
资料下载

语音机器人的构建
描述
介绍
语音命令是未来,将语音集成到所有智能设备是当今的需要。所以我们决定建造一个可以执行这项任务的机器人。我们的项目旨在简化铺设多米诺骨牌的任务。
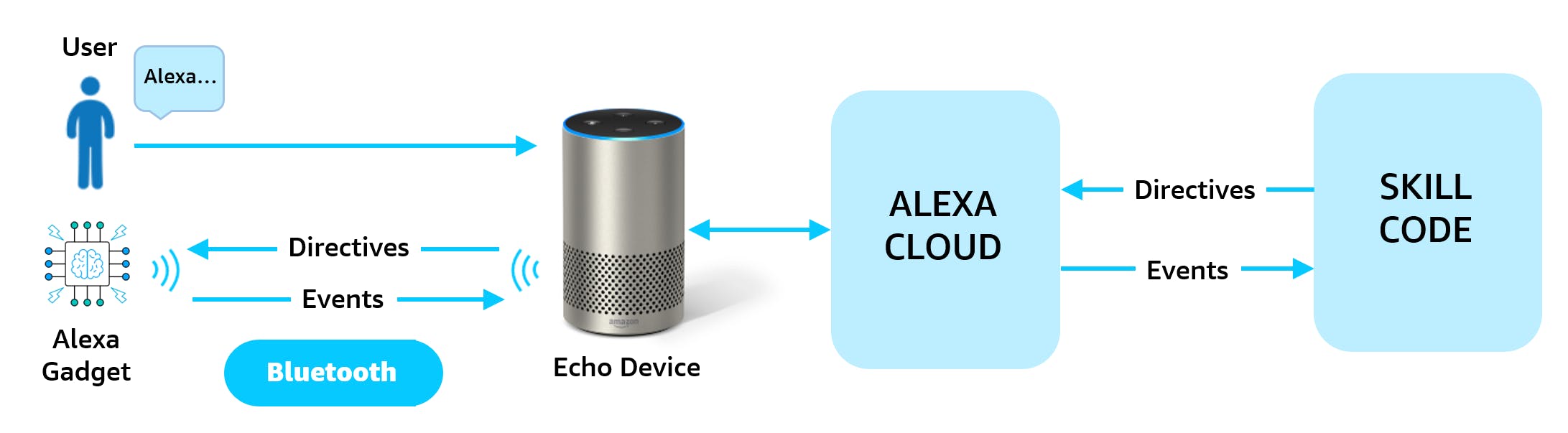
我们创建了一个机器人,它通过语音用户界面 - Alexa 的VUI和一个流行的机器人平台,即 LEGO Mind storms 来构建一个放置多米诺骨牌的机器人,该机器人可以整齐地安装多米诺骨牌。
问题
铺设大量的多米诺骨牌是一项艰巨而技巧性的工作,很难掌握,世界上很少有人能够创造出多米诺骨牌翻滚的惊人布局。
解决方案
乐高机器人套件能够使用各种部件来创建一个可用于根据曾经的愿望创建机器/机器人的装置是惊人的。并将其与 Alexa 中的 AI 功能相结合,增加了一个额外的有用维度。我们试图通过创建一个乐高机器人来解决将多米诺骨牌排成一行的问题,该机器人可以由 Alexa 命令根据您创建复杂设计的愿望来放置多米诺骨牌。
布局
该布局包括一个基本的乐高机器人组件,称为教育机器人,我们在其上安装了多米诺铺设装置。教育机器人由 EV3 积木提供动力,并附有两个大型电机,为两个轮子提供动力。这个装置由一个中型电机驱动,一个接一个地推动多米诺骨牌。它还有一个颜色传感器来检测空料斗并停止机器人的运动。
乐高机器人需要开机连接到 ALEXA。
解决方案构建
第 1 步 - 构建 Educator 机器人
我们根据乐高教育套件最常用的基础设计构建了基础机器人,通常称为教育家机器人。该设计有两个大型电机连接到 EV3 套件,为两个大轮子提供动力。第三个轮子是一个脚轮,可以平稳转动。附件部分提供了构建此基础机器人的手册
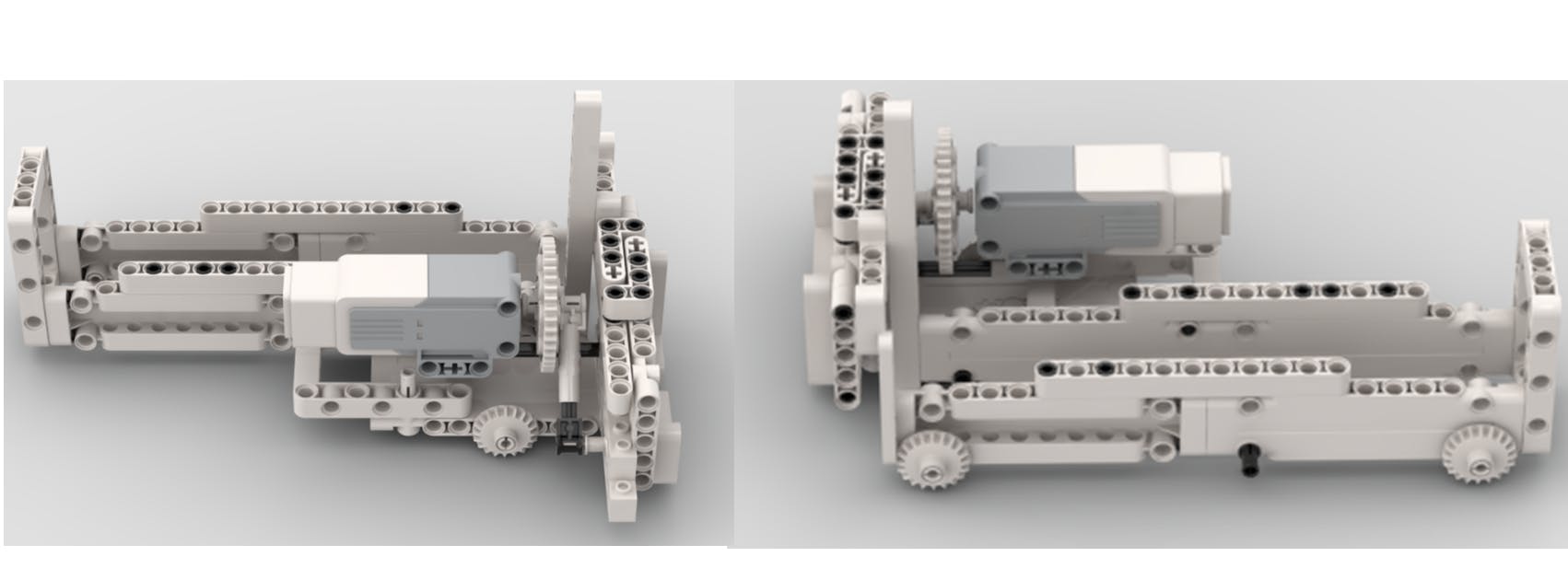
第 2 步 - 创建多米诺铺设装置
我们决定让多米诺骨牌的布局保持简单,并创建了一个中型电机驱动的摇摆机构,可以按顺序将多米诺骨牌推出料斗。大尺寸齿轮连接到中型电机,横梁连接到该电机以形成往复运动机构,将多米诺骨牌滑出存放料斗。该装置连接到基础机器人上。
第 3 步 - 为机器人编写代码
为了实现对机器人直线和曲线运动的控制,我们必须创建可以无缝执行不同运动的块/线程。我们使用 Python 编程语言来控制机器人。移动机器人的命令很简单,可在 ev3dev.org 上获得
第 3 步 - 为 Alexa 编写代码
为了通过语音控制机器人,我们使用了演示代码,即 Mission 2 和 Mission 3,根据此处的链接修改代码并添加特定命令,以允许我们控制机器人直行、轻微转弯、停止等。我们当料斗中的多米诺骨牌用完时,它也会停止,促使料斗重新装满。

构建细节
多米诺骨牌储料斗:
我们使用乐高技术面板来放置一组要放置的多米诺骨牌。多米诺骨牌被放置在与下方表面接触的料斗中。当机器人向前移动时,这种接触会使它们因摩擦而向后滑动。我们用一块小砖块来防止多米诺骨牌从后面掉下来

摇摆机构
摇摆机构由连接到 40 槽 Technic 齿轮(部件号:3649)的中型电机组成。我们连接了两个 Technic 连接器,一个连接到 40 槽 Technic 齿轮,第二个连接到滑块,以通过中型电机的循环运动实现往复运动。
机器人执行将多米诺骨牌整齐排列的工作,并在检测到料斗为空时停止。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章







