
资料下载

Magicbit的自平衡机器人
描述
嘿伙计们,今天在本教程中,我们将学习一些复杂的东西。那是关于使用 Magicbit 和 Arduino IDE 的自平衡机器人。所以让我们开始吧。

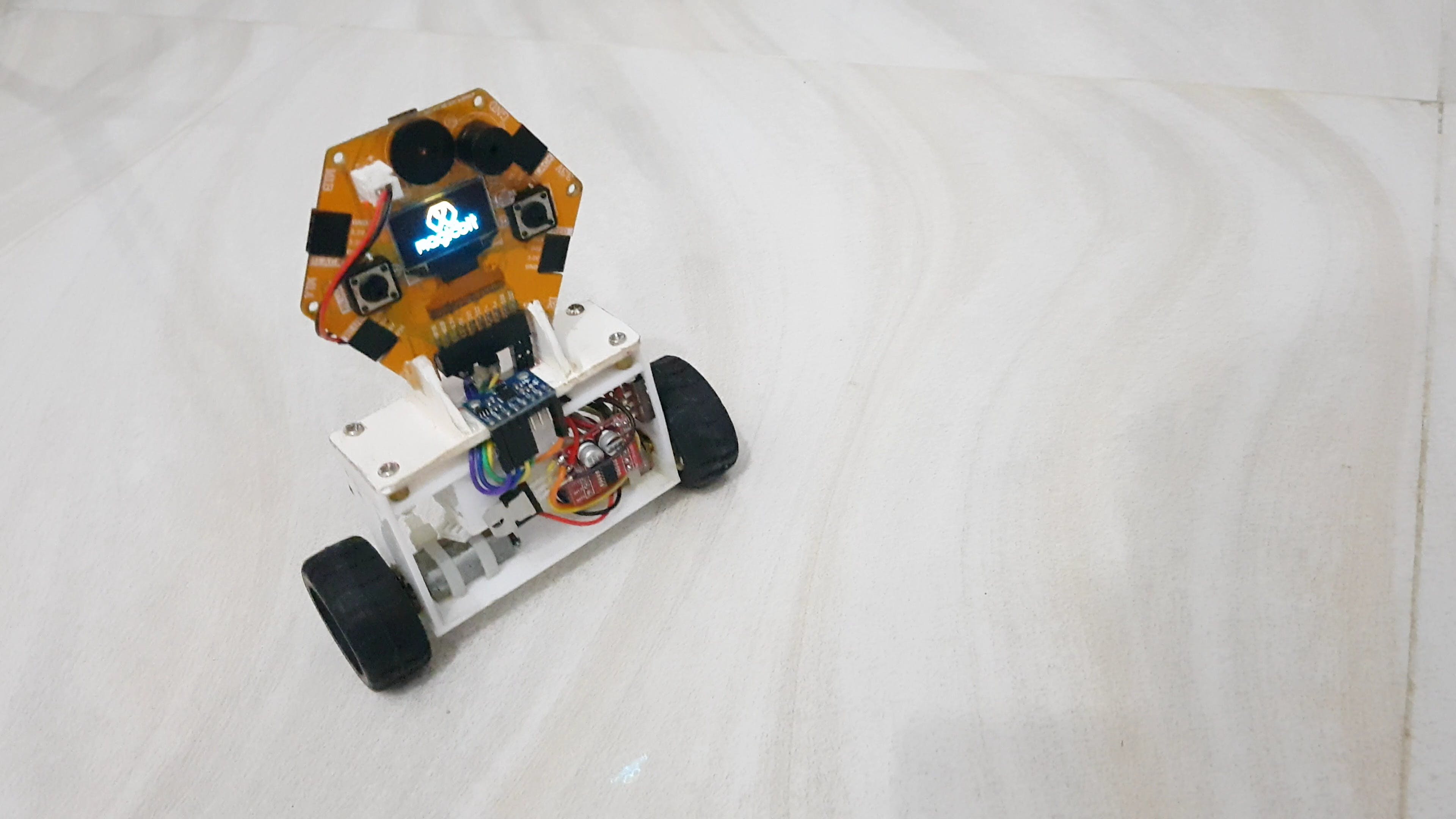
首先,让我们看看什么是自平衡机器人。自平衡机器人是两轮机器人。特殊之处在于机器人可以在不使用任何外部支撑的情况下自行平衡。通电后,机器人会站起来,然后通过摆动运动不断地保持平衡。所以现在你对自平衡机器人有了一些粗略的了解。
理论与方法论
为了平衡机器人,首先我们从某个传感器获取数据以测量机器人与垂直平面的角度。为此,我们使用了 MPU6050。从传感器获取数据后,我们计算垂直平面的倾斜度。如果机器人处于直线和平衡位置,则倾斜角为零。如果不是,则倾斜角为正值或负值。如果机器人向前倾斜,那么机器人应该向前移动。此外,如果机器人向反方向倾斜,则机器人应向反方向移动。如果这个倾斜角很高,那么响应速度应该很高。反之亦然,倾斜角低则反应速度应低。为了控制这个过程,我们使用了称为 PID 的特定定理。PID是用于控制许多过程的控制系统。PID 代表 3 个进程。
- P-比例
- I-积分
- D-导数
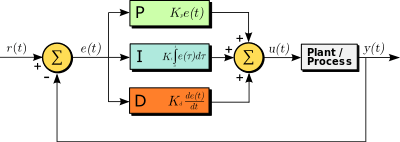
每个系统都有输入和输出。同样这个控制系统也有一些输入。在这个控制系统中,即偏离稳定状态。我们称之为错误。在我们的机器人中,误差是垂直平面的倾斜角。如果机器人是平衡的,那么倾斜角为零。所以误差值将为零。因此PID系统的输出为零。该系统包括三个独立的数学过程。
- 第一个是数字增益的乘法误差。这种增益通常称为 Kp。
P=误差*Kp
- 第二个是在时域中生成误差的积分,并将其与一些增益相乘。这种增益称为 Ki
I = 积分(误差)* Ki
- 第三个是时域误差的导数,并将其乘以一定量的增益。该增益称为 Kd
D=(d(误差)/dt)*kd
添加上述操作后,我们得到最终输出
输出=P+I+D

因为P部分机器人可以得到与偏差成正比的稳定位置。我部分计算了误差与时间图的面积。所以它试图让机器人始终准确地稳定位置。D 部分测量时间与误差曲线的斜率。如果误差增加,则该值为正。如果误差在减小,则该值为负。因此,当机器人移动到稳定位置时,反应速度会降低,这将有助于消除不必要的超调。
PID 功能的输出限制在 0-255 范围(8 位 PWM 分辨率),并将作为 PWM 信号馈送到电机。
硬件设置
现在这是硬件设置部分。机器人的设计取决于你。当您设计机器人的身体时,您必须考虑它关于位于电机轴的垂直轴对称。电池组位于下方。因此机器人很容易平衡。在我们的设计中,我们将 Magicbit 板垂直固定在机身上。我们使用了两个 12V 齿轮电机。但是您可以使用任何类型的齿轮电机。这取决于您的机器人尺寸。
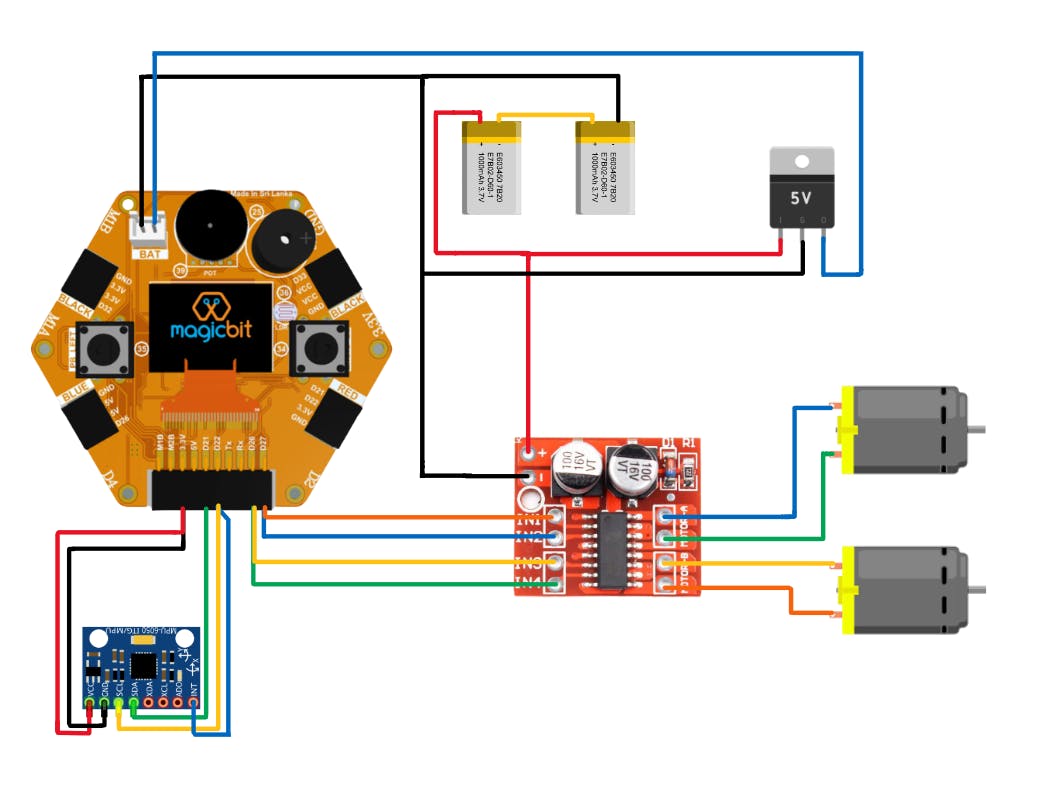
当我们讨论威廉希尔官方网站 时,它由 7.4V 锂电池供电。Magicbit 使用 5V 供电。因此我们使用 7805 稳压器将电池电压调节到 5V。在更高版本的 Magicbit 中,不需要该调节器。因为它的供电电压高达 12V。我们直接为电机驱动器提供 7.4V。
根据下图连接所有组件。

软件设置
在代码中,我们使用 PID 库来计算 PID 输出。
下载它的最新版本。
为了获得更好的传感器读数,我们使用了 DMP 库。DMP 代表数字运动过程。这是 MPU6050 的内置功能。该芯片集成了运动处理单元。所以需要阅读和分析。在它向微控制器(在本例中为 Magicbit(ESP32))生成无噪声准确输出之后。但是在微控制器方面有很多工作来获取读数并计算角度。简单来说,我们使用了 MPU6050 DMP 库。
要安装库,在 Arduino 菜单中转到工具-> 包含库->add.zip 库并选择您下载的库文件。
在代码中,您必须正确更改设定点角度。PID 常数值因机器人而异。因此,在调整时,首先将 Ki 和 Kd 值设置为零,然后增加 Kp,直到您获得更好的反应速度。更多的 Kp 会导致更多的过冲。然后增加 Kd 值。总是以很少的量增加它。该值通常低于其他值。现在增加 Ki 直到你有很好的稳定性。
选择正确的 COM 端口和板卡类型。上传代码。现在你可以玩你的 DIY 机器人了。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章





