
资料下载

仪表艺术品开源硬件
描述
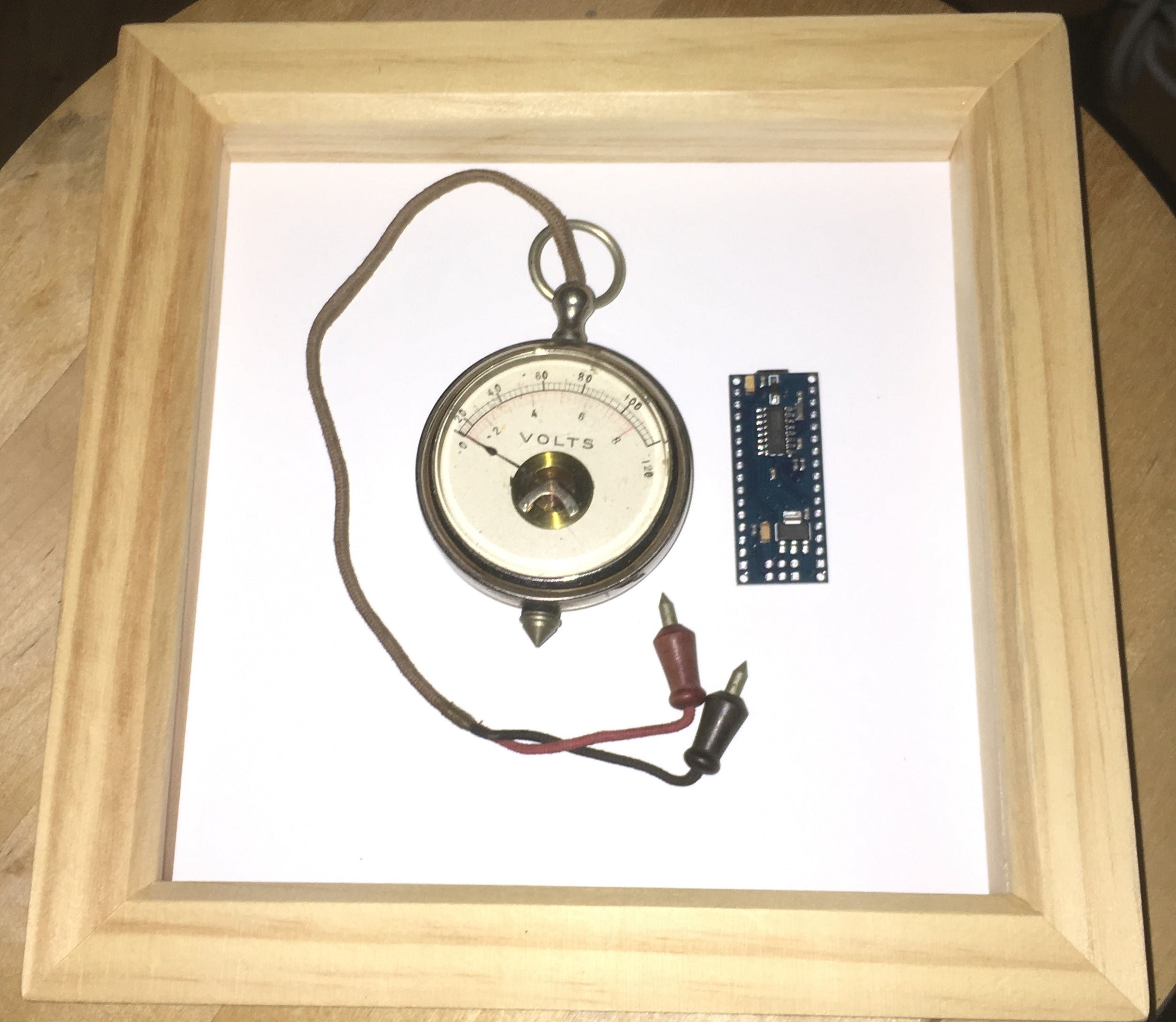
我从 eBay 买了一个便宜的怀表计,认为它会成为一件有趣的新奇物品。事实证明,我买的仪表不合适,但到那时我已经承诺要生产一些可以挂在墙上并成为话题的东西。
显示屏的中心是一个模拟电流表,它由一个充电电容器供电,该电容器通过仪表放电,从而使指针指针处于活动状态。
LED 显示屏反映指针的移动,提供引人注目的显示。
整体由 Atmel 328 微处理器控制,直接在 Arduino Uno 上开发,可测量房间内当前的光照水平,并随机触发显示,全部由三节 AA 电池供电。

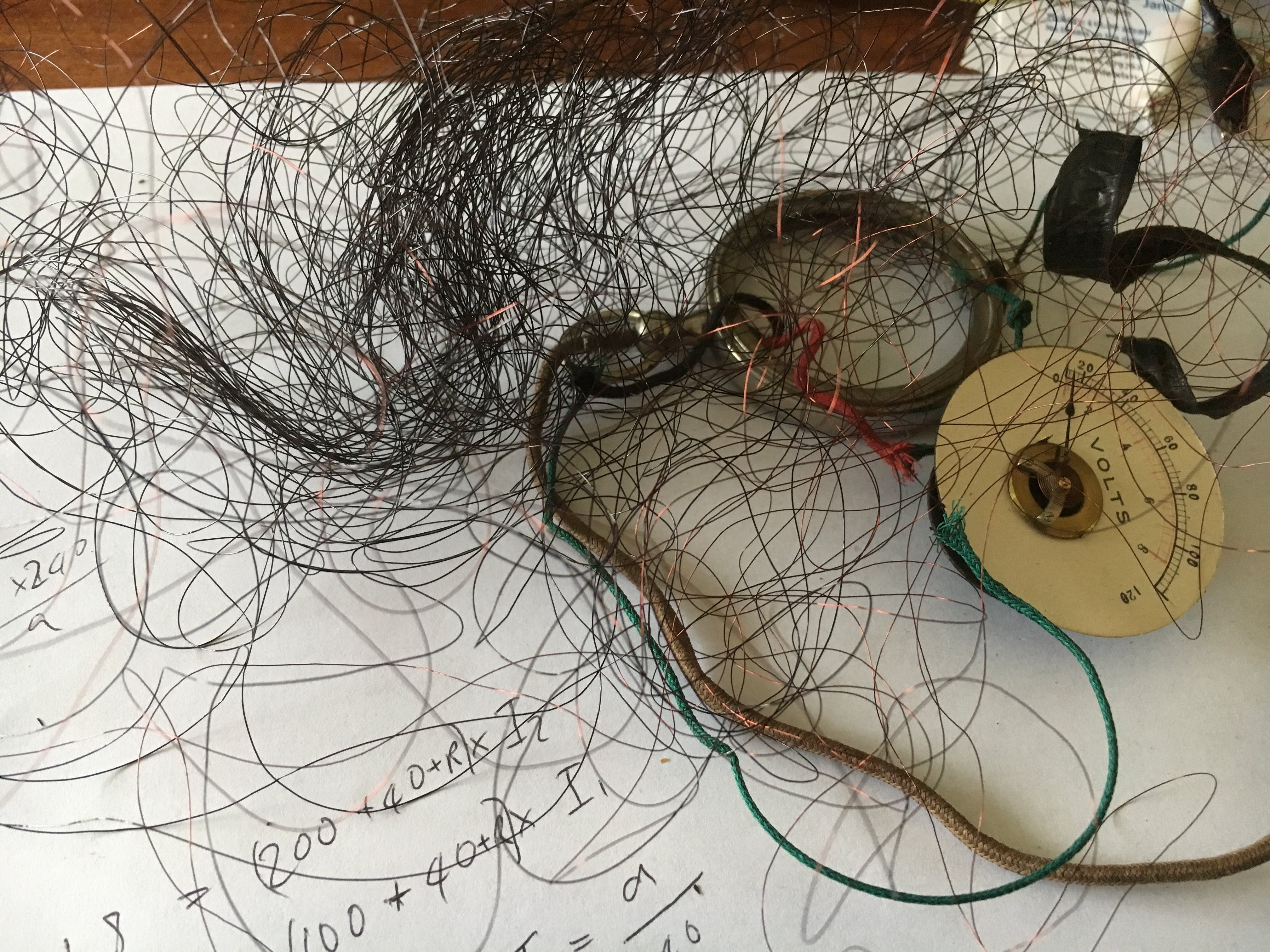
图片讲述了一个简短的故事,原始仪表设计用于阀门无线电,需要超过 100mA 的电流,并且无法由 Arduino 运行。我认为它是用 Nano 安装的,但用 Uno 开发会更容易。这些是早期的显示布局想法。最后我把仪表拆了,打算换机构,不是很成功。

最终我拿起了一个带有 100uA 机制的旧电压表,非常完美。

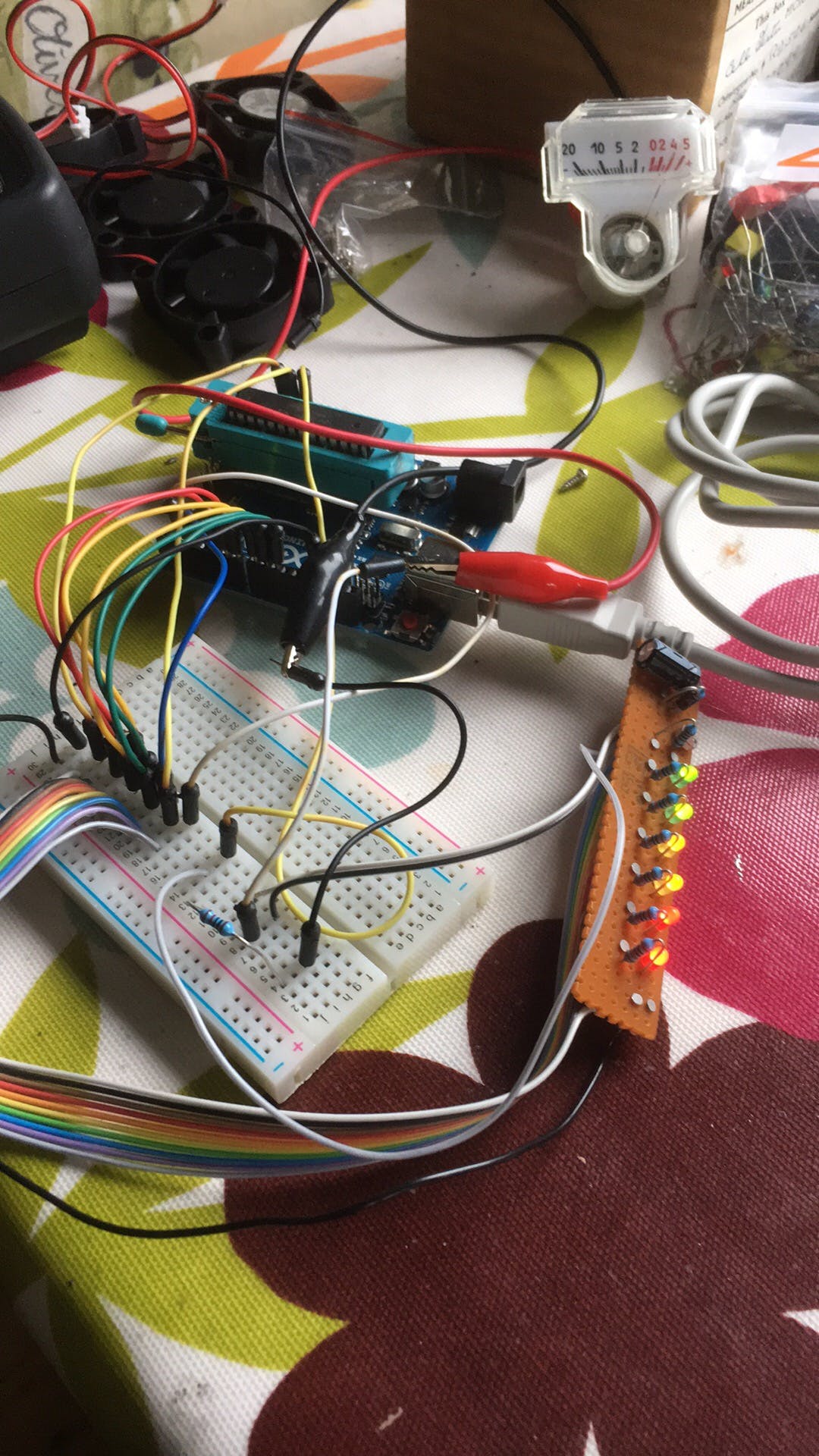
最初的构建使用 Arduino 来连接一个相当简单的系统中的位。六个数字引脚通过 330R 电阻驱动彩色 LED。
一个数字引脚用于为 LDR 分压器供电,在 ADC 引脚之一上测量电压并用于估计当前光照水平和一天中的时间。
一个数字引脚用于通过二极管和 220R 电阻为电容器充电。
仪表通过一个 10k 电阻跨接在电容器上。该值可能需要根据所用电流表的满量程测量值进行更改。
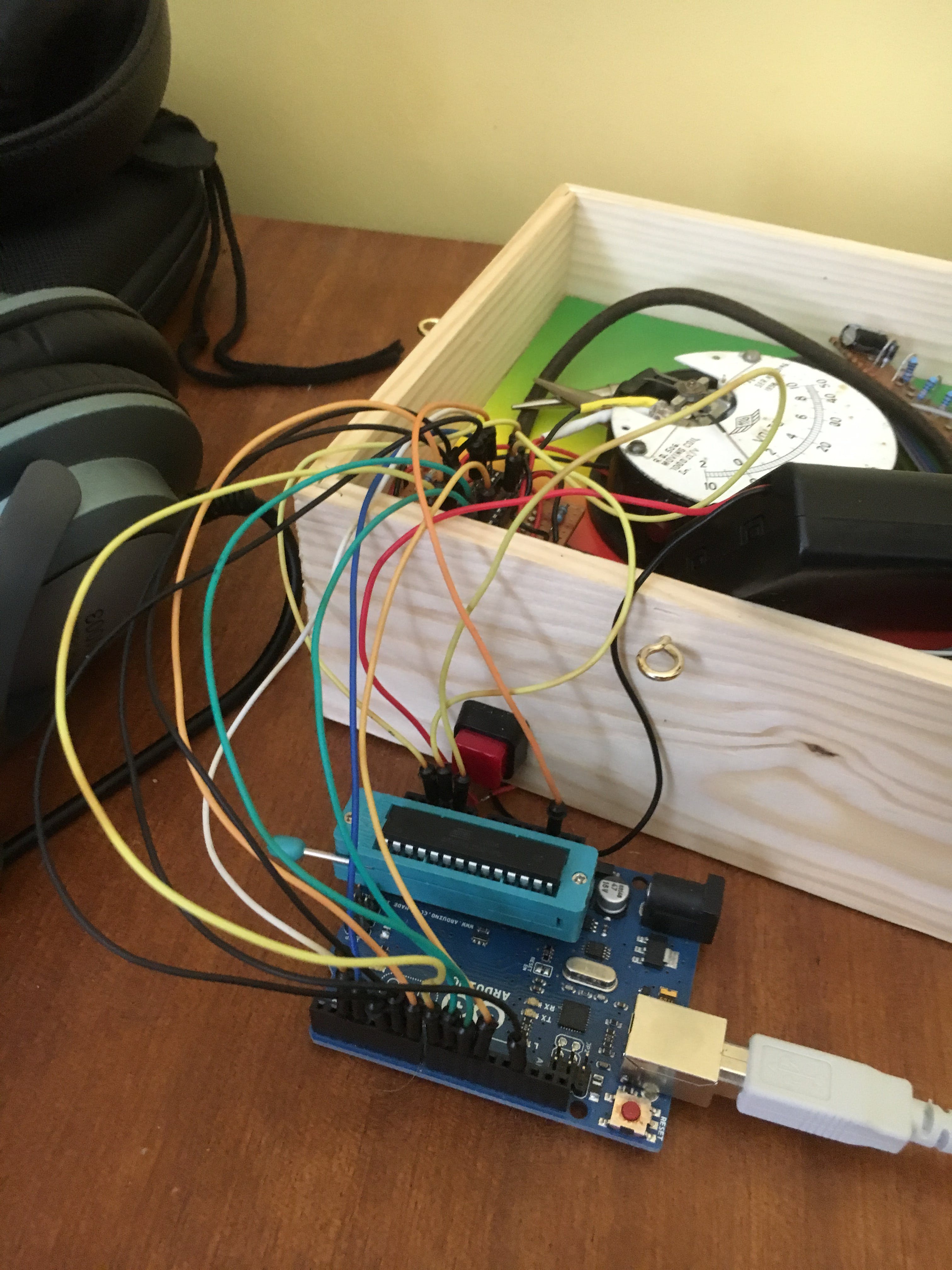
我还连接了一个重置按钮,安装在展示柜的侧面。
最后,从其中一个 LED 的阳极进行进一步连接,以提供电压参考以检查电池电压水平。这个威廉希尔官方网站 从来都不是很成功,下次电池没电并且显示器离墙时,我会把它改成一个简单的分压器。
使用 Arduino Uno 从电池运行显示器是不切实际的,由于威廉希尔官方网站 板的大部分时间一直处于活动状态,电流消耗会太高,我希望显示器在墙上至少六个月不被触碰时间。

为了减少电流消耗,显示威廉希尔官方网站 是用 Arduino 和面包板开发的,威廉希尔官方网站 转移到矩阵板上,然后最终编程的处理器从 Arduino 中取出,并与 xtal 一起放入一小块矩阵板上的插座中,并用带状电缆连接在一起。
最后,显示器在一组电池上运行了整整 12 个月。


一个有用的技巧是用 ZIF 插座替换 Arduino Uno 中的 Atmel 处理器,这个很合适,然后重新插入处理器。一旦项目准备就绪,处理器已经被编程,只需要移除并放入最终板上的插槽即可。
可以想象,运行基本显示的代码并不是很复杂,但关键领域是降低功耗。对此有两种方法,一是仅在可能有人看到时才运行显示器,二是将威廉希尔官方网站 的功耗降至最低。
该程序必须在编译之前安装 Narcoleptic 库。
系统中的所有延迟都是使用 narcoleptic 库实现的,用于处理器的全低功耗模式,功耗以几纳安为单位测量。
处理器一次休眠四秒钟,并在唤醒时运行一个随机例程以确定系统是否会唤醒。如果没有,系统将再休眠四秒钟。
如果随机程序为真,则激活 LDR 威廉希尔官方网站 并进行光照水平测量。之后 LDR 威廉希尔官方网站 立即停用以节省电力。
该系统在四个估计的时间段内工作。
- 晚上——天很黑,没人会看——什么也不做,回去睡觉
- 清晨 - 在第一部分,不太可能有任何观察者,但保持统计数据就像白天一样
- 白天 - 可能有观察者,但只激活模拟仪表,而不是 LED
- 晚上 - 可能会有观察者,所以激活完整显示
该系统估计白天的长度会随着季节的变化而变化,因此晚上会延长到本来应该是夜晚的时间,因为白天的长度更短,但观察者仍然可能在场。
如果一天中的时间合适,则使用数字输出为电容器充电,然后关闭。仅使用模拟显示时,系统会在所有输出关闭的情况下重新进入睡眠状态,并且电容器通过仪表放电,仪表的指针已经闪烁到满量程,然后返回到零。
当 LED 显示处于活动状态时,系统会测量电容器上的电压,并根据测量的电压显示运行灯显示,直到系统休眠时电压降至阈值以下。
第二次随机选择在显示结束时进行,以确定是否重复显示,从而为观察者提供更多的兴趣。
当 LED 显示处于活动状态时,白色 LED 被激活以照亮仪表表面。
Peter Knight 的嗜睡症库将处理器置于完全睡眠模式,其中输出将保持在进入睡眠时的状态,但所有内部时钟都停止,除了限制为四秒的睡眠定时器。这可以在 Arduino 中进行测试,但由于 Arduino 电源 LED 和 USB 威廉希尔官方网站 无法实现相同的节能效果。
该系统仍然包含用于解释电池容量下降的代码,但这并没有被证明是有用的。下次它离开墙壁时,我将更改程序以通过 LED 或电流表提供某种电池状态。
最终版本有一个安装在展示柜侧面的重置按钮。这样做的主要原因是允许向访客演示,这样系统将在重置后运行其基本例程 10 次,然后再返回正常的随机例程。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章





