
资料下载

闪烁的LED开源分享
描述
原则:
在本课中,我们将对 Arduino 的 GPIO 输出高电平(+5V)和低电平(0V)进行编程,然后使连接到Arduino的GPIO的LED以一定的频率闪烁。
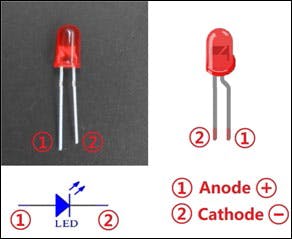
1.什么是LED?
LED是发光二极管的简称。通常由砷化镓、磷化镓制成
半导体材料。LED 有两个电极:正极和负极。它只有在正向电流通过时才会亮起,可以闪烁红色、蓝色、绿色、黄色等。灯的颜色取决于它的制作材料。
一般来说,LED的驱动电流为5-20mA。因此,在实际应用中,通常需要一个额外的电阻来限制电流以保护 LED。

2.什么是电阻?
电阻器的主要功能是限制电流。在威廉希尔官方网站 中,字符“R”代表电阻,而
电阻的单位是欧姆(Ω)。
本实验使用带状电阻器。它是一种表面涂有某种特殊颜色的电阻器
通过它可以直接识别阻力。
将 LED 连接到 Arduino 板的引脚有两种方法:

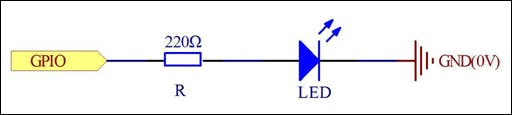
如原理图所示,LED 的阳极通过一个电阻连接到 Arduino 的 GPIO,并且
阴极接地(GND)。当GPIO输出高电平时,LED亮;当它输出低时,
LED 熄灭。
限流电阻的阻值计算如下: 5~20mA 电流
LED 亮,Arduino UNO 的 GPIO 的输出电压为 5V,因此我们可以得到电阻:
R = U / I = 5V / (5~20mA) = 250Ω~1kΩ
由于 LED 本身就是一个电阻,所以这里我们使用一个 220 欧姆的电阻。

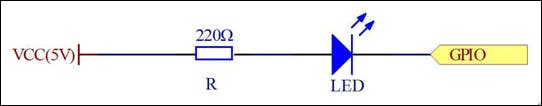
如上示意图所示,LED的正极接VCC(+5V),LED的负极接Arduino的GPIO。当GPIO输出低电平时,LED亮;当 GPIO 输出高电平时,LED 熄灭。
实验是基于方法1进行的——使用Arduino板的D8引脚来控制一个LED。当 D8 被编程为输出高电平时,LED 将被打开。接下来,延迟一段时间。然后将 D8 编程为输出低电平以关闭 LED。重复上述过程,您可以得到一个闪烁的 LED then.3。
主要功能:
设置()
setup() 函数在草图开始时被调用。用它来初始化变量,引脚模式,开始使用
库等。 setup 函数只会在 Arduino 板每次上电或重置后运行一次。
环形()
在创建 setup() 函数,初始化并设置初始值后, loop() 函数精确地执行
正如它的名字所暗示的那样,并连续循环,允许您的程序更改和响应。用它来
主动控制Arduino板。
销模式()
将指定的引脚配置为输入或输出。
从 Arduino 1.0.1 开始,可以使用 INPUT_PULLUP 模式启用内部上拉电阻。
此外,输入模式明确禁用内部上拉。
数字写入()
将 HIGH 或 LOW 值写入数字引脚。
如果该引脚已通过 pinMode() 配置为 OUTPUT,则其电压将设置为相应的
值:HIGH 为 5V(或 3.3V 板上为 3.3V),LOW 为 0V(接地)。
如果引脚配置为 INPUT,digitalWrite() 将启用 (HIGH) 或禁用 (LOW) 内部上拉
在输入引脚上。建议将 pinMode() 设置为 INPUT_PULLUP 以启用内部上拉
电阻器。
延迟()
将程序暂停指定为参数的时间量(以毫秒为单位)。(有 1000
毫秒。)
程序:
第 1 步:构建威廉希尔官方网站 。
第 2 步:程序
第 3 步:编译程序并上传到 Arduino UNO 板。现在您可以看到 LED 闪烁。

声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章






