
资料下载

构建一个基于微控制器的示波器
描述
介绍
故事很简单。我决定我的电子学学习之旅已经到了可以使用示波器成为有用工具的地步。
但是,我不确定这种电子爱好会持续多久,所以我不想花大笔钱买可能会变成昂贵的纸镇。事实上,我是个小气鬼,我什至不想花小钱。
经过一些研究并检查了我的(稀疏的)零件箱和车库中的各种垃圾堆,我想我可以构建一个基于微控制器的示波器,足以满足我非常有限的需求 - 而无需购买任何额外的硬件。
微控制器
第一步是选择我要使用的微控制器开发板。我有一些 Arduino 板(一个 Uno 和 Nano)和一个 Raspberry PI Pico。Pico 的 500kS/s 采样率与 Arduino 的 77kS/s 最大采样率意味着只要我能找到一些合适的软件,这个决定就很容易了。
软件
显然,我需要在 Pico 上运行一些软件来捕获样本、显示波形并处理触发和缩放等事情。由于没有自己编写软件的意愿(或技能),所以我测试了我的 Google 搜索技能。在几乎放弃之后,我终于遇到了一个名为Scoppy的项目。Pico 上运行的软件是开源的,但不提供任何用户界面。为此,您需要安装一个 Android 应用程序,不幸的是它不是开源的,所以不理想。然而,在没有更好的选择的情况下,我决定继续这样做。
外壳
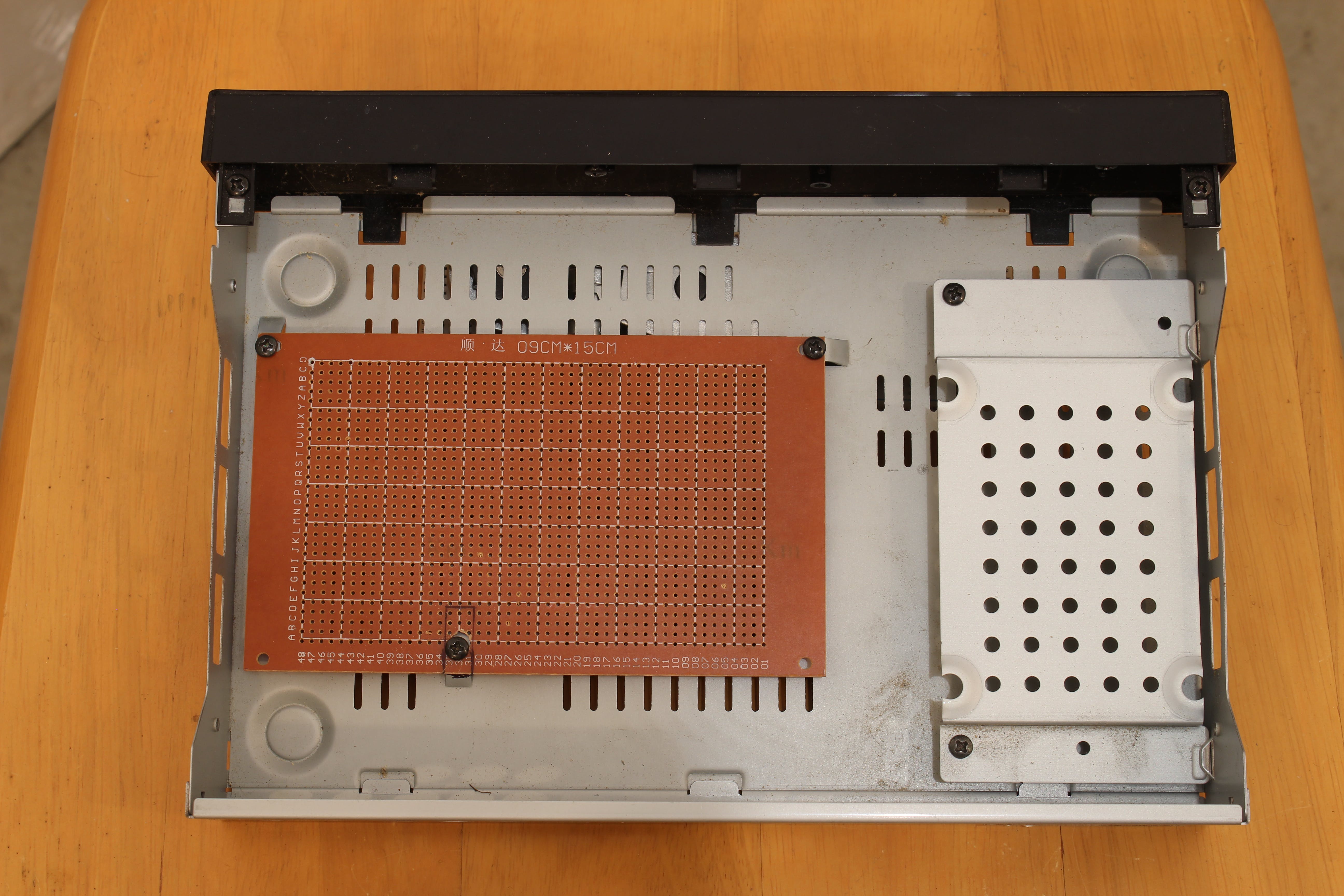
对于外壳,我决定使用前段时间从垃圾箱中救出的 PVR 外壳。

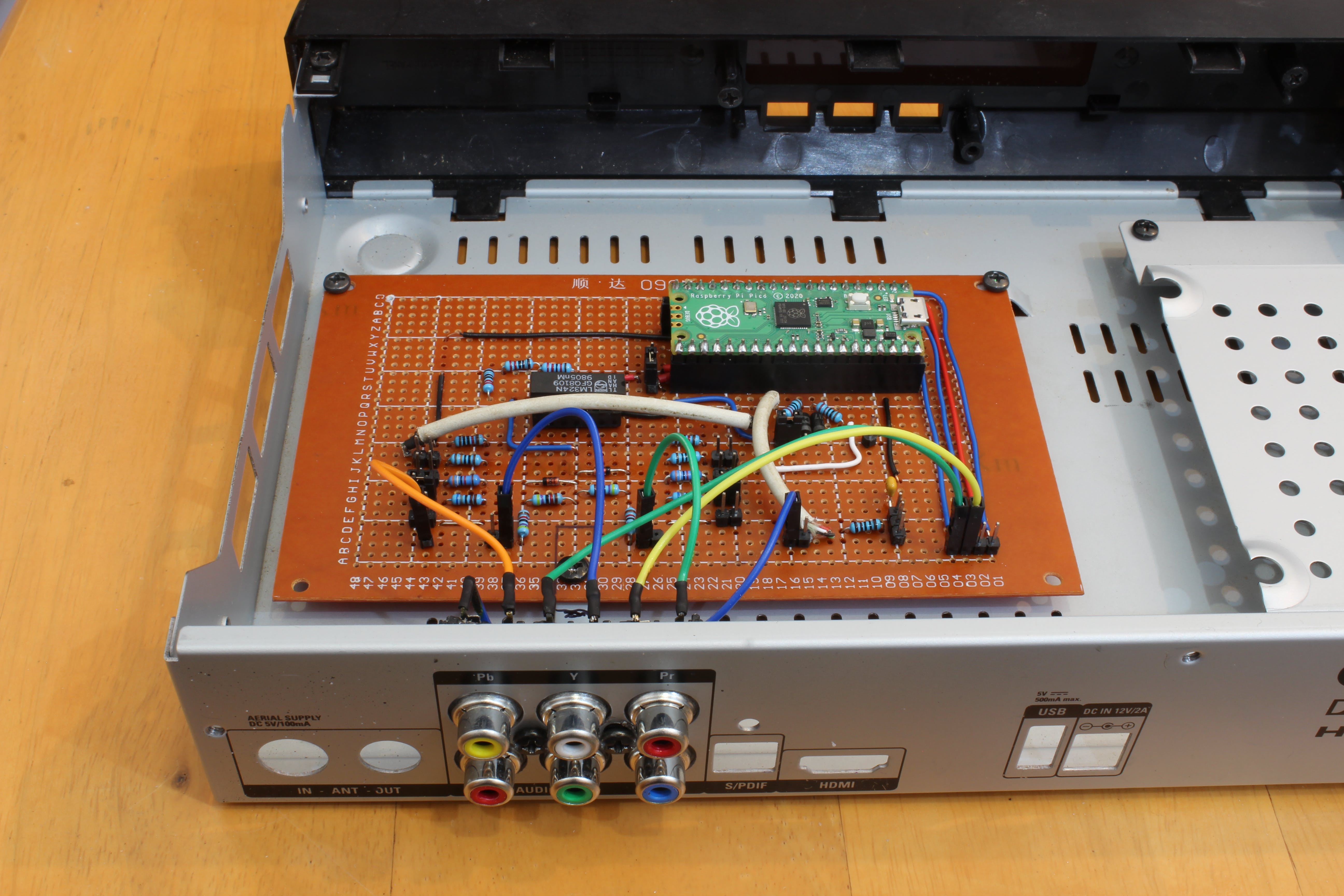
拆下硬盘和威廉希尔官方网站 板后,我发现一块 9 厘米 x 15 厘米的穿孔板非常适合安装在机箱底部的现有支架上。

探头和连接器
当然,永远不可能使用真正的示波器探头,因为它们肯定会超出我 0 美元的预算,而且毕竟示波器只能测量低频信号。数字万用表型探头可以,但可惜我在零件箱中没有任何 4 毫米插座。
我想出的零成本解决方案是使用 PVR 外壳背面的 RCA 连接器。

似乎我购买的每一件 A/V 设备都带有 RCA 电缆,其中大部分从未使用过,但我当然保留了它们以“以防万一”。

通过切断适当长度的电缆并连接跳线,RCA 电缆很容易转换成可用的探头。作为奖励,内部导体是屏蔽的,尽管我不确定这是否会对示波器可以测量的低频产生任何影响。
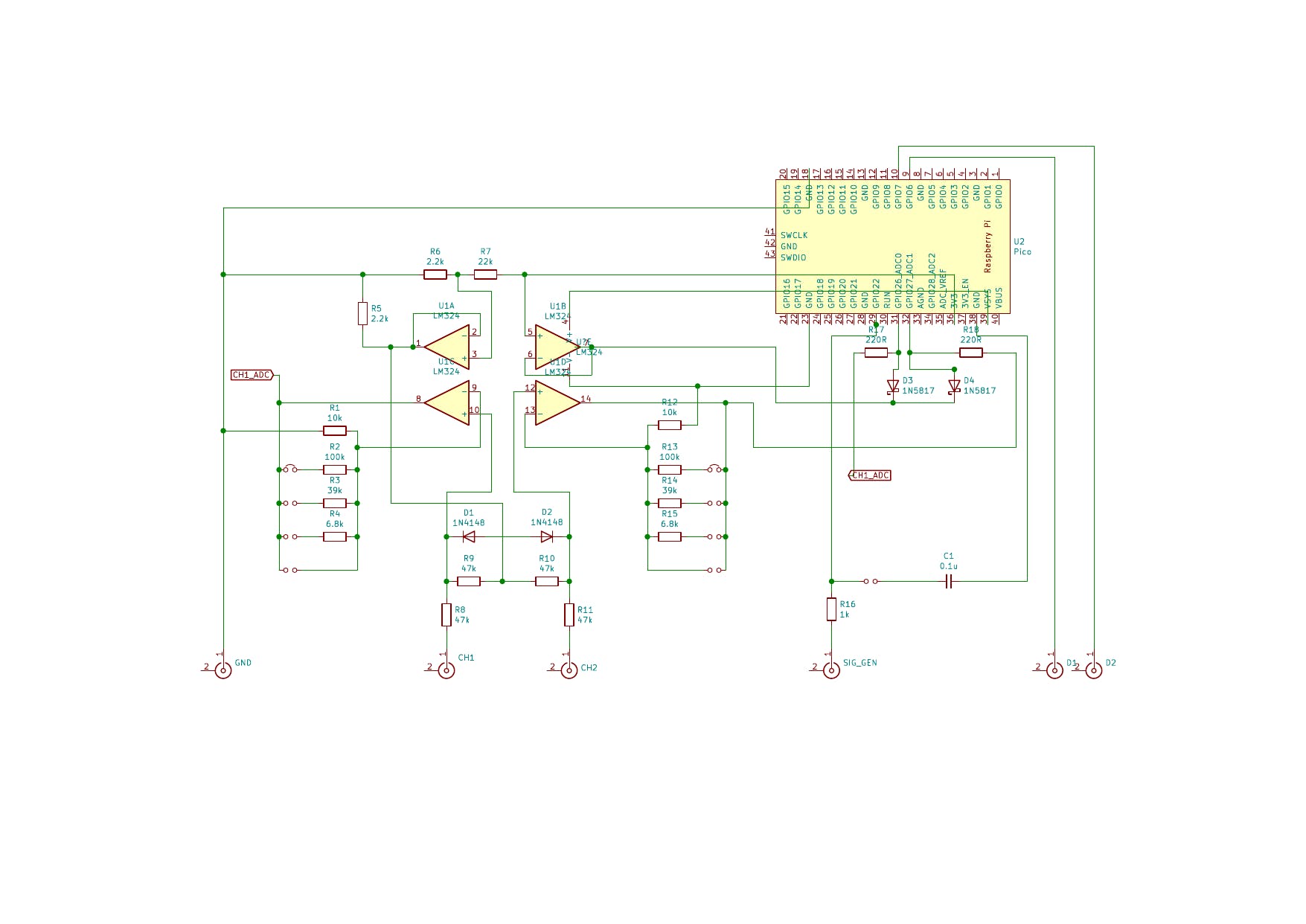
示意图
示波器的模拟前端主要遵循这里的设计,给示波器四个电压范围。使用的大多数组件都是非常通用的(软糖?),我可以从我的零件箱中找到除 BAT46 二极管之外的所有组件(我只是使用 1N4148 而不是 BAT46 - 似乎工作正常)。

每个示波器输入都连接到一个电阻分压器,该电阻分压器将信号衰减两倍。一对 1N4818 二极管用于保护运算放大器非反相输入免受负电压的影响。正极没有提供电压保护,因为 LM324 的额定电压为 32V,远高于我预期的任何测量值。
四个电压范围是通过改变运算放大器的反馈电阻值来实现的。鉴于现有电阻器的范围有限,该范围的电压范围最终为:
- 0.30 至 6.30V
- 0.30 至 3.63V
- 0.30 至 1.05V
- 0.30 至 0.30V
为什么-0.30V而不是零?如果电压范围的低端为零,则运算放大器需要输出 0V 才能使示波器正确显示 0V 输入电压 - 但运算放大器的负电源也是 0V,因此永远不会能够摆动输出电压那么低。
运算放大器输出通过限流电阻连接到 Pico 上的 ADC。肖特基二极管可防止 ADC 引脚上的电压升至 3.6V 的绝对最大允许电压以上。
该示波器在信号发生器的输出端包括一个低通滤波器,以便可以从合适的 PWM 信号生成正弦波。
集会
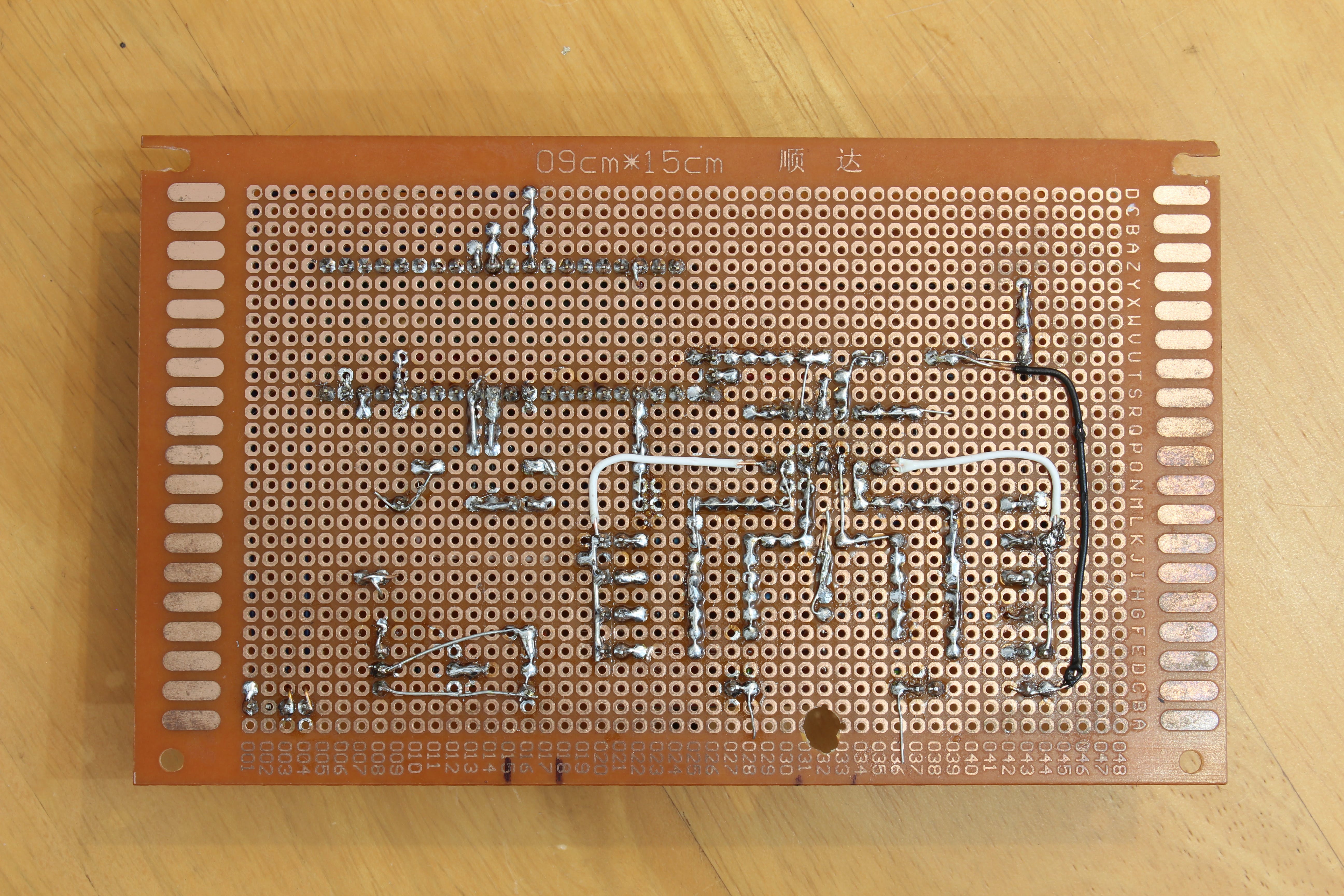
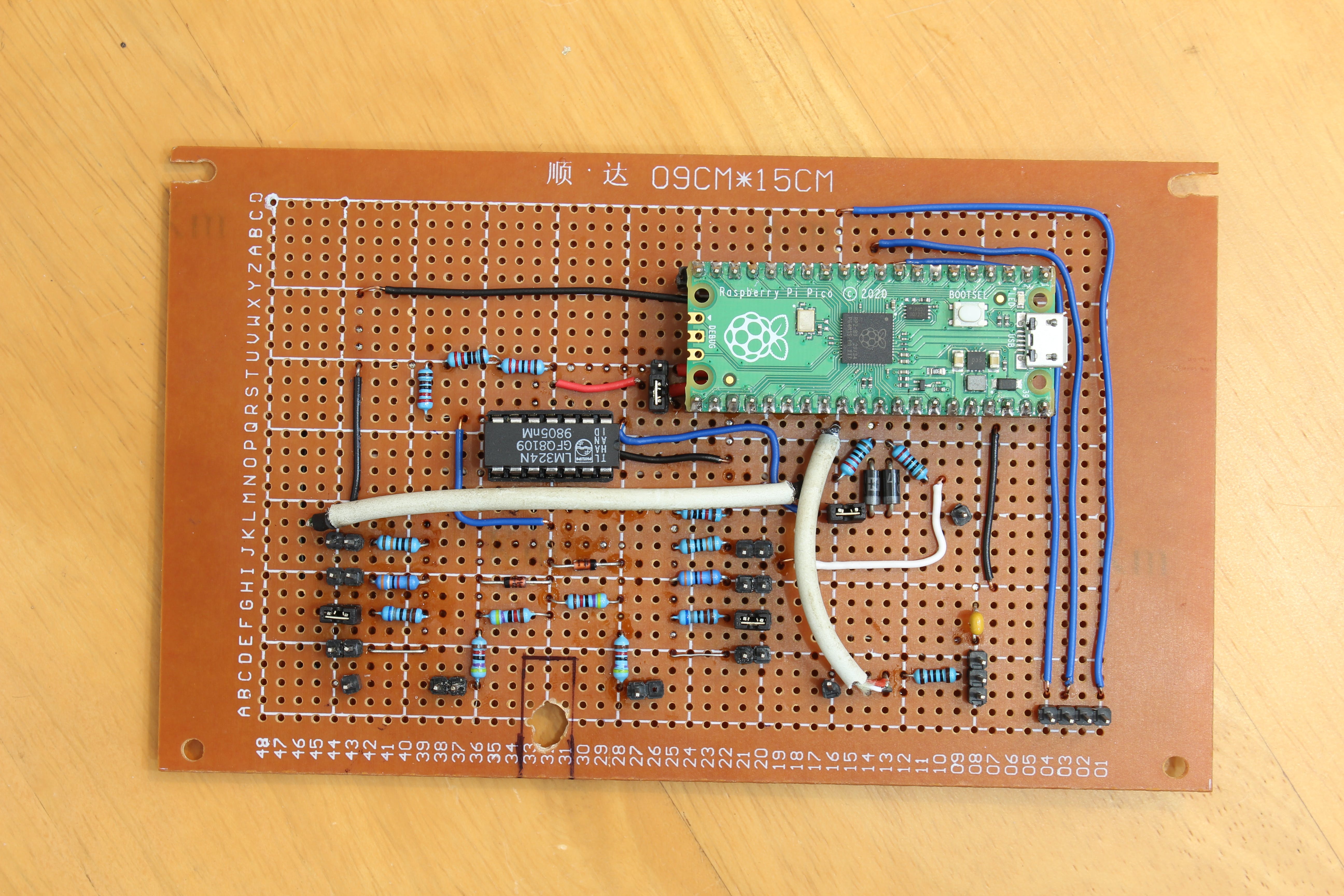
组装很简单。这是所有零件都焊接到穿孔板上后的样子。


可是等等!你可能会问那些又胖又丑的白色东西是什么。好吧,对于板上的一些较长的连接,我决定使用 Apple USB 电缆的长度(带有现在已过时的连接器的那种)。我使用这些不仅是因为我的连接线不足,还因为这些电缆是屏蔽的,因此希望它们能够将 ADC 输入与噪声隔离开来。
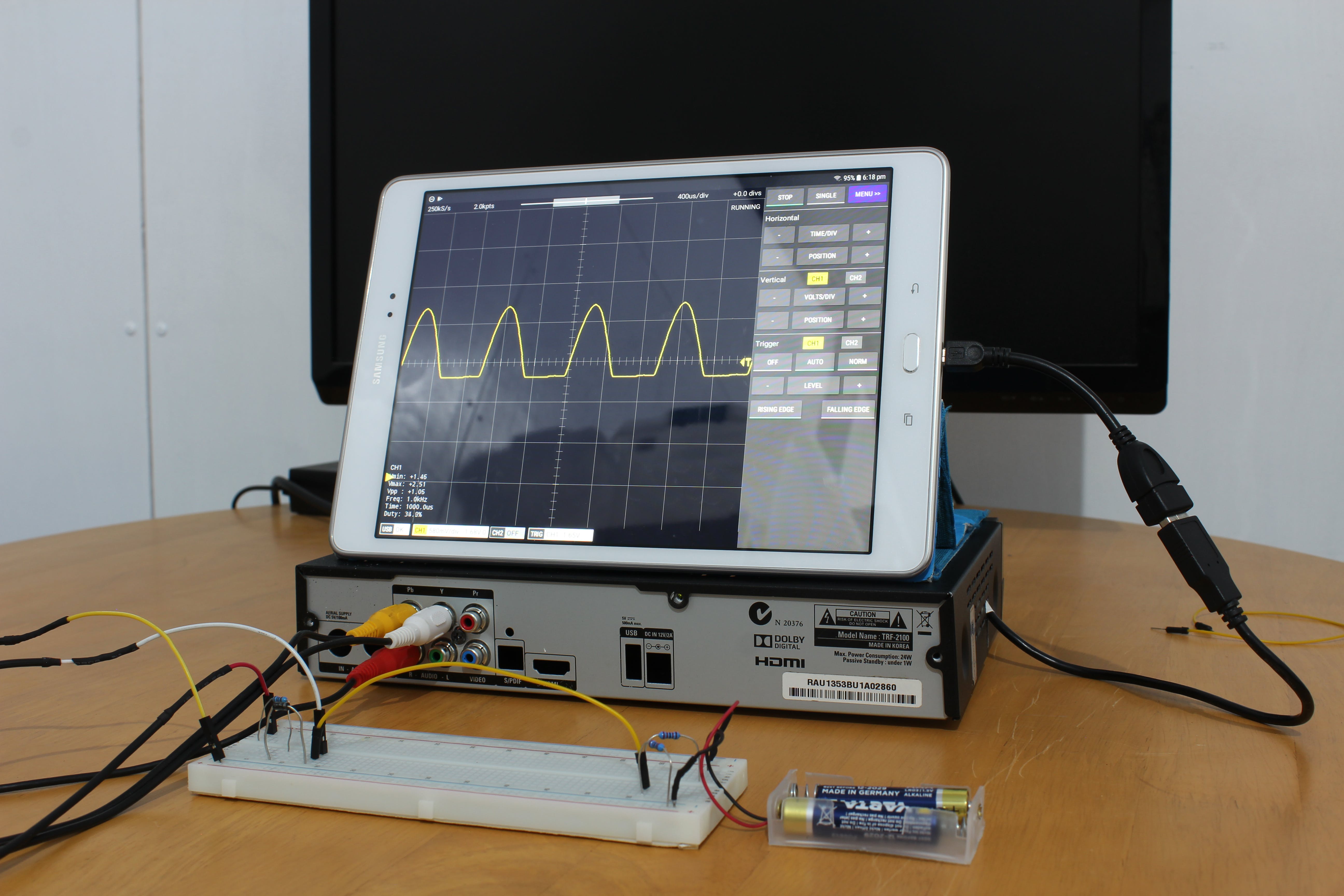
完成的产品
好的。所以它丑陋、简单且规格低,但在我的电子学习之旅中,我的“零件箱范围”对我来说很好用。谁知道,有一天我可能会花大价钱买一台真正的示波器,比如 DSO138 ;)


未来可能的改进
1. 切换输入电压范围
零件箱中缺少开关意味着输入电压范围只能通过打开外壳并移动连接到运算放大器反馈电阻器的接头来改变。很烦人。
2. 更好地访问逻辑分析仪输入
只有两个逻辑分析仪输入具有可从外壳外部访问的连接器 - 因此专用连接器对于能够使用所有 8 个通道很有用。
3. 逻辑分析仪电平转换
逻辑分析仪输入端的电压限制为 3.3V。如果它也接受 5V 逻辑会很方便。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章





