
资料下载

WiFi控制机器人开源项目
描述
大家好,您是否正在寻找可以在没有互联网的情况下使用 WiFi 控制的机器人?如果是这样,请按照我们将要讨论的使用NodeMCU esp8266制作wifi 控制机器人的程序。您可以通过点击给定的按钮来控制机器人的方向。为了控制车轮,我们使用了L298N 电机驱动模块。您还可以在我们的网站上查看完整的项目并提供详细说明。
它是如何工作的?
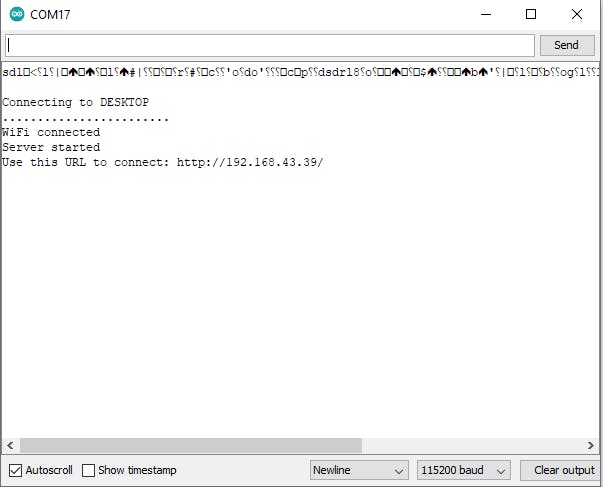
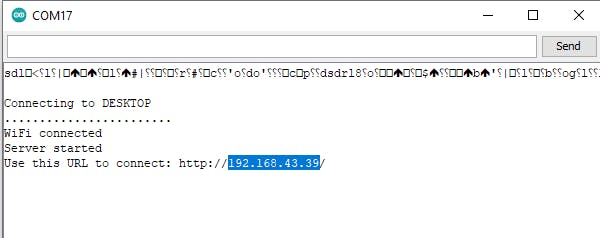
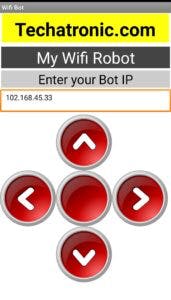
您必须在给定代码中写入您的网络(移动热点)SSID和密码,以便 NodeMCU 可以连接到它。NodeMCU 将生成一个 IP 地址,您可以在串行监视器屏幕上看到该地址。记下此 IP 地址并将其写在您可以在下图中看到的框中。


机器人将根据您点击的按钮移动。它可以向前、向后、向左和向右移动。只需打开您的机器人并享受它。

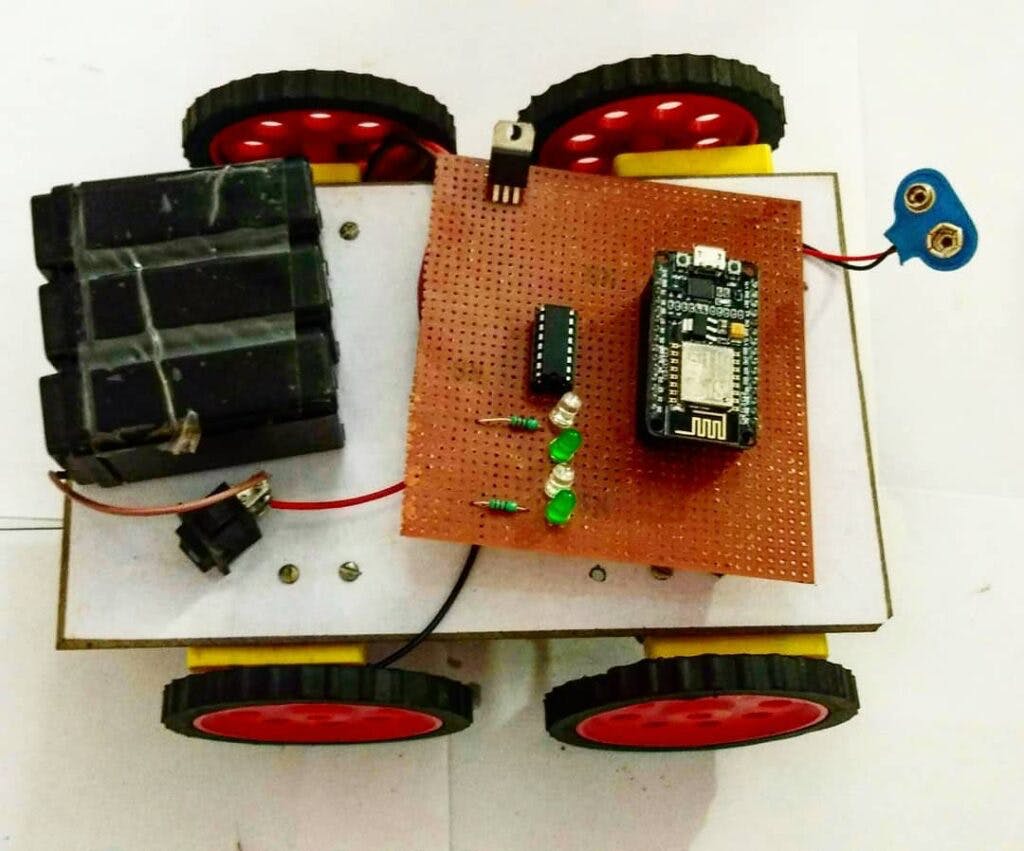
这就是我们的机器人的样子。

所需组件
- NodeMCU esp8266
- 4个带轮子的直流齿轮电机
- L298N电机驱动模块
- 一个开关和一个 12 伏直流电源
- 具有良好互联网连接的智能手机
- 用于上传代码的 USB 电缆
- 跳线和面包板
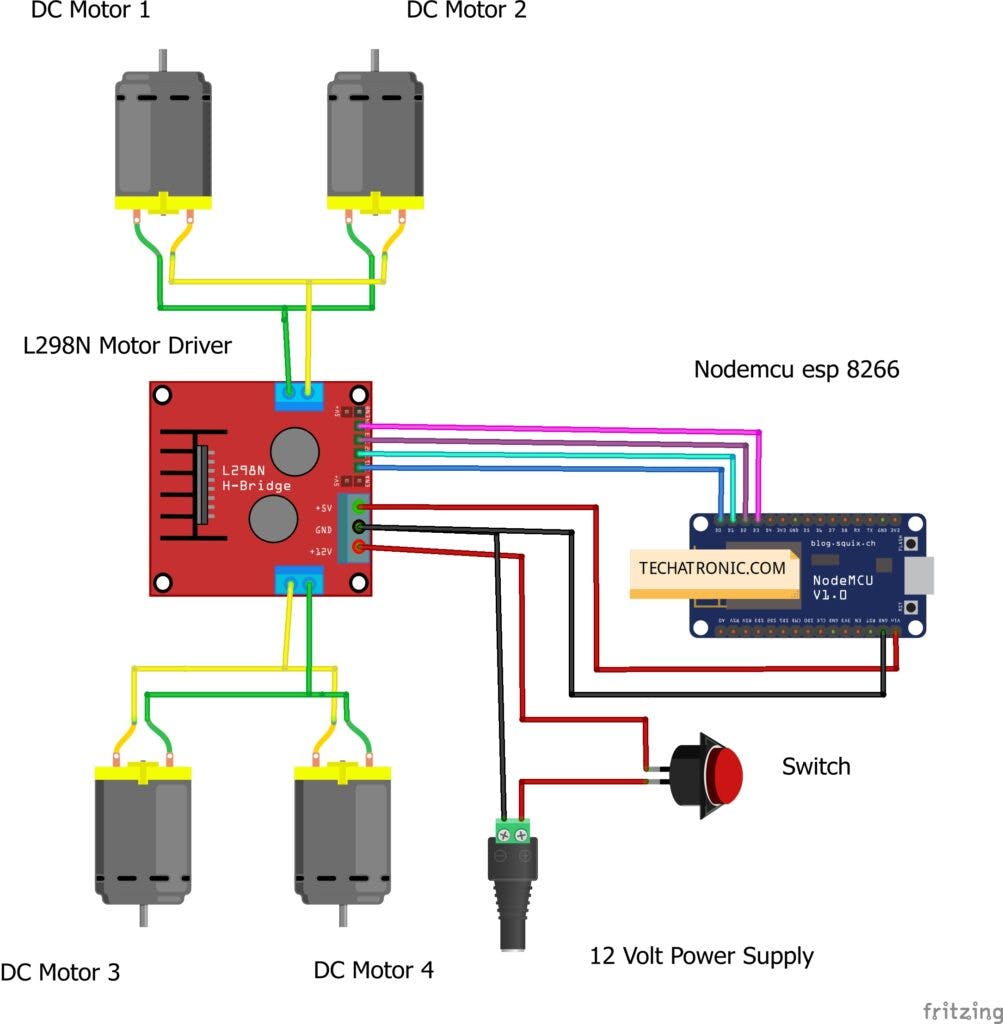
WiFi控制机器人威廉希尔官方网站 图

将两台直流电机的正极和负极线组合在一侧,并将电线连接到 L298N 电机驱动器的一侧输出。对第二对直流电机重复相同的操作,并将电线连接到 L298N 电机驱动器的另一个输出。将 L298N 模块的 IN-1 引脚与 NodeMCU 的 D-0 引脚连接起来,将 L298N 模块的 IN-2 引脚与 NodeMCU 的 D-1 引脚连接起来。将 L298N 模块的 IN-3 引脚与 NodeMCU 的 D-2 引脚连接,将 L298N 模块的 IN-4 引脚与 NodeMCU 的 D-3 引脚连接。将 L298N 模块的 5 伏引脚与 NodeMCU 的 VIN 引脚连接起来,将 L298N 模块的 GND 引脚与 NodeMCU 的 GND 引脚连接起来。将 12 伏电源的正极线连接到开关,然后连接到 L298N 模块的 12 伏引脚。
WiFi控制机器人代码
注意:请将下面给出的代码上传到 NodeMCU。
//TECHATRONIC.COM
// ESP8266 LIBRARY
// https://github.com/ekstrand/ESP8266wifi
#include
String i;
WiFiServer server(80);
void setup()
{
i = "";
Serial.begin(9600);
pinMode(16, OUTPUT); // GPIO pin16=D0 of NodeMCU 12E or in place of '16' you can write'D0' directly || -->Connected to motordriver
pinMode(5, OUTPUT); // GPIO pin5= D1 of NodeMCU 12E or in place of '16' you can write 'D0' directly || -->Connected to motordriver
pinMode(4, OUTPUT); // GPIO pin4= D2 of NodeMCU 12E or in place of '16' you can write 'D0' directly || -->Connected to motordriver
pinMode(0, OUTPUT); // GPIO pin0= D3 of NodeMCU 12E or in place of '16' you can write 'D0' directly || -->Connected to motordriver
WiFi.disconnect();
delay(2000);
Serial.println("Connecting to WIFI");
WiFi.begin("DESKTOP","asdfghjkl"); //Enter WIFI Name & Password
while ((!(WiFi.status() == WL_CONNECTED))){
delay(300);
Serial.print("..");
}Serial.println("I am Connected");
Serial.println("My Local IP is : ");
Serial.print((WiFi.localIP()));
server.begin();
}
void loop()
{
WiFiClient client = server.available();
if (!client) { return; }
while(!client.available()){ delay(1); }
i = (client.readStringUntil('\r'));
i.remove(0, 5);
i.remove(i.length()-9,9);
if (i == "forward") {
digitalWrite(16,HIGH);
digitalWrite(5,LOW);
digitalWrite(4,HIGH);
digitalWrite(0,LOW);
client.println("HTTP/1.1 200 OK");
client.println("Content-Type: text/html");
client.println("");
client.println("");
client.println("
); client.println("forward"); client.println(""); client.stop(); delay(1); } if (i == "reverse") { digitalWrite(16,LOW); digitalWrite(5,HIGH); digitalWrite(4,LOW); digitalWrite(0,HIGH); client.println("HTTP/1.1 200 OK"); client.println("Content-Type: text/html"); client.println(""); client.println(""); client.println(""); client.println("reverse"); client.println(""); client.stop(); delay(1); } if (i == "right") { digitalWrite(16,LOW); digitalWrite(5,LOW); digitalWrite(4,HIGH); digitalWrite(0,LOW); client.println("HTTP/1.1 200 OK"); client.println("Content-Type: text/html"); client.println(""); client.println(""); client.println(""); client.println("right"); client.println(""); client.stop(); delay(1); } if (i == "left") { digitalWrite(16,HIGH); digitalWrite(5,LOW); digitalWrite(4,LOW); digitalWrite(0,LOW); client.println("HTTP/1.1 200 OK"); client.println("Content-Type: text/html"); client.println(""); client.println(""); client.println(""); client.println("left"); client.println(""); client.stop(); delay(1); } if (i == "stop") { digitalWrite(16,LOW); digitalWrite(5,LOW); digitalWrite(4,LOW); digitalWrite(0,LOW); client.println("HTTP/1.1 200 OK"); client.println("Content-Type: text/html"); client.println(""); client.println(""); client.println(""); client.println("stop"); client.println(""); client.stop(); delay(1); } }
请查看我们编写的关于 Arduino和Raspberry Pi的热门教程。
学习愉快!
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章





