
资料下载

Unicorn Finder技术父母的儿童追踪器开源
描述
介绍
在万圣节期间,我的女儿们是独角兽(我的男孩们是忍者)。假期前几周,我的大女儿在网上跳到谷歌“ rainbow unicorn horn”。她从 Adafruit 找到了一个杀手级教程,其中概述了获得彩虹独角兽角所需的一切(请查看)。我想通过添加通过全息图的物联网蜂窝网络发送到云端的 GPS 跟踪来扩展项目。
为什么要加GPS?随着我的孩子长大,他们想在没有大人监督的情况下尝试一些事情。作为父母,这是最可怕的想法之一。能够追踪我的孩子有助于我和我的妻子转变为不那么疯狂的父母。
接下来是关于我们如何完成 Unicorn Finder 的不那么简单的故事。
3D 打印 NeoPixel 喇叭
这是容易的部分,因为 Adafruit 完成了大部分繁重的工作。首先,我们去了芝加哥的创客空间mHUB ,在 Thingiverse 上 3D 打印 Adafruit 独角兽角。
接下来,我们订购了 Adafruit Neopixel 棒并按照教程将它们连接起来。回到郊区后,我们去 Hobby Lobby 寻找头带材料,然后妈妈将它们一起播种。

Neopixel 接线和独角兽角是从 Adafruit 教程中提取的唯一部分。我们决定使用 Arduino UNO 作为构建项目其余部分的基础。
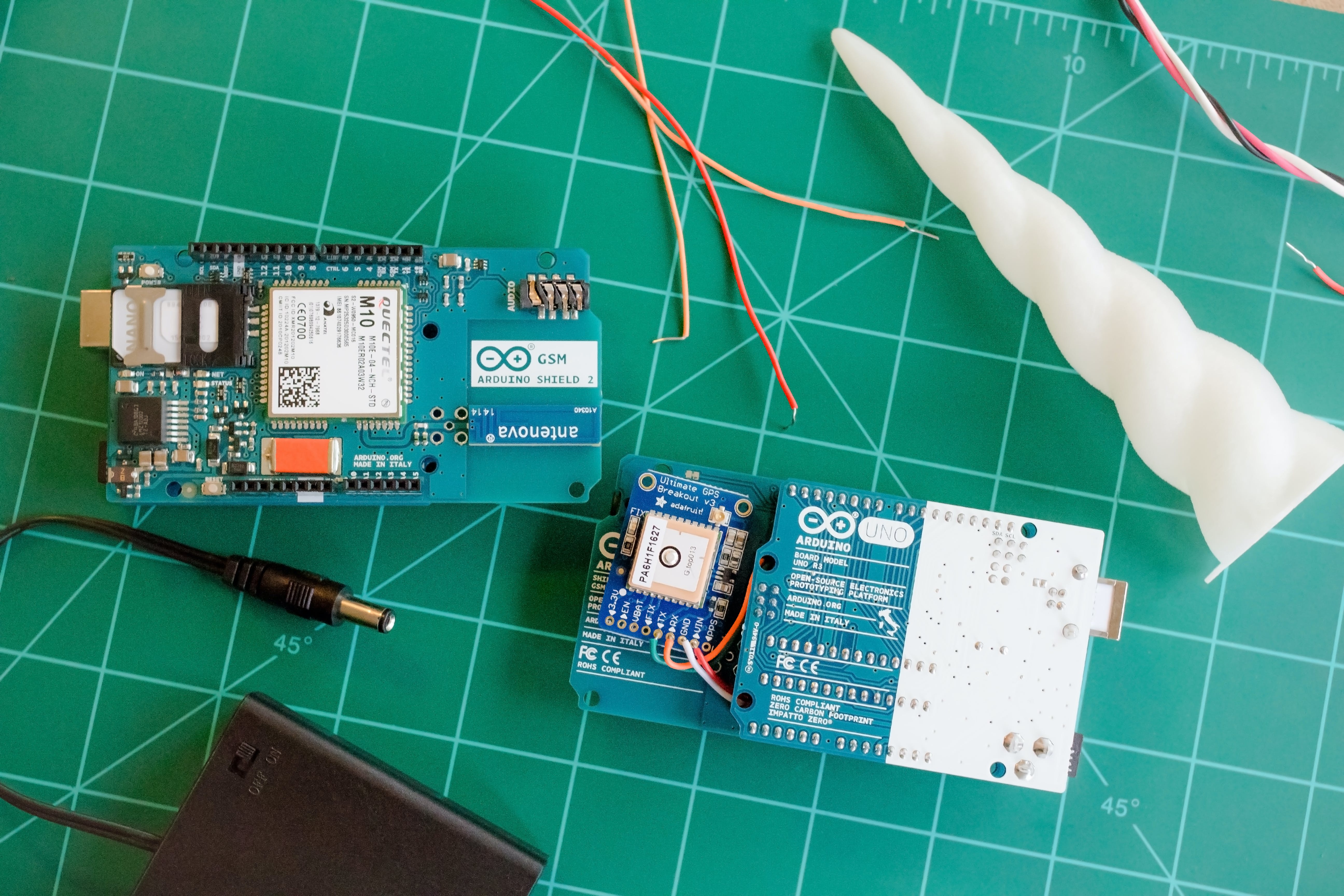
Arduino UNO + GSM 扩展板
在这个项目开始前的几个星期,Arduino 的好心人给了我一些 GSM Shields 来试用 Hologram 的蜂窝网络。我决定抓住一些 UNO 和那些 GSM 盾牌并开始使用。集成效果很好,您可以在此处查看最终代码。下面是一个使用 TCP 的简单示例。
注意:使用全息 SIM 时,您可以使用提供商支持的任何协议将数据直接发送到任何云提供商(无供应商锁定)。在这个例子中,我选择将数据发送到 Hologram 的数据路由器,因为它快速、安全并且保存数据。
// Typical Arduino GSM globals
#include
#define PINNUMBER ""
#define GPRS_APN "hologram"
#define GPRS_LOGIN ""
#define GPRS_PASSWORD ""
GSMClient client;
GPRS gprs;
GSM gsmAccess; // pass (true) for debugger
// Additional globals for Hologram TCP
char server[] = "23.253.146.203";
int port = 9999;
const char HOLOGRAMID[] = "xxx"; //replace w/your SIM id
const char HOLOGRAMKEY[] = "xxx"; //replace w/your SIM key
void setup() {
Serial.println(F("Initializing Arduino GSM..."));
boolean notConnected = true;
while(notConnected){
if(
(gsmAccess.begin(PINNUMBER)==GSM_READY) &
(gprs.attachGPRS(GPRS_APN, GPRS_LOGIN, GPRS_PASSWORD)==GPRS_READY)) {
notConnected = false;
Serial.println(F("Cellular Network Connected, sending message..."));
modemCloudWrite("Sent from Arduino GSM to Hologram Data Router");
} else {
Serial.println(F("Not Connected to Cellular Network"));
delay(1000);
}
}
}
void loop() { }
// Make a TCP write
bool modemCloudWrite(char * msg) {
// if you get a connection send message then disconnect
if (client.connect(server, port)) {
client.beginWrite();
client.print(F("A"));
client.print((char*)HOLOGRAMID);
client.print((char*)HOLOGRAMKEY);
client.print(F(" "));
client.print(F("S"));
client.print(msg);
client.println(F("\n\n"));
client.endWrite();
client.stop();
}
}
添加 Adafruit Ultimate GPS Breakout
这就是事情变得多毛的地方。我遇到了 Arduino 的 GSM 库和 Adafruit 的 GPS 库之间的冲突。该问题是由于 GSM 库对软件序列的实施造成的。最终在一段令人尴尬的时间之后,我发现这篇william hill官网
帖子提供了一个使用精彩库的替代 GPS库。我在这个项目的代码部分包含了 alt GPS zip 文件。AltSoftSerial
不幸的是,这不是我遇到的唯一问题。我的 Arduino UNO 动态内存 (RAM) 耗尽。您会在我的草图中看到我检查并打印可用 RAM 的位置。我保留了那些序列号以防万一你修改它。如果事情开始变得奇怪,很可能是因为您没有剩余的 RAM。
最终,经过一些代码重组并将所有字符串包装在 中F(),我能够释放足够的内存(使用了大约 85%)。松口气。

云数据路由到 Losant 仪表板
我们有彩虹灯;我们有 GPS 定位;我们有蜂窝连接。现在我们需要一个地方来轻松存储、操作和显示我们的物联网数据。有许多提供这些服务的优秀提供商。对于这个项目,我选择了Losant.com - 继续创建一个免费帐户。
让我们设置从 Hologram 的数据路由器到 Losant 的平台的连接。我们首先将创建一个新的 Losant 应用程序。该应用程序将通过 webhook 使用数据,设置虚拟设备的状态,然后在仪表板地图上显示我们的位置。最后,我们创建一个新的全息图数据路由,将所有新的 GPS 坐标发送到 Losant webhook。
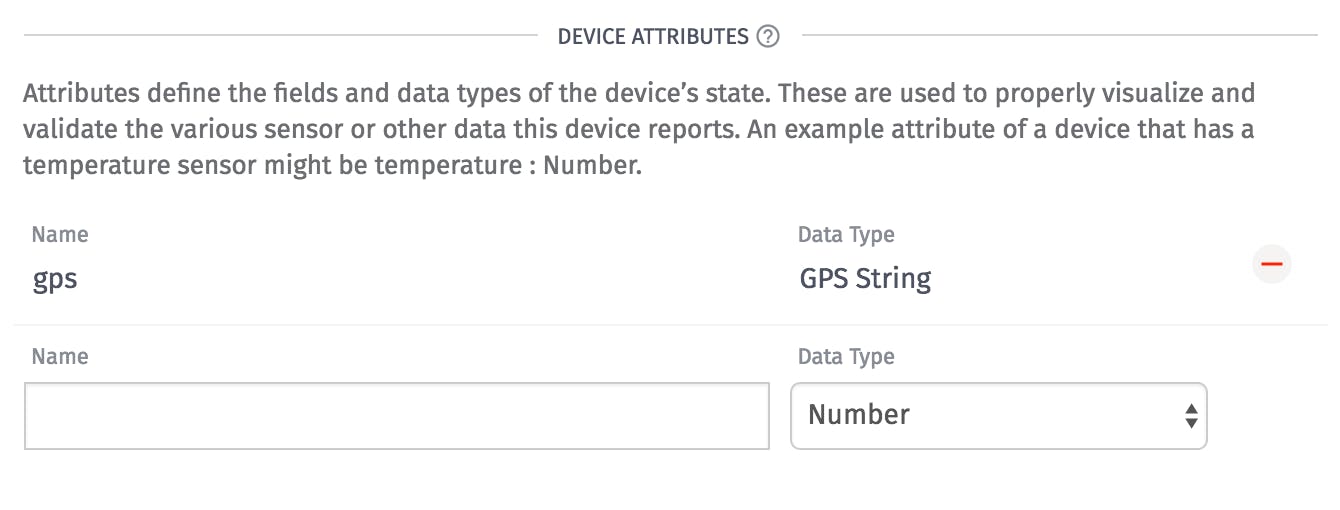
2. Losant:创建一个具有名为 的 GPS 字符串属性的独立设备。gps

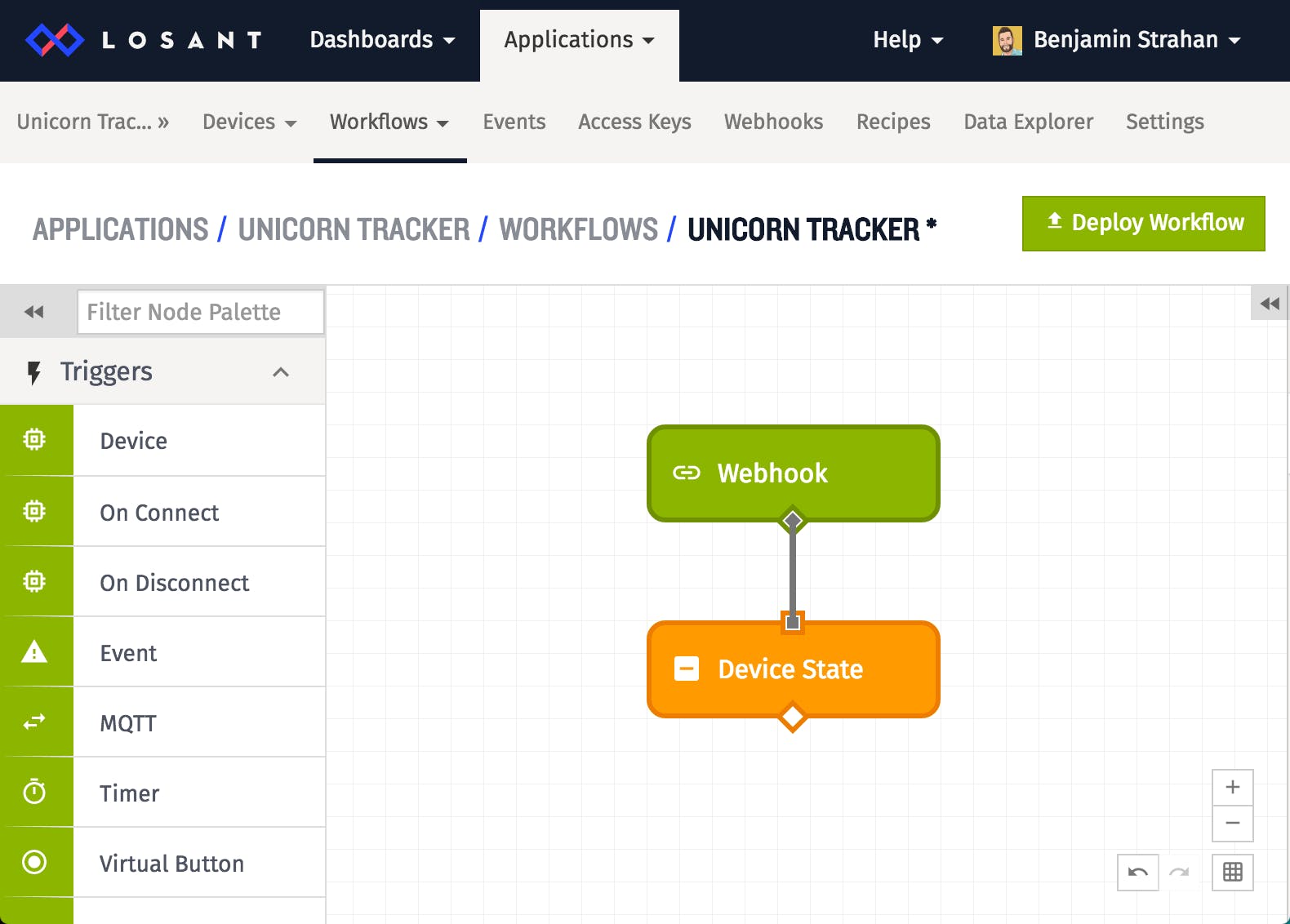
3a. Losant:创建一个新的工作流程,然后将 a 添加/连接webhook trigger到device state output.

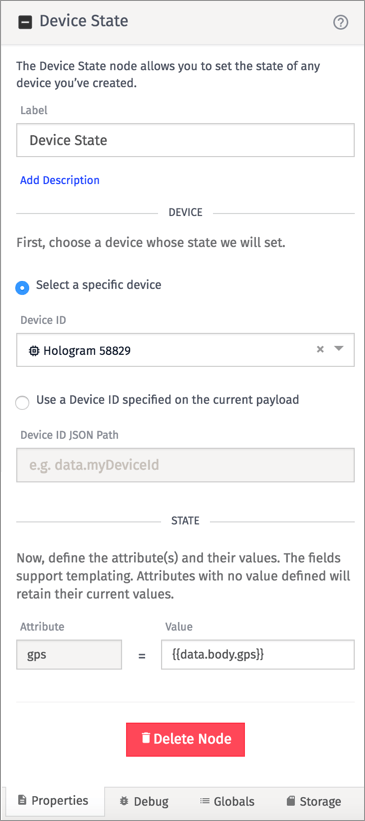
3b. Losant:Webhook 节点将自动映射到您在第 1 步中创建的唯一可用的 webhook。在 Device State 节点中,需要配置设备和状态值,如下图所示。

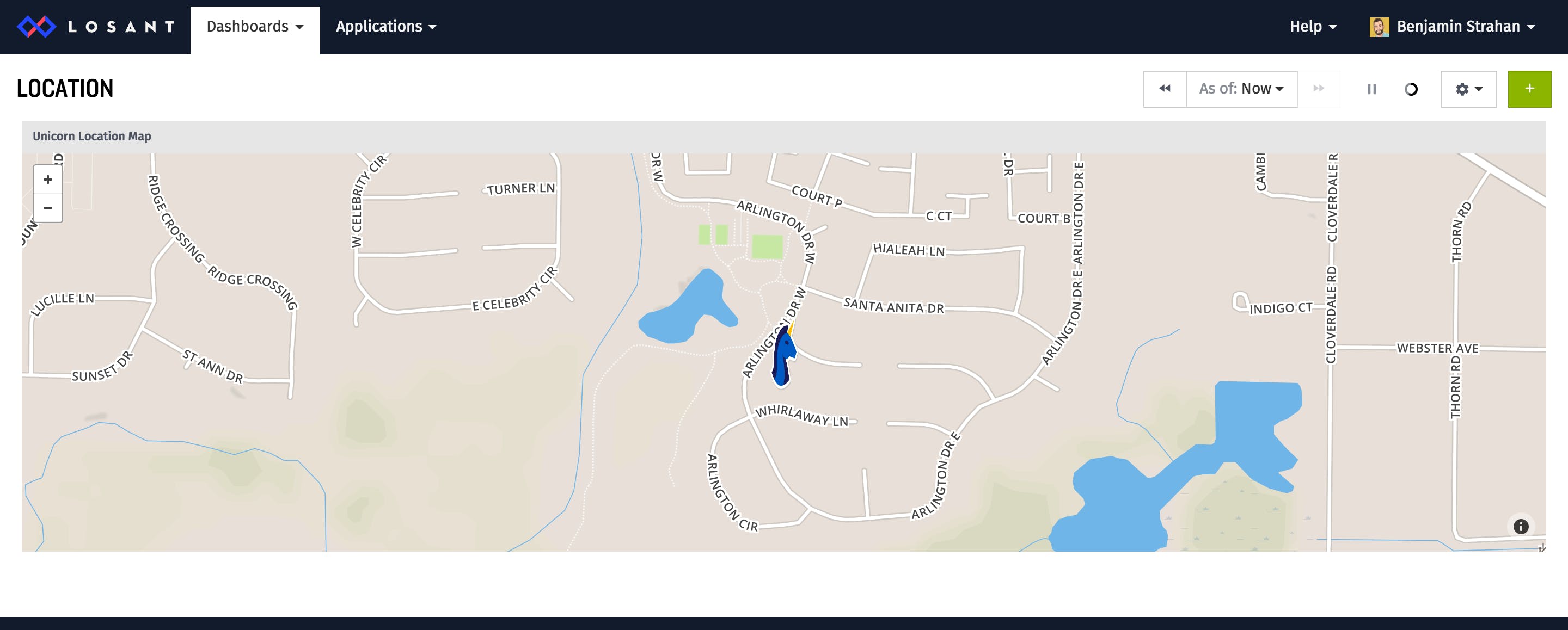
4. Losant:创建一个Dashboard ,添加一个GPS history block。您应该在所有下拉输入中只有一个选项。您现在应该有一个空块在等待它的第一个数据。
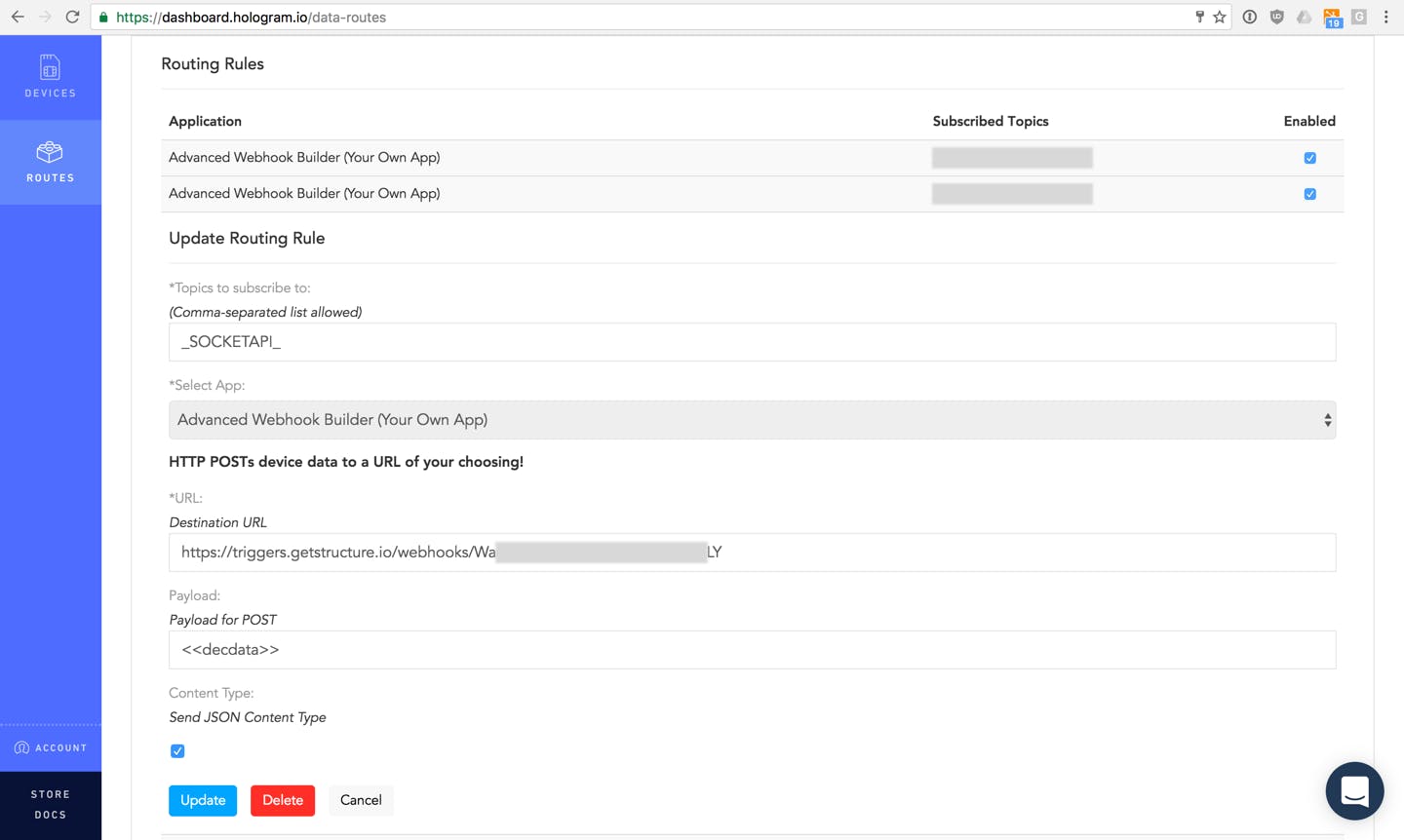
5. 全息图:您应该有一张全息图国际 SIM 卡和一个全息图帐户。创建一个新的数据路由,从下图中选择Advanced Webhook Builder 并复制设置(您的 Losant/Structure webhook ID 将不同)。

结论
您现在应该看到新坐标更新了 Losant 仪表板地图。由于我们使用的是集成 GPS 天线,卫星连接可能需要长达 30 分钟的时间。享受!

声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章





