
资料下载

跌倒检测穿戴式+紧急按钮+室内追踪开源设备
描述
我想解决什么问题?
每年,65 岁以上的人口中有 30% 到 50% 跌倒。这是老年人受伤的主要原因,也是意外死亡的主要原因。统计数据显示,如果没有及时得到医疗护理,65 岁以上的人中有超过 30% 的跌倒导致死亡。对于 85 岁以上的人来说,这个数字高达 60%。
在现代世界中,大多数老年人(或夫妇)独自居住在小公寓或房屋中。虽然老年人跌倒是不可避免的,但我们应该有一个机制,当一个人跌倒时,可以联系紧急联系人或医生,甚至是 911。
我的解决方案是什么?
好吧,我不会声称我的原型会解决问题,但肯定会解决一些问题并提供方向,如何扩大原型的范围以解决更多与跌倒相关的问题。
我的原型包括 3 个组件
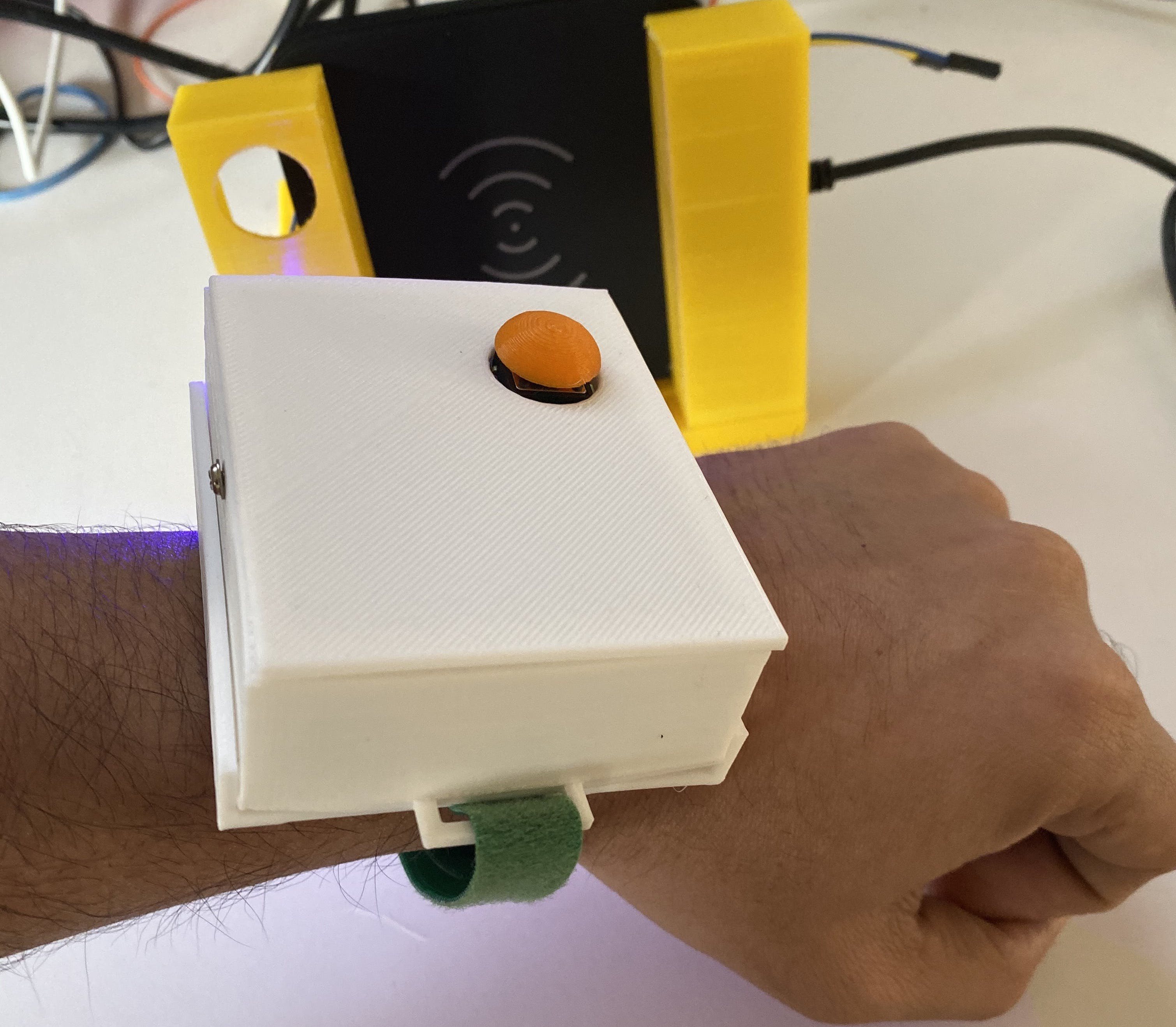
1. 可穿戴设备
哪个老人会挂在脖子或上臂上。该设备有一个“MPU 6050 三轴加速度计和陀螺仪”传感器,有助于确定跌倒。设备由一节可充电 18650 电池和用于微型 USB 充电的 TP4056 模块供电。设备配备了一个紧急按钮,可触发短信并呼叫紧急联系人/护理人员。设备还充当iBeacon BLE 发射器,由扩展坞用于室内位置跟踪。


2. 扩展坞
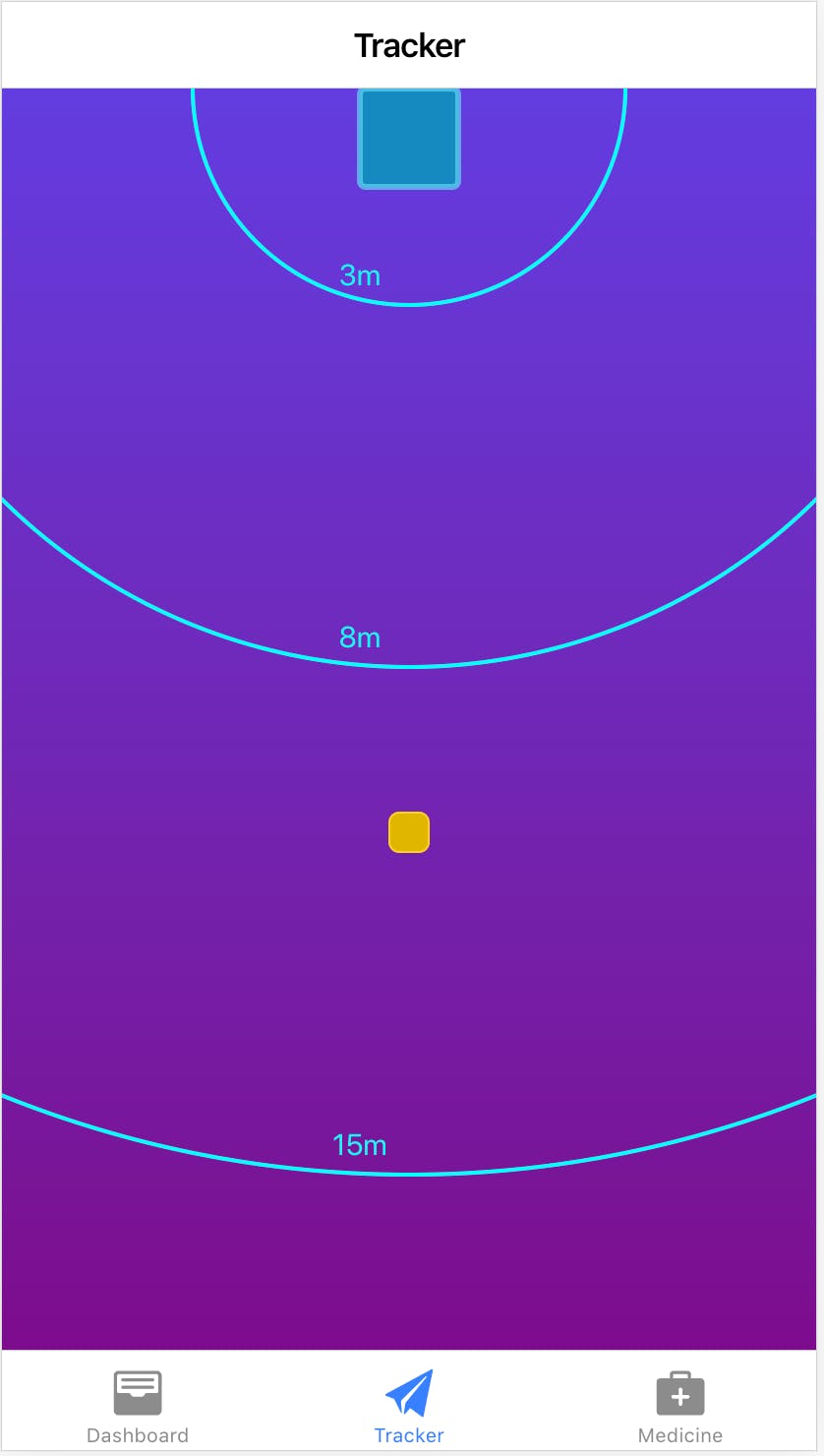
当检测到跌倒或按下可穿戴设备上的紧急按钮时,它会提供药物提醒的音频消息并激活警报器。扩展坞配备无线充电器,可对可穿戴设备进行无线充电。对于因手部抖动而难以插入微型 USB 的老年人来说,这听起来微不足道,但非常重要。它还具有一些 LED 用于可视指示可穿戴设备是否在线、最近宣布的任何药物提醒等。扩展坞还接收可穿戴设备发送的 iBeacon 信号,并计算人与站点的距离并将数据实时发布到移动应用程序时间。

3. 移动应用
专为护理人员或紧急联系人而设计。使用该应用程序,用户可以设置紧急电话号码,如果可穿戴设备检测到跌倒或按下可穿戴设备上的紧急按钮,该号码将接收短信和语音电话。用户可以设置药物提醒,确认事件。如果事件在 30 分钟内未得到确认,则通过相同的通信协议通知第二个联系人,以确保该人尽快得到关注。用户还可以实时跟踪可穿戴设备的室内位置,以了解此人的位置。

产品特性一览

。
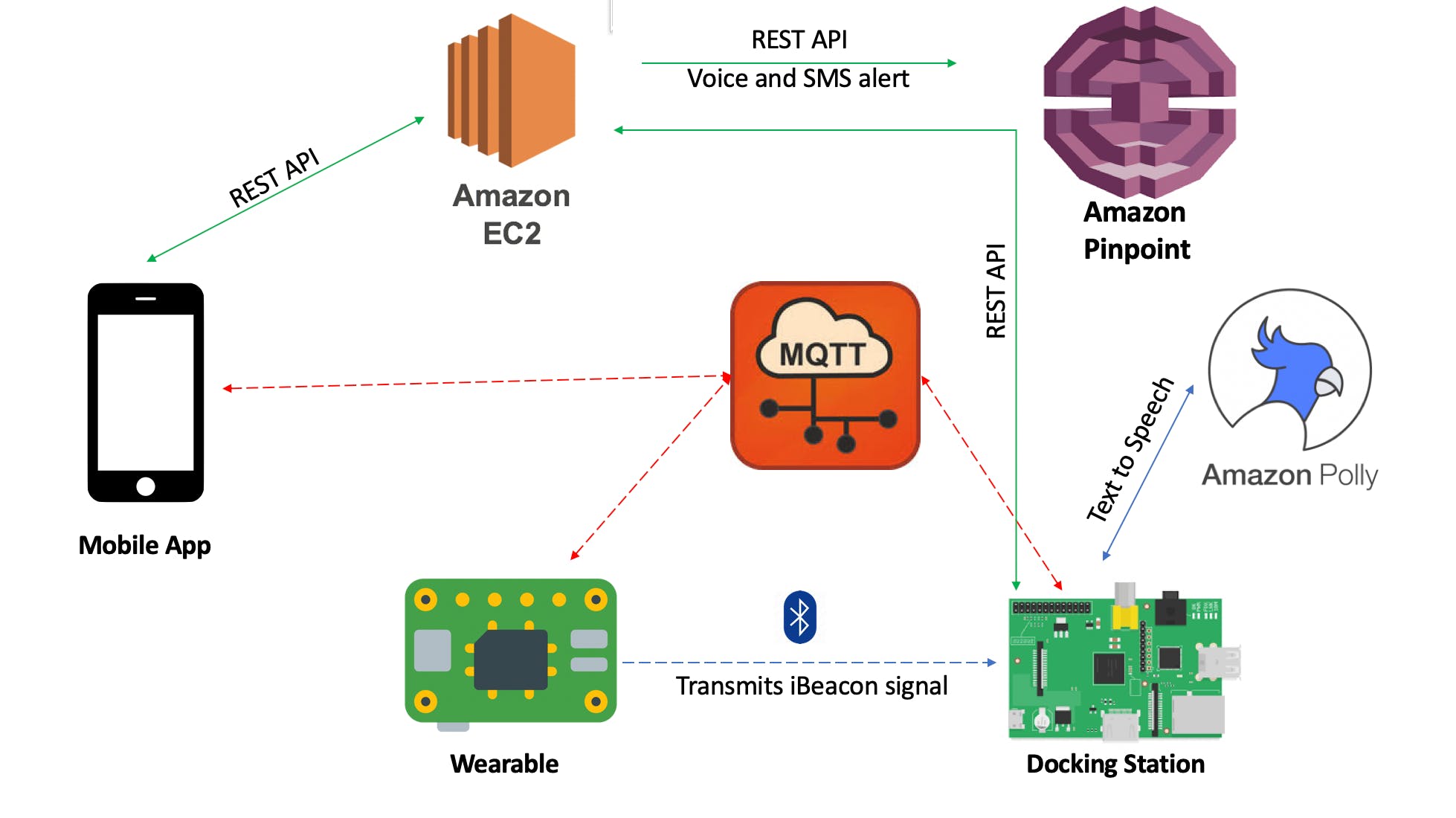
高层架构/通信图

设备和移动应用程序之间的主要通信协议是 MQTT。数据存储在 SQLite 数据库中,后端部署到 Amazon EC2 实例。REST 协议用于与后端服务通信。
AWS Polly 用于从文本(药物警报)生成语音警报,AWS Pinpoint 用于在不使用任何 SIM 卡或蜂窝运营商的情况下拨打语音电话和短信。
可穿戴设备充当 iBeacon 发射器,扩展坞充当接收器。坞站计算传输信号的距离并发布到 MQTT。移动应用程序监听主题并实时更新位置。
如何重新创建此项目
好吧,正如您所了解的,这个项目有 3 个主要组成部分,我一次只讲一个。
在开始之前,我会要求您将 gihub 存储库克隆到您的笔记本电脑上。
1.可穿戴设备
让我们从使用 Raspberry Pi Zero 构建的可穿戴设备开始。我假设你已经预先配置了带有 nodejs、npm 和 python3 的 Raspberry Pi。如果您是 Raspberry Pi 开发新手,互联网上有很多很棒的教程。您可以查看https://www.w3schools.com/nodejs/nodejs_raspberrypi.asp。Raspbian OS 预装了 Python 2 & 3 和 NodeJS。使用 Rasbian 映像刻录 SD 卡后,将其插入 Pi。启动您的 Pi Zero 并配置 Wifi。完成后,接下来您将安装一些其他蓝牙传输软件。我鼓励您阅读以下两篇文章,它们将逐步指导您如何安装必要的软件以将您的 pi 用作 ibeacon 发射器。
http://www.wadewegner.com/2014/05/create-an-ibeacon-transmitter-with-the-raspberry-pi/
https://hackncheese.com/2014/01/28/PiBeacon/
完成后,在 /home/pi 下创建一个名为“detection”的文件夹,并将 /ble-device 中的所有文件 FTP 到该文件夹。确切地说,有4个文件。
您可以为此使用任何 FTP 软件。我个人更喜欢免费的 FileZilla!
现在, cd 进入检测文件夹并执行以下命令以安装 python 依赖项
sudo pip3 install paho-mqtt
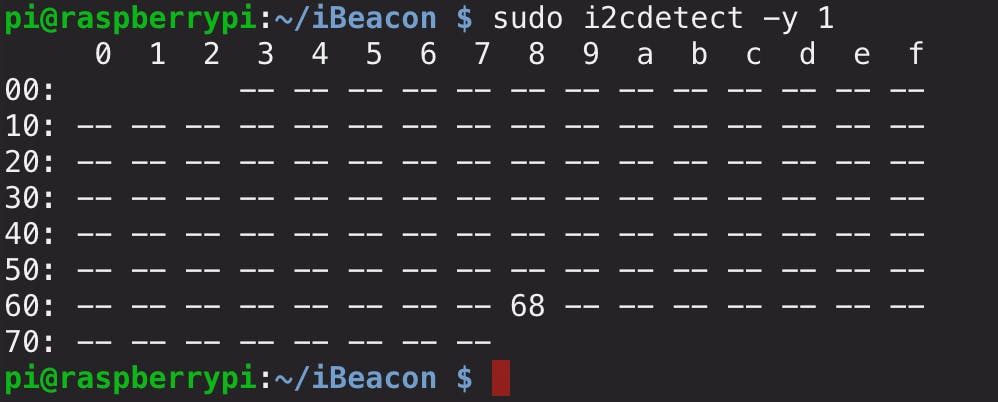
当您完成软件安装后,让我们看一下原理图并连接您的传感器和其他硬件。为确保您的 Pi 能够识别 MPU5060,请运行以下命令,您应该会看到地址“68”出现。如果没有,则从配置首选项检查是否为您的 Pi 启用了 IC2 接口。
sudo i2cdetect -y 1

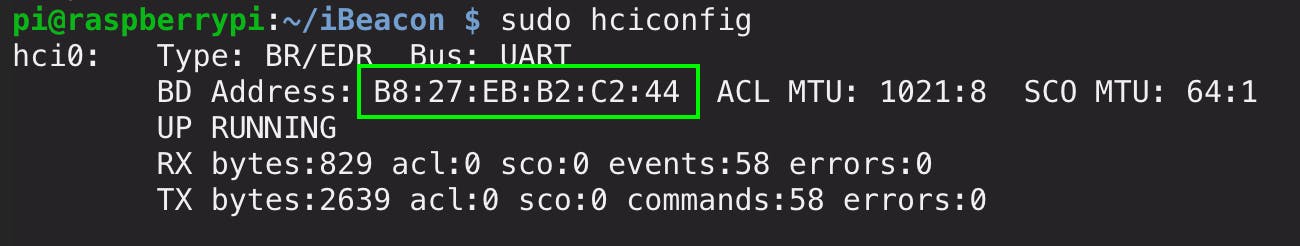
接下来,您需要获取蓝牙设备的 MAC 地址。执行以下命令并复制突出显示的 MAC 地址。你在几个地方需要这个地址。所以复制到一个文本文件或笔记。
还要从 ibeacon_start 文件中复制 UUID。你以后需要那个。
sudo hciconfig

在注册服务之前,请通过手动运行脚本来检查它们。
./ibeacon_start
在另一个终端运行
sudo python3 fall_detection.py
如果您在控制台中没有看到任何错误,则一切就绪!现在执行以下命令将这两个脚本注册为服务,这样当您重新启动 Pi 时,这些脚本会自动启动。
sudo sh detection-service.sh
然后重启你的 pi
sudo reboot
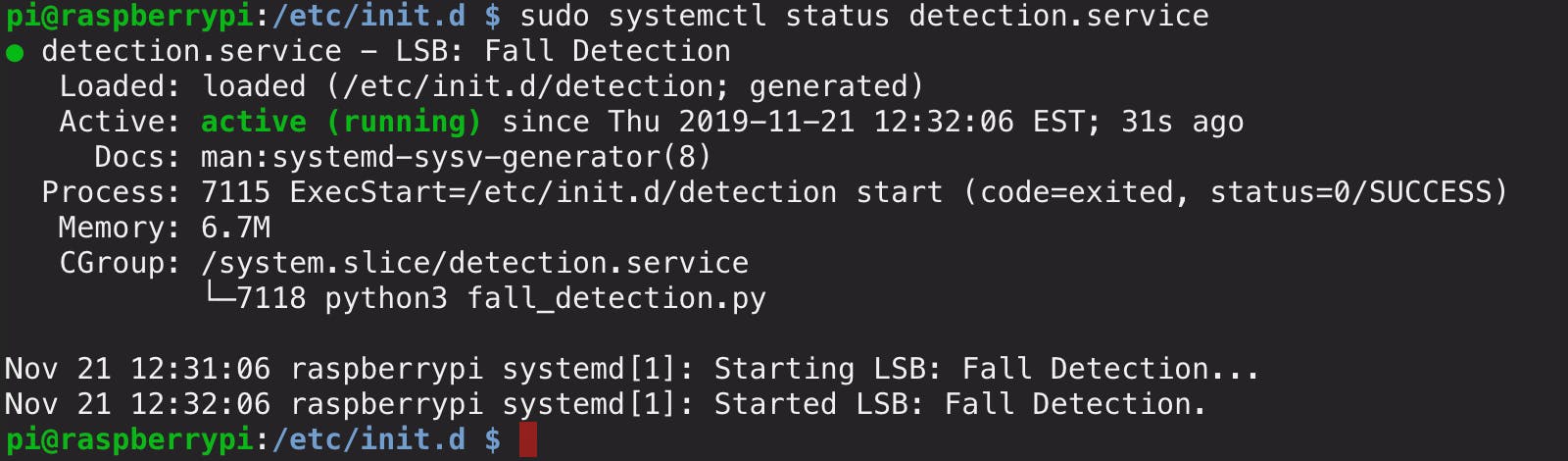
一旦您的 Pi 再次启动,请键入以下命令以检查您的服务是否处于活动状态。
sudo systemctl status detection.service

2.后端
接下来我们将启动后端服务。它是 NodeJS 项目,我已部署到 AWS EC2,但您可以在任何地方部署,甚至在本地运行。如果您在本地运行,则需要使用“ngrok”或类似的东西,以便移动应用程序可以通过互联网连接到您的服务器。要启动服务器,您只需要执行以下命令。我假设您安装了 NodeJS 8+。
npm install
node server.js
3.扩展坞
是时候让扩展坞启动并运行了。我使用过 Raspberry Pi 3 Model B,但您可以使用 Pi Zero(我只是没有备用 Pi Zero)。确保您安装了与可穿戴设备中类似的操作系统和软件。然后按照原理图连接 LED。我使用 RASPIAUDIO ( https://www.raspiaudio.com/raspiaudio-aiy ) 作为扬声器。按照链接安装必要的软件。您可以使用任何其他带有 3.5 连接器的扬声器,但请记住,您可能需要单独的电源,这是我选择 RASPIAUDIO 的另一个原因。
完成上述步骤后,将所有文件从 /dock 复制到 /home/pi/dock 文件夹。
由于我们使用的是 AWS Polly,因此您需要配置 AWS CLI。运行下面的命令来安装它,然后配置它。您需要在 AWS 控制台中创建一个用户并向 AWS Polly 授予权限。
sudo apt-get install awscli
sudo aws configure
然后安装其他python依赖
sudo pip3 install paho-mqtt boto3
然后安装nodejs依赖
npm install
您需要根据您的后端公共 url更改main.py中的 BACKEND_URL 变量。
您还需要更改scan.js文件中的 addressToTrack 变量。这是您之前复制的可穿戴设备的 MAC 地址。请删除所有“:”并粘贴 12 个字符的 MAC 地址。
在注册服务之前,请手动运行脚本以确保没有错误。
sudo node scan.js
在另一个终端
sudo python3 main.py
如果两个脚本都运行没有错误,请停止它们并执行以下脚本
sudo sh dock-service.sh
然后重启
sudo reboot
一旦你的 pi 启动,检查服务的状态
sudo systemctl status dock.service
如果它显示“活动”并且您的可穿戴设备正在运行,您应该会看到绿色和琥珀色 LED 亮起,这将确保可穿戴设备在线。绿色用于跌倒检测,琥珀色用于 ibeacon 传输。
4. 移动应用
现在是最后一个组件。这是一个 Ionic 混合移动应用程序,如果您不想在移动设备上作为应用程序部署,它也可以在浏览器上运行。如果您没有安装 ionic cli,请访问 ionic 官网https://ionicframework.com并安装。
安装后,进入 /mobile-app 目录并发出以下命令。
npm install
这应该安装所有必要的依赖项。然后进入 src/environments/environment.ts 文件并根据您的公共后端 url 更改 url 变量。然后发出以下命令在浏览器上运行应用程序
ionic serve
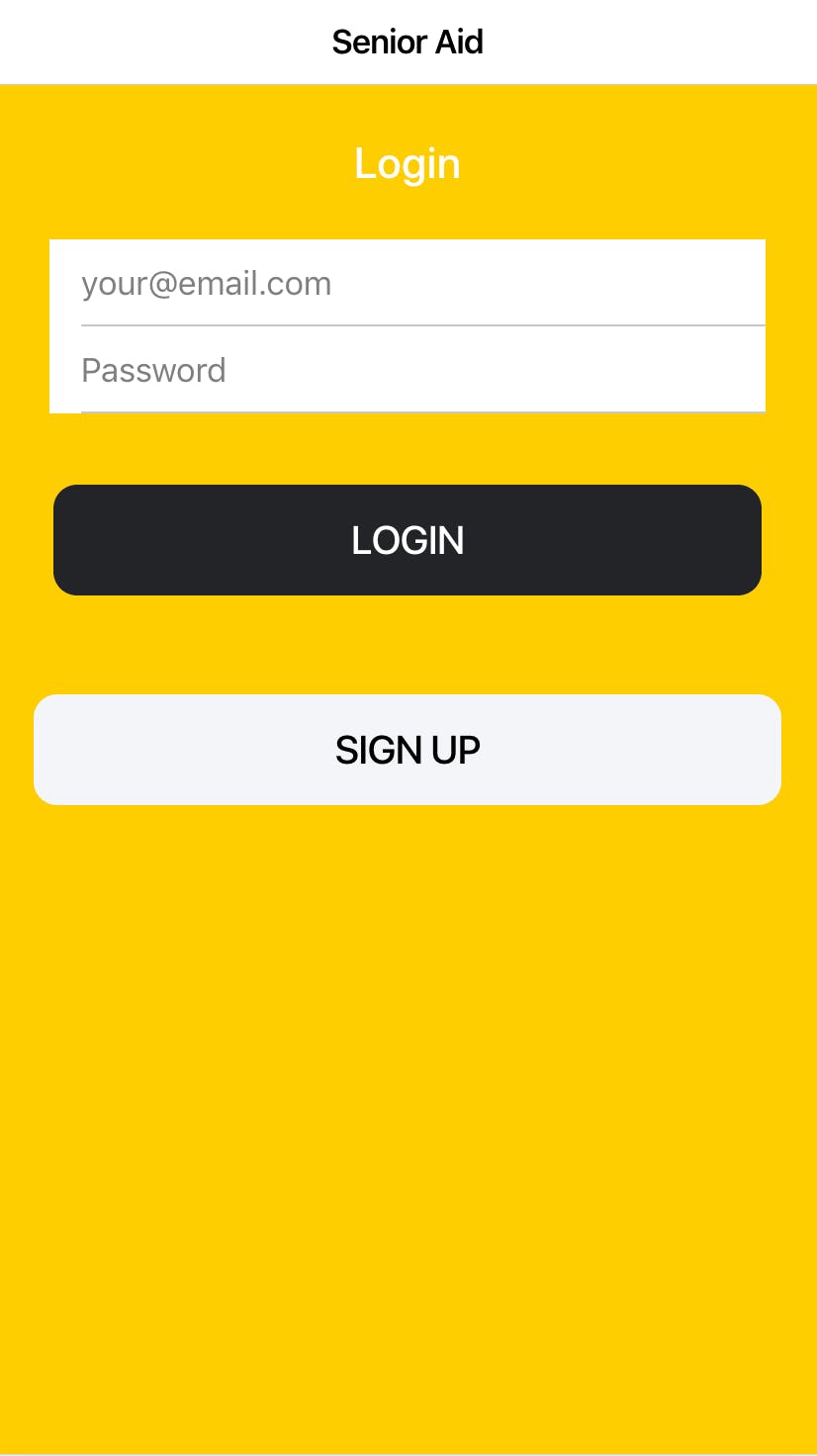
这应该会在您的默认浏览器上打开该应用程序。您应该看到如下登录页面。该项目为您预加载了一个用户。用户名是owner@gmail.com ,密码是密码。您可能需要更新电话号码和可穿戴设备 MAC ID。

而已 !如果一切顺利,您应该会看到您的可穿戴设备处于在线状态,并且跟踪将被激活。
3D打印
我附上了我设计和打印的 3 个打印文件。但我的 3D 打印技能处于初学者水平。因此,我鼓励您修改我的文件或创建自己的文件,或者至少在打印之前进行审查。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章





