
资料下载

电子墨水仪表板开源分享
描述
我一直对从选定来源为您提供实时信息的项目感兴趣,看到人们在做智能镜子项目让我想为自己做一个,我最终做这个项目的最大原因之一是帮助我作为生活中的伴侣,她早上乘坐公交上班,这个仪表板将为她提供前往我们最近的站点的公交车信息以及当前的天气情况。
由于低功耗,我选择使用电子纸显示器而不是 LCD,我已经看到很多项目为您提供天气、日历或使用普通树莓派的任务列表等内容,我想要一些可以挂在墙上,也可能隐藏在框架内,树莓派零 w 是一个不错的选择。
我在工作中对 python 有了一些了解,但仍然想改进和学习更多,这个项目帮助我大大改进了它,阅读了电子纸帽子的说明,看看其他项目是如何工作的,他们为我提供了一个很好的例子。
它的工作方式非常简单,您在要提取 API 密钥信息的站点上注册,然后使用请求库为您提供 JSON 列表,一旦您获得所需的信息,您只需要将其格式化为您喜欢的格式,使用 PIL 库将其渲染为 PNG 并将其发送到电子纸显示器。
我创建的第一个版本,获得了运输模块(4 个站点,每个站点 2 次)、天气(当前和 2 天预测)和常规月历。
我一直在寻找要添加的内容并将其发布在几个 raspberry pi facebook 群组中以获取反馈,他们似乎确实喜欢它,并且他们告诉我更多有兴趣看到的模块,我自己对 e- 非常感兴趣使用谷歌表格用作购物清单的墨水项目,所以我决定调查一下如何应用与该项目类似的东西。
经过一段时间的学习、反复试验,我终于准备好了任务列表模块,从谷歌云平台获取凭据/API 密钥感觉像是一段旅程,我很高兴有教程可以指导你一步一步地去哪里步。
一旦我掌握了工作原理,我就开始制作更多模块,2.0 版最终推出了下一个新模块。
- 货币模块(您选择的5种货币转换为您的当地货币),包括比特币和以太坊信息
- 股票模块(您选择的 5 种股票转换为当地货币)
- 新闻(为您提供 5 个来自您所在国家的新闻标题和 5 个来自选定来源的新闻标题,它们每 15 分钟相互更换一次)
- Google 会议:为您提供 Google 日历中的活动
网络服务器
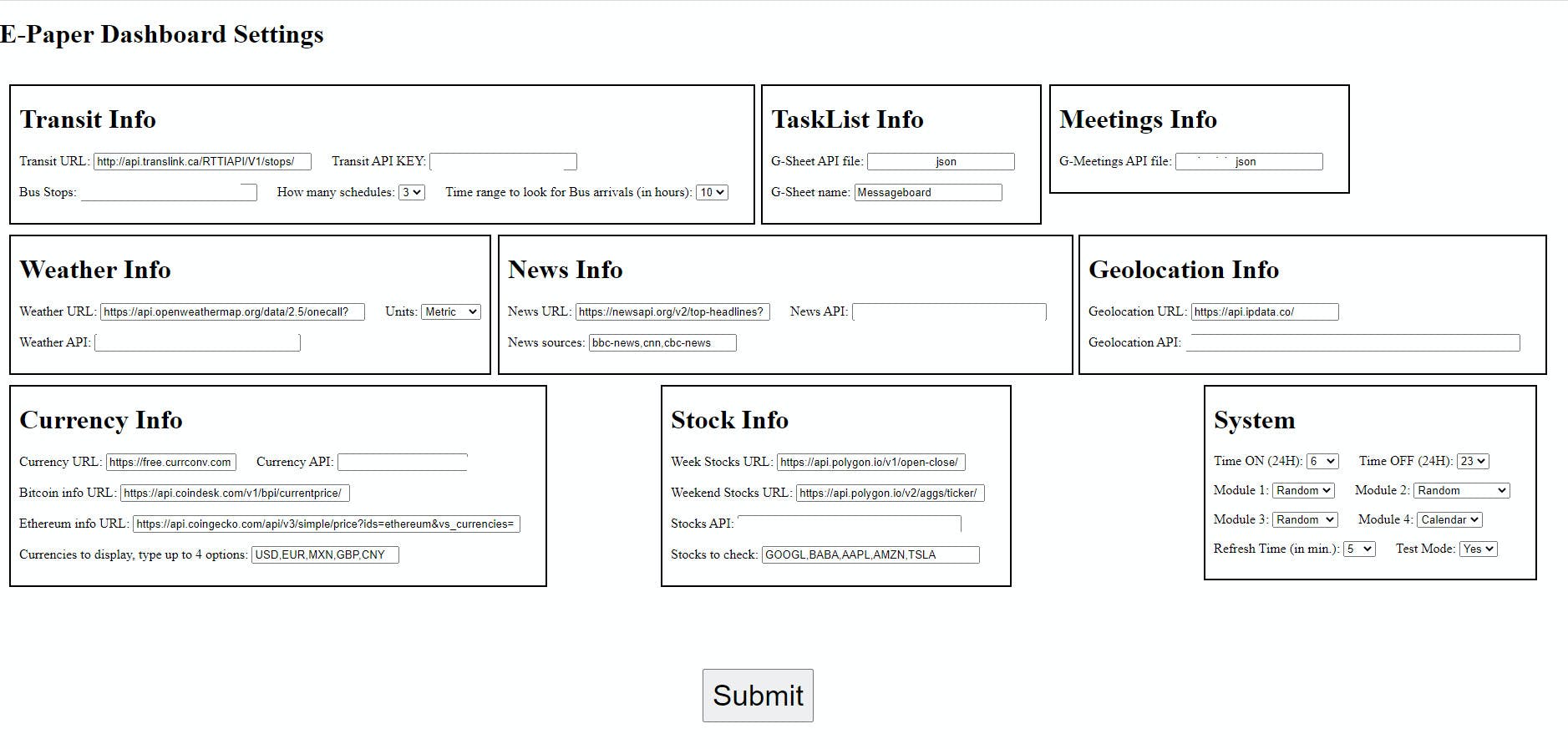
我想为我和那些在他们的项目中使用代码来修改设置值的人创建一种简单的方法,而不必每次都进入代码,我已经编写了代码来从集中的 JSON 文件中读取设置值但仍然想要更简单的东西,比如网页。
所以我决定研究如何做 web 开发,起初我想为我的表单做 PHP,但 facebook 组的伟大人物再次推荐我学习烧瓶,因为我已经进入 python,看教程我浪费了制作网络表单的时间,确保表单中保存的值正确保存在我的 JSON 文件中。
一旦我开始工作,我只需要设置 gunicorn 作为我的应用程序服务器和 nginx 作为我的反向代理,结果令人鼓舞,我对它们感到满意。

未来
我总是在学习新东西,看看我能把这个小 Pi 零推多少,我正在考虑制作更多模块,并且每个模块都有一个全屏选项
目前为止就这样了
如果您想尝试该项目,请转到 GitHub,我提供了一个 wiki,其中包含要遵循的说明,如果您有任何问题,请告诉我!
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章





