
资料下载

移动水位跟踪器开源分享
描述
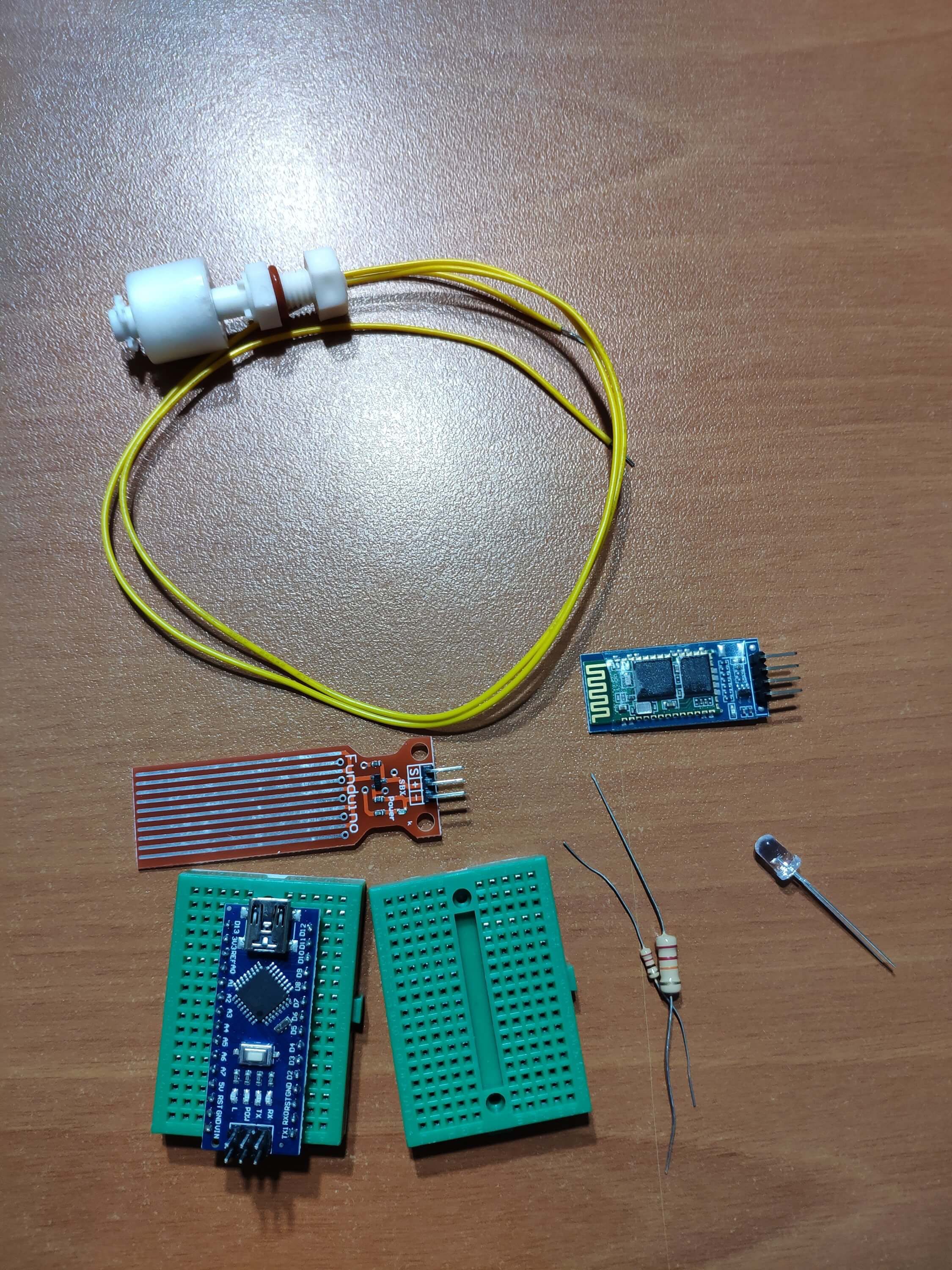
尽管我所有的植物都在我的阳台上,但我一直在为植物设计花园灌溉系统。当我在研究它时,我意识到我需要根据雨水来跟踪水的完整性和水位,以正确调整我的灌溉系统。因此,我使用一个旧瓶子设计了一个水位跟踪器。我使用 Funduino 水传感器来测量传感器所在区域的水完整性。另外,我添加了一个水位开关来检测水位是否低于或超过阈值。当我完成这个项目时,我认为使用应用程序在我的 Android 手机上监控水的完整性和水位是一个有益的因此,我通过 MIT App Inventor 编写了一个名为 Mobile Water Level Tracker 的简单 Android 应用程序。要通过蓝牙发送这些数据,
.为了支持我的项目,你可以在这里访问我的访问网站:)
更改 HC-06 蓝牙模块默认变量
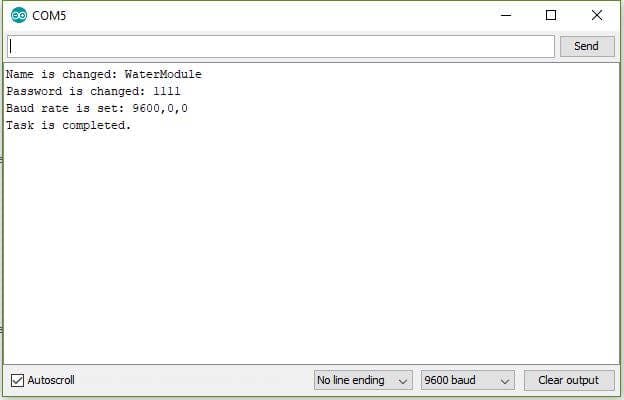
使用 HC-06 蓝牙模块与 Android 应用程序通信很简单;您只需要包含嵌入在 Arduino IDE 库中的 SoftwareSerial 库。要更改其默认变量 - 名称、密码和波特率 - 您可以使用源代码中的 Change_BluetoothModule_Defaults() 函数。

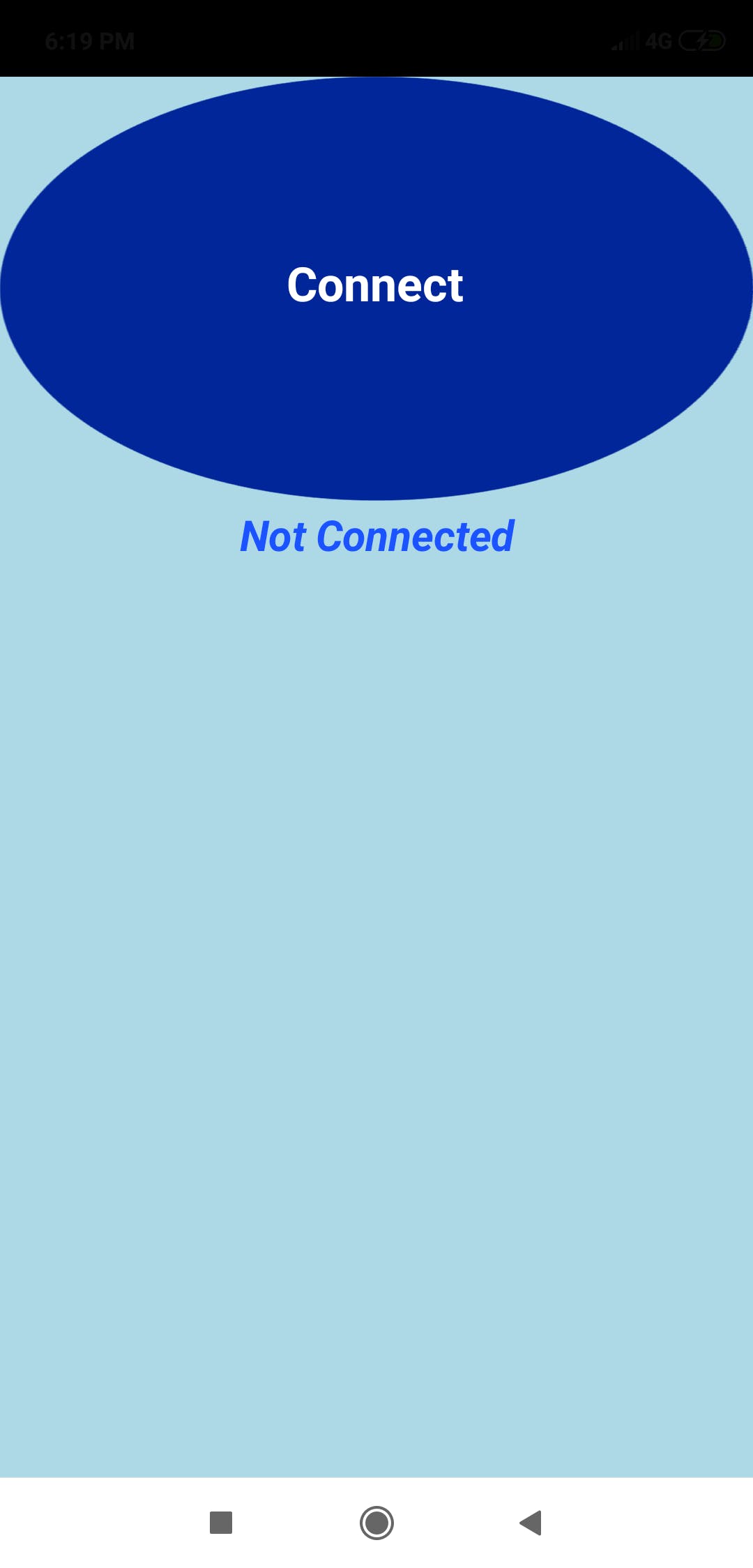
移动水位跟踪器 Android 应用程序
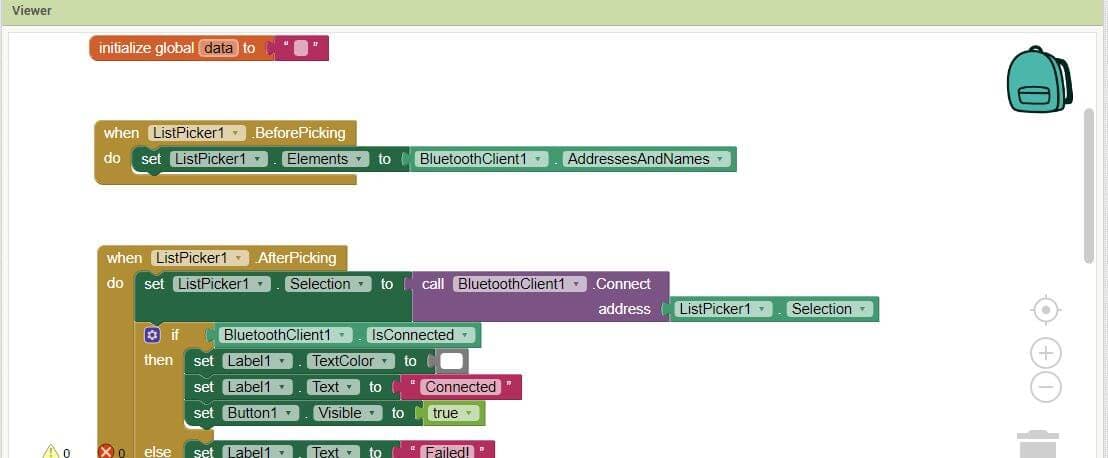
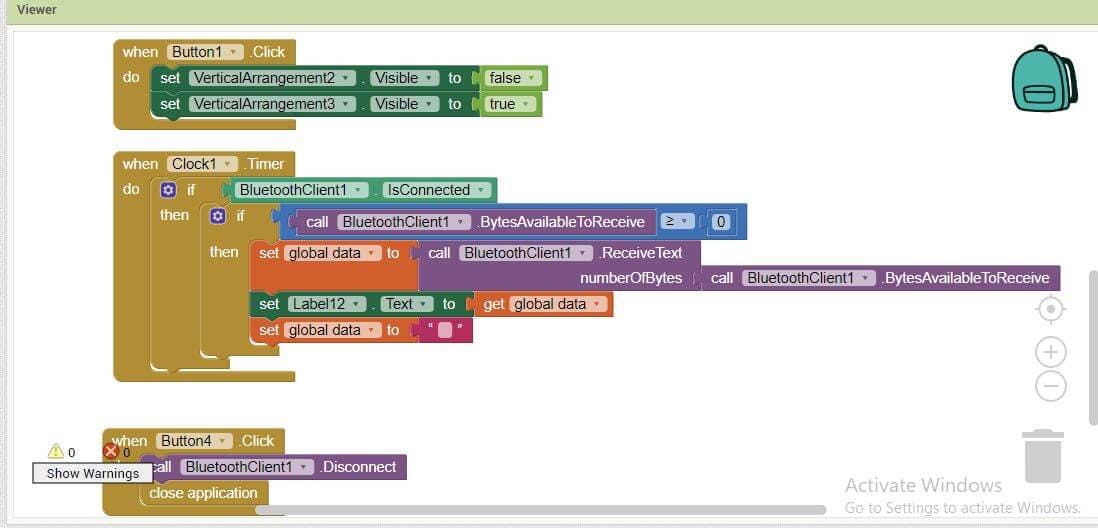
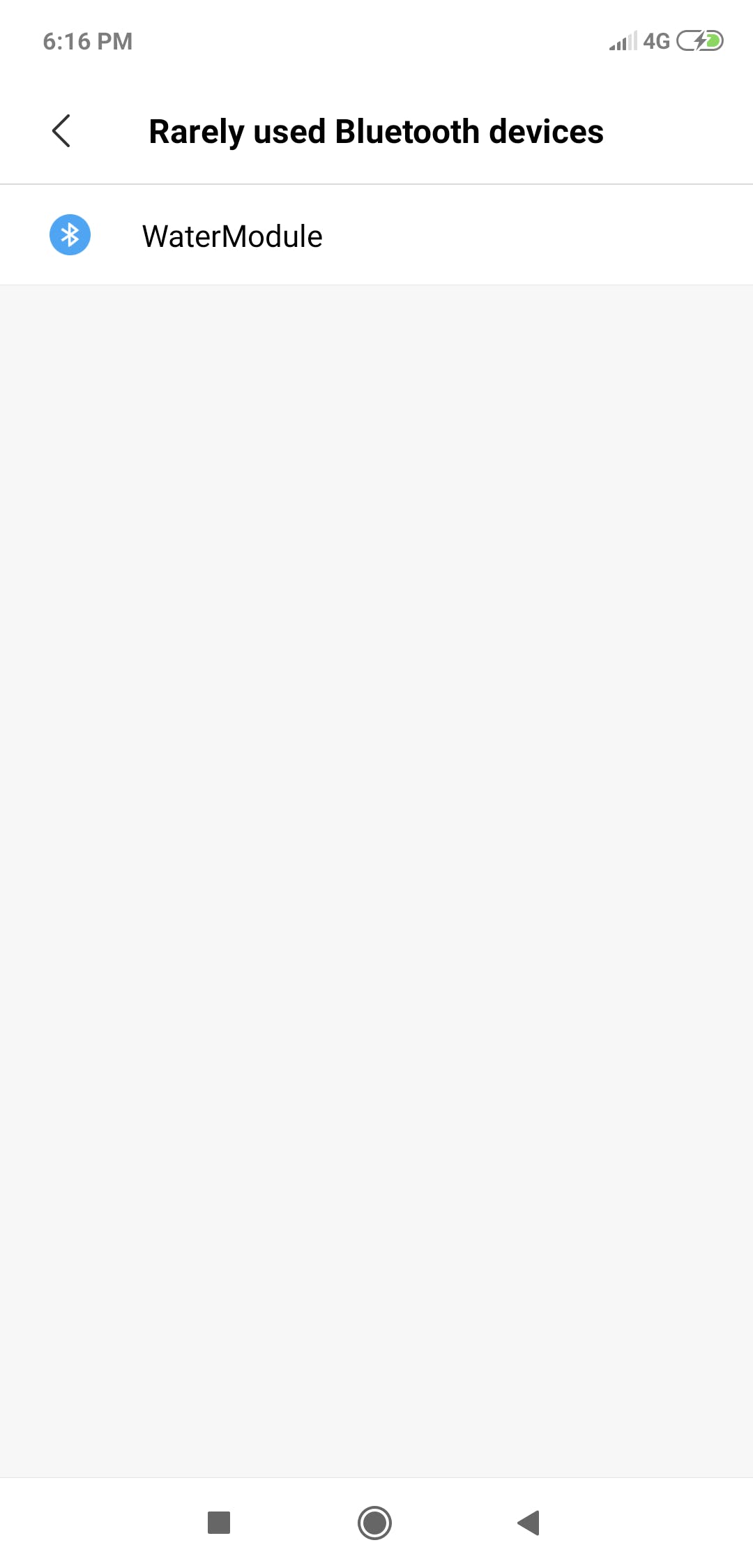
我使用 MIT App Inventor 在一个简单的设计中编写了这个应用程序。它可以直接显示Arduino发送的数据,因此如果您想将此应用程序用于另一个项目,它允许您在源代码中更改字符串名称和变量,除了应用程序和按钮名称。只需单击连接按钮即可查看要与手机配对的蓝牙设备 - 在本例中为水模块。
您可以从这里下载应用程序。


下载应用程序后,将手机和水模块配对以与 Arduino 通信。

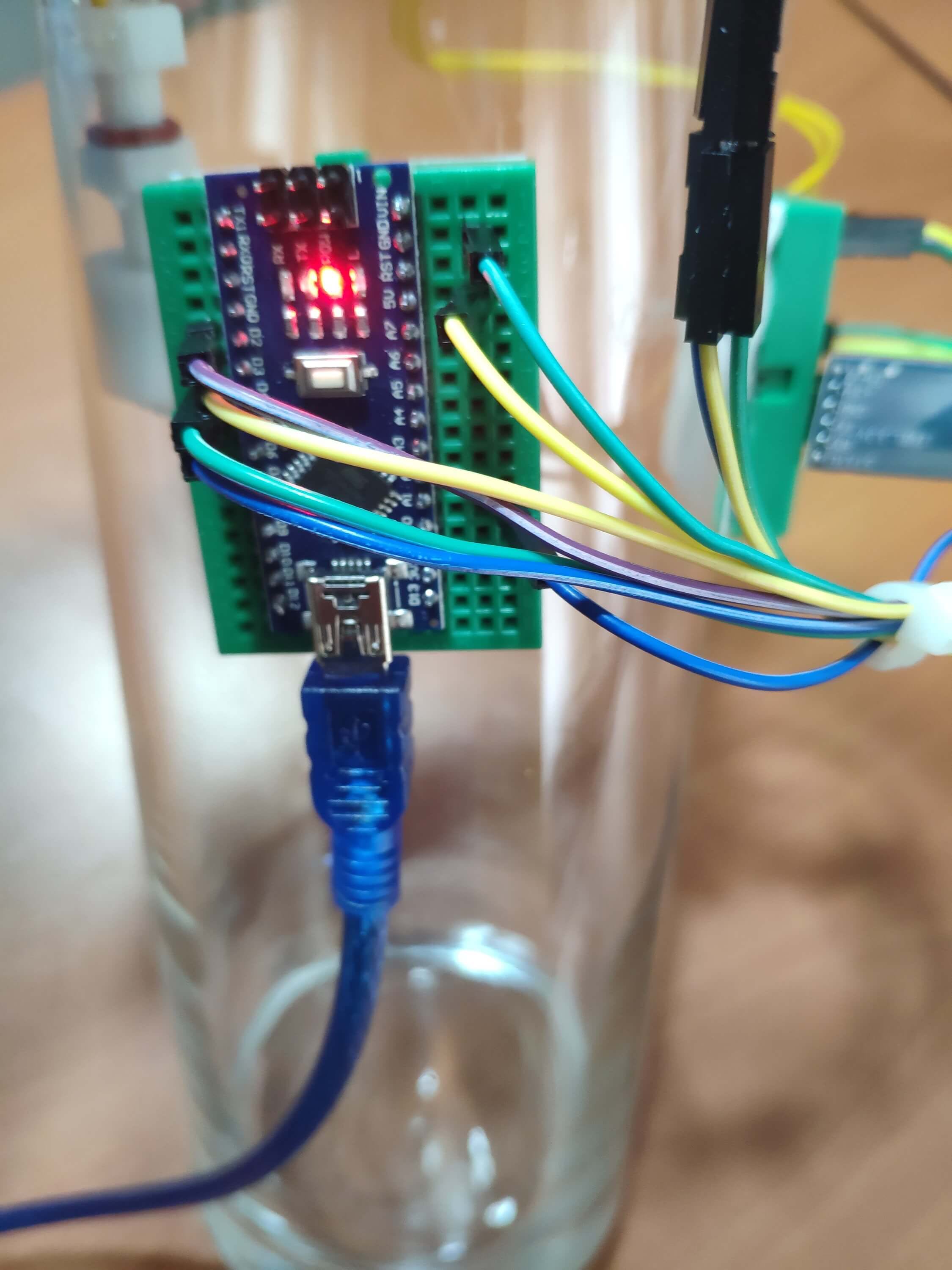
连接
Arduino 引脚映射和组件连接在下面的源代码中得到了很好的解释。将水开关连接到 Arduino 时,不要忘记在 GND 和数字信号引脚之间连接一个 10K 电阻。

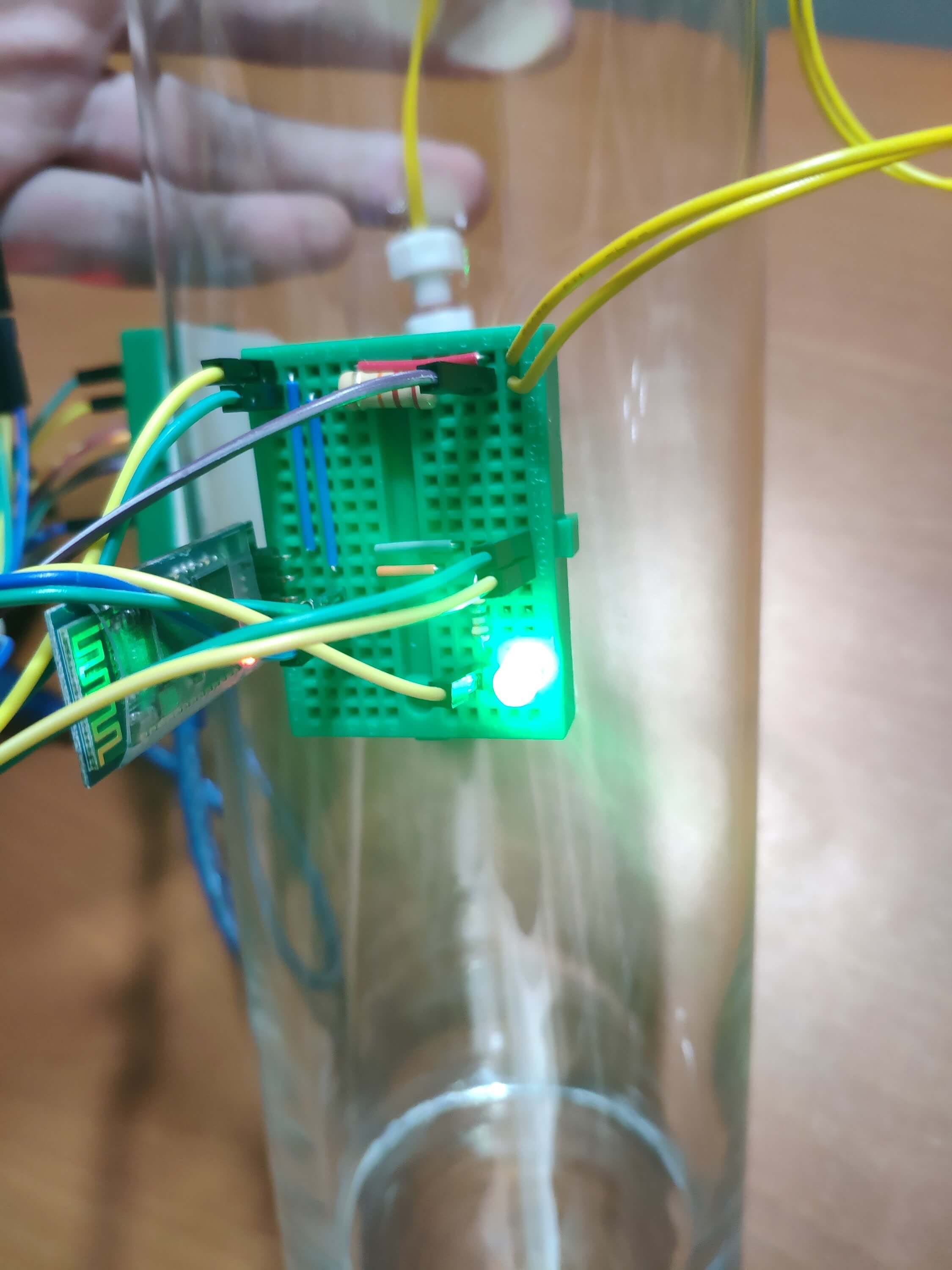
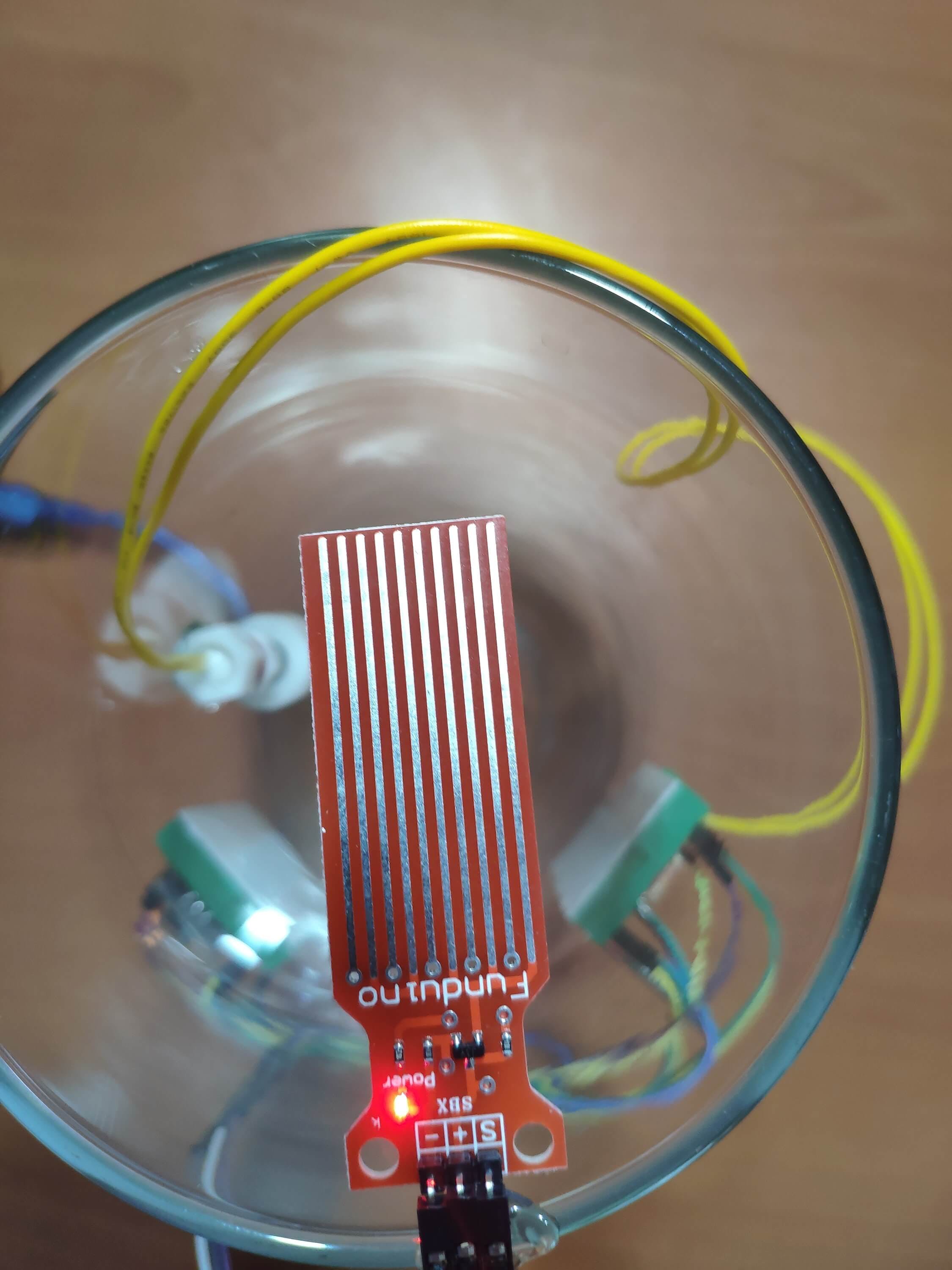
我决定用一个旧瓶子来检测水的完整性和水位;我将 Funduino 水传感器放在它的顶部,通过映射模拟信号引脚值来测量 0 到 10 之间的水完整性,如下面的源代码中所述。而且,为了检测水位是否低于或高于阈值,我用热胶枪将水位开关安装在瓶子中,如下图所示。

特征



在 Android 上查看水的完整性和水位
现在,您可以通过下载移动水位跟踪器应用程序在 Android 上查看 HC-06 蓝牙模块发送的水完整性和水位。


示范
移动水位追踪器 | 雨示范
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章





