
资料下载

可以用来制作智能广告板的应用程序IoTrix
描述
物联网
IoTrix 是个人可以用来制作智能广告板的应用程序。
该项目的主要目标是制作一个节能且易于控制的智能广告牌。
现在这种户外led板很常见。该软件是预定义的,之后人们无法控制它。我想在智能手机的帮助下制作一个易于编程的 LED 板。使用 Iotrix 应用程序,我们不仅可以发送消息,还可以发送多种不同的消息组合。
例如:我们可以有一个计数器+日期+滚动消息+一些双行消息。
一个人可以从小部件获得多达 9 条不同的消息。我还添加了亮度控制、对 64*64 LED 板的支持和 WiFi 支持等等。从而确保它的未来证明,并且在任何时候我们都可以根据某些场合更改板上的消息。
这个应用程序的价值是巨大的,因为它增加了以多种不同方式控制 LED 板的动态方式,使其非常智能,而且通过亮度控制,我们可以特别在不需要那么多亮度的夜晚节省一些能源。
LED矩阵特点:
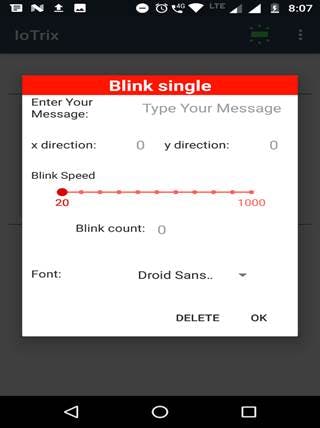
- 单屏闪烁模式
- 双屏闪烁模式
- 简单消息模式
- 滚动消息模式
- 分屏显示模式
- 温度模式
- 计数器模式
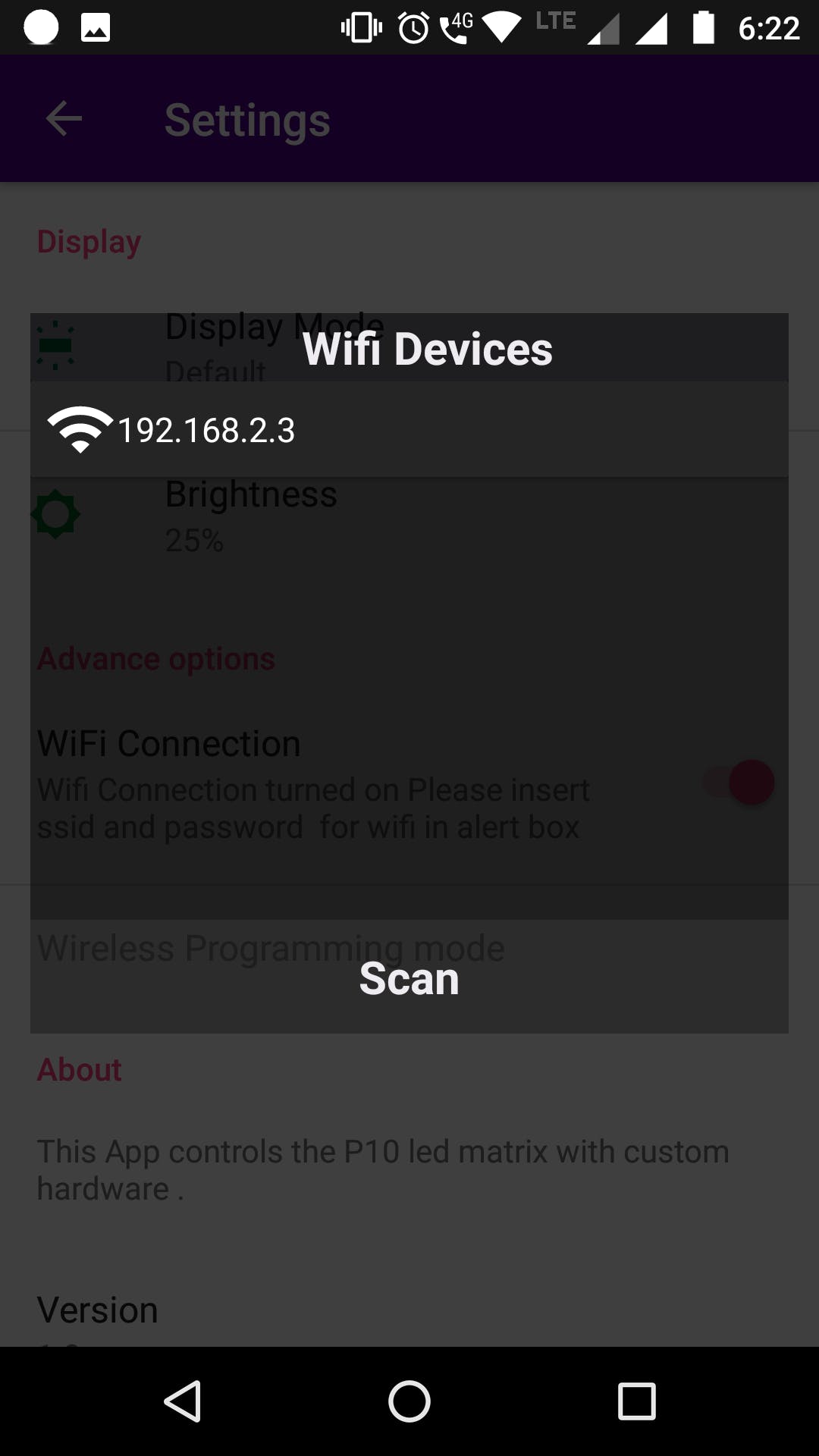
- 轻松控制亮度
- 三模式显示控制
- 打开/关闭显示
- 控制显示尺寸从 32*16 到 64*64。

从未使用应用程序在 LED 矩阵上发送动态消息。这使 IoTrix 在人群中脱颖而出。我唯一无法实现的是在 LED 矩阵上发送 GIF 图像。
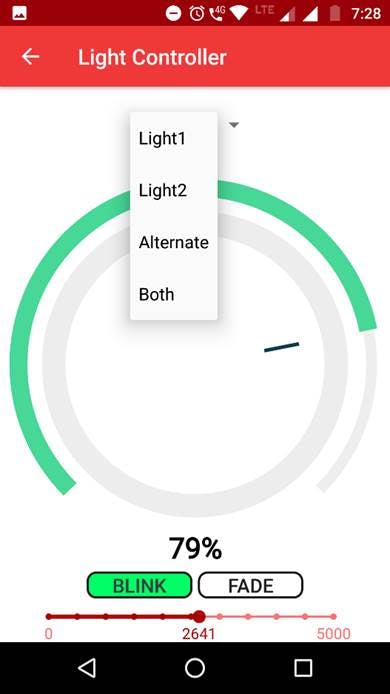
您不仅可以控制 LED 矩阵,还可以控制 LED 灯条。
LED灯带特点:
- 两个LED灯条控制
- 闪烁模式
- 淡入淡出模式
- 交替灯光模式
- 亮度控制
- 速度控制

我必须确保您不必时不时地写下 IP 地址。该应用程序足够智能,可以扫描 IoTrix 的 ESP8266 并连接到它。我还添加了扫描附近 ESP8266 设备的扫描 wifi 对话框。现在该应用程序仅过滤 ESP8266。如果您想通过 RPi 或任何其他设备支持该应用程序,请告诉我。我可以更新应用程序。

构建过程:

连接:
Arduino Mega 引脚映射
- D0 -------不使用---[X]
- D1 -------不使用---[X]
- D2 -------不使用---[X]
- D3~ ---------------- DSB1820 温度传感器
- D4 -------不使用---[X]
- D5~ ------不使用--- [X]
- D6~----------------p10的A
- D7 ----------------- p10的B
- D8 ----------------- p10 的 SCK
- D9~ ----------------- p10的OE
- D10~ ------不使用--- [X]
- D11~----------------p10的R
- D12 -------不使用---[X]
- D13 ----------------- p10 的 CLK
- A4 ----------------- RTC SDA
- A5 ----------------- RTC SCL
- A3 ------不使用--- [X]
- A2 ------不使用--- [X]
- A1 ------不使用--- [X]
- A0 ------不使用--- [X]
- D18 ----------------- ESP RX
- D19 ------------------ ESP TX
P10 LED矩阵连接到Arduino Mega。在防水硅胶的帮助下,我确保没有水进入。板子的尺寸是 2*2 英尺。我花了 123 美元来制作这个板子。这是一个双面LED 板。与市场相比,它的价格便宜。
市场上没有P10 显示器提供这种基于应用程序的功能。该板的主要问题之一是亮度为100%且不可控。没关系,如果板子在白天运行,但在晚上,这块板的亮度太大,人们看不到板上写的内容。这使得板子无用,而且功率低下。
当我在药房安装我的 IoTrix 板时,我意识到只有25%的亮度就足够了。使板可见并且节能。甚至 LED 灯条也仅以50%的亮度运行。
对于 Android Mega 代码,请发送电子邮件至 info@meohm.com
结论:
有了这个 Iotrix,现在任何人都可以制作一个很棒的户外 LED 板,可以通过智能手机应用程序进行控制。它很容易添加许多不同的消息组合,而无需时不时地深入研究计算机和编码。我还考虑在未来添加 Youtube、Twitter、社交媒体和远程控制支持等功能。所以一个人可以从任何地方控制 100 个这个智能广告板。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章









