
资料下载

使用BOLT的Finder 特定区域监控设备
描述
如果我们能够持续监控特定区域并且能够知道是否发生了一些匿名活动,例如非法侵入(仅示例)或任何此类活动,那会很棒不是吗?该项目的目标虽然不完全,但仍以某种方式实现。如果我要举一个例子来证明我的说法是正确的,让我们以印度每年因火车相撞而死亡的10-20头大象为例,多么悲惨!如果我们能够在铁轨附近检测到大象的存在,并随时向机车司机或森林官员发送短信/电话,以便他们及时赶来拯救大象的生命,那会怎样。我的项目需要与许多其他传感器集成,例如 IR 传感器、PIR 传感器、Seismo 传感器、警报等等,才能完全实现这一点,
工作原则
超声波传感器持续监控 30 厘米到 70 厘米之间存在的任何物体,由于我连接了一个伺服器,它可以监控更多区域,如果找到一个物体,然后螺栓从 arduino 获取串行数据并将距离作为短信发送到您的手机使用 Twilio。因此,特定区域被持续监控
硬件连接和传感器说明
超声波传感器和伺服电机连接到arduino

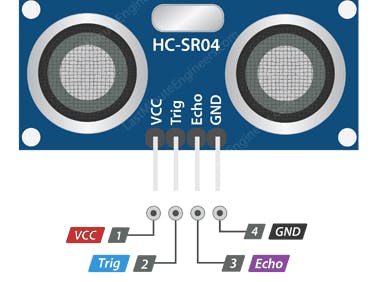
超声波传感器中有 4 个引脚,其中 2 个用于电源,即 vcc (+5v) 和 gnd(0v)。另外两个引脚是触发器和回波,连接到 Arduino 的数字引脚,我们可以用它们来测量障碍物与传感器之间的距离。因此,我将简要解释它是如何工作的,其中一个传感器(您在两侧看到的 2 个大圆圈)持续发送超声波信号,而另一个只有当它从任何障碍物反弹并且如果它接收信号,然后可以使用回波引脚确定信号从传感器传播到障碍物并返回传感器所花费的时间,从而可以计算距离。触发引脚用于发送超声波信号。

伺服电机由 3 个引脚 vcc(+5v)、Gnd(0v) 和 Control(PWM) 组成。vcc 和 gnd 引脚可以分别连接到 arduino 的 vcc 和 gnd,其中控制引脚应连接到数字 PWM 引脚Arduino 的(PWM 引脚可以通过在引脚编号附近查找波浪号(~)符号找到。该伺服电机可以扫描 0 到 180 度之间的区域
arduino 的 tx 和 rx 分别连接到 bolt 的 rx 和 tx,这有助于两个设备之间的串行通信。
使用伺服电机设置传感器
为了将伺服器连接到传感器,制作了一个 L 形泡沫板支架,可以使用双面胶带将超声波传感器连接到该支架上,并将支架连接到伺服电机并拧紧到位。
软件配置
您必须验证您的电子邮件和电话号码才能使用 twilio。
完成所有这些操作后,请按照以下说明进行操作:
1. 登录后,您会在左上方看到一个箭头。点击它。
2. 现在点击“创建新项目”。
3. 给它起个名字,我们会问一些基本的问题,比如我们想要使用什么功能等。
4. 设置好所有内容后,您可以看到“获取试用号”并单击选择号码并记住保存它,这将是我们必须在 python 代码中提供的 twilio 号码
5. 还要记下您的 twilio 帐户的 Auth Token 和 SID,这些也是必需的。
6. 全部完成后,你的短信部分就准备好了!!!
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章





