
资料下载

光子时间跟踪器开源分享
描述
使命
时间跟踪器的目的是创建一个系统,我可以在其中记录时间并自动以图形方式表示。可以检查此数据以查看一个人的时间使用情况并进行更改以提高生产力。
方法
一个光子 wifi 板被用来通过 IFTTT 发送信息,登录到一个精心制作的谷歌表上,数据将被存储并以图形方式表示。LCD 字符充当用户界面,允许用户将信息发送到电子表格、查看正在记录的活动,以及将光子转换为低功率模式。用户通过 4 个按钮与光子进行通信,绿色确认按钮,红色拒绝按钮,蓝色向上按钮和黄色向下按钮。电池保护罩和锂聚合物电池让时间跟踪器保持供电和充电以供便携式使用。
用户界面_
光子首先向用户显示三个选项:更改状态、检查状态和关闭。
选择“更改状态”将使用户从一组预定义的时间类别中进行选择,以指示他们正在做的事情与当前正在记录/记录的事情不同。这是通过Particle.publish命令完成的。一旦 IFTTT 检测到这一点,就会在电子表格中添加一个新行。
第二个选项“检查状态”将只显示在当前会话期间发送的最后记录时间选项。目前,如果用户在发送任何内容之前关闭,光子将不会拉取最后记录的时间活动。这将在以后的迭代中添加。
第三个选项“关闭”允许用户使用System.sleep命令将光子送入深度睡眠。关闭后,可以通过点击确认按钮再次唤醒时间跟踪器。
谷歌表
google sheet 是时间跟踪器存储和表示数据的地方。数据被记录、解释和表示。
记录数据
电子表格的第一张是原始数据。它仅列出活动时间和记录时间。
解释数据
原始数据首先被转换成可读的格式。使用可读数据,可以通过发送表单的时间条目之间的距离找到活动的持续时间。这些持续时间按日期和类别排序。
表示数据
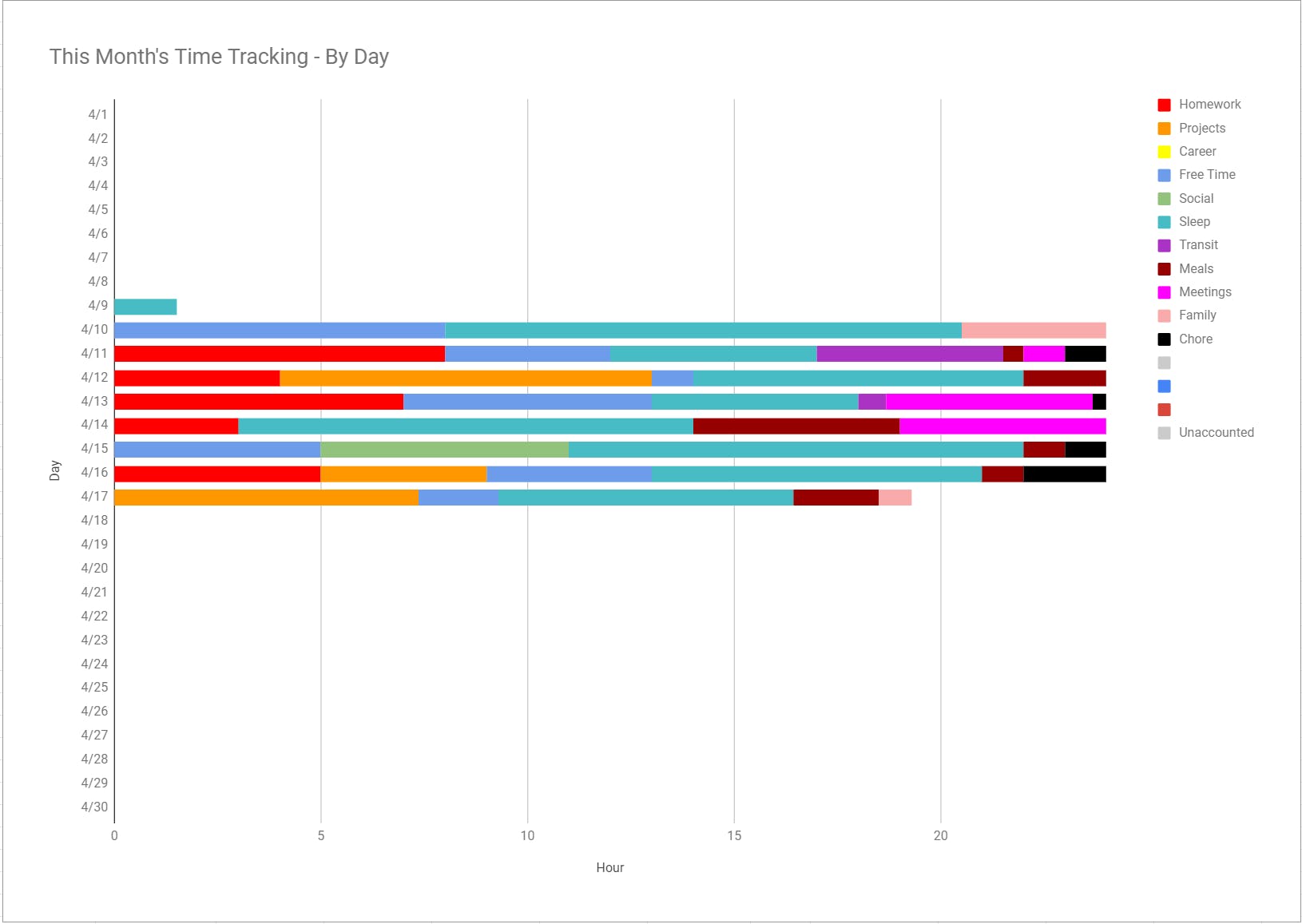
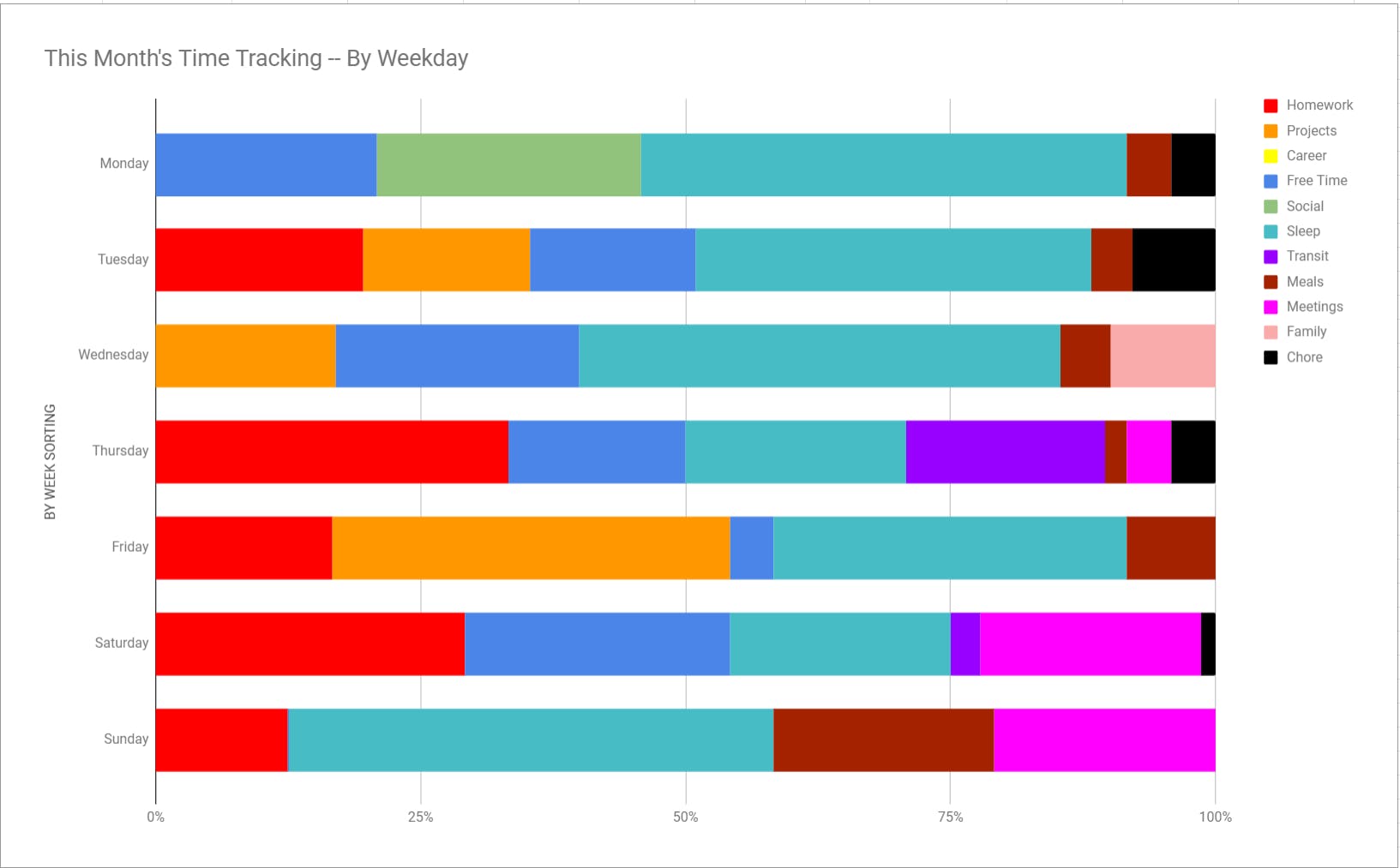
现在数据已被记录和解释,google 工作表将它们放入两个图表中:逐日堆叠直方图和工作日堆叠直方图。逐日显示每一天的条形图以及每张图上当天完成的所有活动。每天代表 24 小时,并且只显示制作电子表格的月份。(有 12 个电子表格;每个月一个。)工作日直方图显示当月每个工作日的小时数分布。


组件
时间跟踪器由一个光子、一个 LCD 字符显示器和 4 个触觉按钮组成。
纽扣
光子使用带有内部下拉电阻的数字引脚从按钮获取输入。当按下按钮时,digital.Read将返回一个高值,未按下时返回一个低值。引脚 D3、D4、D5 和 D6 用于接收输入电压。
液晶字符显示
LCD字符显示器带有一个I2C微控制器。因此,引脚 D0 和 D1 用于与显示器通信。上拉电阻与 I2C 一起使用。
其他注意事项
最初,旋转编码器和 2 个按钮用于导航菜单。然而,光子不太适合接受这种类型的输入,此外,被测试的编码器分辨率低,因此最终选择了 4 按钮方法。
自动触发:熄灯[双向通信]
使用analog.read命令和光敏电阻创建了一个概念验证自动触发器。当没有足够的光线照射在电阻器上时,“睡眠”时间 ping 将发送到时间跟踪器电子表格。将来,这个概念将用于确定用户是否在特定房间,并在用户进行与其所在位置不相符的活动时提醒用户采取行动。[对于这个项目,我已经包括了两种沟通方式。当时间跟踪器的“主控制台”上的状态发生变化时,自动光触发器的 LED 会闪烁三次。此外,当光敏电阻将时间活动更改为“睡眠”时,当前活动会反映在“检查状态”菜单中。因此完成了双向通信的需要。
未来_
该项目的后续版本将包括: 从云端提取当前状态,而不是仅将其保存在本地。从光子中创建新类别的能力。自动触发以确保更准确的值(GPS 跟踪器用于查看用户何时离开房屋,光敏电阻器用于检查用户何时上床睡觉等)。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章





