
资料下载

语音控制机器人开源分享
描述
机器人很酷。拥有一个可以听你的语音命令四处走动的机器人更酷。用 Arduino 制作这样的语音或声控机器人越来越酷了。因为 Arduino 便宜且易于调整。
让我们开始制作吧,您也可以观看视频教程。
第 1 步:所需零件

该机器人基于PCB。我设计用于不同机器人的 PCB。让我们看看我使用了哪些其他组件 -
电子产品:
- Arduino Nano - 1x
- L298n 电机驱动模块 - 1x
- Hc05 蓝牙模块 - 1x
- 直流电机和兼容的车轮 - 2x
- 多功能机器人 PCB - 1x (链接)
- 一些男女头
制作身体:
- PVC片材
- 热胶枪
软件:
- Arduino.ide
- 我做的一个App
就是这样,现在我们可以开始了。
第 2 步:原理:它将如何工作?
在开始真正搞砸事情之前清楚地了解你将要做什么总是好的。可能你不会乱,但我会。
所以,Arduino 是一台微型计算机,或者说,微控制器。它没有足够的能力或能力来执行语音识别(截至目前)。但对我来说幸运的是,我的 PCB 板有一个连接蓝牙模块的端口。意味着,我可以将我们的 Arduino 无线连接到其他设备。我正在利用那件事。所以,我将不得不制作一个可以使用谷歌 API(需要互联网)执行“语音到文本”操作的 Android 应用程序,并且在接收到文本后,它将通过蓝牙命令 Arduino。
因此,如果我说“前进”,机器人将获得“F”并继续前进。就是这个概念。现在让我们来吧。
第3步:制作身体
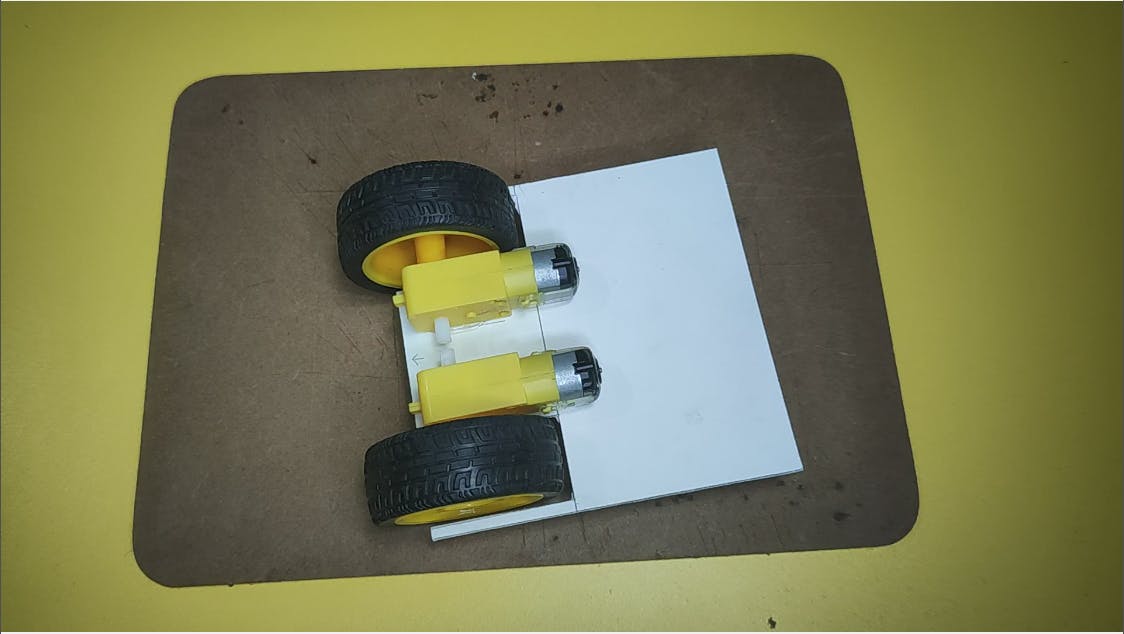
我用 13 厘米/13.5 厘米的 PVC 板制作了这个机器人的底盘/身体。使用刀片/刀更容易切割,并且也适用于胶水。
正如您在视频中看到的那样,我切割了几块以在威廉希尔官方网站 板区域内安装两个电机和轮子。然后把它们粘起来。
当你做你的时,你不需要让它看起来完全像这样。你的机器人你的选择。
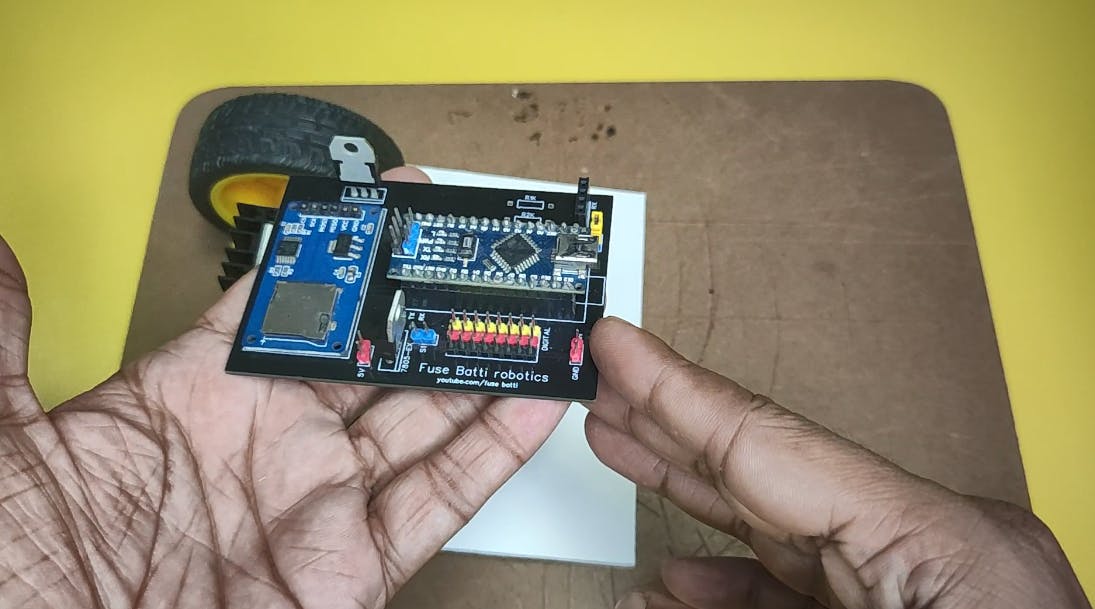
第 4 步:构建威廉希尔官方网站 还是使用 PCB?

在这里,我们再次指出这完全是您的选择。但是,要制作这样的威廉希尔官方网站 需要一堆接线,如果你使用面包板制作它,一个错误连接可能会妨碍整个项目。这就是为什么我喜欢在我的项目中使用 PCB。
我使用 EasyEDA 设计了这个 PCB,并从PCBWay.com订购了它。PCBWay 以更便宜的价格提供质量。您只需 5 美元即可获得 10 个多层 PCB。他们还赞助学生项目,这对我来说感觉很棒。
无论如何,我去了快速订购部分,我需要做的就是上传我的 PCB,系统自动检测到我的威廉希尔官方网站 板的所有参数,我只选择了颜色。黑色是我最喜欢的,看起来它是多么闪亮和酷。更好的是,他们在工程团队检查您的 PCB 之前不收钱,这很好!
从这里获取 PCB 板。
但是,如果您无法订购或使用此 PCB,您可以在面包板或 Vero 板上进行。我已经为你上传了fritzing威廉希尔官方网站 。从下面下载或从这里获取。
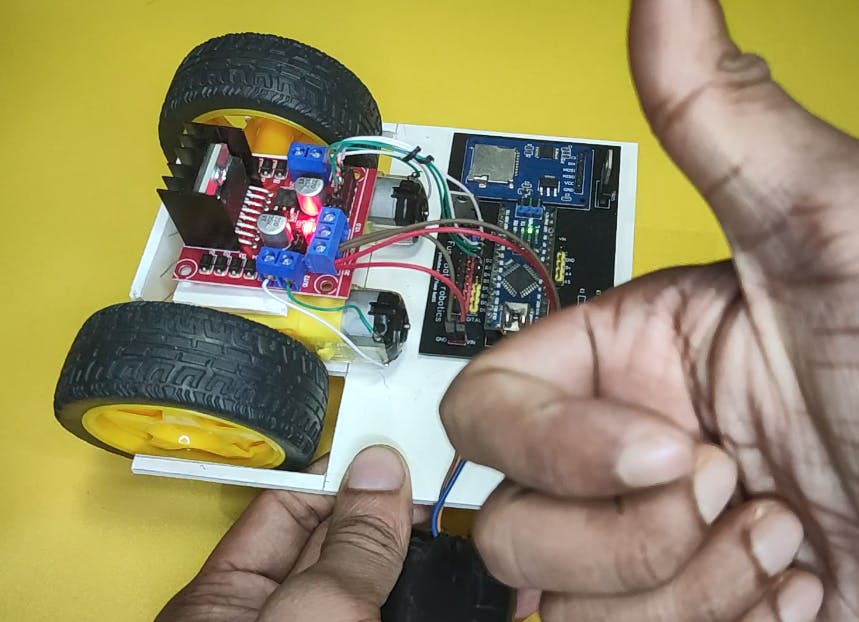
第 5 步:连接电子设备

连接是直截了当的。如威廉希尔官方网站 图所示连接所有东西。我将从将电机连接到电机驱动器开始 -
电机到电机驱动器,
- Motor1 电线连接到驱动器的一端,
- Motor2 转到另一端。
为了控制电机,
- L298n 电机驱动器上的 Motor1 引脚连接到 Arduino 2 和 3 引脚(数字)。
- Motor2 连接 4 和 5
蓝牙模块,
- Tx 到 Arduino Rx
- 接收到 TX
- VCC 至 5V/VCC
- Gnd 到 GND(接地)
电池,
我为电机使用了 7.4V 电池,连接到电机驱动器输入和 Arduino VIN 和接地引脚。需要公共接地连接。
然后我在所有亮的东西上连接了电池。意思是,我没有弄错。
第 6 步:编程 Arduino
这是一个简单的程序。程序检查字符,如果收到字符,它会向左向右等。列表是 -
- 'F' - 前进
- 'B' - 向后
- 'L' - 左
- 'R' - 右
蓝牙模块连接在串行端口上,因此 Arduino 以 9600 bps 的速度通过串行通信。
我设置部分我定义了引脚和 buad rate -
void setup()
{
//initlize the mode of the pins
pinMode(lm1,OUTPUT);
pinMode(lm2,OUTPUT);
pinMode(rm1,OUTPUT);
pinMode(rm2,OUTPUT);
//set the serial communication rate
Serial.begin(9600);
}
in mainloop 它检查通过串行接收的数据
//check whether arduino is reciving signal or not
while(Serial.available() == 0);
val = Serial.read() ; //reads the signal
Serial.print(val);
然后是主代码,从这里下载。我在下面粘贴了整个代码 -
/**** Arduino Speech/voice Controlled robot ***
* by Ashraf Minhaj
* mail me at ashraf_minhaj@yahoo.com
* tutorial- ashrafminhajfb.blogspot.com
*/
//Declare the arduino pins
int lm1 = 4; //declare 1st motor pins
int lm2 = 5;
int rm1 = 2; //right motor pins
int rm2 = 3;
char val;
void setup()
{
//initlize the mode of the pins
pinMode(lm1,OUTPUT);
pinMode(lm2,OUTPUT);
pinMode(rm1,OUTPUT);
pinMode(rm2,OUTPUT);
//set the serial communication rate
Serial.begin(9600);
}
void loop()
{
//check whether arduino is reciving signal or not
while(Serial.available() == 0);
val = Serial.read() ; //reads the signal
//Serial.print(val);
/*********For Forward motion*********/
if (val == 'F')
{
//Serial.println("FORWARD");
digitalWrite(lm1,HIGH);
digitalWrite(rm1,HIGH);
digitalWrite(lm2,LOW);
digitalWrite(rm2,LOW);
}
/*********For Backward Motion*********/
else if(val == 'B')
{
digitalWrite(lm2,HIGH);
digitalWrite(rm2,HIGH);
digitalWrite(lm1,LOW);
digitalWrite(rm1,LOW);
}
/*********Right*********/
else if(val == 'R')
{
digitalWrite(lm1,HIGH);
digitalWrite(rm2,HIGH);
digitalWrite(lm2,LOW);
digitalWrite(rm1,LOW);
}
/*********Left*********/
else if(val == 'L')
{
digitalWrite(lm2,HIGH);
digitalWrite(rm1,HIGH);
digitalWrite(lm1,LOW);
digitalWrite(rm2,LOW);
}
/*********STOP*********/
else
{
digitalWrite(lm1,LOW);
digitalWrite(rm1,LOW);
digitalWrite(lm2,LOW);
digitalWrite(rm2,LOW);
}
delay(10);
}
上传代码,然后制作应用程序。
注意:只需此代码,您的机器人将成为蓝牙控制的机器人,您现在可以使用应用程序或从您的 PC 控制它。
第 7 步:应用语音转文本

我使用 MIT 应用程序发明者制作了该应用程序。您可以根据需要编辑和自定义此应用程序。从这里获取 aia fie 。
这个应用程序使用蓝牙连接来控制机器人。为此,我需要将 HC05 蓝牙模块与我的手机配对。默认密码为 1234 或 0000。
这个应用程序使用 google Speech to Text API 将我说的话转换成文本形式。然后将句子变成小写,这样处理起来更容易。并使用 if else 语句匹配。如果用户说“前进”,则向 Arduono 发送“F”字母,它将前进。而已。
构建并保存为 APK 文件,或使用我的将其安装在您的手机上。
第 8 步:启动机器人,运行应用程序并开始!
现在只需插入电池,并使用 Android 应用程序来玩你全新的机器人!
感谢您的阅读。结帐我的最新项目-
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章





