
资料下载

×
DIY步行步数计数器
消耗积分:2 |
格式:zip |
大小:0.64 MB |
2022-11-18
描述
目标:
- 制作一个 DIY 步行步数计数器,以帮助人们量化在给定时间内步行的步数。
- 开发一个简单的 UI,人们可以通过它了解此目标的已完成步骤和进度条,而不是等待显示计数的滚动屏幕。
- 能够结合 BLE 传输数据并启用物联网和数据记录。
用户界面 :
作为“最好的界面就是没有界面”的粉丝,我更倾向于制作更简单的界面来了解进度,而不是与设备特定的持续时间进行交互来获取读数。
Microbit 由 25 个 SMD LED 组成,我想利用这些 LED,因此,我们可以使用这些 LED 来显示进度。每个 LED 显示 4% 的进度。
假设目标是 5k 步。在这种情况下,每完成 200 步,就会有一个 LED 开始发光。随着我们每 1000 步的进展,您会看到一行完全打开,然后开始填充下一列。就个人而言,我感到非常鼓舞人心,看到 LED 的每一个小进步都在继续,并感到有点鼓舞人心。
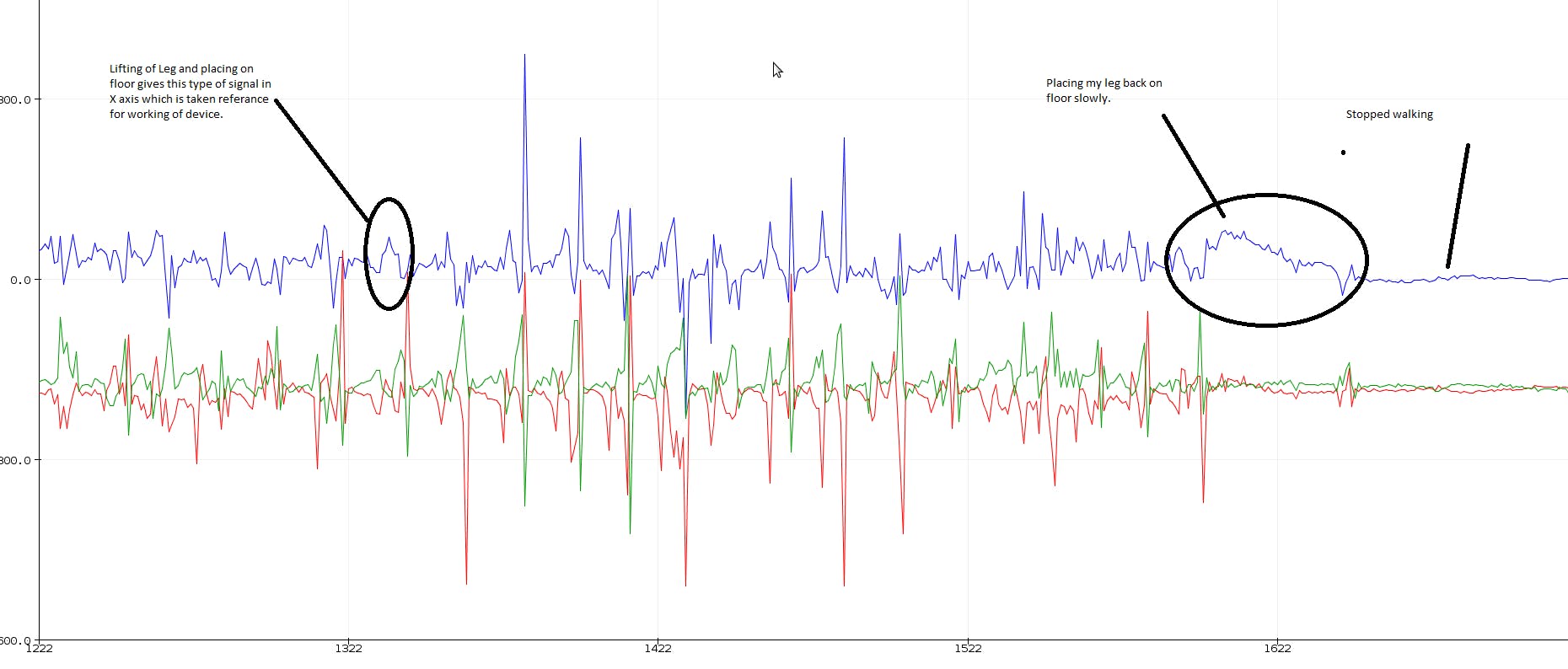
数据可视化:
该设备以约 10Hz 的频率读取加速度传感器数据,并且能够清晰地标记运动并且没有运动数据。

如您所见,X 轴加速度计的 delta 变化可以被认为是抬腿动作,因此,我决定使用 100 的阈值,它既不会太敏感而导致错误触发,也不会导致感知抬脚事件的错误.
电源备份:
该设备使用 2 节 1.5V AAA 电池供电,预计可以使用一个月。为了获得持久的性能,可以进一步降低 LED 的亮度。
如何制作您自己的项目版本:
- 获取 microbit V1.5 硬件。
- 使用 x86 编译器和 ARM 编译器安装 GNAT 社区 IDE
- 从github.com下载Ada_Drivers_Library和下面提到的项目存储库
- 将项目存储库放在 Ada_Drivers_Library/examples/microbit/ 文件夹中。
- 在 GNAT Studio 中打开项目。
- 编译项目并将其闪存到设备上,并享受使用 ada 量化自己的乐趣。
挑战:
从 microbit v1.5 开始,因此没有现成的库可以与 LSM303AGR 传感器接口。编写了一个与 MMA8653 驱动程序向后兼容的自定义接口。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
评论(0)
发评论
- 相关下载
- 相关文章







