
资料下载

放松呼吸运动追踪器开源分享
描述
深呼吸练习
深呼吸是处理压力和焦虑的有效方法。深呼吸运动可以通过让更多的空气进入肺部来缓解这些症状,使神经系统平静下来,并使心跳恢复到正常的节奏。
放松深呼吸运动指南/追踪器可能有助于肺部受损患者在 Covid-19 感染后恢复。通过进行肺锻炼,患者可以逐渐恢复充分的肺活量。

设备操作与演示
该设备由两部分组成:-
- 空气呼吸嘴
- 控制器盒
吹嘴基本上是一个流量传感器,用于吸入和呼出空气。控制器盒由一个微控制器开发板和一个显示器组成,该显示器将指导和告知用户锻炼过程。
对于视觉指示,有一个电子纸显示器,它将提供:-
- 给用户的呼吸锻炼指导信息
- 呼吸跟踪和计数信息
除了显示器之外,还有 RGB LED 会改变颜色:-
-
Blue blinking- Before breathing in -
Blue solid- While breathing in -
Red solid- Holding breath -
Green blinking- Before breathing out -
Green solid- While breathing out -
White solid- Exercise session completed
还有一个蜂鸣器会在每次呼吸暂停循环后发出蜂鸣声。
这是一个演示它是如何工作的:-
硬件构建
该解决方案由以下硬件制成:-
- TIVA tm4c123 开发板:此微控制器板用于构建此原型
- 1.54 英寸电子纸显示屏:显示用户呼吸锻炼说明、呼吸计数、会话完成信息
- 板载 RGB LED:此 RGB LED 快速向用户显示吸气、屏气、呼气队列
- 流量传感器:在吸气和呼气时感应气流
- 蜂鸣器:每个呼吸周期后发出蜂鸣声
- 红色塑料盒:项目外壳
- 绿胶带:掩盖设备

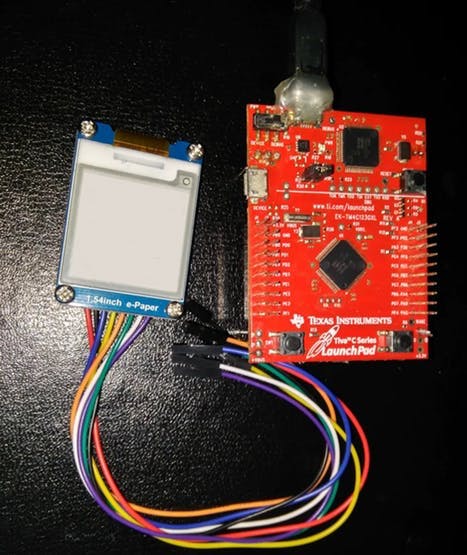
我将 Tiva 微控制器开发板放在一个红色塑料盒中,为显示器做了一个切口,并用热胶和绿色胶带将其固定。我还使用了一小块热胶棒作为光管来传输来自 Tiva 开发板上 RGB LED 的光。流量传感器通过长的母母跳线连接到开发板。该设备由 5V 移动电源供电,但也可以使用 3 节 AA 电池。

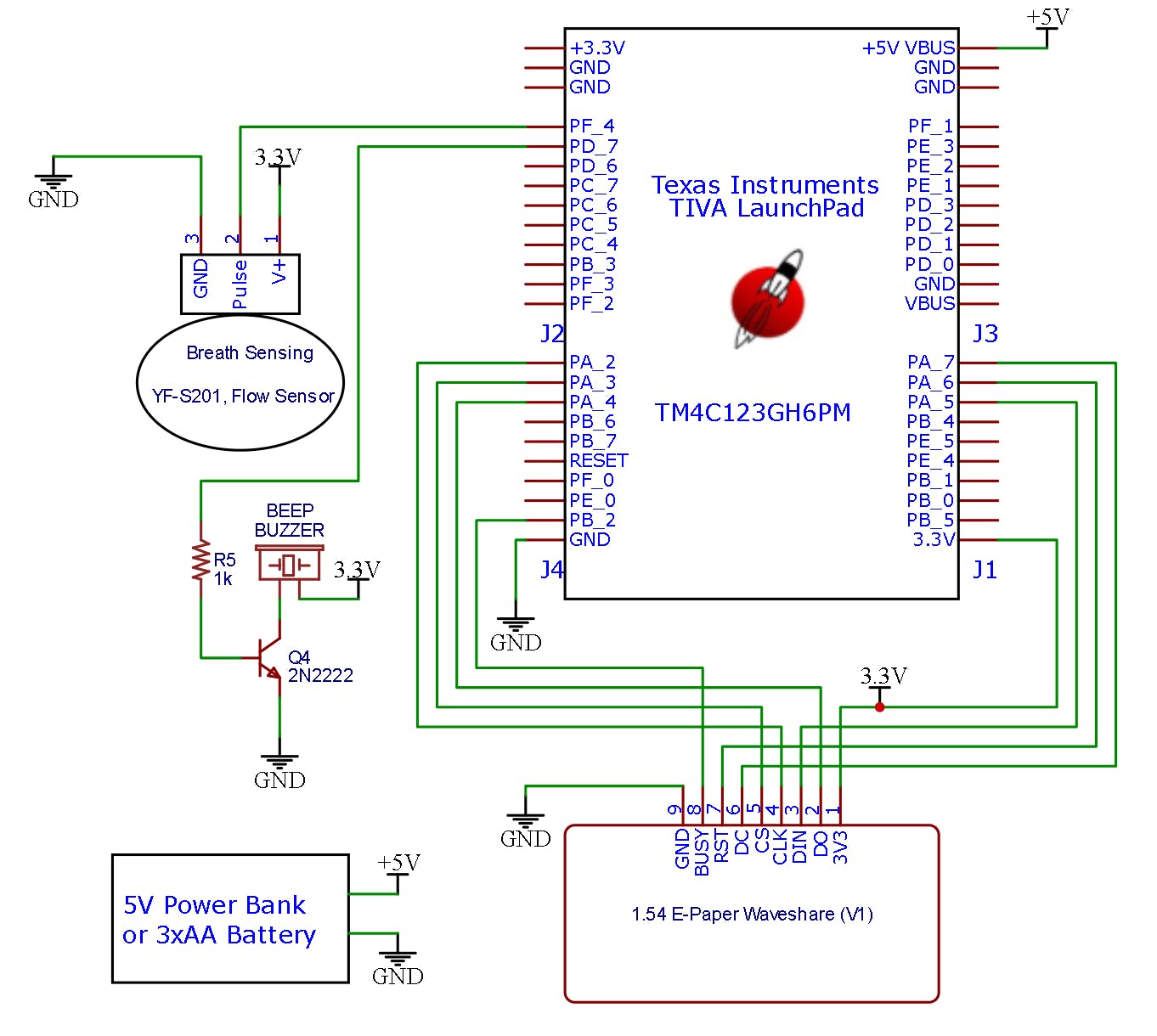
所有连接均根据此原理图进行:-

固件开发
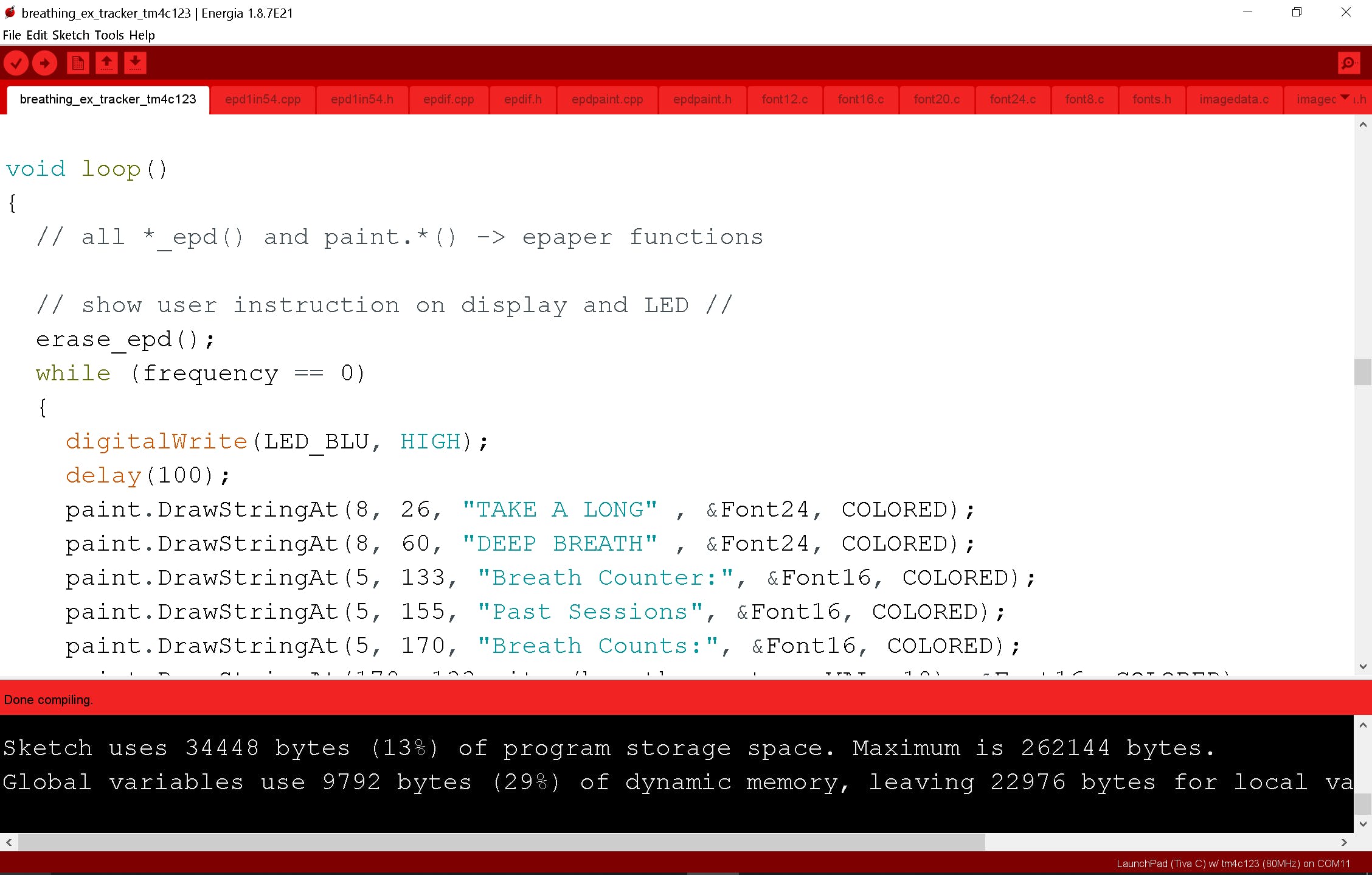
该代码是在支持标准 Arduino API/功能的Energia IDE上用 C 语言编写的。除此之外,它还支持微控制器外设的 Tiva API。任何熟悉 Arduino 生态系统和 C 编程的人都会理解代码。为了便于理解,我对代码进行了大量注释。

以下资源有助于详细了解 API/功能:-
固件中发生了什么?
tm4c123 微控制器通过 SPI 接口驱动电子纸显示屏,并在上电后显示一些介绍信息和徽标。
接下来,显示屏会向用户显示通过吹嘴吸气的信息,并且蓝色 LED 会持续闪烁。当用户通过吸嘴(流量传感器)呼吸空气时,它会产生脉冲,并通过微控制器的 GPIO 引脚上的下降沿中断来检测这些脉冲。蓝色 LED 在呼吸过程中持续亮起。当用户停止呼吸时,中断也停止,蓝色 LED 变为红色,显示屏显示用户屏住呼吸约 4 秒。之后,红色 LED 熄灭,绿色 LED 开始闪烁。显示屏将再次更改消息并告诉用户呼气,流量传感器产生的脉冲再次感测到呼气,在此期间绿色 LED 保持稳定。一旦中断停止,呼吸计数器就会增加,在 eeprom 上保存的呼吸总数。
整个程序循环,直到用户完成给定的呼吸次数,然后显示器显示练习完成。
结论
呼吸运动追踪器是一种帮助/指导希望定期完成一致的深呼吸课程的人的设备。这是一种激励工具,可帮助人们在从 Covid-19 感染中恢复后感觉没有活力时恢复肺活量。它将帮助患者放松、恢复精力和平衡。
当然,你不需要呼吸运动追踪器来做呼吸运动,就像你不需要计步器来走路/跑步一样。
但是,它有助于通过呼吸锻炼来实现目标。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章




