
资料下载

开源硬件微型面包板电源
描述
这是一个开源硬件项目,因此请务必查看下面的链接以获取更多信息,并购买您自己的!
- 在 Github 上查看回购
- 查看文档网站(正在进行中)
- 在 Tindie 上购买!
- 查看更多图片!
灵感
在使用一些可用的更常见的面包板电源时,我一直想要一些更容易使用的东西。似乎这些天我周围放置的 Micro USB 电缆和 USB 壁式适配器比带桶的壁式适配器要多得多连接器。还有一个我从来没有找到好用处的女性 USB A 端口。
我喜欢它适合面包板的方式,而且 3.3V 和 5V 稳压器很方便。但是,我想要一些对我的威廉希尔官方网站 实验更实用的东西。
寻求更好的东西
那么当面对想要存在但还不存在的东西时该怎么办?做了!
我开始思考我想要的功能列表是什么:
- 微型 USB 连接器
- 裸线螺丝端子
- 用于常见数字威廉希尔官方网站 的 5V 和 3.3V 稳压器
- 用于电源滤波的大容量电容
- 每个调节器的指示
- 面包板电源轨每一侧的可选输出
- PCB 接头的间距与标准面包板的宽度相匹配
有了这个特性,是时候开始捕获原理图了。
捕获原理图
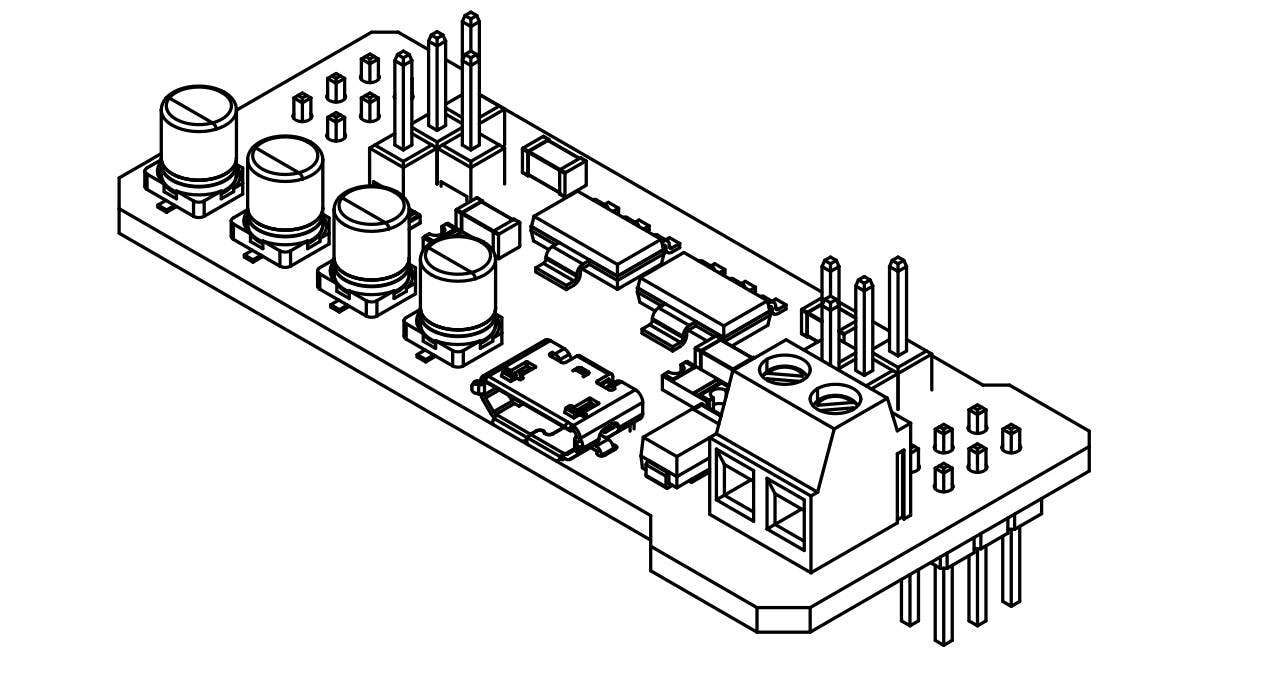
首先,我在 KiCad 中开始了一个新项目,并开始放置所需的符号。会有一些功能块,但原理图会让人想起周围看到的电压调节威廉希尔官方网站 。

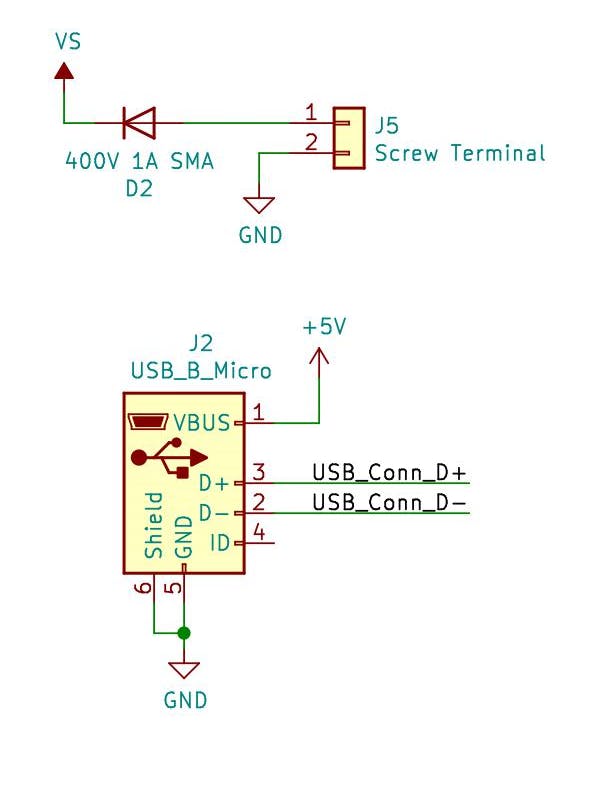
电源输入由螺丝端子和 Micro USB 连接器处理。适当额定值的二极管用于帮助防止任何反极性连接。

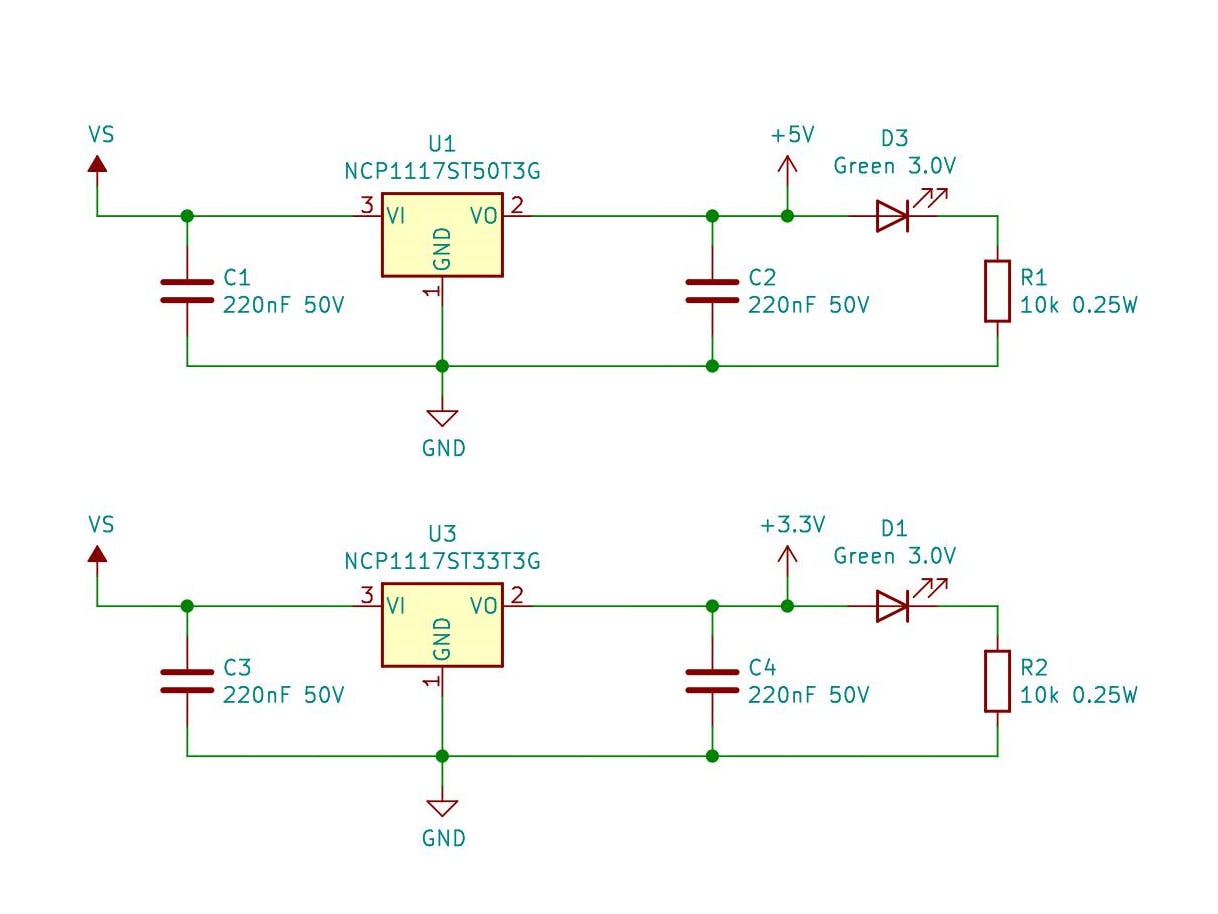
威廉希尔官方网站 的大部分功能都与两个线性稳压器一起发挥作用。它们为每个输出提供 20V 最大值和 1A 电流限制。请注意,Micro USB 的 5V 电压轨将与 5V 稳压器的输出位于同一侧。这意味着为 Micro USB 电缆供电的任何东西都将提供 5V 电源轨。这是为了确保如果将 5V 电源应用于稳压器的输入,则 5V 输出上没有电压降。

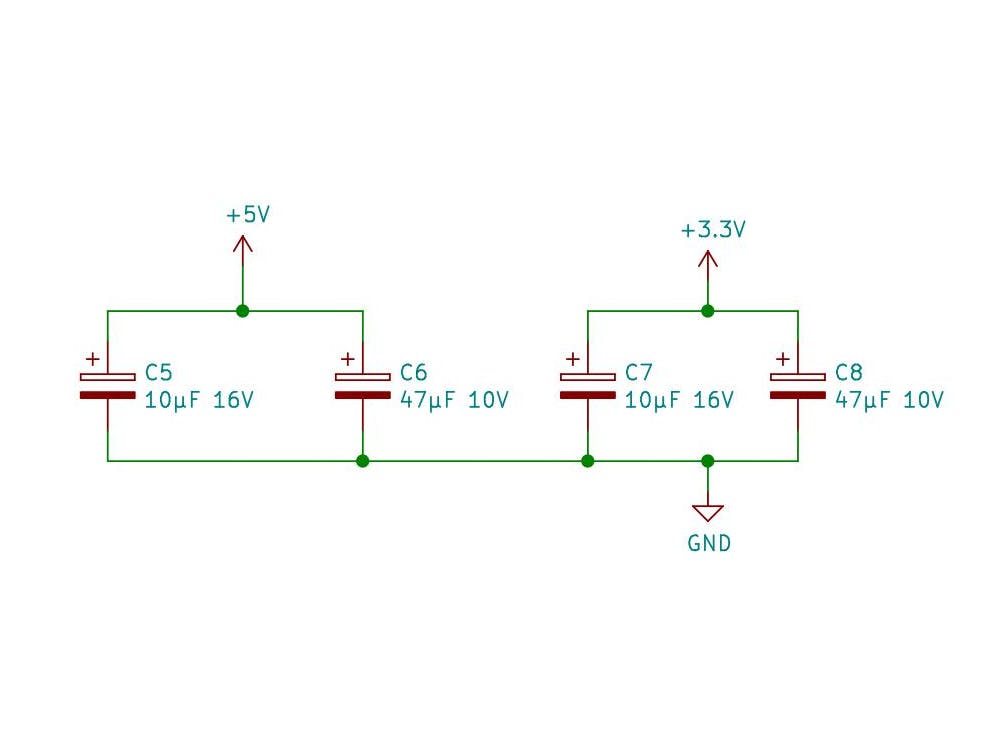
为了进行更多滤波,5V 和 3.3V 电源轨都包含这些电解电容器。这些将有助于减少任何电压骤降,因为电流的突然尖峰将有一个地方从线性稳压器之外的地方汲取电力。

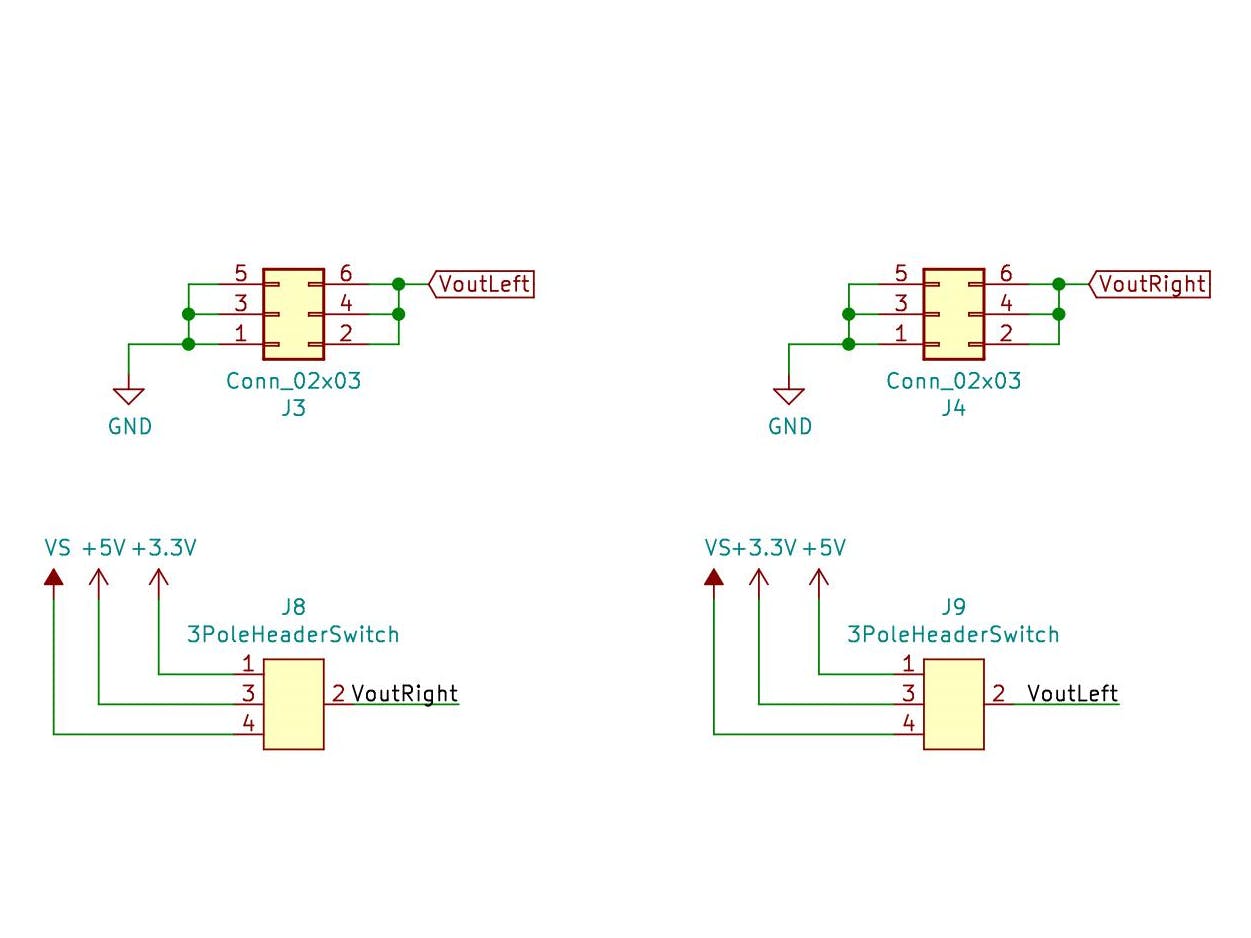
在这里,我们可以看到输出连接器和选择开关,以设置左侧或右侧应用哪个电压源。
现在已放置符号并创建了网表,是时候布局威廉希尔官方网站 板了。
设计定制 PCB
很多设计决策都是在这里做出的,这些决策使这个设计既实用又有趣。
对于大多数无源元件(电阻器、二极管和陶瓷电容器),我喜欢使用 1206 表面贴装器件来找到尺寸的良好折衷,并且能够在没有显着放大的情况下手工焊接威廉希尔官方网站 板。
为电解电容器和稳压器使用通用封装将使更换部件更容易。这意味着,如果您发现自己在复制此设计,则可以替换您喜欢的部件。
为了获得威廉希尔官方网站 板布局的最佳视图,我建议查看 KiCAD 中的源文件。

匹配面包板间距
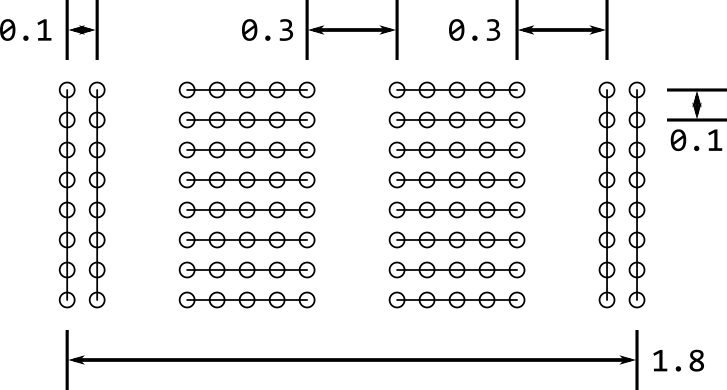
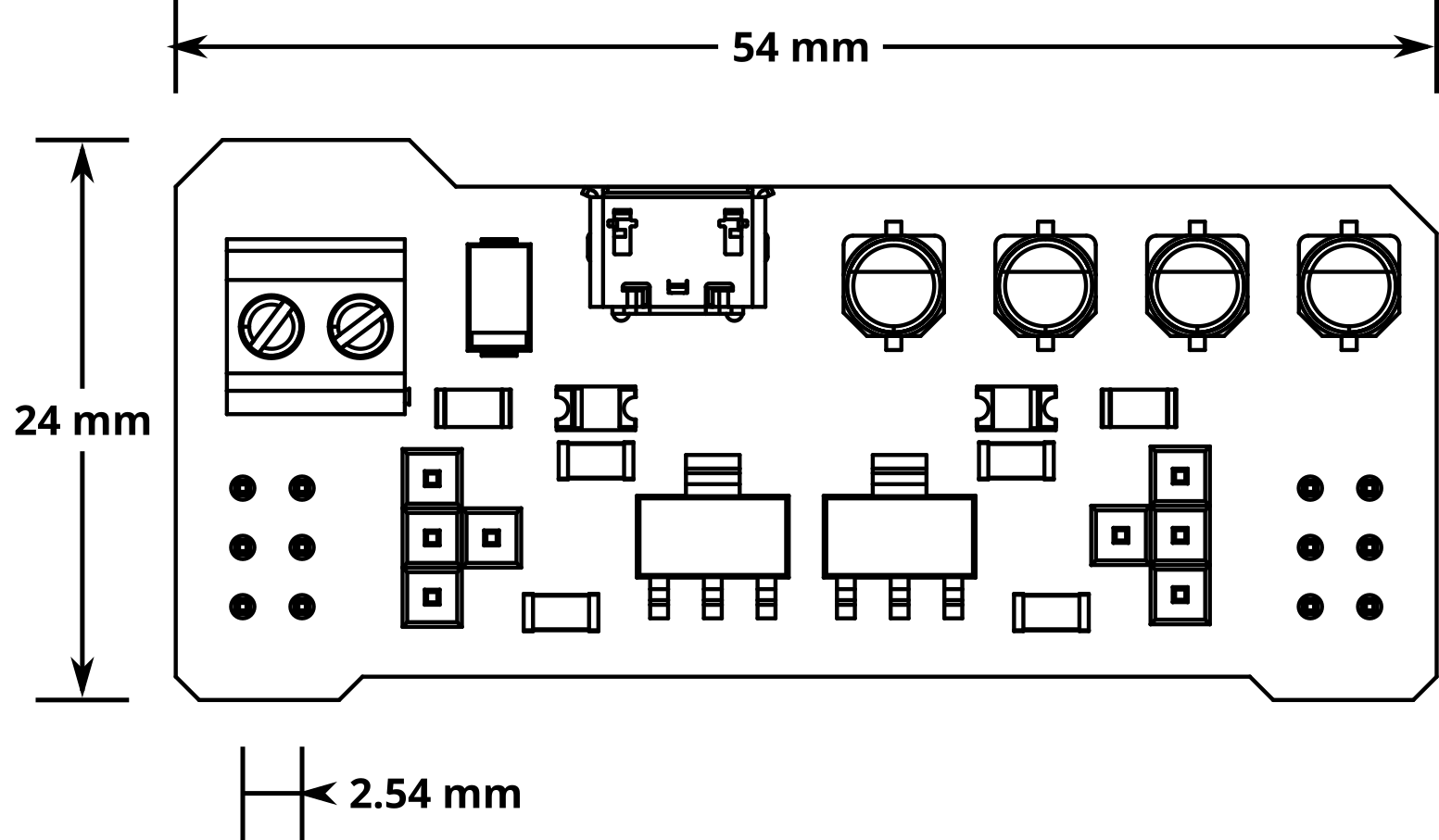
为了使威廉希尔官方网站 板适合面包板的电源轨,2x3 PCB 接头需要相应地间隔开。不幸的是,这并不像人们想要的那样标准化,但似乎大多数都是基于 100 密耳间距。

以毫米为单位混合,威廉希尔官方网站 板尺寸最终尺寸如下。

创建自定义开关
为了选择将哪个电压源放在面包板导轨上,标准的 2x3 PCB 接头通过移除两个引脚进行修改以创建所需的形状。这允许使用跳线将中心引脚连接到三个外部引脚中的任何一个。这也使得不会意外地将两个电压源连接在一起变得更容易。
扩展设计
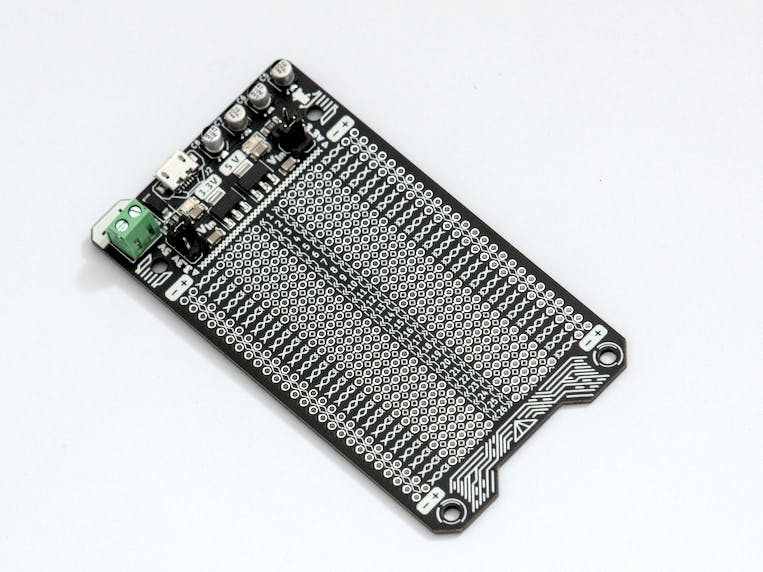
我想把设计更进一步,想一想在我完成面包板实验后会发生什么,并希望将其转化为更永久的东西。我想把这个电源与复制带有焊接连接的面包板的原型板结合起来会有多酷。
我只是将设计复制并粘贴到一个新项目中,并添加了面包板行和电源连接以创建集成版本。

请务必检查包含集成版本源文件的存储库分支。
下一步是什么
我已经在这个项目上工作了几个月,并且喜欢创作艺术品和布局设计。我已经订购了一些额外的 PCB 和组件,并且可以在Tindie上购买它们。
我想看看其他人是否有一些反馈,以便我可以将一些用户体验融入到下一个版本中。请务必让我知道您的想法,我很乐意听到任何好的或坏的反馈!
我在文档网站上还有一些工作要做,最终可能会分享在这个项目页面上看到的一些信息。
我还需要用这些威廉希尔官方网站 板尝试更多的威廉希尔官方网站 实验,所以如果你对你想看的东西有任何建议,请务必发表评论!
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章






