
资料下载

TuneGlass:我们可以用眼睛制作音乐吗
描述
我脑子里有个问题,如果摩尔斯电码可以被眼睛使用,那么……我可以用它来制作音乐。摩尔斯电码是某种模式,音乐也是一些声音或比特的模式(对此有一点了解)。然后我想,如果我们能以一种模式眨眼,我们肯定可以产生音乐,至少我们可以合成那种模式。这就是我在这个项目中尝试做的。我试着用眼睛来创作音乐。
让我们看看如何做到这一点。
第 1 步:您需要的零件
- Arduino Pro Mini - 我用的是 ATmega328P 5v 16 mHz 一个
- 红外传感器(不带 ADC 板)
- 扬声器 - 我从旧手机上取下来的
- 移动电源模块 - 助推器
- 小型锂电池 - 我用的是 150 mAh 电池
第 2 步:原则
因此,我使用了两个红外传感器来查看眼睛是闭着还是睁开。每个红外传感器输出一些数据(0 到 1023)。现在,如果它看到任何闭合的眼睛,则该值会减小,因此它可以说相应的眼睛是闭合的(检测到眨眼)。您可以购买 Eye Blink 传感器,但工作功能完全相同,但我的解决方案更便宜且有效。
在检测到任何眨眼或眨眼后,它会为每只眼睛输出不同频率的声音。如果双眼都闭上另一个频率。希望你明白了。
现在让我们来吧。
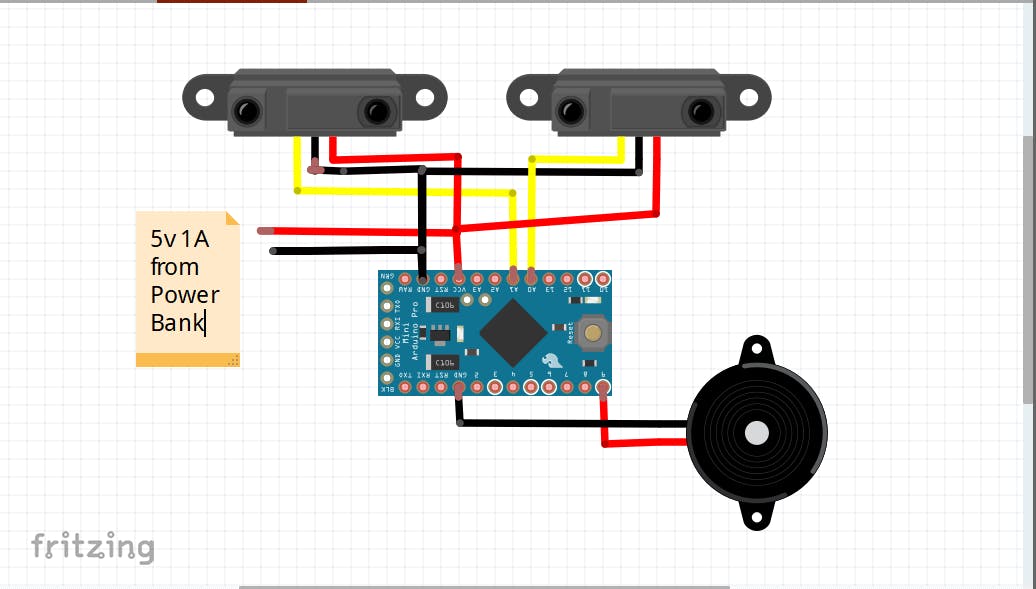
第 3 步:构建威廉希尔官方网站

威廉希尔官方网站 图非常简单。您可以随时观看顶部的视频,了解我是如何做到的。只需使用带状电缆即可避免凌乱的电线。然后按照威廉希尔官方网站 图焊接零件。
注意:使用更好的电缆连接电池。如您所知,电阻值会随着电线变长而增加,所以我使用了伺服电缆,它可以通过足够的电流来使事情顺利进行。然后在将事物连接在一起之前将其通电。
第 4 步:上传程序
现在,正如我之前提到的,为每只眼睛设置了两个不同的频率。这可以使用 Tone 功能。
tone(speaker_name, frequency_in_Hz, delay);
对 Arduino pro mini 进行编程:
- 从 Arduino Uno 移除 ATmega 328P IC
- 将 uno Tx 连接到 mini tx
- Uno Rx 到 mini rx
- Uno 5v 转迷你 vcc
- Uno Gnd 转迷你 Gnd
- Uno 重置为 mini rst
然后转到 arduino.ide 并选择板(arduino pro mini)和端口,然后上传以下代码。您也可以在 此处下载或关注代码。
/*
* Making music using Eye
* by: Ashraf Minhaj
* mail: ashraf_minhaj@yahoo.com
* license: General Public License
*/
//connect sensors on
int sen1 = A0; //A0
int sen2 = A1; //A1
//Connect speakers (Not acutally buzzers)
int buz1 = 8; //on digital pin 8
int buz2 = 9; //digital 9
void setup() // put your setup code here, to run once:
{
pinMode(buz1, OUTPUT); //set pins as output
pinMode(buz2, OUTPUT);
Serial.begin(9600); //initialize serial com to see values
}
void loop()
{
// put your main code here, to run repeatedly:
int val1 = analogRead(sen1);
int val2 = analogRead(sen2);
//print what's been read by the sensors
Serial.println(val1);
if(val1 < 750 && val2 < 750)
{
tone(buz1, 1000, 10);
}
else if(val1 < 750)
{
tone(buz1, 2000, 100);
}
else if(val2 < 750)
{
tone(buz1, 1500, 100);
}
//Serial.println(val2);
//make sound
}
第 5 步:将所有事物连接在一起
现在,连接面向您眼睛的传感器,您可能需要对其进行调整。然后一侧是 Arduino 和扬声器,另一侧是带有 5v 助推器的电池。使用足够的热胶来固定连接并将组件固定在框架上。
第 6 步:最后,力量和乐趣
现在启动它,看看它是如何工作的。使用串行监视器查看值并根据需要进行调整。而已 !!!现在你有了一个可以产生音乐的玻璃杯。
这也可以用来计算眨眼次数,因此用户眨眼或眨眼的次数,因此这也可以被残疾人使用。有项目想法??;)
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章






