
资料下载

Arduino机器人开源
描述
大家好!我希望你已经喜欢我之前的教程“电子圣诞树”并且你已经准备好接受新的教程了,像往常一样,我制作这个教程是为了在你制作自己的机器人时一步一步地指导你,并开始学习如何制作可控机器人和如何控制它们,这个项目可能是机器人世界的一个很好的开始。
在制作这个项目的过程中,我们试图确保本教程将成为您的最佳指南,以便在您制作自己的机器人时为您提供帮助,因此我们希望本教程包含所需的文档。在获得我们从JLCPCB订购的定制 PCB 以改善我们电子设备的外观后,这个项目非常方便,并且本指南中有足够的文档和代码,可以让您创建漂亮的机器人。我们只用了 4 天就完成了这个项目,只用了 1 天时间来获得所有需要的零件并完成硬件制造和组装,然后用 1 天时间准备适合我们项目的代码,然后用 2 天时间创建 Android 应用程序我们已经开始测试和调整。
您将从本教程中学到什么:
- 根据其功能为您的项目选择正确的硬件。
- 了解机器人机制。
- 准备威廉希尔官方网站 图以连接所有选择的组件。
- 将电子部件焊接到 PCB 上。
- 组装所有项目部件(机器人本体)。
- 开始第一个测试并验证项目。
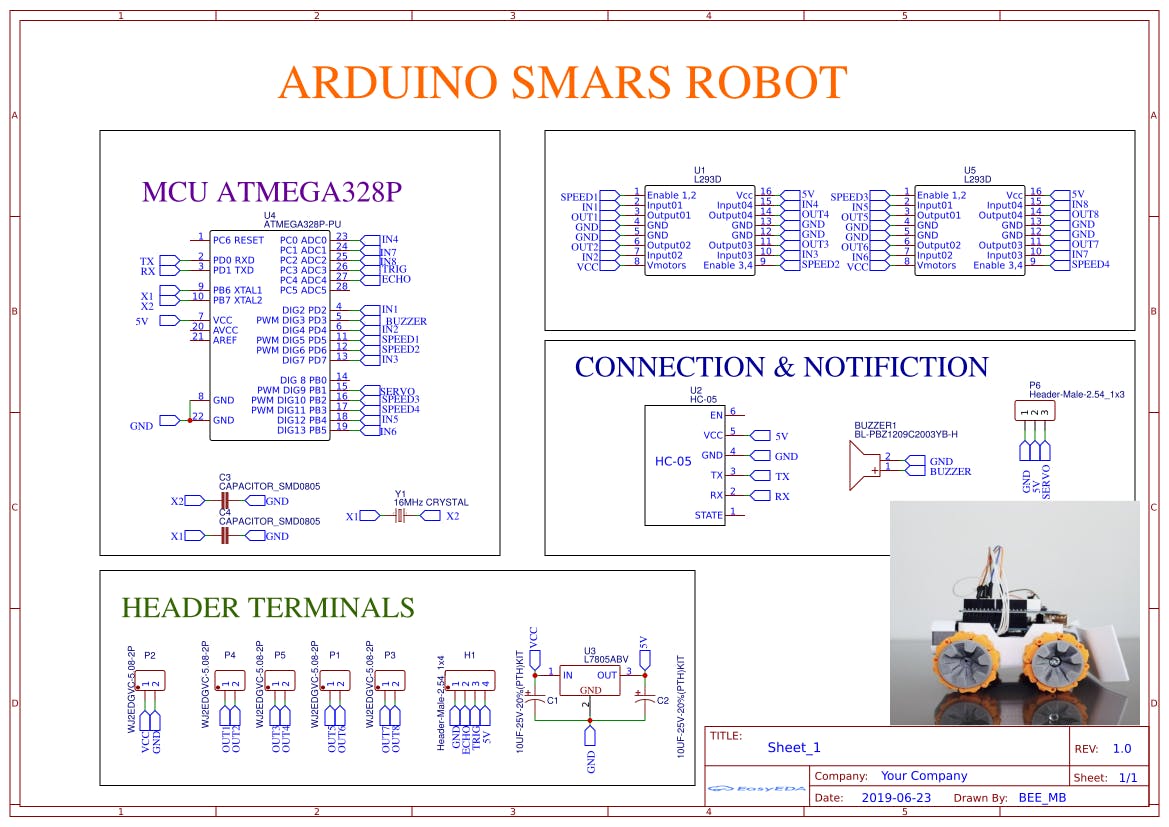
第 1 步:威廉希尔官方网站 图

。
转到控制部分,如上面的威廉希尔官方网站 图所示,我们将使用您可以从 Arduino UNO 板上获得的ATmega328 MCU ,该 MCU 通过 L293 H 桥驱动器驱动两个微型电机,如您所见添加了两个电机驱动器,因此如果您的机器人是四电机机器人,您可以使用此威廉希尔官方网站 图,我们还有蜂鸣器输出伺服电机输出控制,蓝牙连接引脚和超声波传感器输入,所有这些都是您可以使用的功能当你制作相同的威廉希尔官方网站 图时玩。
最后一个组件是这里需要的 5V 稳压器,因为我们使用 9V 电池为机器人供电,我们需要将电压降低到 5V 为 MCU 和电机供电。
第2步:PCB制作

关于JLCPCB
JLCPCB (深圳市佳立创电子科技发展有限公司),是国内最大的PCB样板企业,是一家专业从事快速PCB样板和小批量PCB生产的高科技制造商。JLCPCB拥有超过10年的PCB制造经验,在国内外拥有超过200,000家客户,每天有超过8,000个PCB原型和小批量PCB生产的在线订单。年生产能力为200, 000平方米。适用于各种 1 层、2 层或多层 PCB。JLC是一家规模大、设备精良、管理严格、质量上乘的专业PCB制造商。
会说话的电子产品
准备好威廉希尔官方网站 后,我将其转换为定制的PCB设计,现在最简单的任务就是下订单PCB,所以我需要搬到最好的PCB供应商JLCPCB ,以获得最好的PCB制造服务,一如既往只需单击几下即可上传威廉希尔官方网站 设计的 GERBER 文件,然后我开始设置一些参数,这次我们将使用蓝色作为此 PCB,下订单后仅四天,我的 PCB 就在我的桌面。
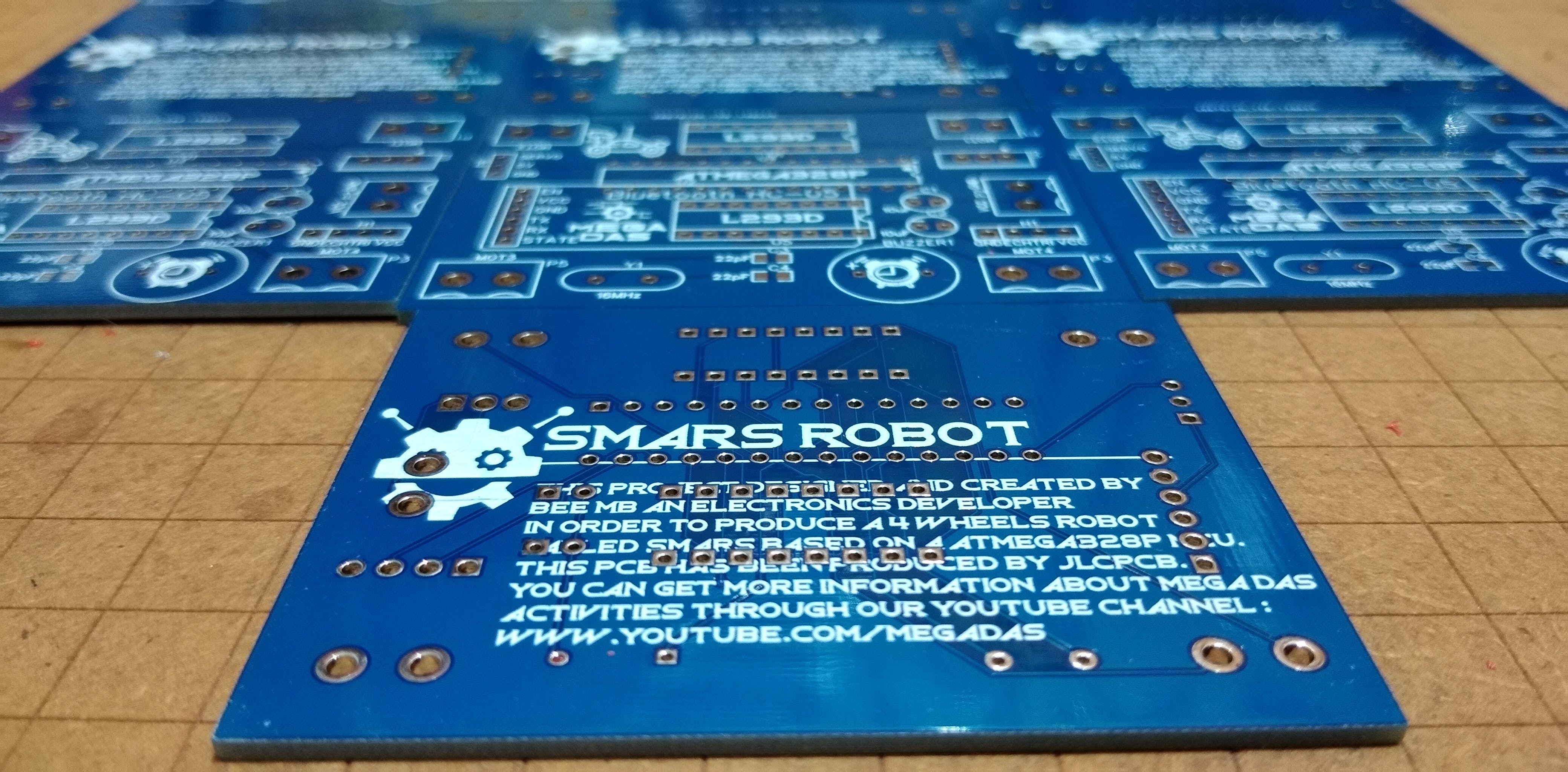
包装、运输和所有生产步骤都执行得非常好,以生产这些漂亮的 PCB。
相关下载文件
正如您在上面的图片中看到的,PCB 制造得非常好,我的 PCB 设计与我们为主板和所有标签制作的 PCB 设计相同,在焊接步骤中,徽标可以指导我。您还可以下载此威廉希尔官方网站 的 Gerberfile。
第3步:成分

在开始焊接电子零件之前,让我们回顾一下我们项目的电子元件清单,因此我们需要:
- 我们从 JLCPCB 订购的 PCB
- 一个 Arduino Uno:https://www.amazon.com/gp/product/B008GRTSV6/ref=a...
- ATmega328 MCU:https://www.amazon.com/gp/product/B01263IMU8/ref=...
- L293 电机驱动器:https://www.amazon.com/gp/product/B01263IMU8/ref=...
- HC05蓝牙模块:https://www.amazon.com/gp/product/B01263IMU8/ref=...
- L7805 稳压器:https://www.amazon.com/gp/product/B07BDFMQF6/ref=a...
- 2 个 10 uF 通孔电容器:https://www.amazon.com/gp/product/B01263IMU8/ref=...
- 16 Mhz 振荡器:https://www.amazon.com/gp/product/B01263IMU8/ref=...
- 蜂鸣器:https://www.amazon.com/gp/product/B01263IMU8/ref=...
- 2 个直流微型电机:https://www.amazon.com/gp/product/B01263IMU8/ref=...
- 9V 电池:https://www.amazon.com/gp/product/B01263IMU8/ref=...
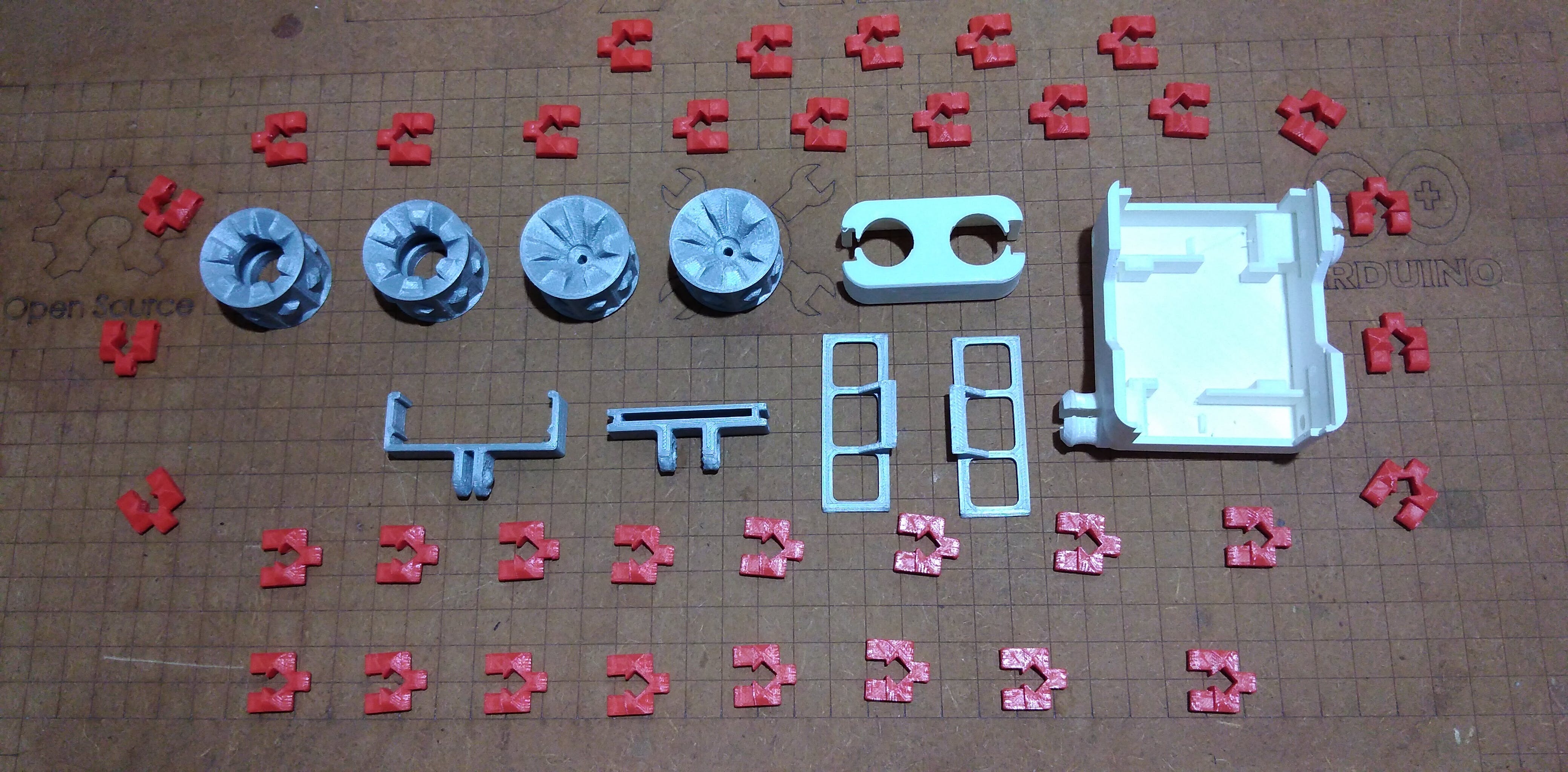
我们将需要机器人 3D 打印零件
第 4 步:硬件组装

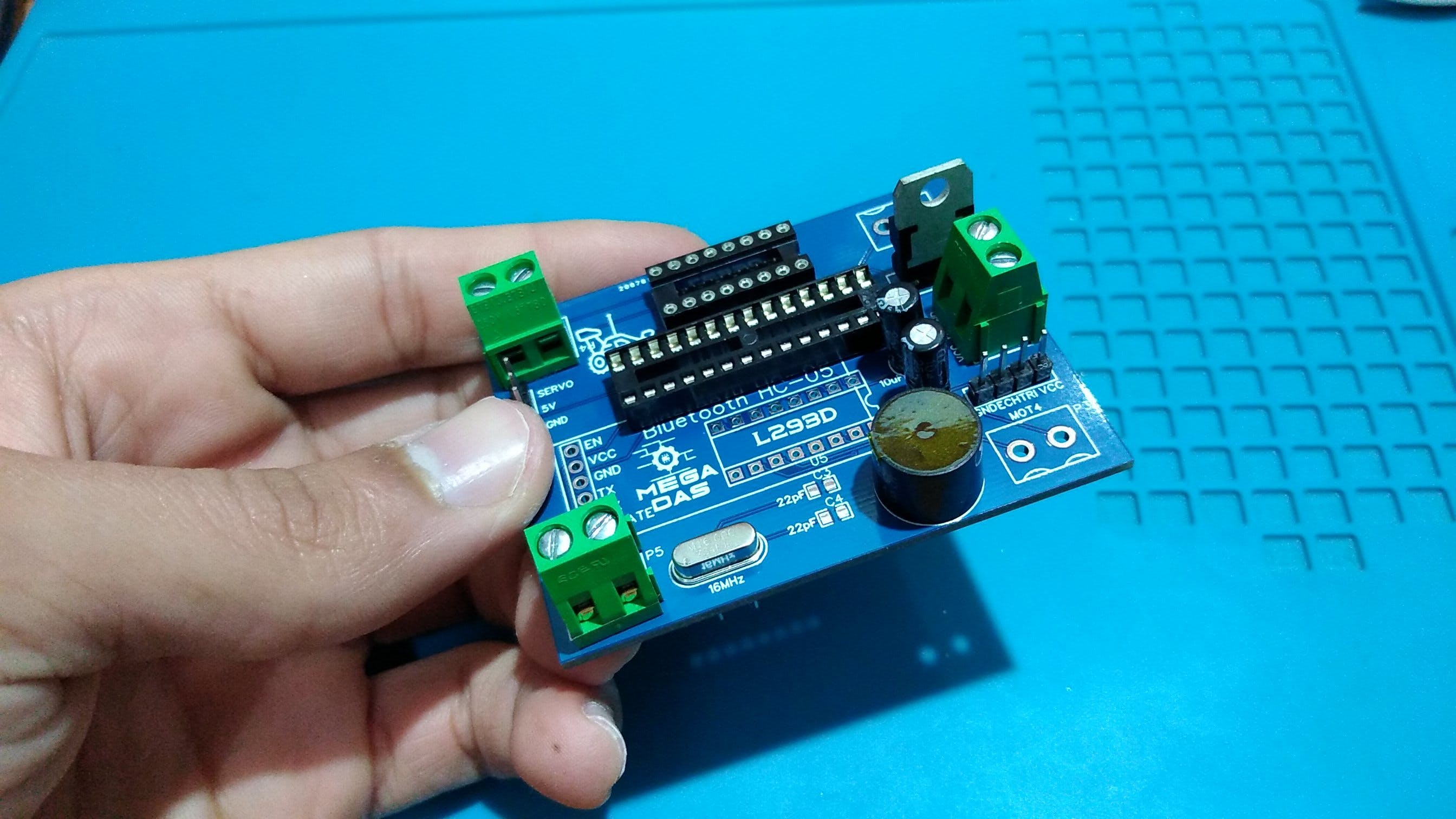
现在一切准备就绪,让我们开始将电子元件焊接到 PCB 上,为此我们需要一个烙铁和一根焊芯线以及一个用于 SMD 元件的 SMD 返修台。
安全第一
烙铁 切勿触摸烙铁元件....400°C!用镊子或夹子夹住要加热的电线。不使用时,请务必将烙铁放回其支架。切勿将其放在工作台上。不使用时关闭设备并拔下插头。正如您所看到的,使用此 PCB 非常容易,因为它的制造质量非常高,并且不会忘记在焊接每个组件时将指导您的标签,因为您会在顶部丝绸层上找到每个组件的标签,指示其放置在威廉希尔官方网站 板,这样您将 100% 确定您不会犯任何焊接错误。我已将每个组件焊接到其位置,您可以使用 PCB 的两面来焊接您的电子元件。
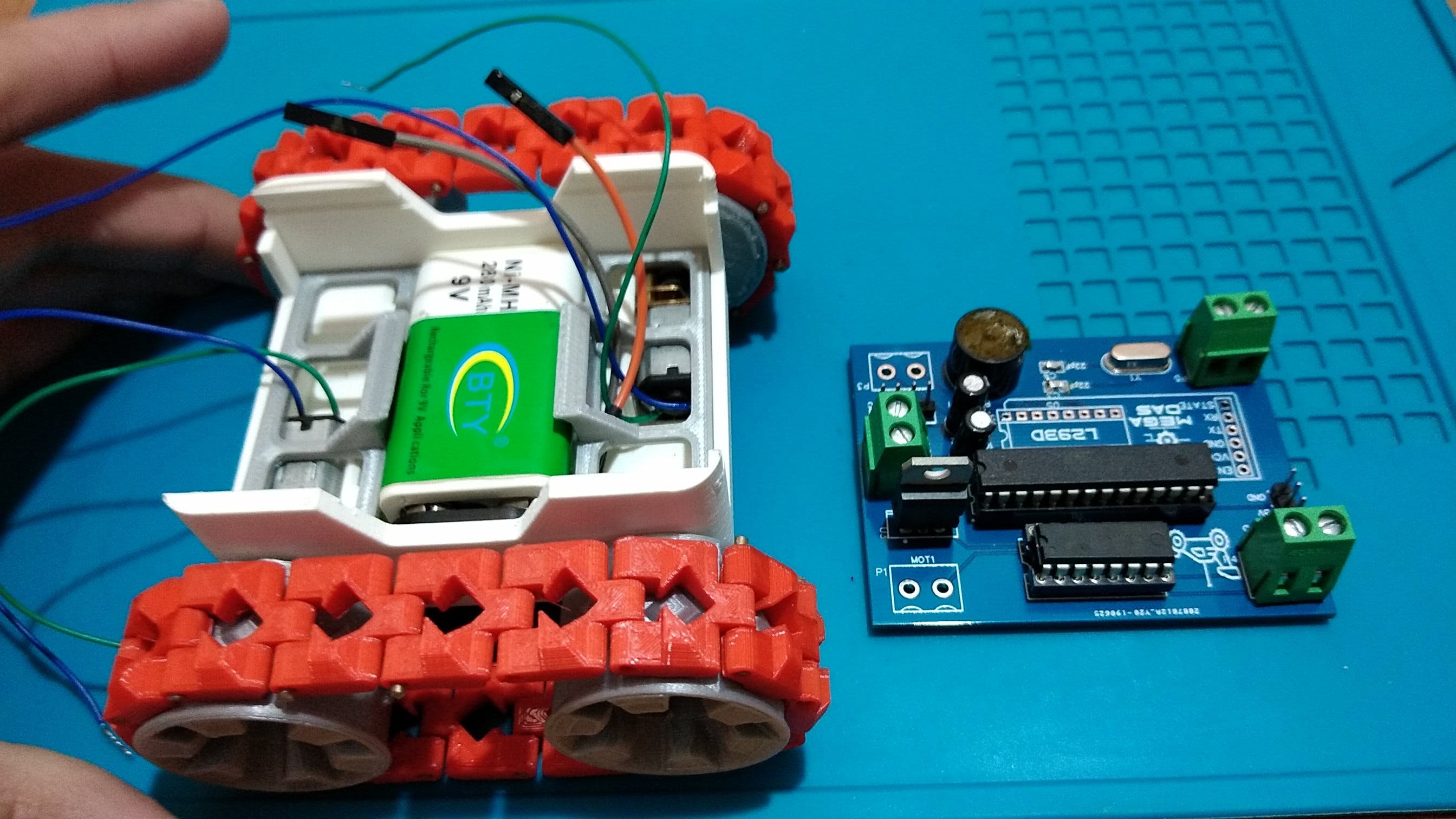
第 5 步:机器人本体组装

我们继续组装我们的机器人零件,我们将从轮子的链条开始,我们需要这 32 个链条零件,每侧 16 个零件,我们使用这种塑料细丝,我们已经切割了 30 个零件,每个零件的长度为 15 毫米我们将链条部件固定在一起,您可以使用一些胶水来确保链条保持连接,现在我们将机器人底盘和这两个自由轮组装在一起,然后将9V电池和微型电机放入它们的位置,我们将活动轮子组装到电机上,最后但同样重要的是,我们放置链条将轮子相互连接,最后一步是拧紧轮子电线和 9V 电池,然后我们将 PCB 插入其插座和我们的机器人现在可以移动了。
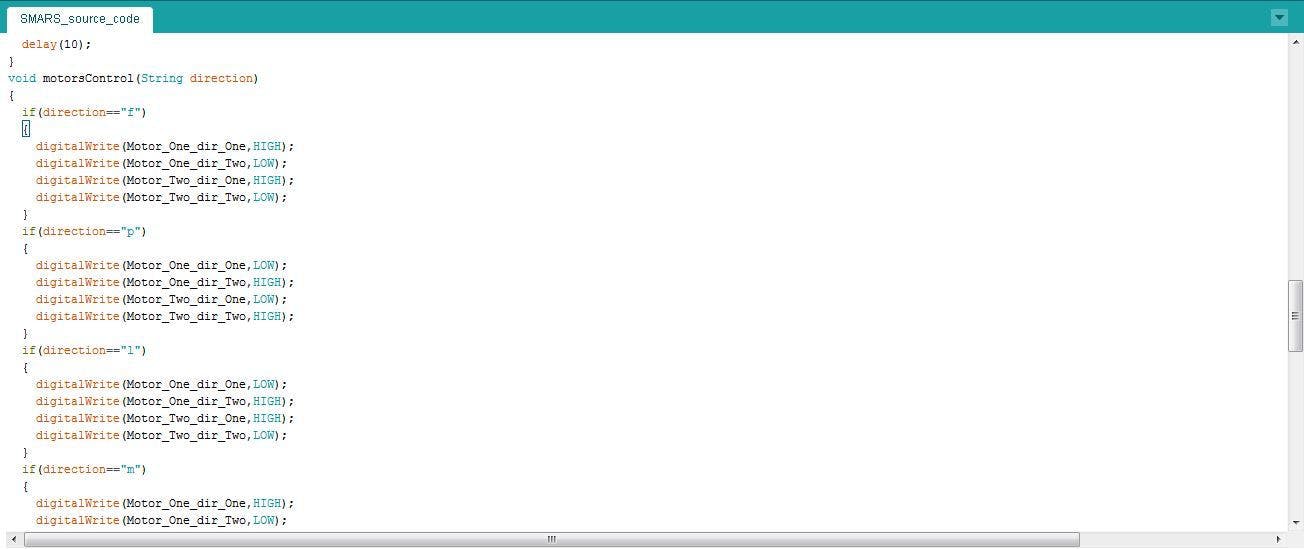
第 6 步:软件部件和测试

是时候进入软件部分了我们所需要做的就是将 MCU 放在 Arduino UNO 板上,然后将代码上传到微控制器,然后将其放回 PCB 上的插座。但是我们的项目还有一些其他改进要执行,以使其更加黄油,这就是为什么我会等待您的意见来改进它,不要忘记访问我们的YouTube频道以获得成为月度赢家的机会我们的赠品计划。
最后一件事,确保你每天都在做电子产品。
是 MEGA DAS 的 BEE MB,下次见。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章





