
资料下载

构建一个称为Dorkwave的故障A/V混音器
描述
介绍
今天,我将教你如何构建一个我亲切地称为 Dorkwave 的故障 A/V “混音器”。“混音器”之所以被引用,是因为它是一个相当简单的设备,可以直接连接 2 个复合视频信号和一个音频信号。尽管它的性质很简陋,但它会产生一些相当漂亮的扭曲效果。它非常适合现场表演设置或只是在你的房间里乱七八糟。
这个项目需要一点硬件知识、一些面包板和/或焊接,以及一点耐心。
背景
复合视频是通过单个通道传输视频信息的模拟视频信号。这个项目的最初想法是看看模拟音频信号如何扭曲复合视频信号。
一开始,我将吉他直接连接到复合信号上,然后再将其连接到旧电视上。弹吉他似乎对视频没有影响。我决定尝试使用线路级音频信号(旧键盘)而不是乐器级音频信号,看看这是否足以扭曲视频馈送。随着音量一直升高,视频源正在扭曲。你可以在屏幕上看到一些非常酷的闪烁和涟漪,这似乎代表了正在播放的音符的频率。
我决定构建一个非反相放大器威廉希尔官方网站 来增强音频信号,然后再将其与视频信号结合。我发现大多数线路电平信号不需要增强来扭曲视频,而乐器电平信号确实需要增强。在输出端添加带有电位计的放大器威廉希尔官方网站 使我可以将音频信号微调到所需的失真水平,而不管输入连接的是什么。
下一个合乎逻辑的进展是看看如果我在混音中添加第二个复合视频信号会发生什么。Dorkwave:出故障的 A/V“混音器”诞生了。
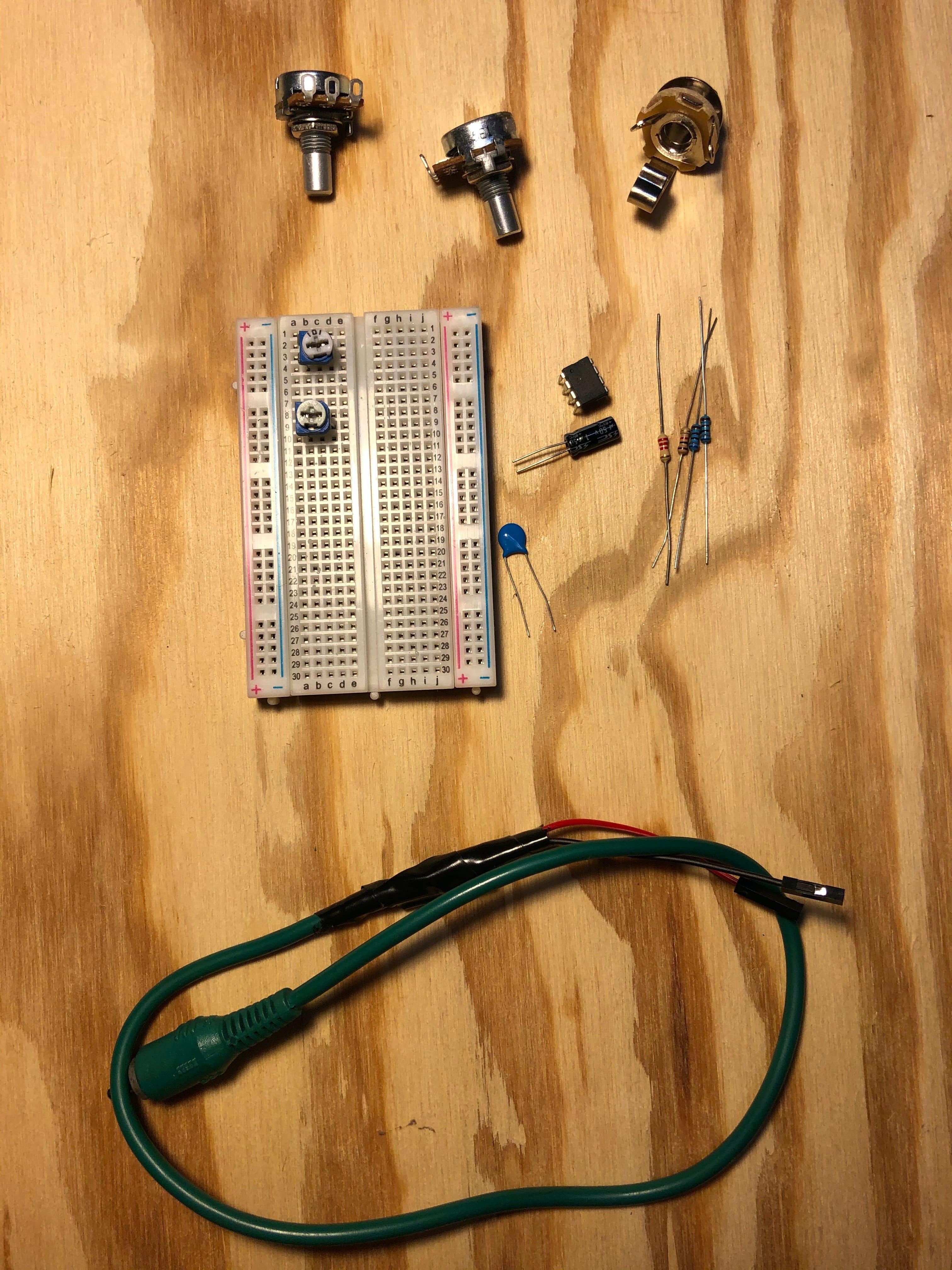
第 1 步:试验板/放大器威廉希尔官方网站 构建

注意:我建议首先使用面包板来确认您的威廉希尔官方网站 工作并在将组件焊接到威廉希尔官方网站 板上之前进行必要的调整。
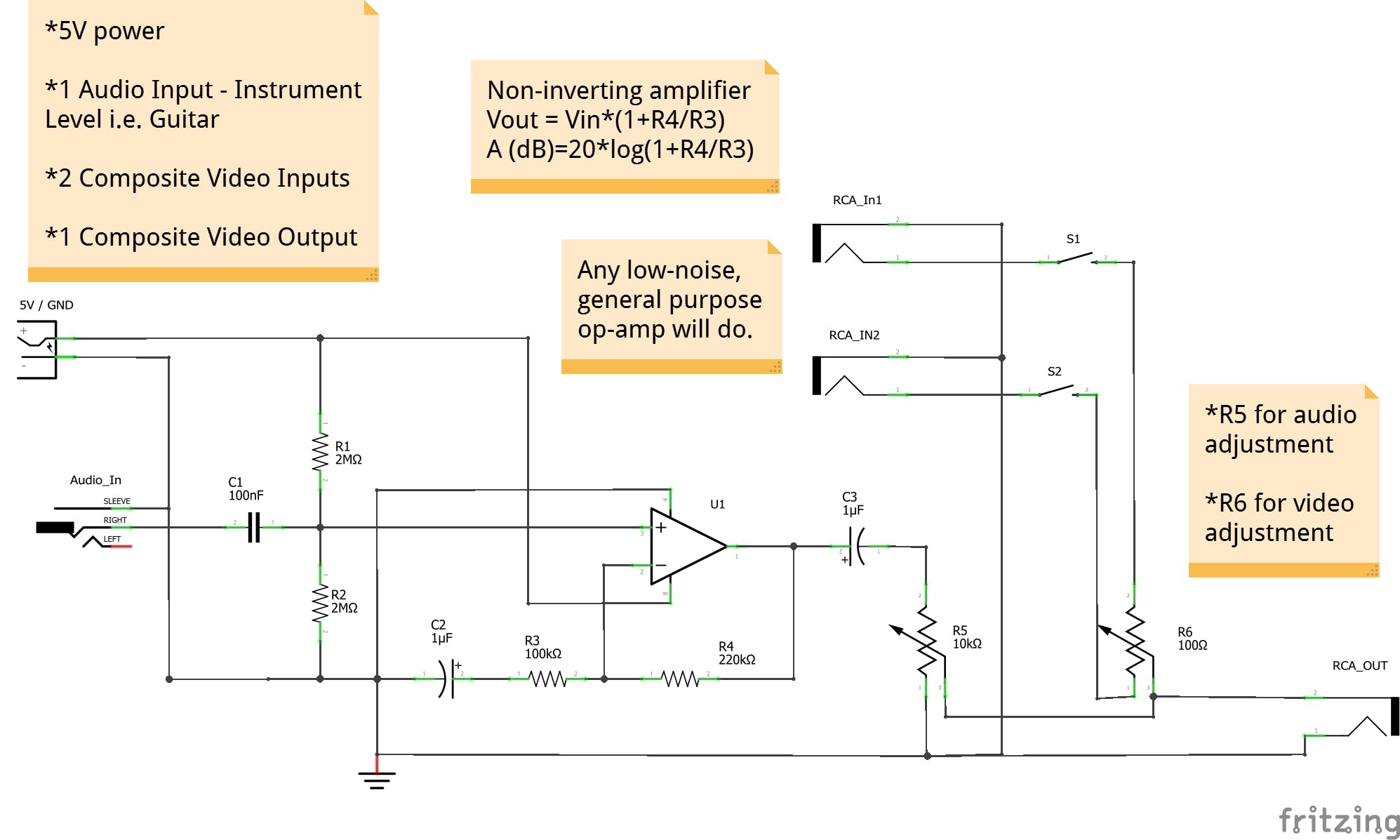
首先,构建放大威廉希尔官方网站 。U1 可以是任何低噪声通用运算放大器。我使用了一个放在身边的 MCP6002 芯片。在 U1 周围添加 R1、R2、R3、R4、R5、C1、C2 和 C3。
此时,您应该有一个工作放大器威廉希尔官方网站 。要测试您的威廉希尔官方网站 ,请将 5V 电源连接到 U1 运算放大器上的电源轨和接地轨。在输入 (C1) 和 GND 之间连接一个低电压 (< 1V) 信号。检查 R5 电位器游标上的输出电压。确认存在电压。调整 R5 以确保输出电压发生变化(R5 用作音量旋钮)。您可能需要通过在 R5 的抽头和 GND 之间放置一个 1 kOhm 电阻器来增加放大器输出的负担,以拉动电流通过运算放大器,以了解它在正常工作期间的工作方式。
注意:要调整放大器增益,您可以更改 R3 和 R4。您可能需要根据您计划连接的音频源或乐器对其进行微调。要计算 Vout 或增益,您可以使用以下等式:
Vout = Vin * (1 + R4/R3)
A(增益以 dB 为单位)= 20 * log(1 + R4/R3)
现在您的放大器威廉希尔官方网站 已经设置好并且您已经确认它正在工作,是时候开始添加连接器并通过您的威廉希尔官方网站 运行一些 A/V 信号了!
第 2 步:连接器/最终硬件设置

在焊接之前,您需要计划如何将输入和输出连接到 A/V 混音器。您将需要一种方法来连接 2 个 RCA 输入、1 个音频输入、1 个 RCA 输出和您的电源。我决定在我的 Dorkwave 上安装 3 个 RCA 母接头。这样,我可以使用标准的公对公 RCA 电缆从外部设备连接到我的 Dorkwave。
我没有购买专门的 RCA 连接器,而是去了一家旧货店,找到了一堆旧的 RCA 电缆来剪断。我剪断了几根母对母 RCA 电缆并剥去绝缘层,直到我有 3 个适当长度的母 RCA 连接器。对于我的音频连接,我有一个 1/4" 音频插孔,用于构建一些吉他踏板。我主要将我的混音器与我的吉他一起使用,因此 1/4" 单声道音频插孔非常适合我。找到适合您的连接器后,将所有 4 个插座/插孔连接到威廉希尔官方网站 中的适当位置。
您还需要一种为放大器威廉希尔官方网站 供电的方法。您可以使用电池、USB 连接、直流电源或任何提供电压的东西。我使用了 Raspberry Pi 的 5V 电源轨来提供其中一个视频输入(在上一节中更详细地讨论了)。
此时还可以加上R6电位器。您可以将其想象为转盘上的 A/B 推子滑块(即,它在选择视频输入 A 和视频输入 B 之间滑动)。您可以为电位器尝试不同的值;但是,我使用 100 欧姆电位器获得了最好的结果。
如果要打开和关闭视频源,可以添加开关(SW1 和 SW2)。我没有将这些添加到我的搅拌机中。我想我可以拔掉我不想要的任何输入。如果您想在实时设置中快速转换或打开/关闭视频源,使用这些开关可能会很有用。
第 3 步:测试/故障排除

现在您应该在面包板上拥有所有组件。是时候开始通过 Dorkwave 运行真实的视频和音频信号了。将两个复合视频源和一个音频源连接到您的 Dorkwave。将复合视频输出运行到电视或某种显示器。将放大器连接到电源。您现在应该在屏幕上看到一些东西!
如果您一开始看不到任何东西,请使用电位计。您的视频推子 (R6) 可能以某种方式太远。您的音量调节器 (R5) 可能过高或过低。为了获得最佳操作并避免任何潜在问题,您希望避免将 R5 一直向上或一直向下转动。我发现你应该逐渐调整 R5。对于产生最佳结果的电位器,似乎有一个非常严格的电阻值范围。此范围因您使用的仪器而异。
如果您仍然看不到任何东西,请检查您的连接。在连续性模式下使用万用表确保连接点之间没有开路。由于这个小威廉希尔官方网站 有许多不同的连接点,这是最有可能出现的问题。
第 4 步:焊接/最终包装

现在是焊接的时候了。找到一个合适尺寸的原型板,然后开始将您的零件从面包板转移到原型板上。在规划布局时,请务必记住要将连接器和电位计放置在外壳外部的位置。首先焊接组件,然后再焊接电缆或电位器。您可以将排针焊接到板上,以便轻松更换连接器或电位器。如果您将电缆直接焊接到板上,您可能需要提供一些应力消除,特别是如果电缆在外壳外部运行并且会反复插入/拔出。您可以通过多种方式做到这一点,但一些最简单的方法是拉链或热胶。
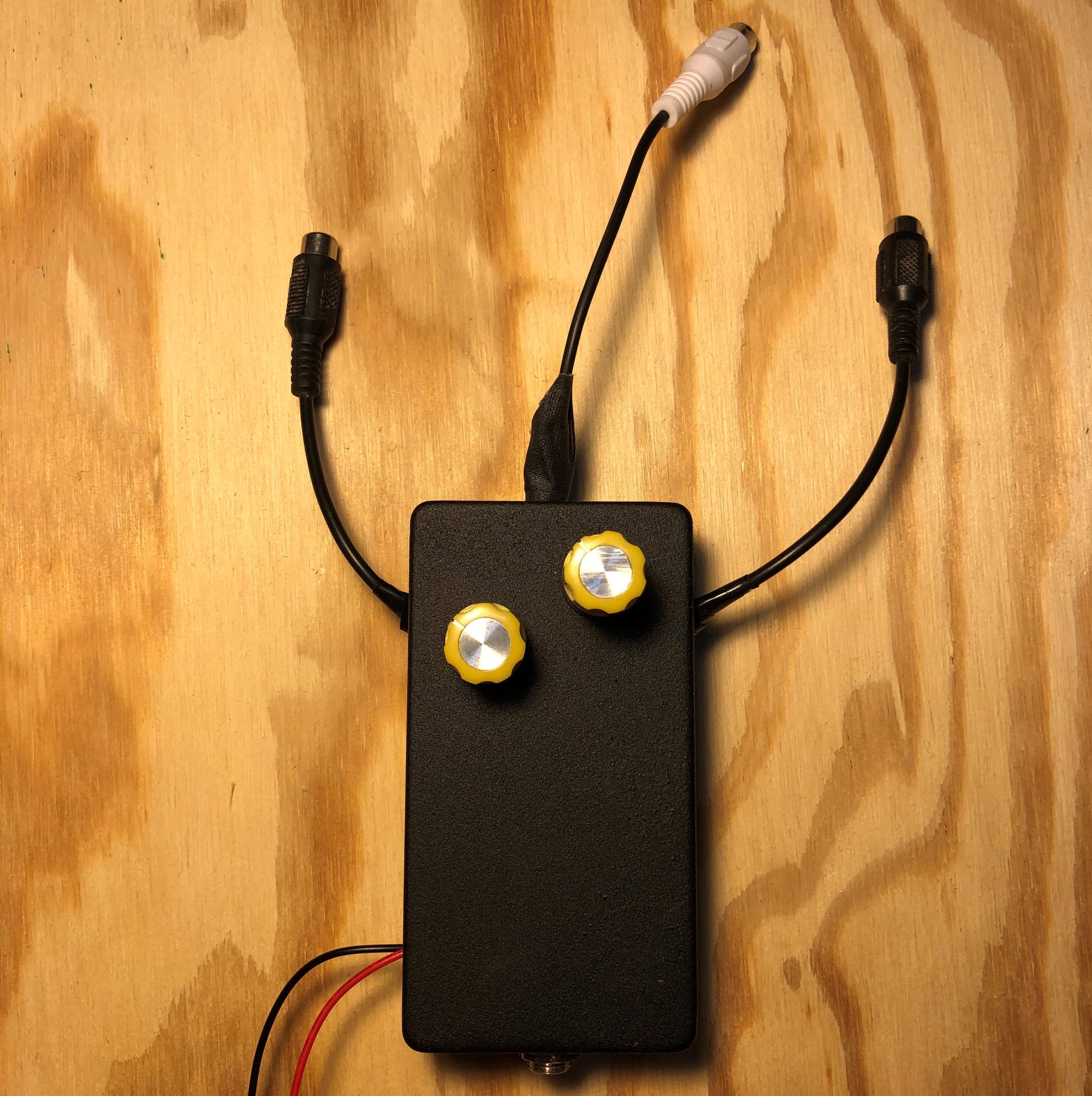
完成威廉希尔官方网站 焊接后,再次测试。您要确保所有东西都正确焊接,并且在从面包板到最终原型板的转换过程中没有丢失任何内容。确认完整功能后,就可以将其打包为最终解决方案了。我有一个备用的压铸铝外壳,来自我决定使用的吉他踏板。任何类型的外壳都可以。发挥创意!尝试回收一些旧垃圾并将其用作外壳。您只想确保它可以保护您的威廉希尔官方网站 ,并且您可以轻松安装/布线连接器和电位器。
第5步:混合!

你的 Dorkwave 准备好了!玩得开心!混合起来!重新混音!
第 6 步:复合视频源?

努力寻找复合视频源?旧货店和跳蚤市场是寻找便宜装备的好地方。您可以找到各种输出复合视频的东西:VCR、DVD 播放器等。
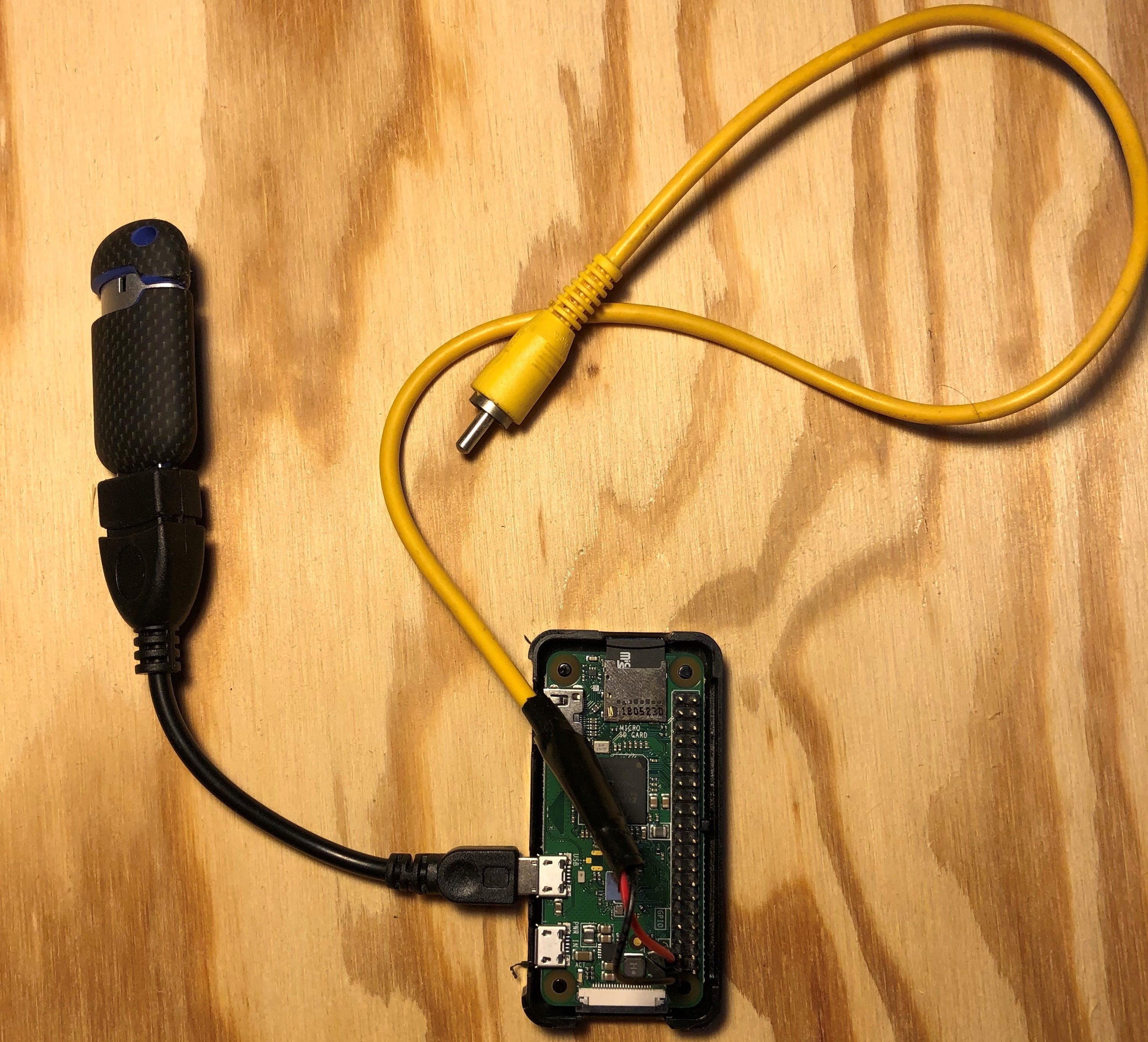
如果这些都不符合您的要求,请不要担心!树莓派来救援!Raspberry Pi 的所有型号都具有复合视频输出。复合视频输出与标准型号上的音频插孔共享,零型号在未填充的接头上具有复合视频输出。使用 Raspberry Pi 为您打开了许多新的视频可能性,让您可以在 Dorkwave 中运行。您现在可以通过它运行数字视频文件、流媒体视频或实时网络摄像头素材。只是提醒您必须在 Raspberry Pi 配置设置中打开复合视频。默认情况下它是关闭的。
如果您对 Raspberry Pi 路线感兴趣并希望使用 Dorkwave 进行现场设置,Adafruit 提供了一个非常优雅的解决方案,它将在启动时循环播放视频文件。我用过这个,效果很好。有关安装和运行视频循环器的更多信息
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章





