盾并插入arduino nano。
- 在第 9 和第 10 针连接两个腿伺服。
- 确保黄线面向 arduino nano。
第 6 步:上传代码以设置 90 度

1 / 5
- 打开servo_pos_set代码,你可以从这里下载。
- 连接您的 arduino 并选择正确的 Board 和正确的端口。
- 上传代码,伺服将移动90 度。
- 如图所示,从伺服器上拆下腿并将其插入垂直位置。
下载代码:- https://github.com/vishalsoniindia/Arduino_Otto_Ro ...
________
第 7 步:拧紧腿

1 / 3
- 用螺丝刀附上磁铁,这样螺丝就可以粘在上面。
- 握住腿并将其拧紧。
第8步:安装脚舵机

1 / 4
- 如图所示拉动脚伺服线。
- 如图所示,将脚伺服插入腿中。
- 将脚伺服拧在腿上。
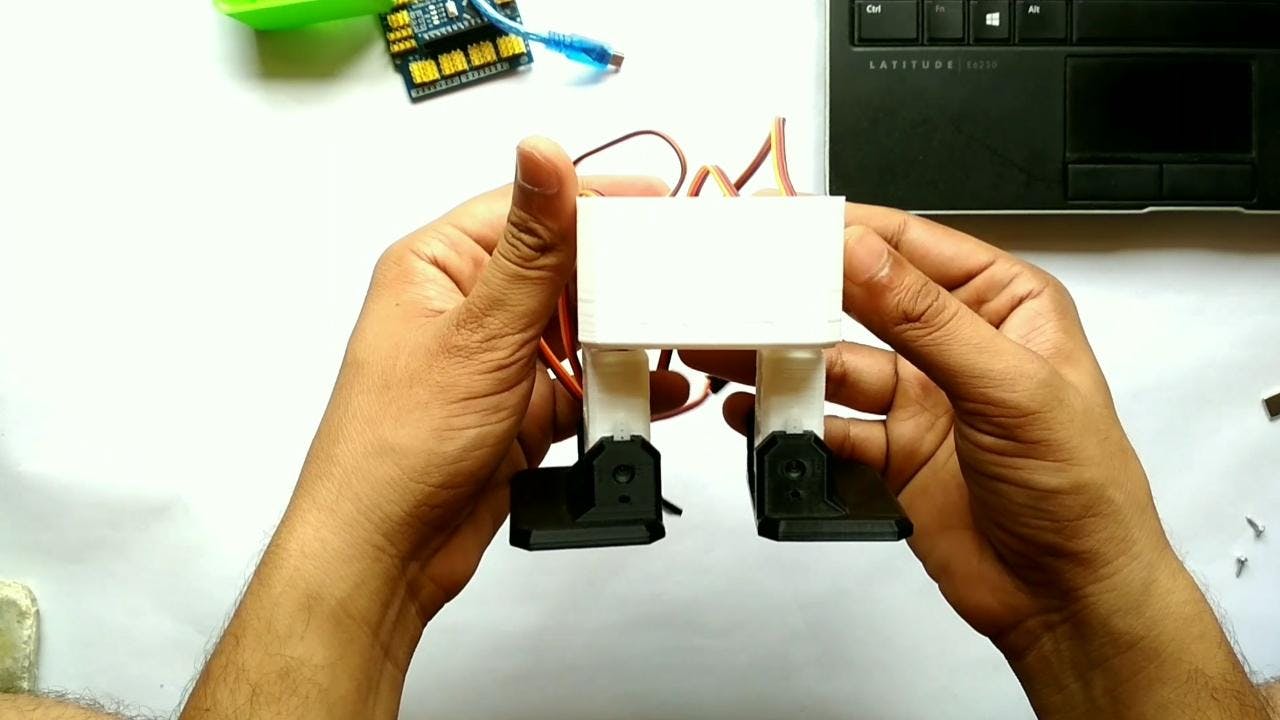
第 9 步:将其设置为 90 度并安装脚

1 / 5
- 在第 9 和第 10 针连接脚伺服。
- 将arduino与pc连接,无需再次上传代码。
- 伺服移动到 90 度现在将伺服顶部安装在垂直位置并拧紧它们。
- 安装脚,首先将脚放在伺服上,并在里面放上小压脚。
- 两者都做。
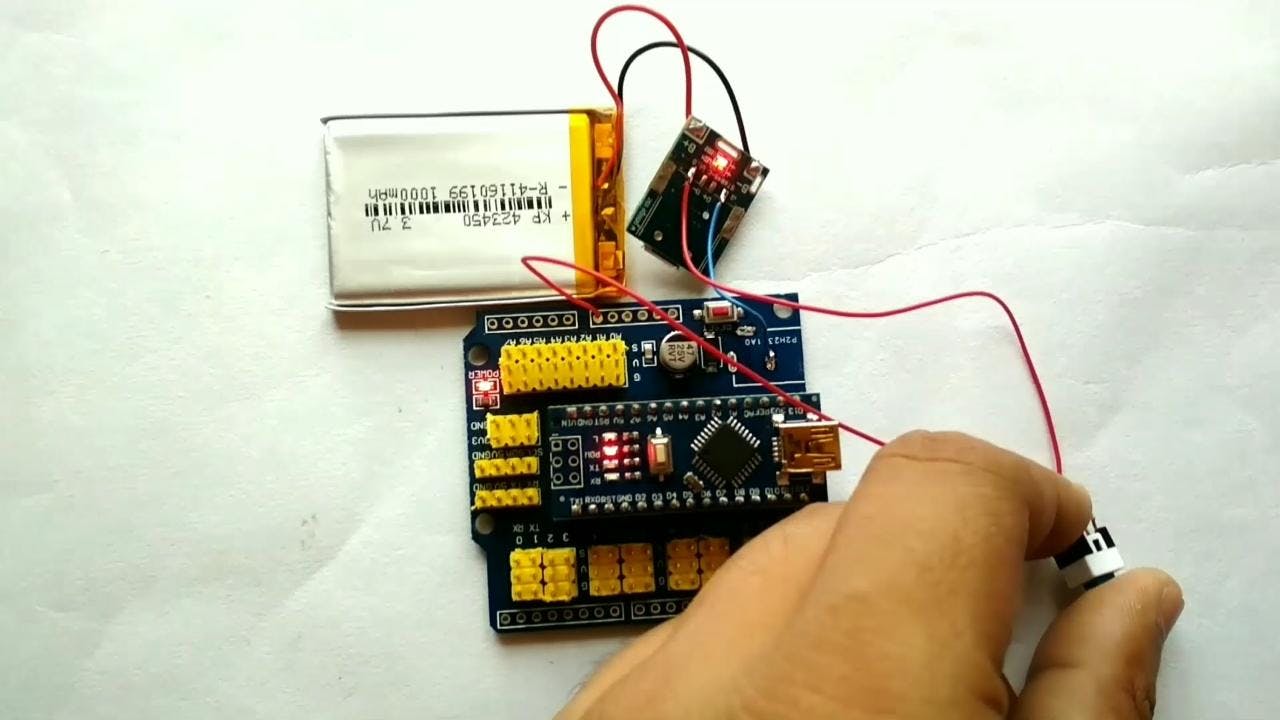
第 10 步:134N3P 连接

1 / 5
- 从 134N3P 模块中移除 USB。
- 在B+处连接电池正极。
- 在B-处连接电池负极。
- 连接 Gnd 和 Vcc 上的电线。
- Vcc 线通过一个开关。
第 11 步:将电池与 Arduino 连接

1 / 5
- 从扩展屏蔽中移除DC插孔。
- 如图所示,在DC 插孔的Gnd处连接Gnd线。
- Vcc通过开关,然后将其连接到Vin引脚。
- 测试开关是否正常工作。
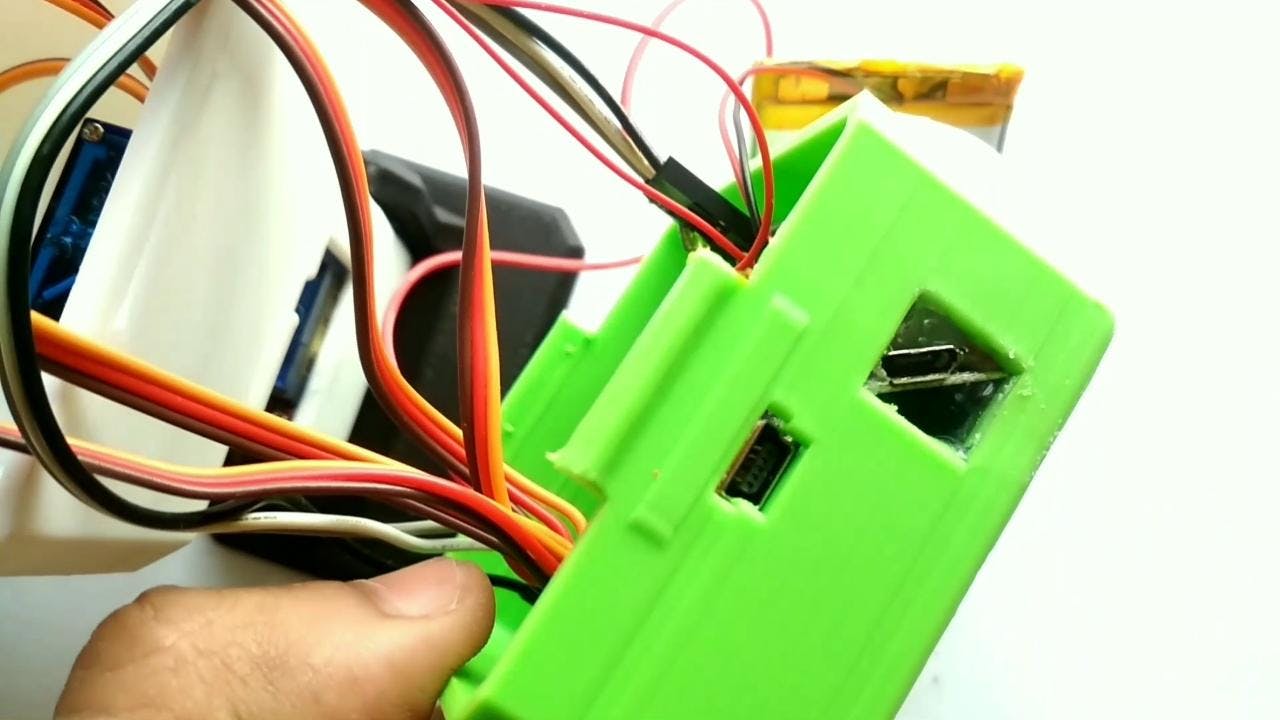
第 12 步:组装机器人的顶部

1 / 4
- 如图所示安装超声波。
- 如图所示安装膨胀罩并拧紧。
- 如图所示,用热胶将 134N3P 模块固定在直流插孔的位置。
步骤 13:Otto 机器人的威廉希尔官方网站 连接

1 / 7
左腿伺服---------------> 8号针
右腿舵机--------------->第9针
左脚伺服---------------> 10号针
右脚伺服---------------> 11号针
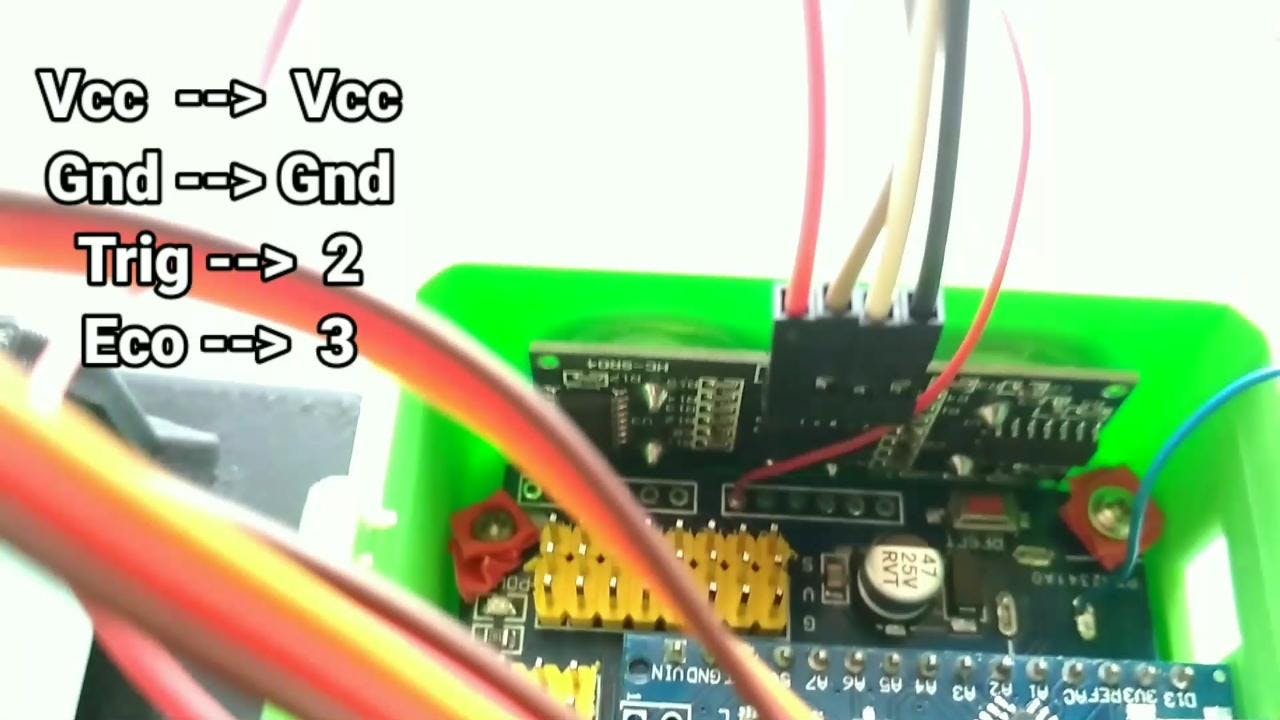
超声波连接
Vcc ------------------> +5v
接地 ------------------> 接地
触发 -------------------> 2nd Pin
生态 -------------------> 第 3 针
第 14 步:关闭机器人

1 / 3
- 如图所示,将开关粘在里面。
- 为 Switch Cap 使用钢笔绗缝。
- 将所有东西插入机器人并关闭它。
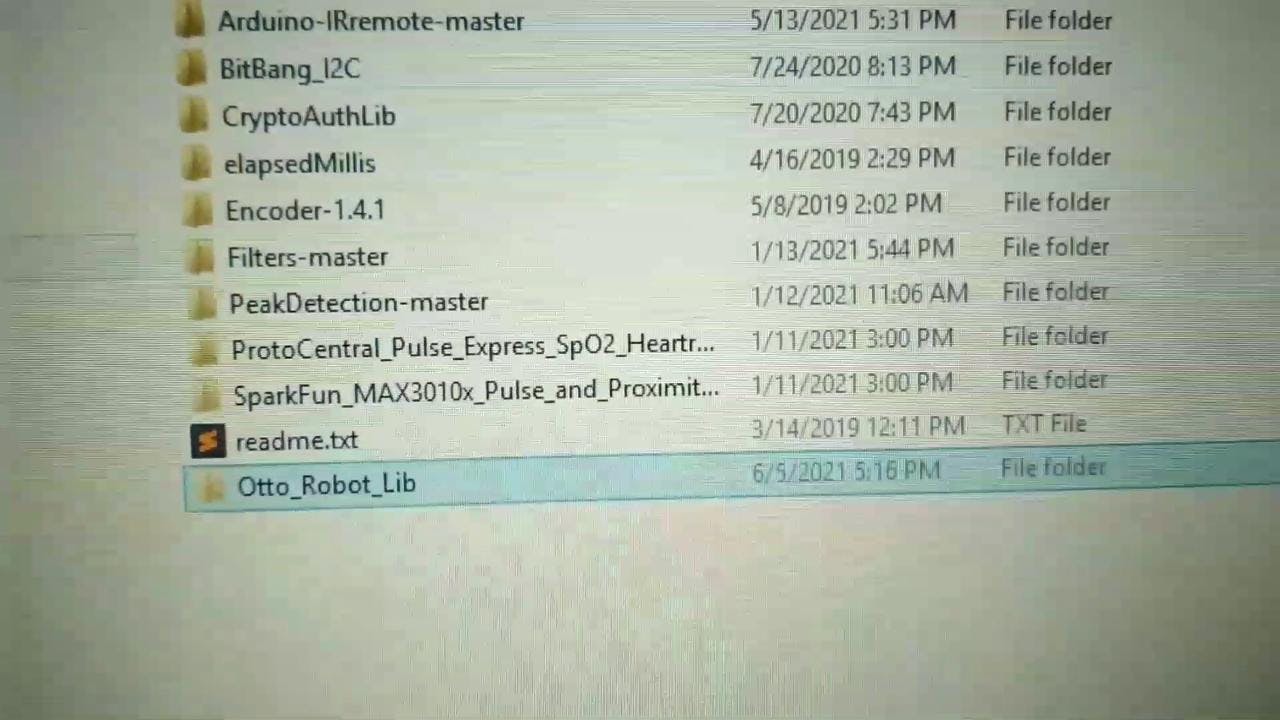
第 15 步:安装库

1 / 3
- 打开下载的文件夹,或者您可以从下面的链接下载。
- 转到Otto_robot_code >> 库 >>
- 复制Otto_Robot_Lib文件夹。
- 转到文档 >> Arduino >> 库 >>
- 将文件夹粘贴到此处。
下载文件夹:- https://github.com/vishalsoniindia/Arduino_Otto_Ro ...
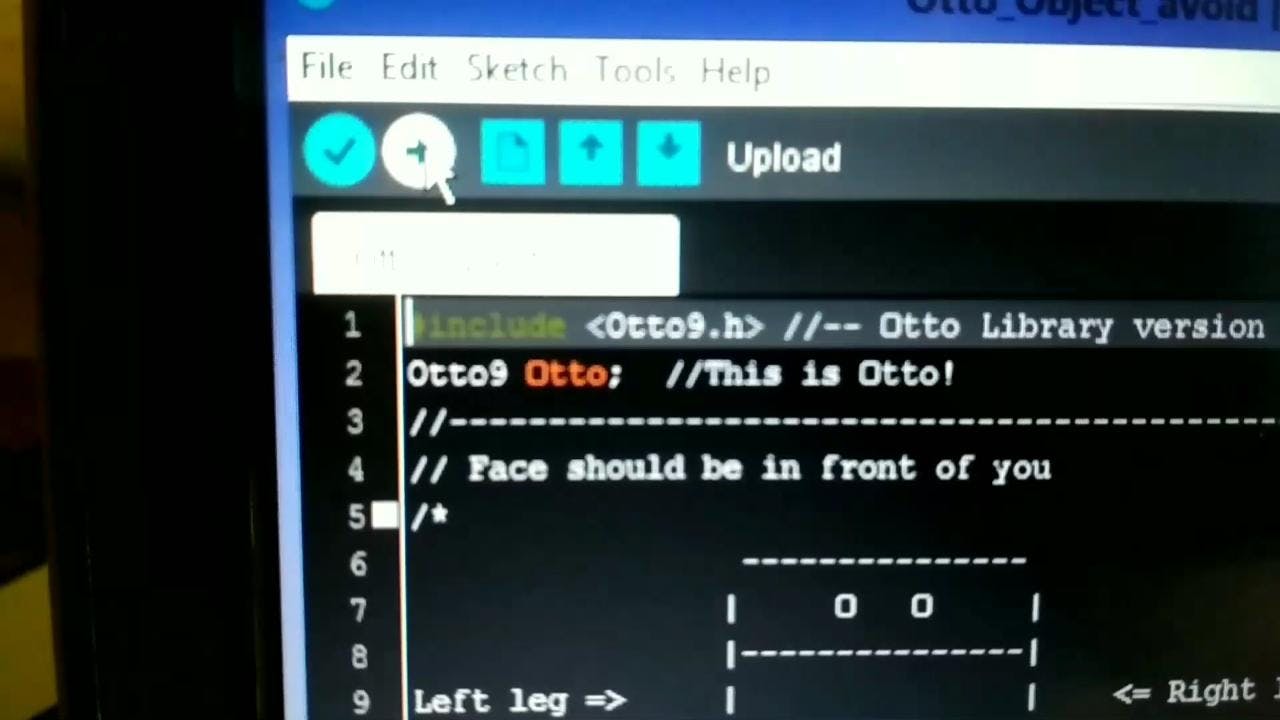
第 16 步:上传代码

1 / 5
- 回到下载的文件夹。
- 在这里你可以上传任何代码,让我们打开Otto_object_avoid代码。
- 将机器人与 PC 连接,并确保板和端口正确。
- 将您的机器人倒置并上传代码。
- 你的机器人开始运行。
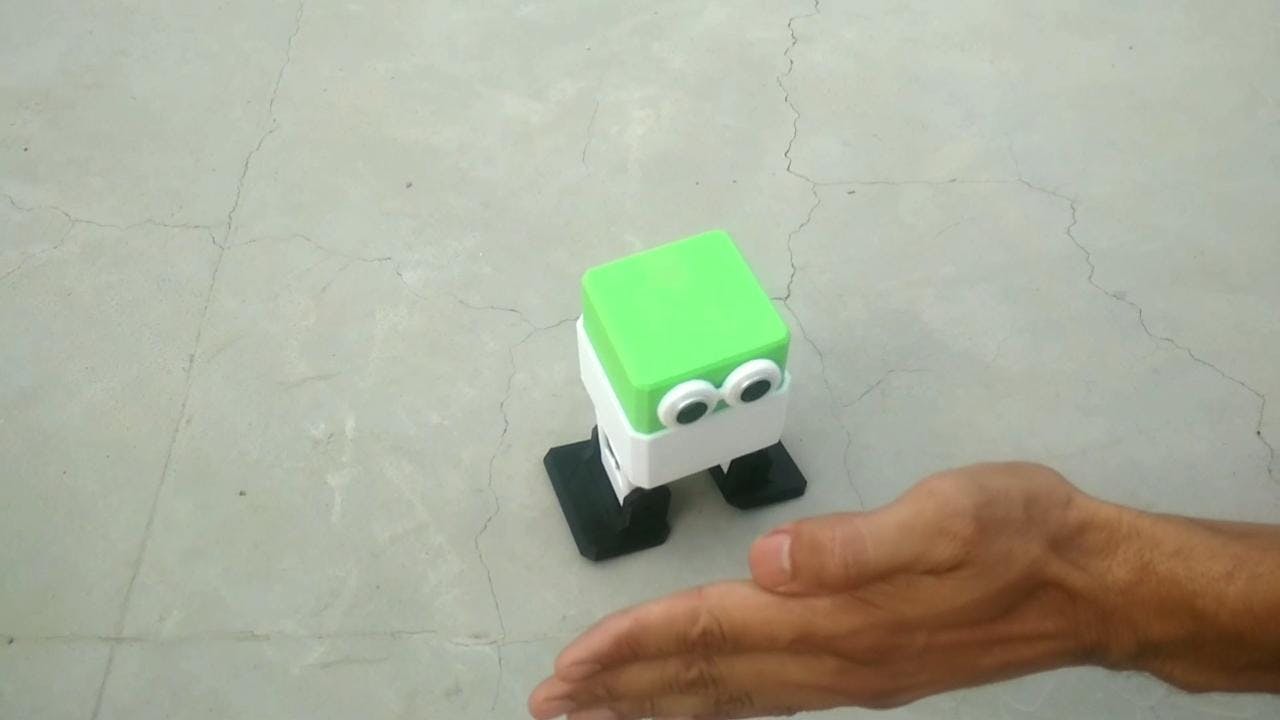
第 17 步:完成

1 / 2
呜呜呜…………
现在将手放在机器人的前面,它会停止返回,转动littlie bit并再次运行。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
评论(0)
发评论
- 相关下载
- 相关文章





