
资料下载

陌生人闪烁消息开源硬件
描述
万圣节快到了,可能你需要一些快速简单的东西。这是适合您的项目!
我们认为在你的肩膀上有一堵 LED 墙,在那里你可以拼出 Upside-Down 的信息,这是打动你的朋友和欺骗 Demogorgon 的最佳方式。
设计非常简单,因为大部分繁琐的工作都是由用于制作这个项目的编程工具 Zerynth 为您完成的。Zerynth 允许制造商和专业设计师使用Python 为微控制器开发物联网和嵌入式解决方案。
第 1 步:你需要的奇怪的东西

1 / 3
该项目需要几个元素:
Zerynth Studio :具有云同步和板管理功能的多平台Python开发环境。无论您使用哪种操作系统,Zerynth 都能运行!只需下载 Zerynth Studio 并安装即可。
Zerynth 应用程序:用于智能对象和物联网系统的 Zerynth 移动界面。任何手机都将成为对象的显示和遥控器。
Zerynth Shield :一款即用型多传感器板,可为您的日常生活物品添加智能功能。或者,您可以使用一个简单的蜂鸣器,您可以从中播放RTTTL 中的 Stranger Things 主题曲!
Arduino DUE或ST Nucleo或Particle Photon或UDOO或NodeMCU(ESP8266)或Mikroelektronika 的Flip&Clip 。Zerynth 兼容多板!您可以在此处找到所有支持的板。
如果您不使用 Particle Photon 或 NodeMCU(板载 wifi 模块),则需要一个将板连接到 Zerynth 应用程序的元件,例如用于 Arduino DUE的 wi-fi 屏蔽(使用Texas Instruments的CC3000 wifi 芯片)或用于 Flip&Click的WiFi Plus Click (带有Microchip的MCW1001A wifi 芯片)。
2 个可寻址 RGB 30-LED ( WS2812B ) 灯条,5V,1m,由 Adafruit 或 Pololu 提供
一个足够大的纸板,可以用来写字母。
一个便携式移动电源和一根足够长的 USB 数据线,您可以将其放入口袋。
在我们的案例中,我们选择使用 Particle Photon 和 Zerynth Shield 制作项目。
第 2 步:组装

1 / 10
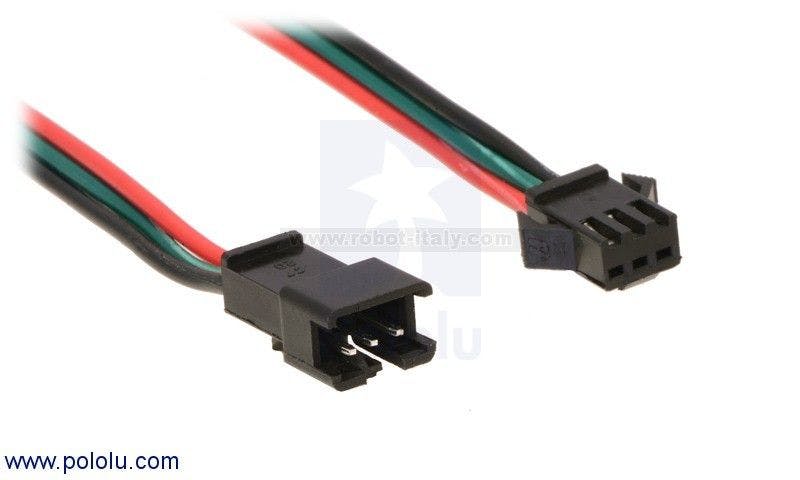
将一个 Neopixel 条的输入连接器连接到另一个的输出连接器。
将新的 2m NeoPixel 条放在纸板上并标记要打孔的点。我们选择每 2 个 LED 放一个字母。
将条带粘贴在纸板上,小心将孔与 LED 匹配。注意,注意字母和灯条上 LED 位置之间的匹配,因为这种关系将在编程步骤中被硬编码。
转动纸板并画出字母。
在放置威廉希尔官方网站 板和 Zerynth Shield(或简单的蜂鸣器)的地方粘贴一个小盒子
将第一个 NeoPixel 条的输入连接器连接到 Zerynth Shield 上的相关端口。端口引脚为:GND;输入电压;引领。
将开发板连接到 PC 以对其进行编程
第 3 步:编程

1 / 2
使用 Zerynth 非常简单!本入门指南中详细解释了以下所有步骤:
下载并安装 Zerynth Studio。
创建一个 Zerynth 帐户。
连接并“虚拟化”您的威廉希尔官方网站 板。
使用 Zerynth 包管理器安装必要的模块(例如,您需要 RTTTL 和 NeoPixel 模块)。
创建一个新项目。注意:需要创建3个文件:main.py、template.html和project.md
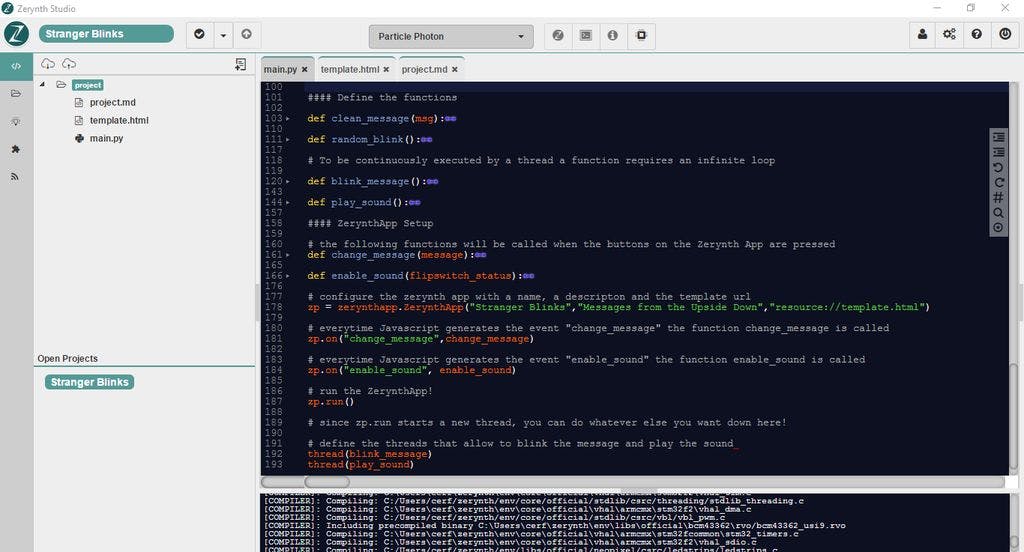
复制随附的代码。你也可以在github上找到
将代码上传到您的板上,您就完成了!
打开板子后,这将自动连接到预设网络。然后只需打开 Zerynth 应用程序,它将搜索连接到网络的 Zerynth 对象,选择感兴趣的对象,在本例中称为“Stranger Blinks”,您可以与它进行交互!在这种情况下,Zerynth 应用程序会显示一个文本区域表单,用于对消息进行数字化,一个用于发送消息的按钮以及一个用于启用和禁用蜂鸣器的翻转开关。
代码很简单,注释也很多。如有任何问题或建议,请随时在Zerynth 社区william hill官网 上发帖。
第四步:跑!
1好吧,你已经准备好跑去寻求不给糖就捣蛋了!别忘了为 11 点吃一些 Eggo Waffles!
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章





