
资料下载

轻松DIY伴侣机器人构建
描述
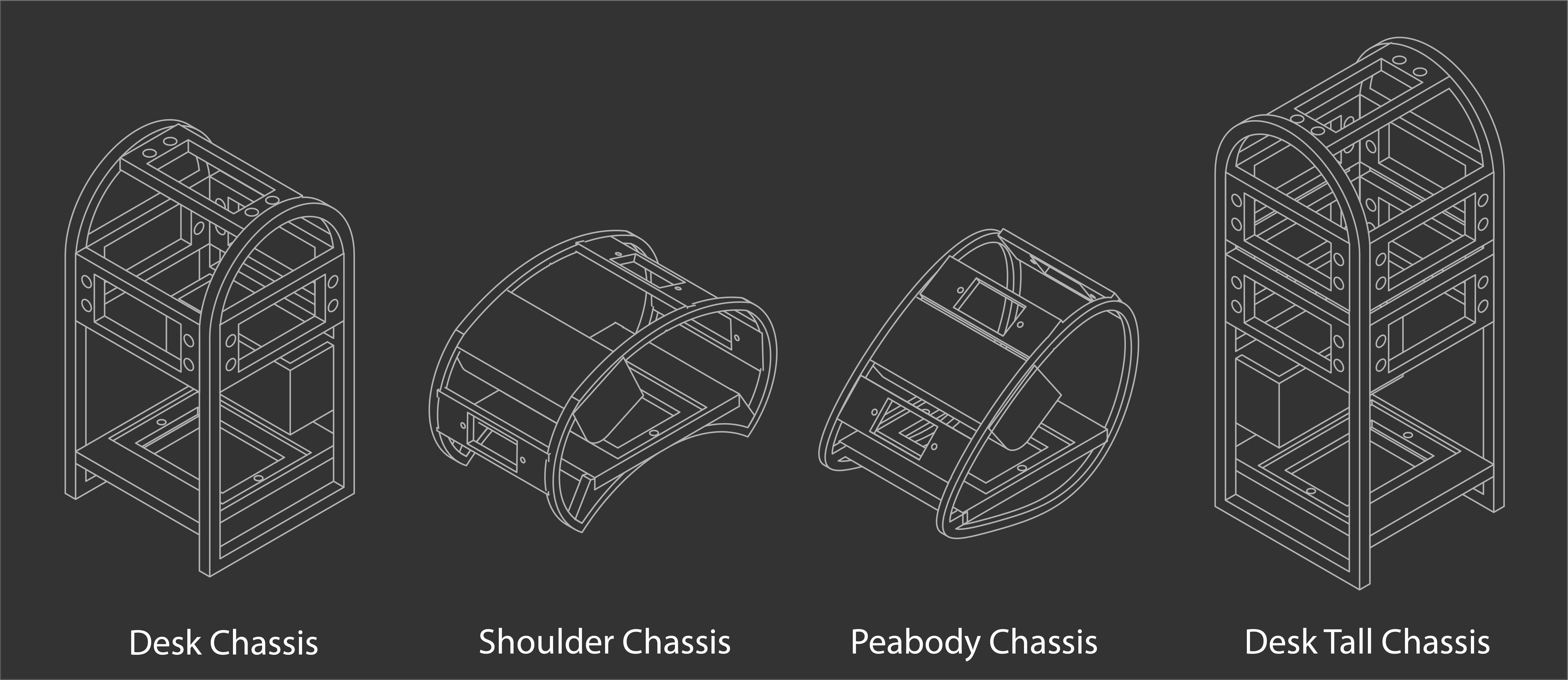
此活动旨在作为高中学生在为期三天的学校假期课程中构建伴侣机器人的研讨会。学生可以从 4 种预制 3D 打印底盘中进行选择,包括高型、皮博迪、标准和肩部贴合。较小的底盘使用微型伺服电机,较大的两个使用标准伺服电机。此活动将使您轻松构建自己的具有个性的机器人,或为一小部分学生举办活动。如果您已经掌握了 3D 打印和 Arduino 的专业知识,那么这项活动将轻而易举。

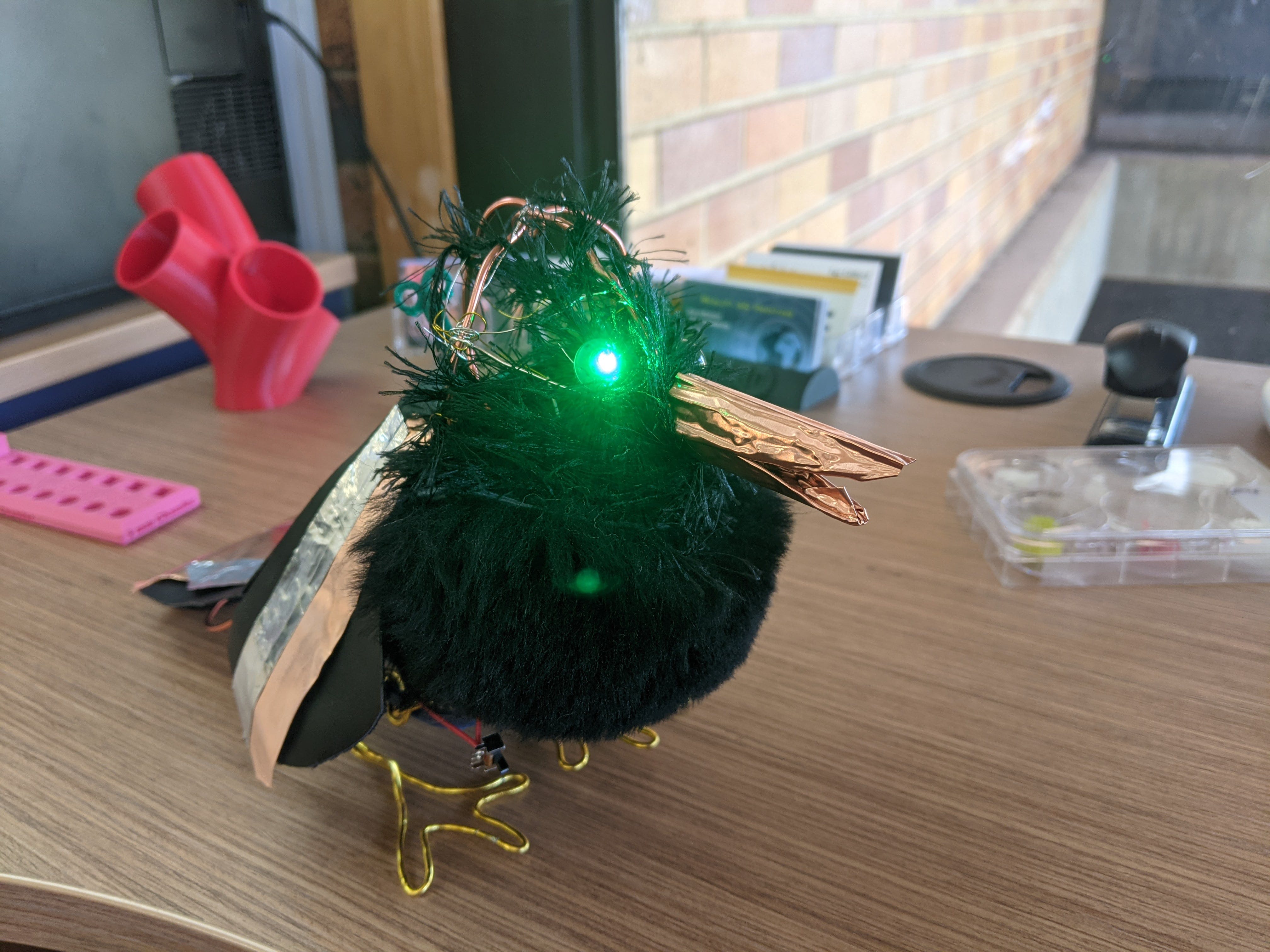
我用于此活动的示例机器人是使用 peabody 底盘类型的乌鸦构建。
在三天的时间里,学生们学习了如何在 TinkerCAD 中设计自己的电机附件(如乌鸦示例中的钥匙转动),如何组装威廉希尔官方网站 并使用 Arduino 上传代码。最后(并非最不重要!)用手工材料装饰最终的建筑。
第 1 步 - 构思
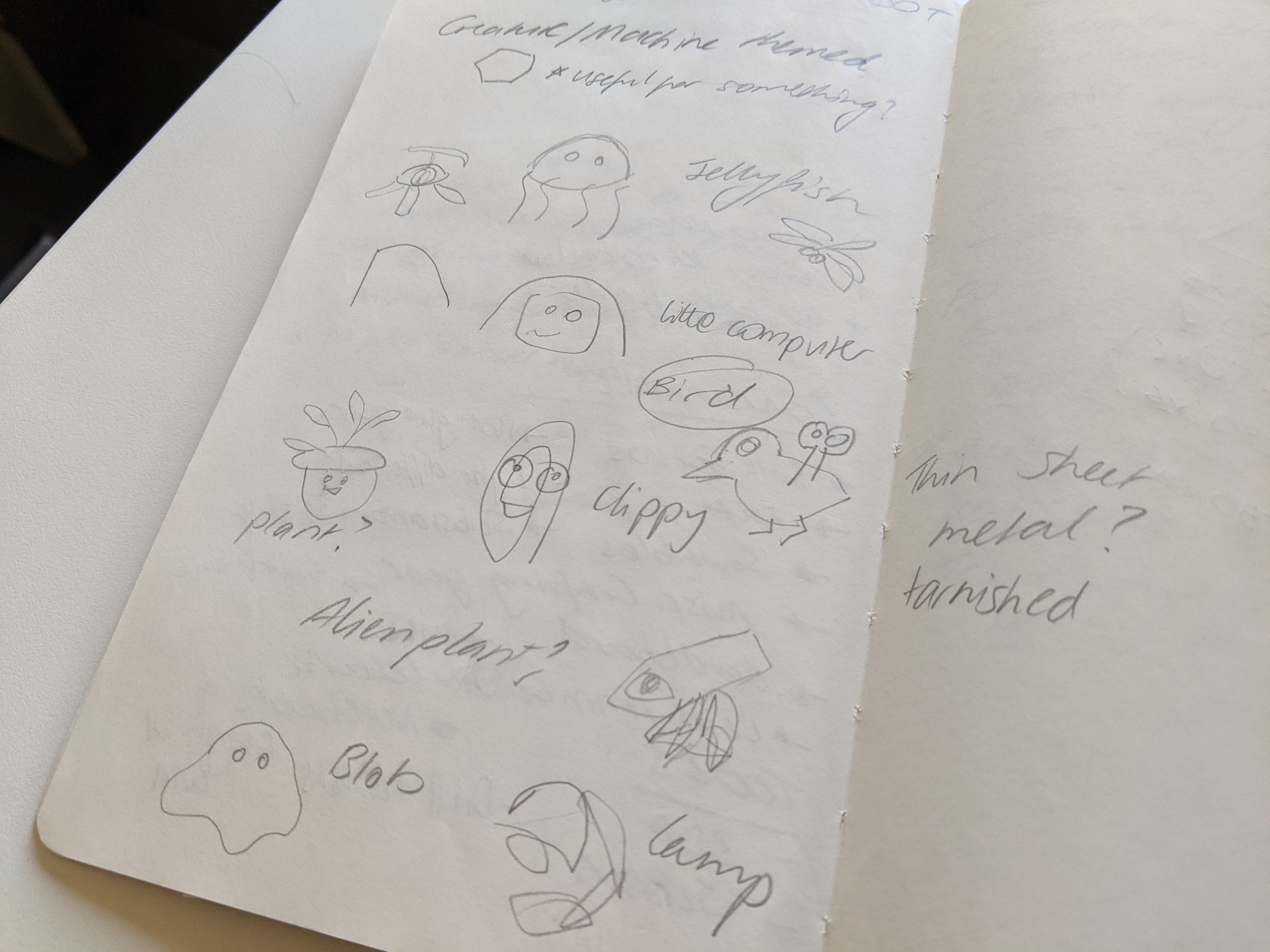
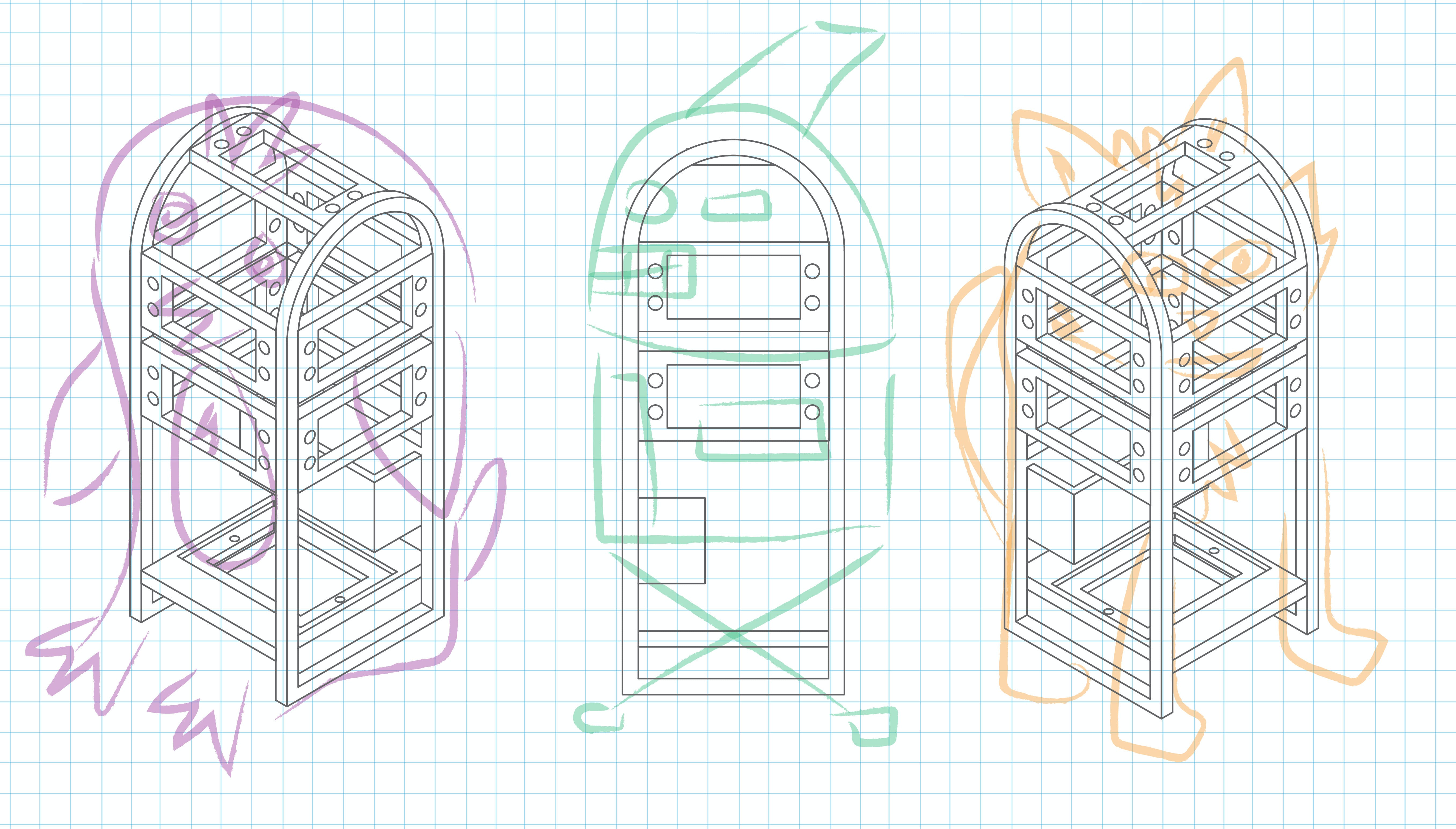
你希望你的机器人看起来像什么?如果您还没有,请考虑开始制作创客日志。开始勾勒粗略的想法,当你确定一个主题时,选择一个底盘来匹配并围绕粗略的轮廓勾勒你的机器人。


选择底盘类型后,从下面的 STL 文件中 3D 打印出形状。
第 2 步 - 3D 打印
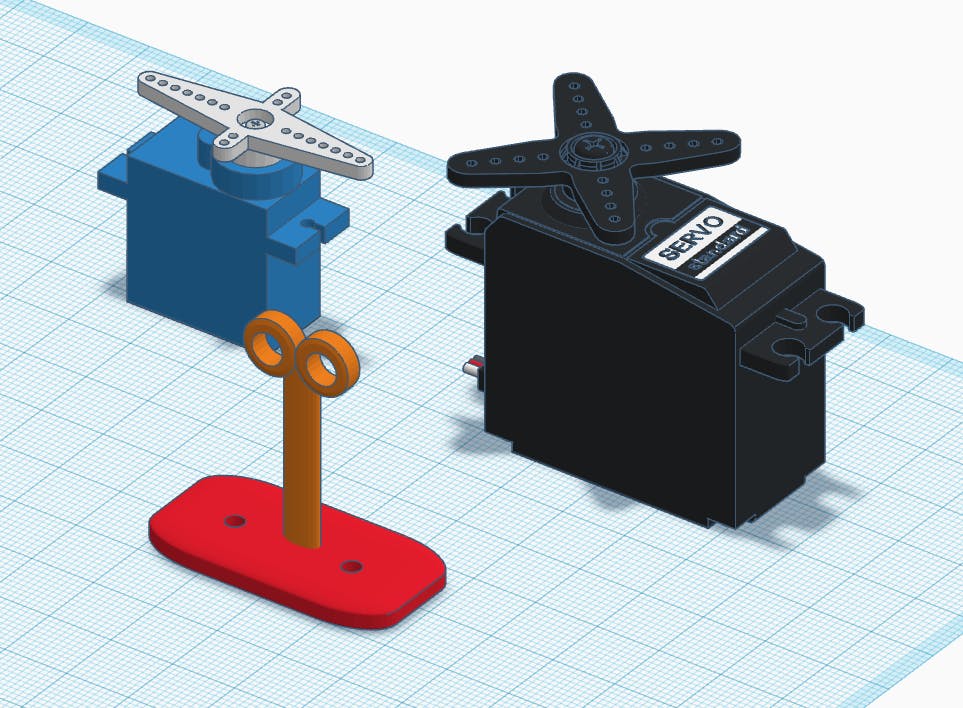
在您的机器人上添加一个随伺服电机转动而移动的功能。在上面的示例中,我有一个连接到伺服电机的钥匙绕线器。使用TinkerCAD对某些东西进行 3D 建模,从库中提取伺服电机模型作为指导。3D 打印出您的最终形状并将其连接到电机上。

第 3 步 - 威廉希尔官方网站 构建
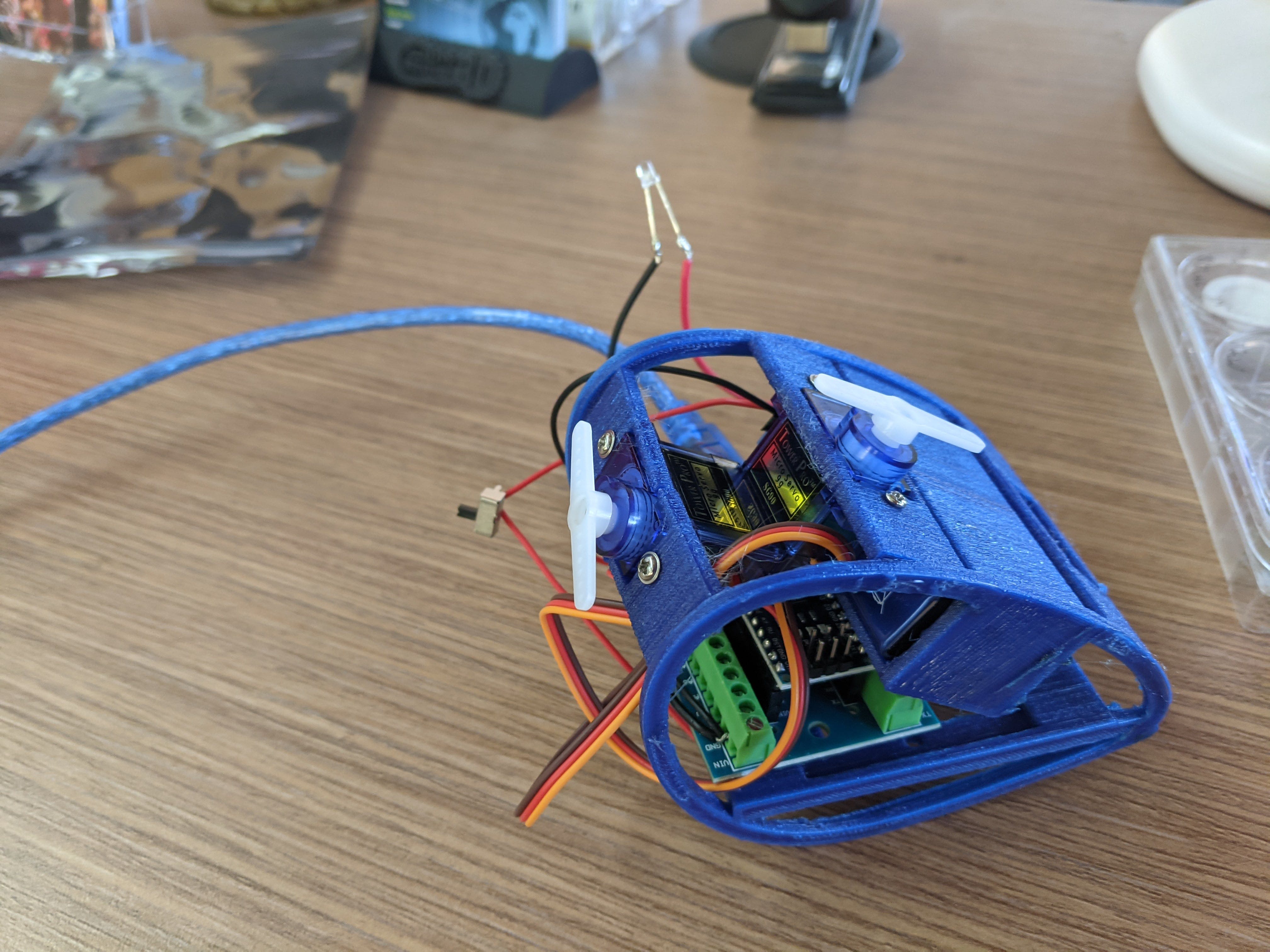
如果您希望轻松打开和关闭机器人,请将滑动开关预焊接到 9V 电池连接器。否则,您可以跳过此步骤,并在您想关闭它时将其拔下。按照下面的威廉希尔官方网站 图,将电机、LED 灯和 9V 电池连接器连接到 Arduino Nano。如果您有纳米螺丝端子,此步骤会更容易,只需将电线放入插槽而不是焊接即可。
接下来,下载并安装 Arduino 代码以使电机移动并打开 LED。我在这一步遇到了一个问题,微型伺服系统随着代码的不规律移动。解决这个问题的方法是确保购买有角度的旋转伺服系统,而不是完整的 360 度旋转伺服系统。
威廉希尔官方网站 工作后,将零件安装到机箱中,将电机和螺丝端子拧入插槽。

第 4 步 - 装饰
此步骤允许您围绕机器人构建真正构建一些角色,我建议您为此留出比您认为需要的更多的时间。首先使用粗规格线弯曲您想要的任何粗糙形状(例如,我的乌鸦头)并使用手工材料覆盖底盘。
我建议四处寻找有废织物/塑料零件用于此目的的当地人,我从当地的 Reverse Garbage 商店收集了一些碎片。我用废羊毛汽车座椅面料、人造皮革废料、电线、铜板和工艺品店的眼睛。还建议为您的机器人戴上一顶小帽子。


声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章





