
资料下载

×
构建老年人紧急按钮
消耗积分:0 |
格式:zip |
大小:0.00 MB |
2023-06-16
描述
该设备可以帮助您的亲戚通过推送通知向您的手机发送一些信息。
如果他们需要你去为他们买些杂货,或者他们只是想见你,而他们对手机不太擅长,只需将这个按钮放在他们的桌子上,并告诉他们在需要时按下它。
然后,您可以自己联系他们或去拜访他们。
1.构建硬件
您将需要Sigfox 模块、迷你电池模块和核心模块 - NR。它可以在 2 个电池上运行,因此您可以使用迷你电池模块。

如下图所示将它们放在一起,您将准备好进入下一步

这是您完成组装后的外观。
2.刷机固件
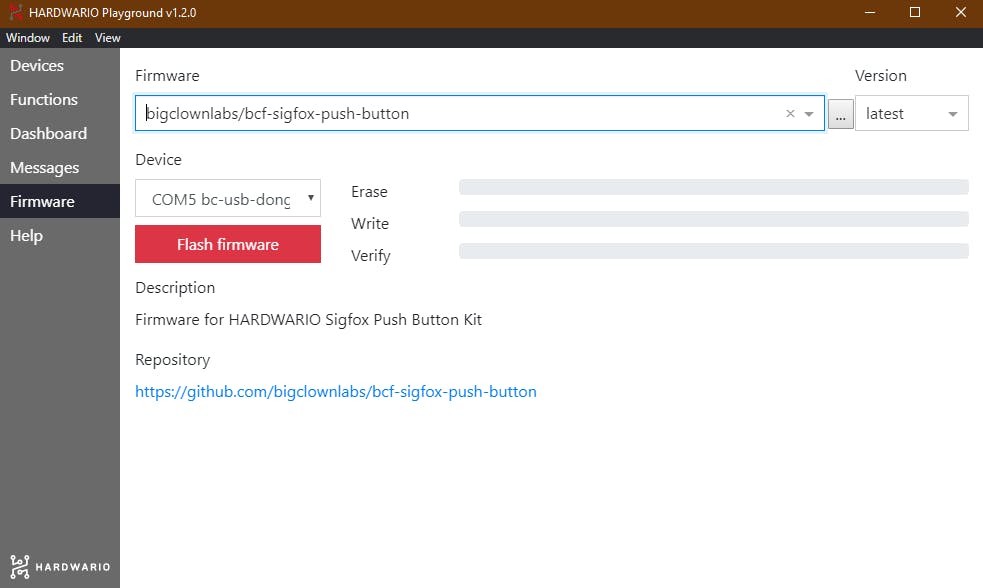
- 下载HARDWARIO 游乐场,
- 为该项目制作的核心模块的闪存固件。您将在 Playground 中按名称找到:bcf-sigfox-push-button
- 文档中显示了如何刷写固件。

3. 设置您的推送通知
对于通知,我们将使用Pushed应用程序。
- 如果您的亲戚按下按钮,请在您希望接收通知的手机上下载应用程序。您也可以只使用浏览器版本。
1 / 2 •谷歌播放应用程序
- 创建一个帐户,以便您可以创建您的自定义应用程序
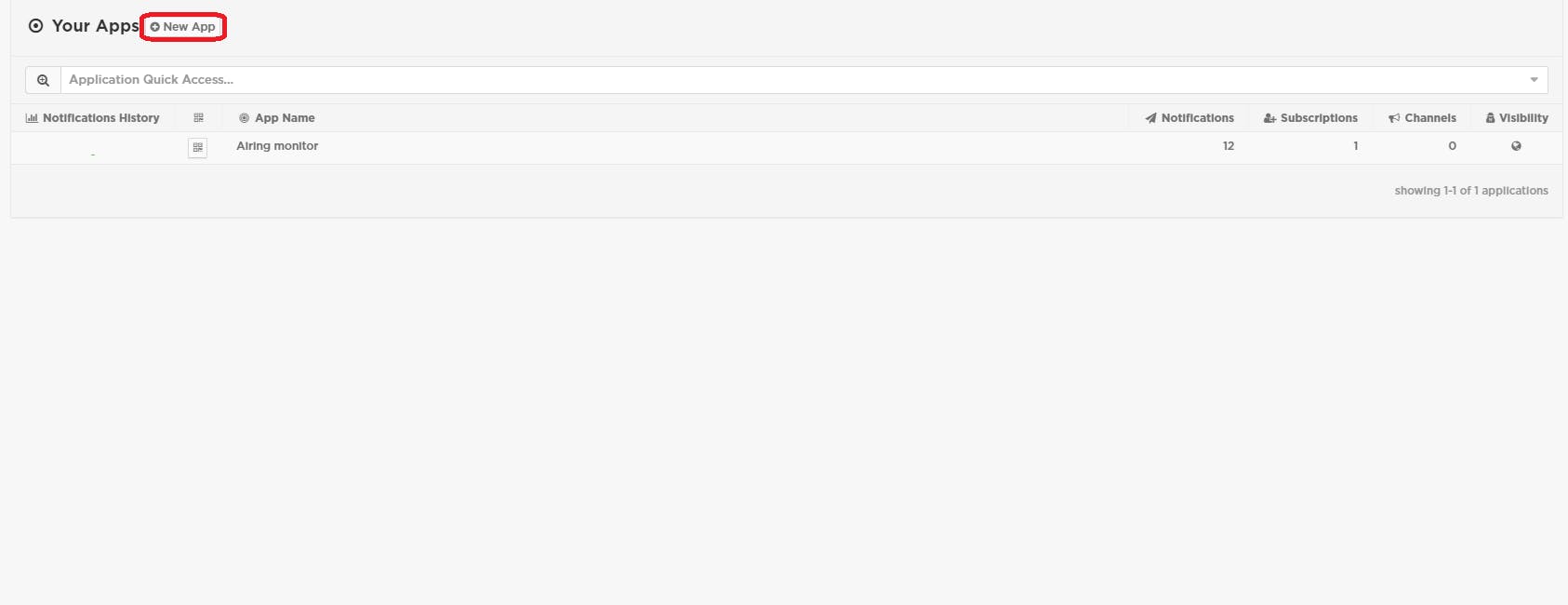
- 转到此页面:https ://account.pushed.co/apps
- 添加新应用程序(使用免费帐户,您可以免费制作一个应用程序)

- 给它一个名字和一些描述
- 您可以根据需要配置应用程序。设置应用程序的图标等。
- 点击您的“二维码订阅链接”,您可以看到您的应用二维码。
- 如果您使用的是移动应用程序,请在手机上打开它。
- 按右上角的+按钮
- 按同一个地方的二维码图标
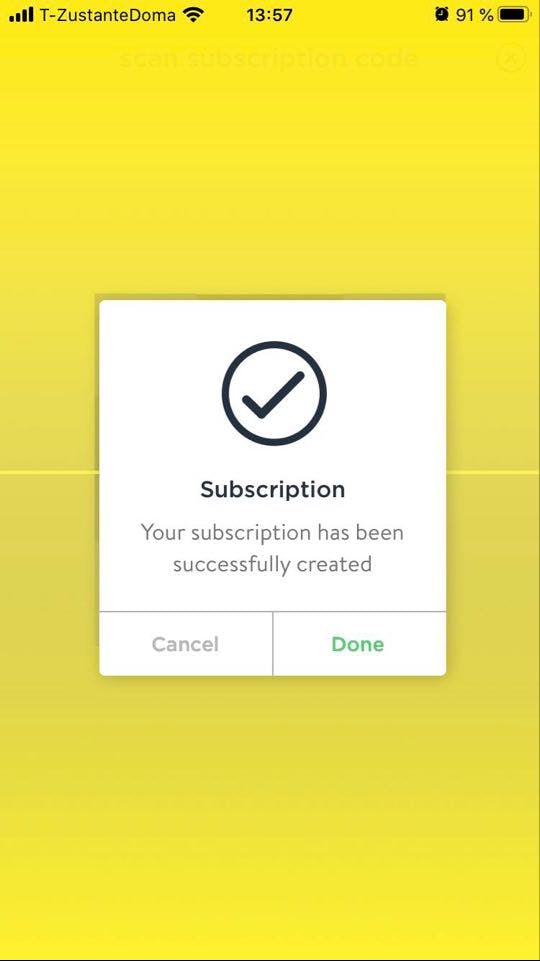
- 从屏幕上扫描二维码后,您应该会看到此屏幕

4. 配置 Sigfox 连接
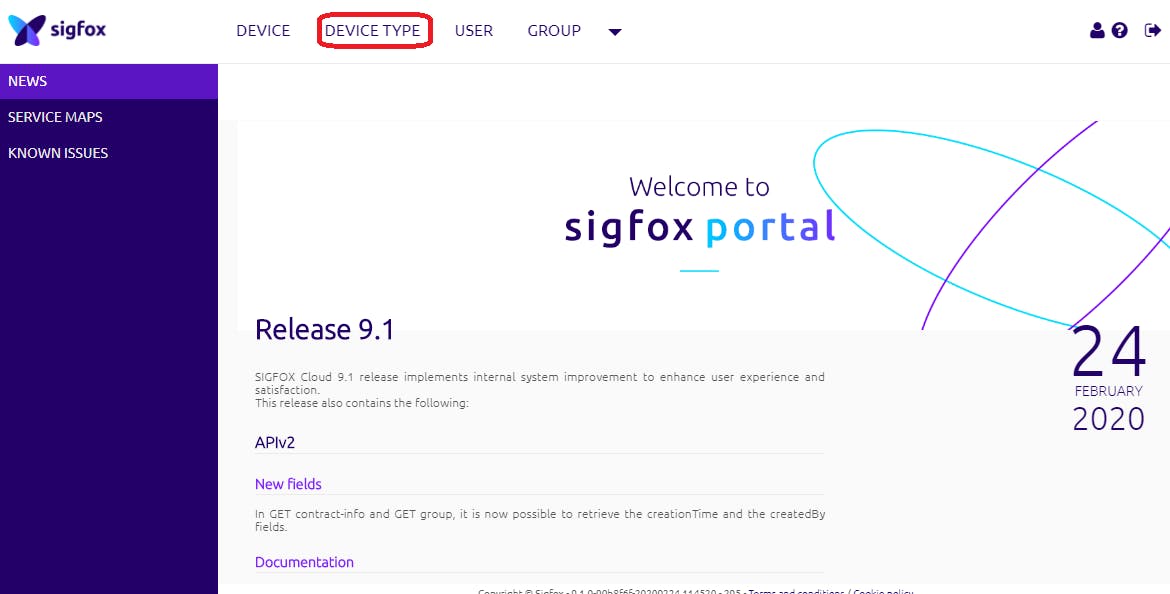
- 转到sigfox 网页并登录到您的帐户。
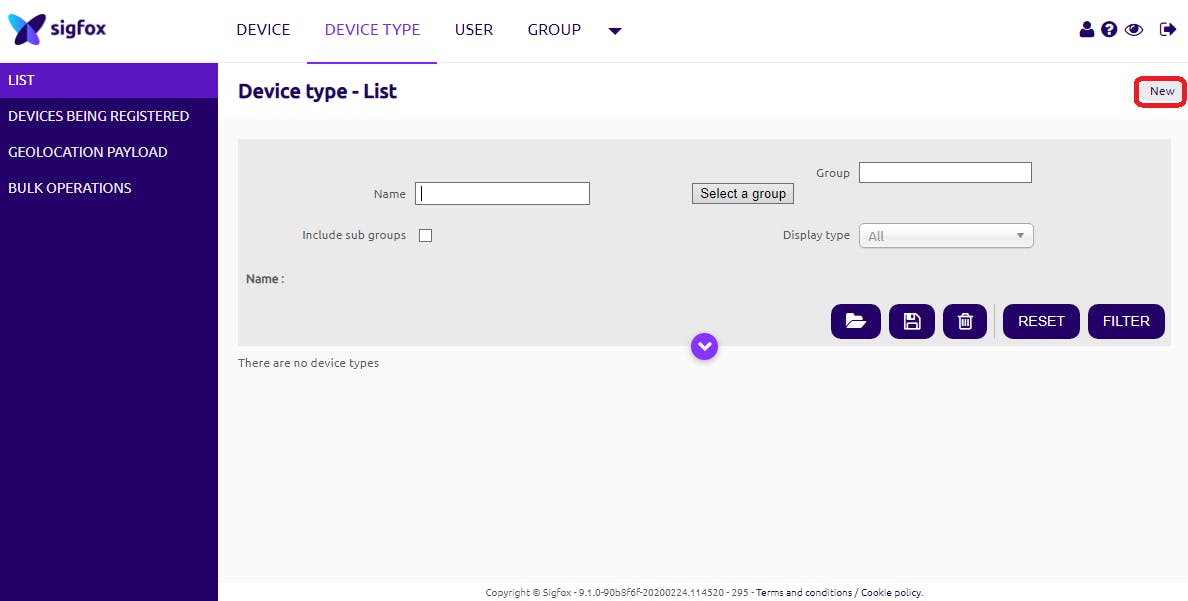
- 选择设备类型

- 添加新设备

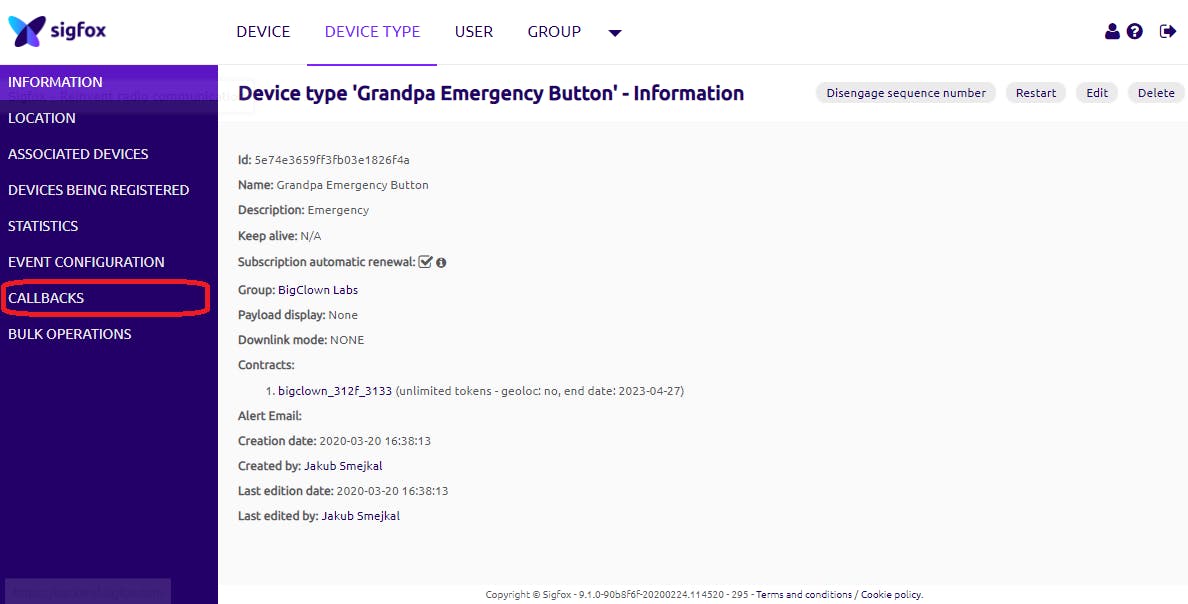
- 使用某个名称创建您的设备类型,它可以是像爷爷紧急按钮这样的东西
- 转到回调-> 新建-> 自定义回调

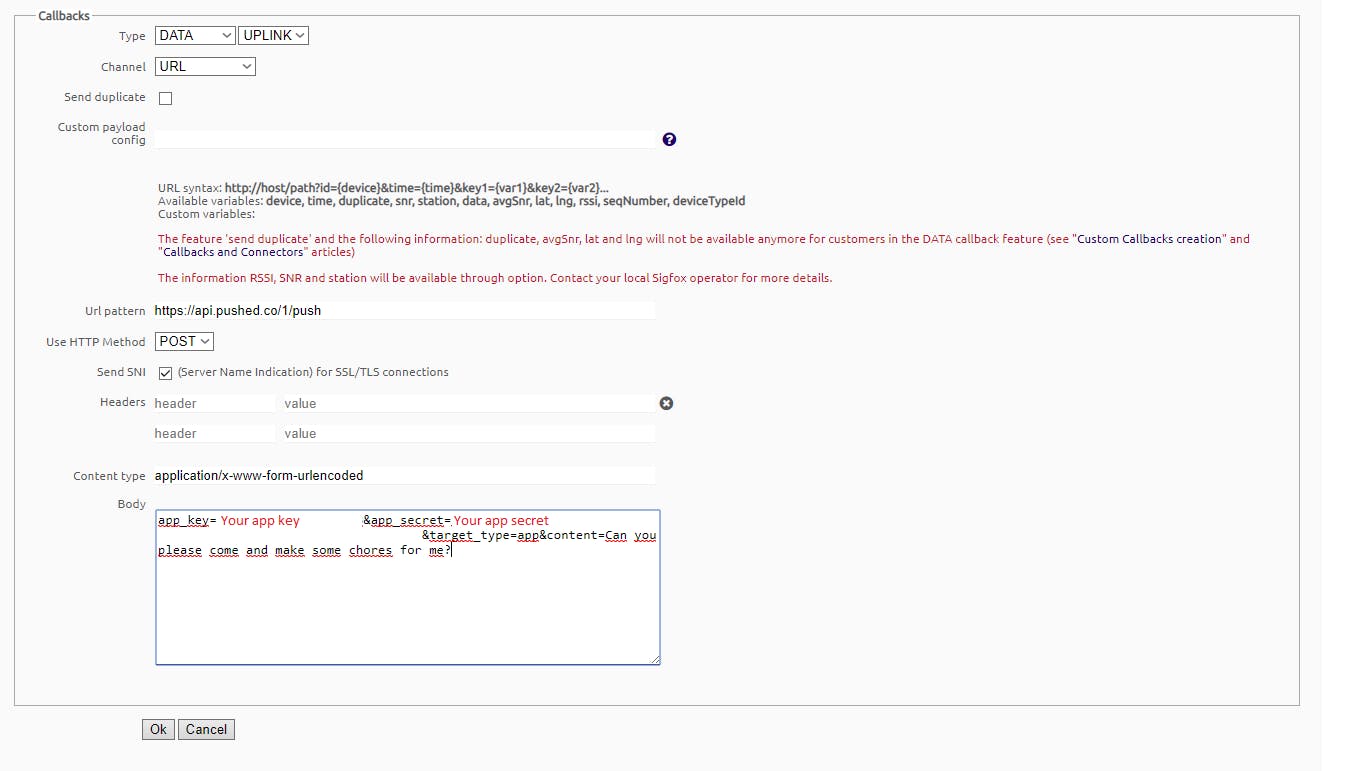
- 如下图所示设置回调(对于 X-Api-Key)联系HARDWARIO 支持
- 设置回调,这样您就可以在您的亲戚按下按钮后收到通知

- 您将在推送的应用设置中找到应用密钥和应用秘密。
- 将其替换为以下代码段并将其复制到回调设置正文中
- 您也可以在内容部分选择您的消息
app_key=APP_KEY&app_secret=APP_SECRET&target_type=app&content=Can you please come and make some chores for me?
- 确认回调设置
4. 测试你的设备
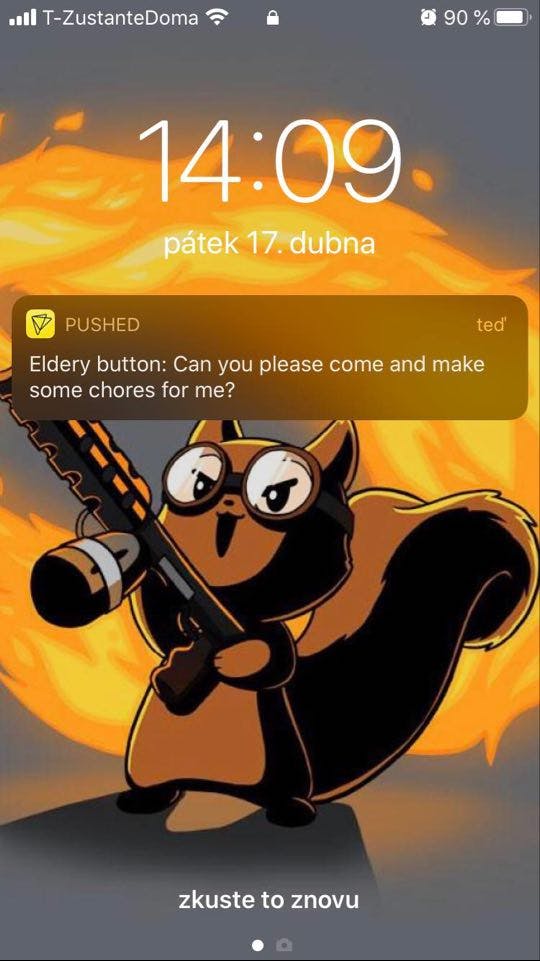
在 sigfox 后端完成整个设置并推送应用程序后,您就可以通过按下按钮发送一些消息了。因此,只需按下按钮即可对其进行测试,您应该会像配置它一样收到通知。

设置的最终通知
接下来的步骤和想法
您可以将一个设备放在一些可能会频繁打开/关闭的门上,例如浴室门、前门等。如果一段时间内没有门移动,请配置类似的通知,这会让您知道可能有些事情不对劲,您可以访问以确保一切正常。
概括
您可以在房子周围放置更多设备,以便您的亲戚在需要时可以随时使用。
您可以将这个按钮替换为您亲戚手机上的所有按钮,可以配置多个按钮按下,您还可以添加按钮保持等。这样,您将能够设置的不仅仅是一种消息。
随时询问有关此项目的任何问题。
- 访问hackster.io 上的 HARDWARIO 页面了解更多有趣的项目或直接访问他们的网站
- 转到HARDWARIO 文档以了解有关其模块和平台其他可能性的更多信息。
- 从 HARDWARIO Playground 尝试更多固件或编写自己的固件,很容易上手。
- 因为一切都是开源的,你可以在GitHub 上获取所有固件,获得一些灵感并尝试制作自己的应用程序。
- 获取您自己的HARDWARIO Hub来替换您在此项目中的计算机,以便您始终可以访问您的应用程序。
- 在集成部分查看更多可与 HARDWARIO IoT Kit 一起使用的应用程序。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
评论(0)
发评论
- 相关下载
- 相关文章






