
资料下载

防止迟到的警报和灯光警报设计
描述
介绍
大家好,每个房东和房客都有一个或另一个问题。大多数业主都有禁止迟到的指导方针。但大多数房客,尤其是单身汉,并没有遵循这一点,而是逃离了这一点。
现在通过这个项目,我想向双方提供支持。
房东大手大脚,因为他们得到了警报和灯光警报。当这个螺栓wifi模块固定在停车场时,ldr检测到头灯发出的火花并发出警报。不仅是室友,但是通过这个也可以禁止违停停车。这样也可以在其他部门使用,避免违停停车。在这里,房东占了上风。
通知房东后进入小区是可以的。但问题是无法将停车场的灯开到晚上,而且很浪费电。所以一旦到达迟到者,房东就会收到警报消息,他可以通过他的手机打开必要的灯。这样对租户也有帮助。房东也通过这个节省了大量的能源。
因此,我相信这两个问题都得到了有效的解决方案。
首先让我们看看我做了什么。
第 1 步:让我们一步一步通过连接
这里推荐使用面包板。
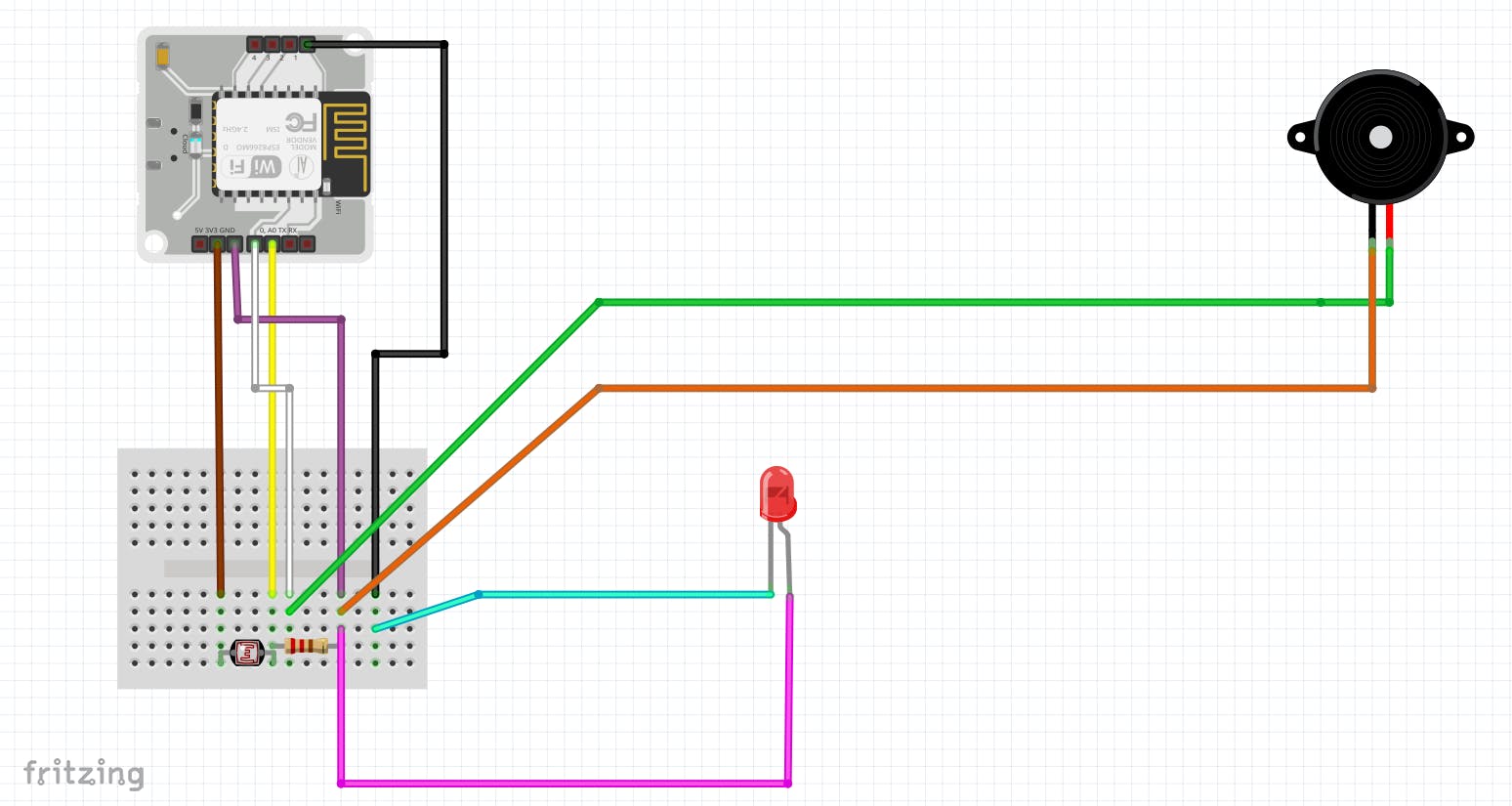
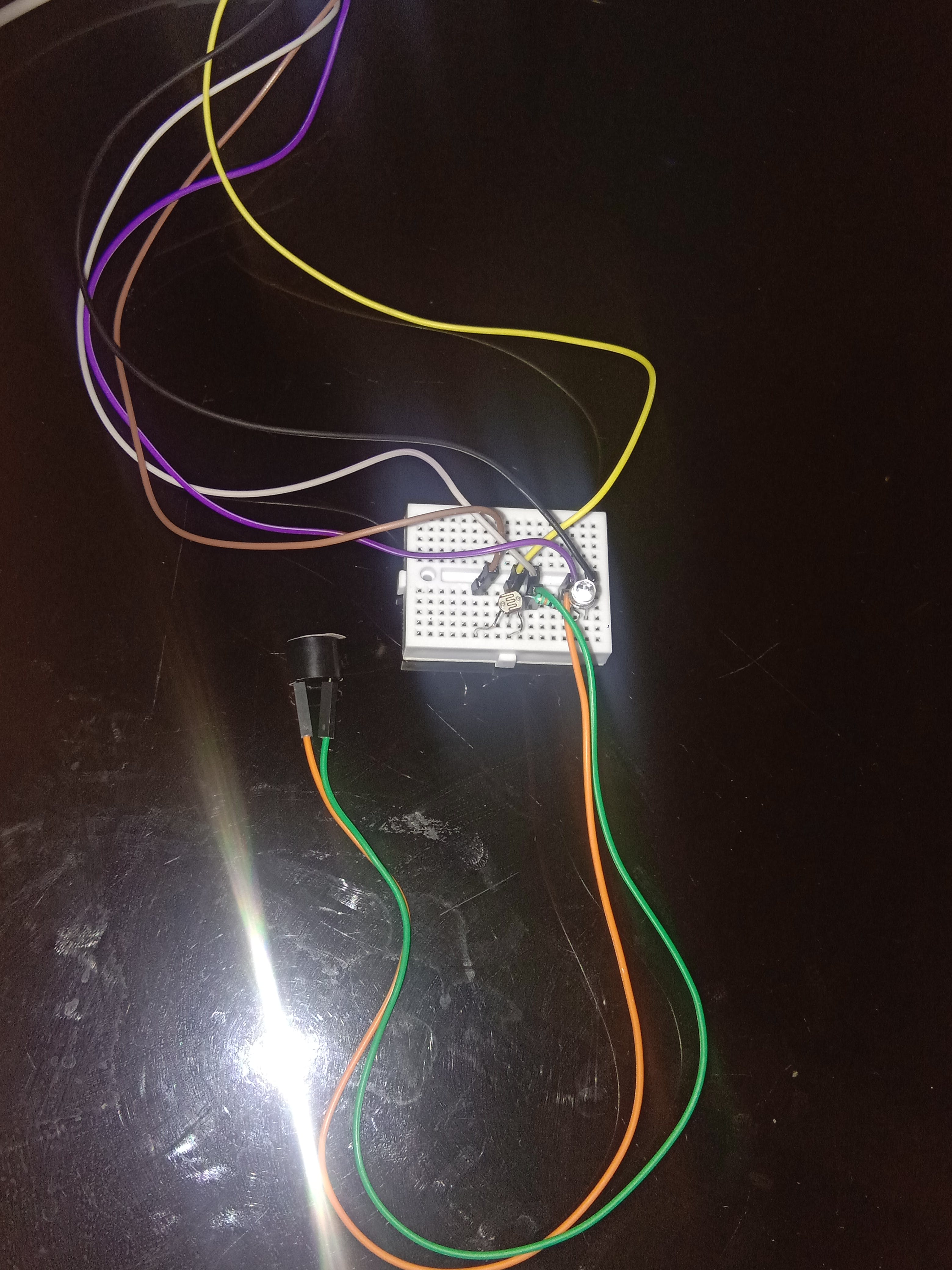
将 LDR 的一根引线插入螺栓模块的 3v3 引脚。将 LDR 的另一根引线插入 A0 引脚。
将 10k Ohm 电阻的一个引脚插入 GND 引脚。将电阻的另一引脚也插入 A0 引脚。
将 LED 的较长端插入 Bolt WiFi 模块短端到接地引脚 (GND) 的任何 GPIO 引脚(此处为 1),然后打开 Bolt WiFi 模块。
现在对于警报部分,只需用蜂鸣器替换 LED(我将一条腿连接到引脚 0)。要连接蜂鸣器,您可以使用公对母线。
最后,我们通过 USB 线将 Bolt WiFi 模块连接到 PC/笔记本电脑。使用 Bolt 智能手机应用程序将 Bolt WiFi 模块连接到 Bolt 云。
这里连接到螺栓模块的电线是:棕色到3v3针,紫色到GND,白色到0,黄色到A0,黑色到1。


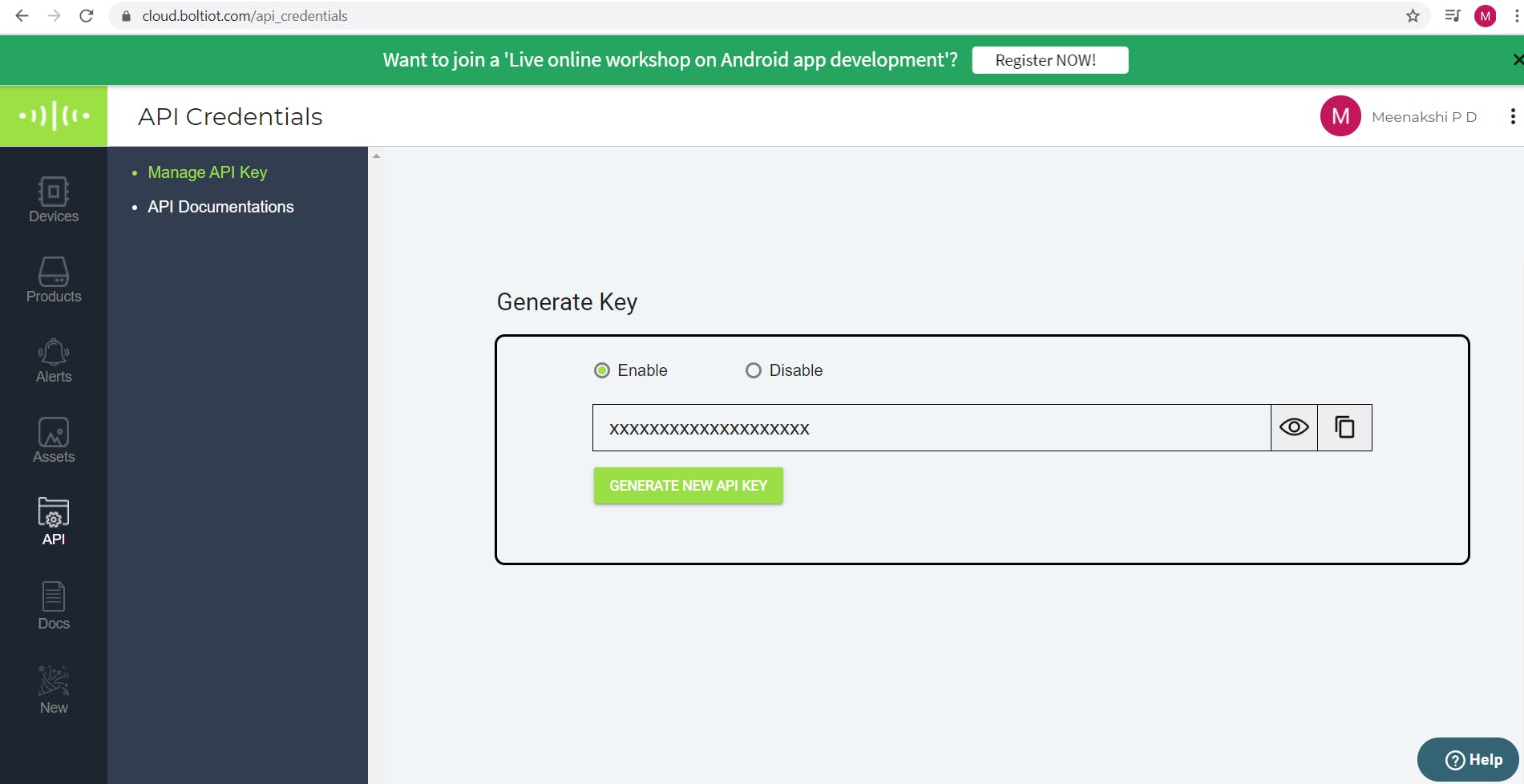
第 2 步:准备好先决条件
设备 ID可以在您的云仪表板上找到,类似于 BOLTXXXXXX,其中 XXXXX 是数字。

第 3 步:创建 GPIO 控制命令
由于 LED 是一种数字输出设备,我们需要获取一个数字写入命令,该命令可以通过 Internet 发送到 Bolt 以打开 LED。
bolt cloud 的文档部分指出,对 led 和缓冲区进行必要操作的 GPIO 命令如下:
- 此命令将在引脚 0 上提供 3.3 伏电压
- 浏览器输出:{“成功”:“1”,“价值”:“1”}
- 此命令将在引脚 0 上提供 0 伏电压
- 浏览器输出:{“成功”:“1”,“价值”:“1”}
同样,对于蜂鸣器的动作,可以使用以下命令分别打开和关闭蜂鸣器。
我输入的引脚编号将根据您连接 LED 和蜂鸣器的引脚而有所不同。
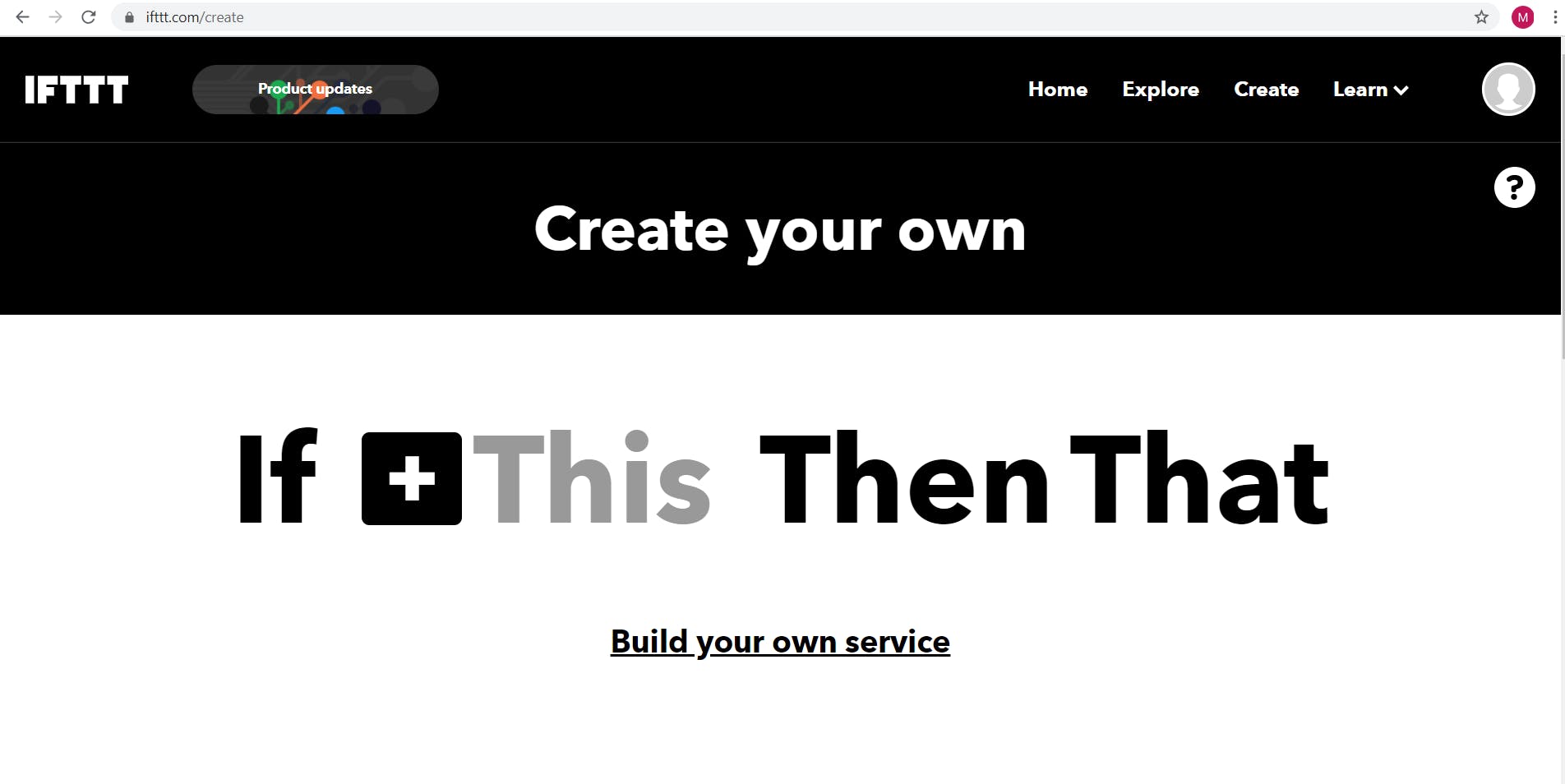
第 4 步:使用 IFTTT 的新小程序
小程序由其他网络服务(如Gmail、Facebook、Telegram、Instagram等)中发生的更改触发...
我们在这里使用谷歌助手和 webhook。
- 在 IFTTT 上创建一个帐户以继续。
- 单击“+This”以创建触发器。

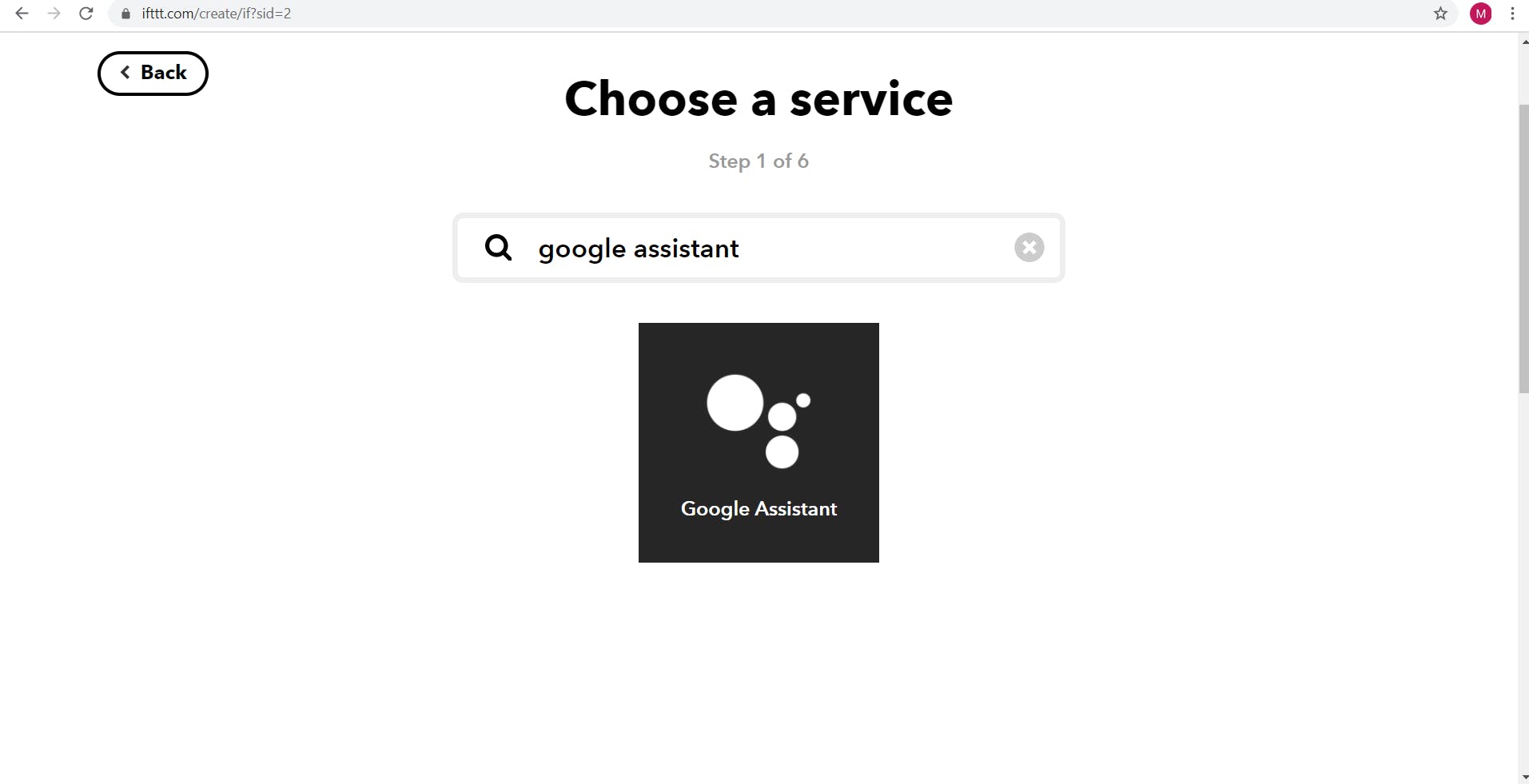
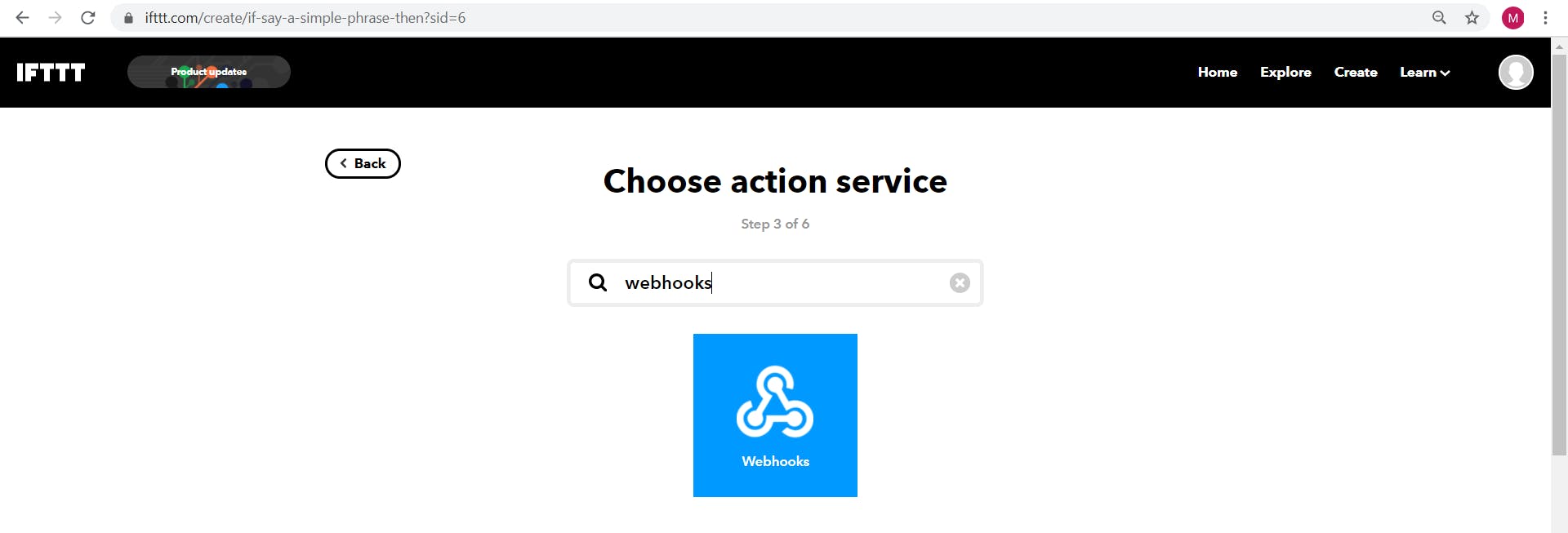
- 在此之后,在选项卡中搜索谷歌助手作为服务。

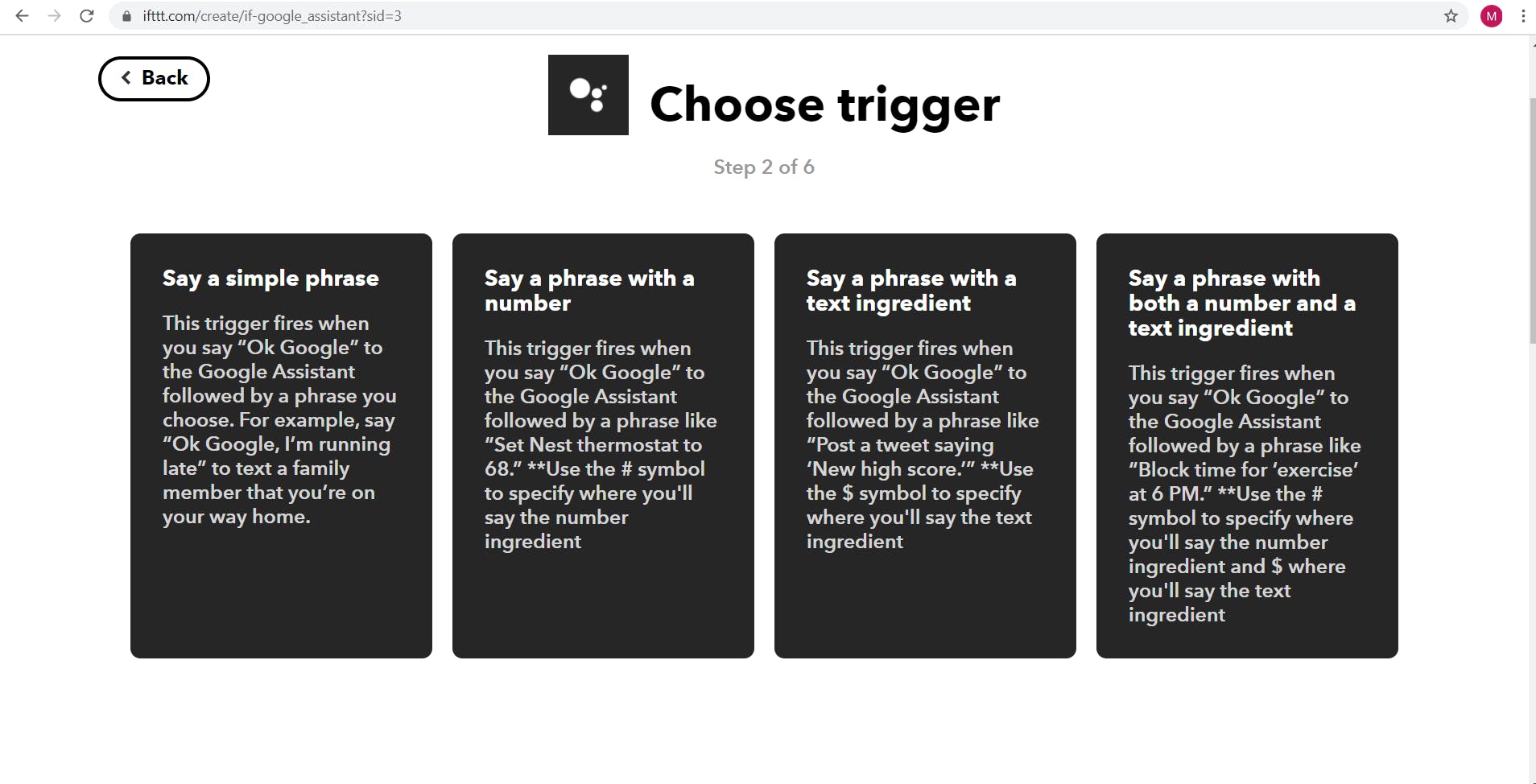
- 您将获得 4 个选项,其中选择“说一个简单的短语”。

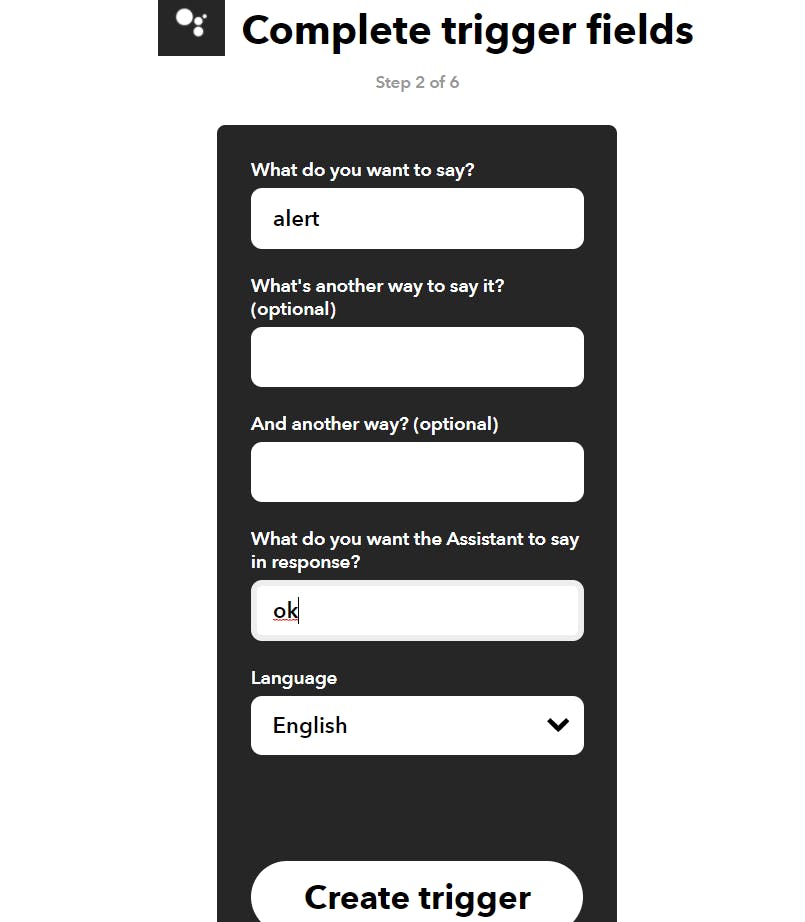
在这里,我首先为蜂鸣器创建一个触发器。所以输入有助于触发所需动作的单词/句子。您可以添加更多的短语作为可选。也输入所需的响应。
- 单击“创建触发器”。

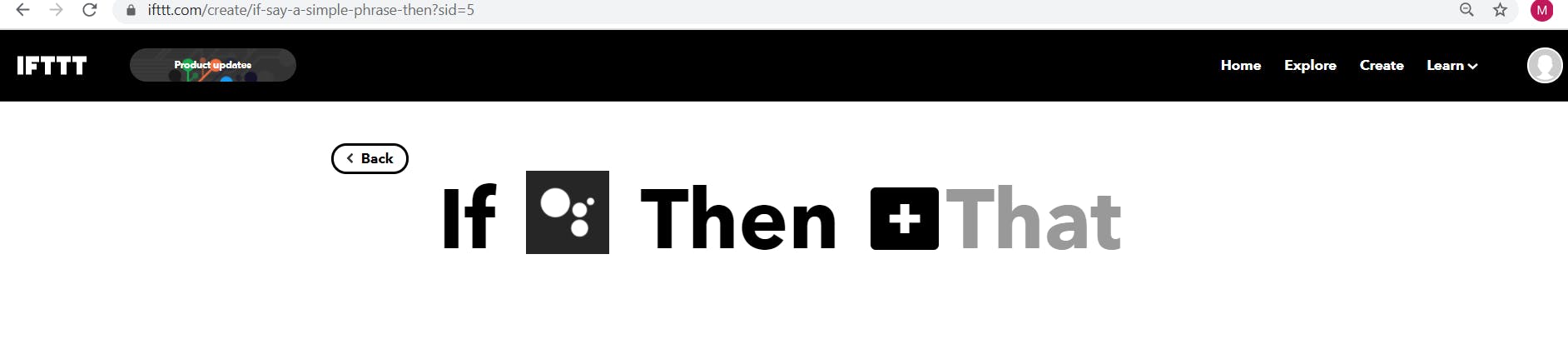
- 现在点击“+那个”

- 选择Webhooks作为下一个服务。

- 单击“发出网络请求”。
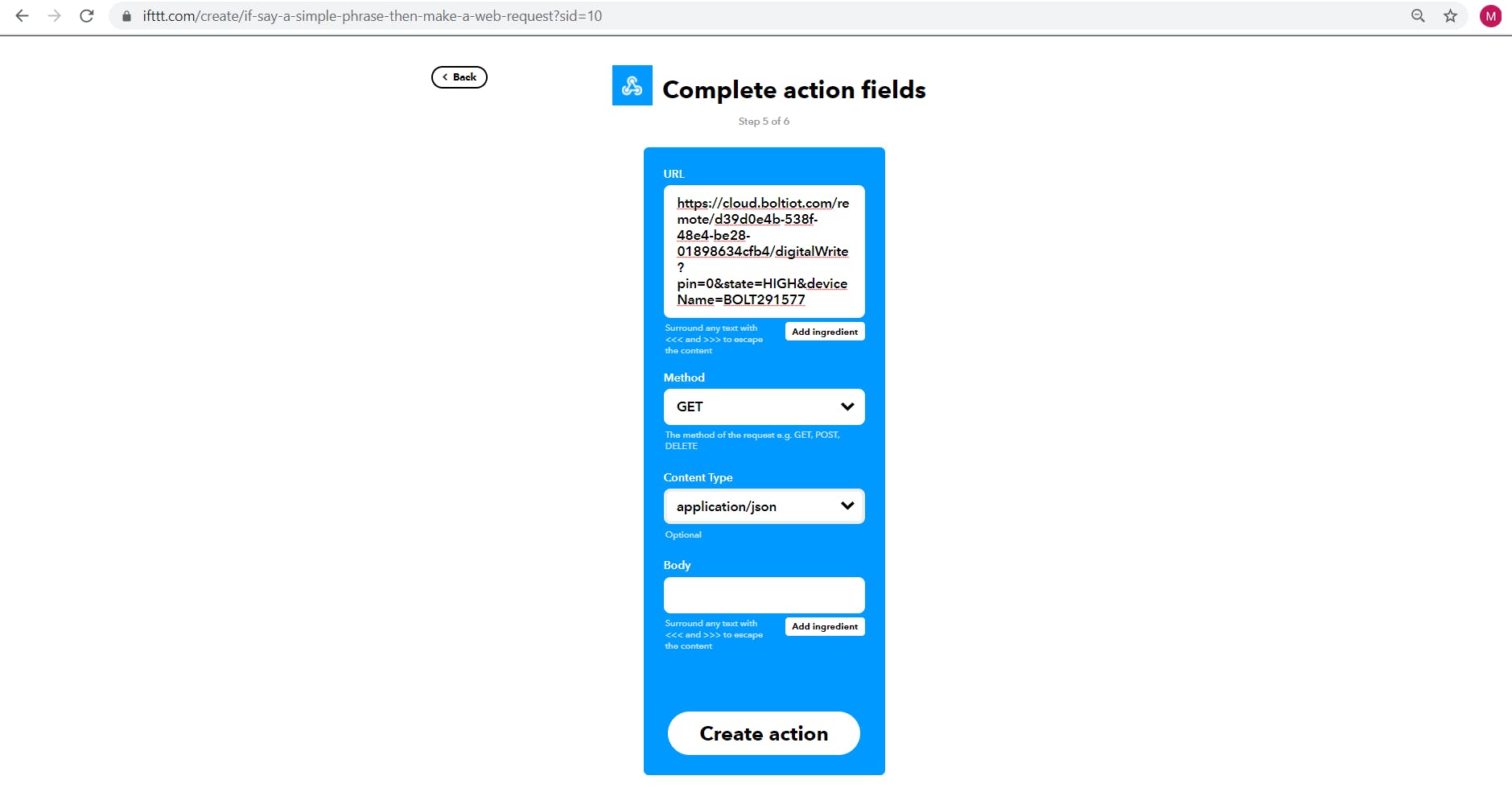
- 粘贴我们在第一步中引用的用于打开蜂鸣器的url。这里方法是GET ,内容类型是application/json 。然后单击“创建操作”。然后单击“完成”。

重复相同的步骤来关闭蜂鸣器和控制LED。您必须只更改创建触发器所需的短语。
关闭蜂鸣器和指示灯的步骤
现在对命令执行相同的过程来切换 LED。在这里,您将在代码中将状态更改为 LOW,即 state=LOW。这是代码示例。此外,添加一个合适的短语来关闭蜂鸣器和 LED。
GNow 通过说“OK Google”唤醒您的 Android 手机,并说出您在创建触发器时设置的短语以见证奇迹发生。
第5 步:用于发送消息的 TWILIO 设置
如果您还没有这样做,请在 Twilio 上创建一个帐户,单击此处转到他们的注册页面。如果您已有 Twilio 帐户,请登录 Twilio,否则请执行以下步骤。可在螺栓培训课程https://trainings.boltiot.com/courses/429176/lectures/6656680中使用。
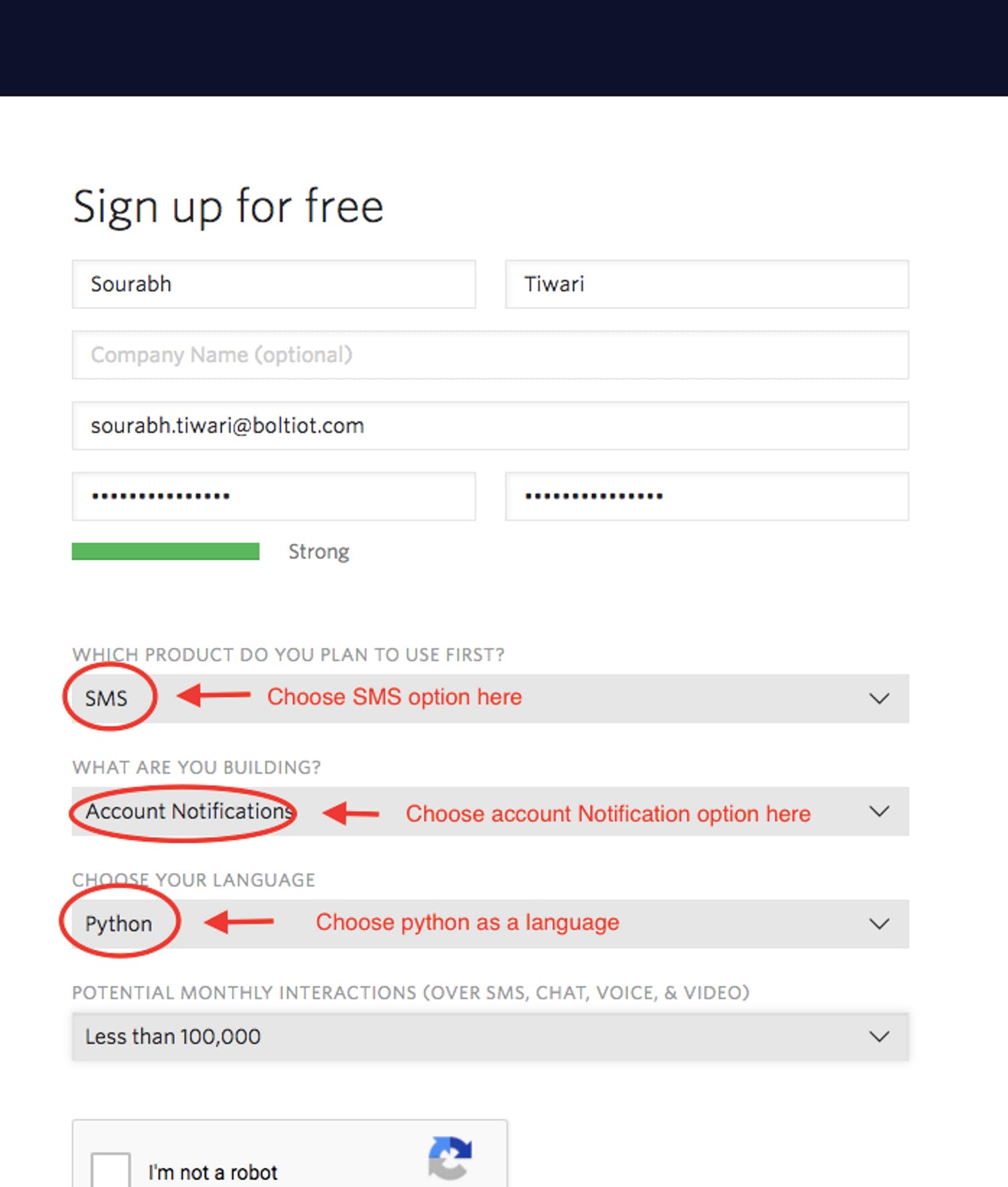
- 在注册表格中填写所有必要的详细信息。下面是填写好的注册表单的截图。

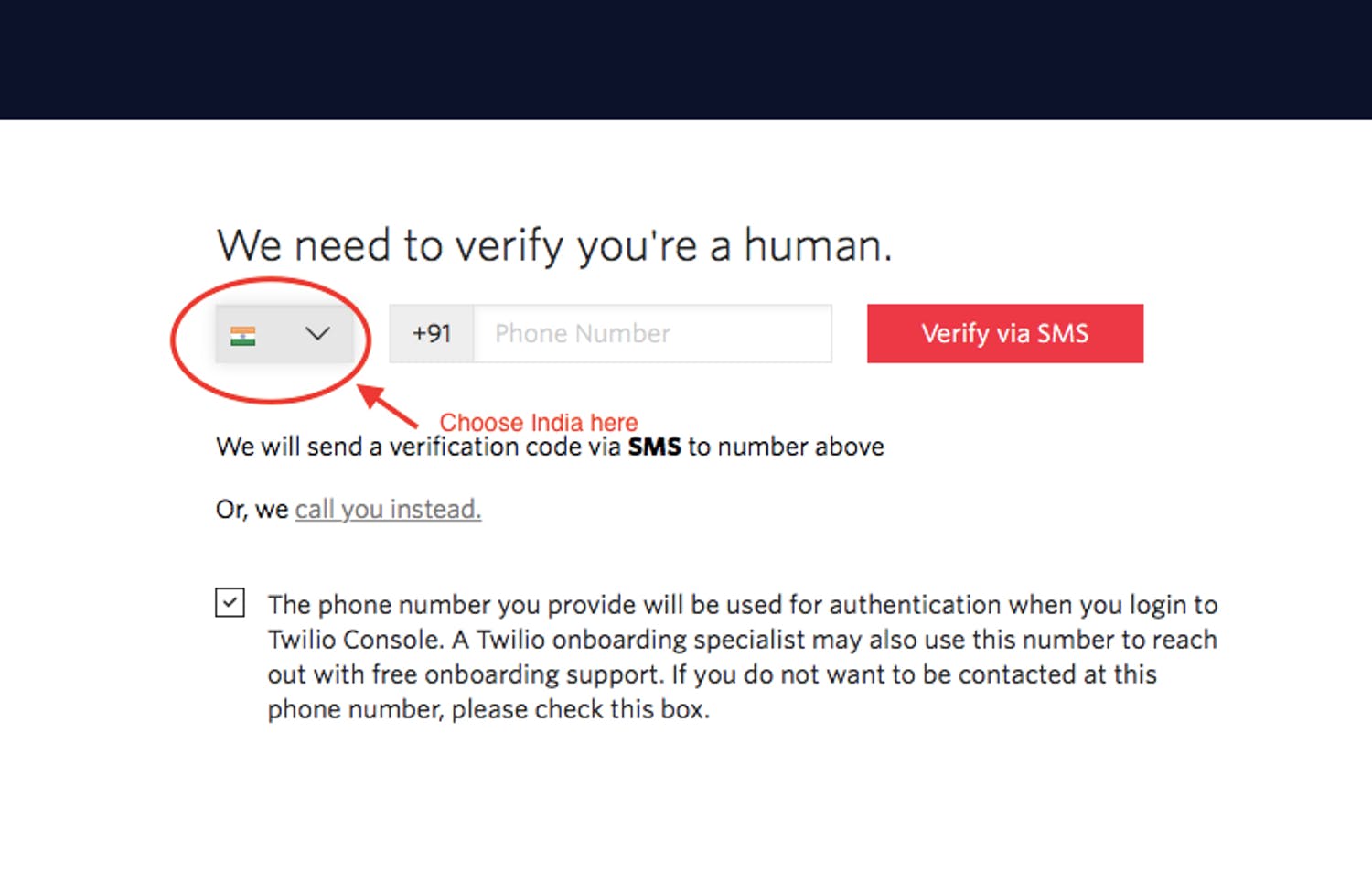
- 为了验证他们会询问您的电话号码。在下拉列表中选择印度作为选项,然后输入您的电话号码。

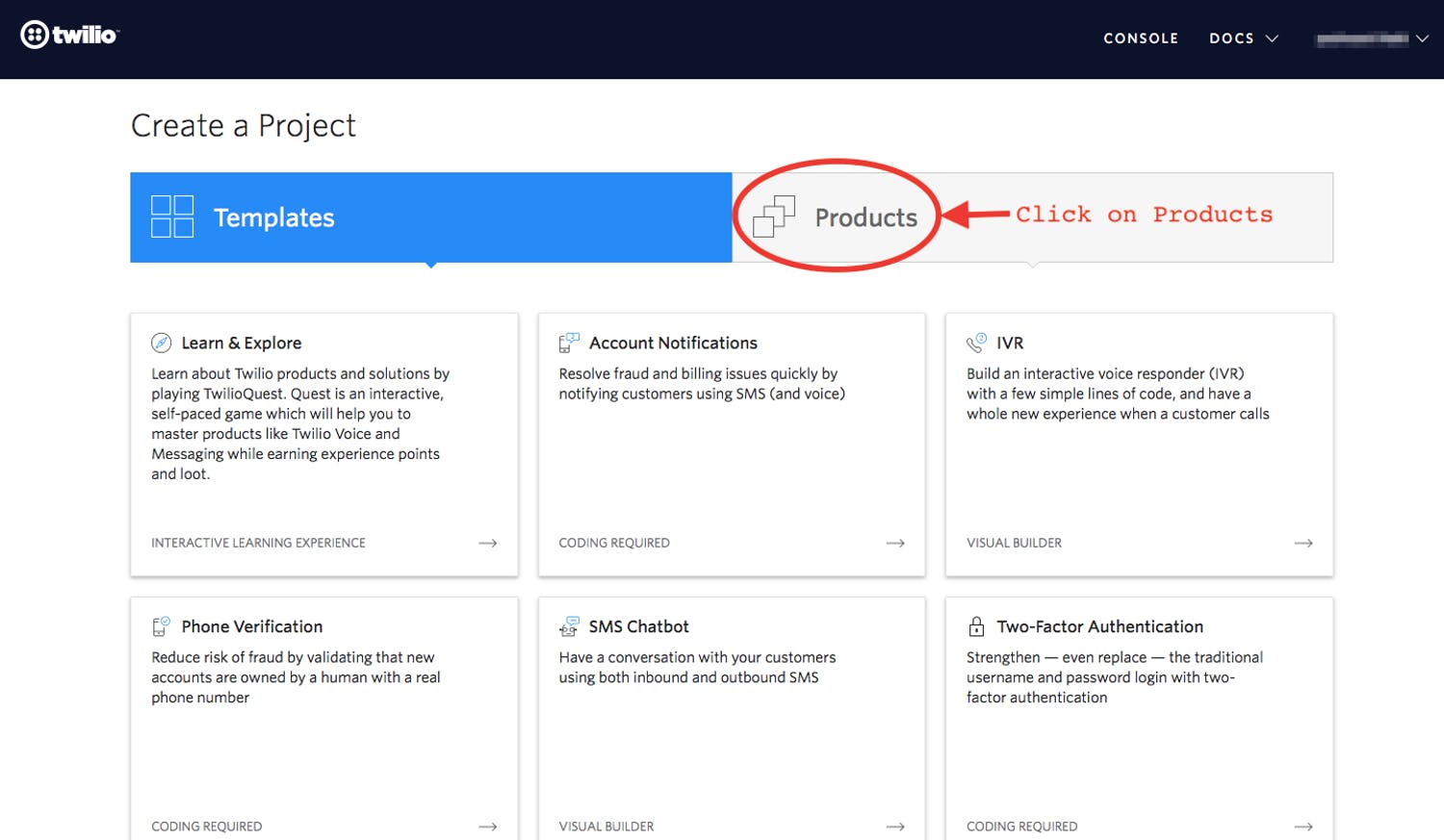
- 点击“产品”,如下图所示,

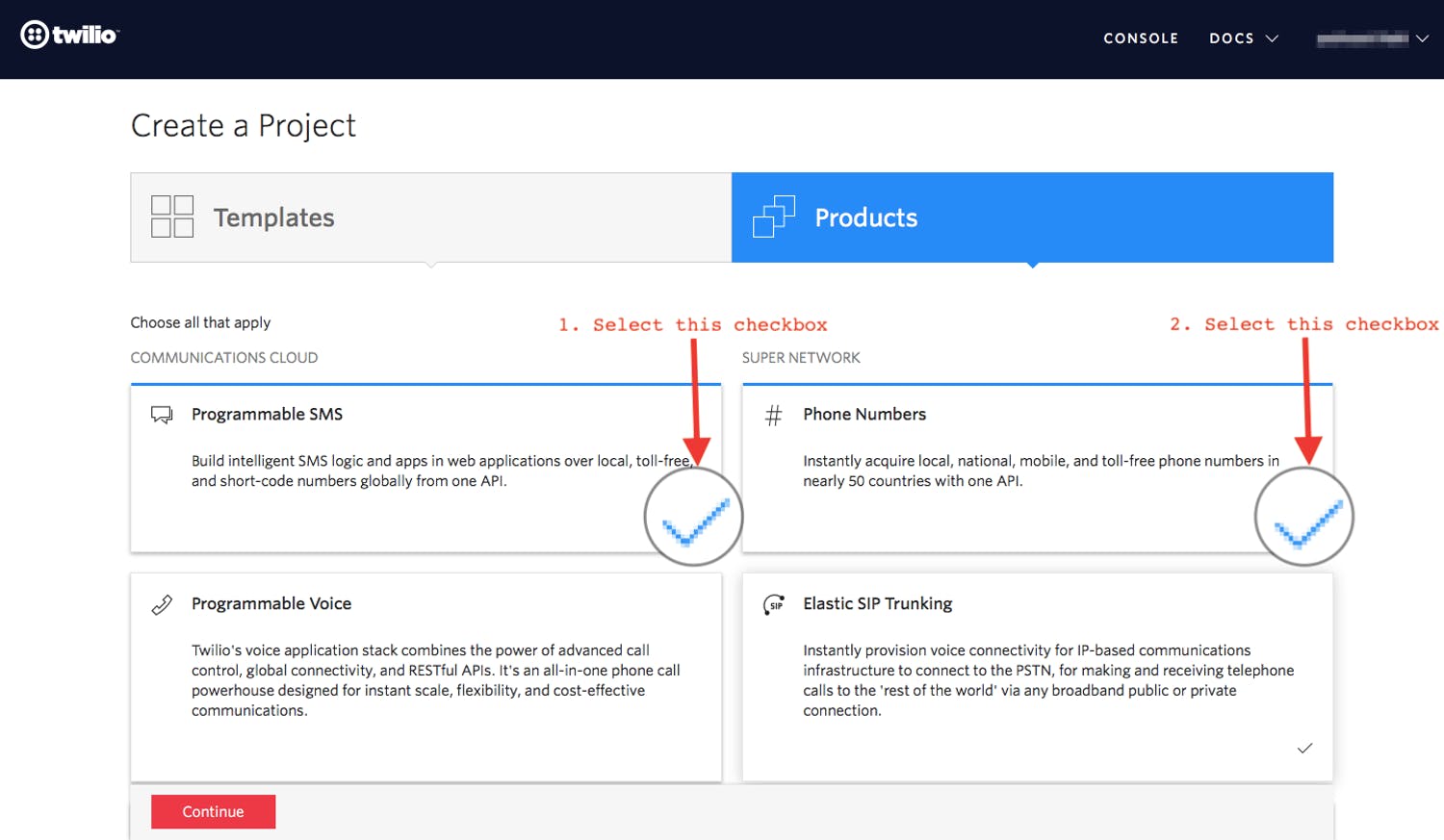
- 现在通过单击可编程短信和电话号码的两个复选框来启用短信服务,如下所示。

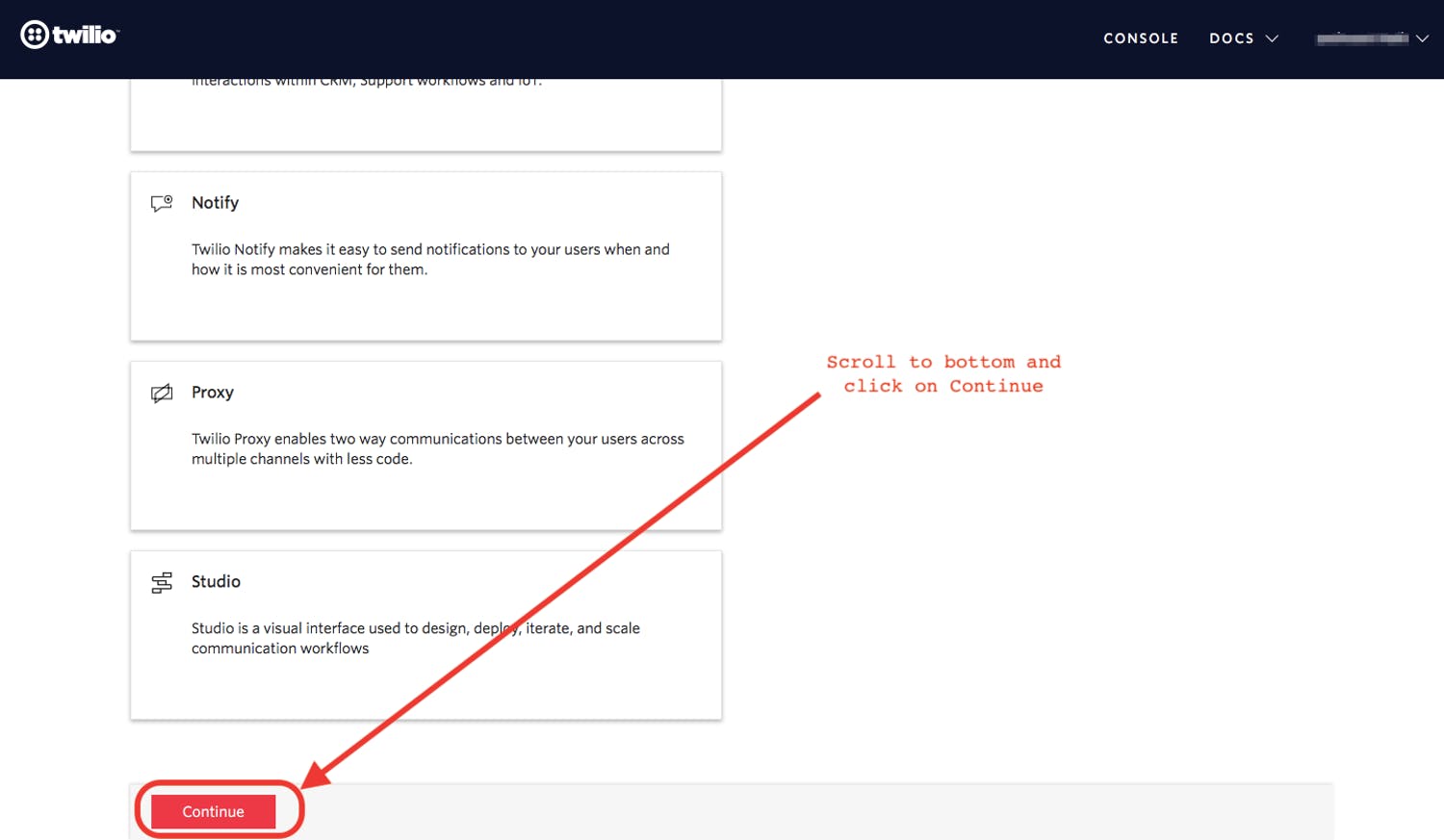
完成此操作后,滚动到屏幕底部并单击“继续”。

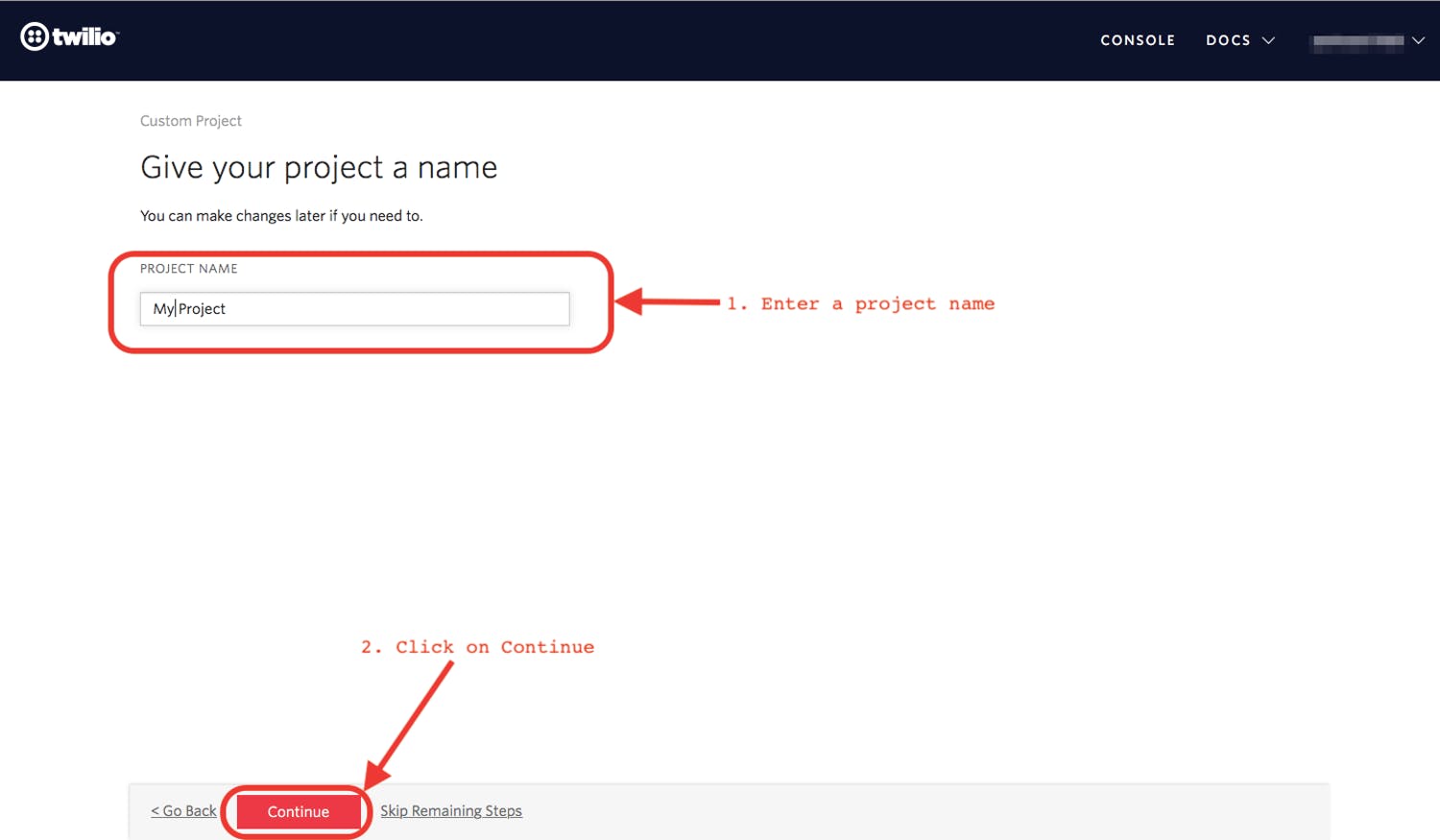
- 现在,您需要为您的项目命名。我已将名称命名为“我的项目”。输入项目名称后,单击“继续”。

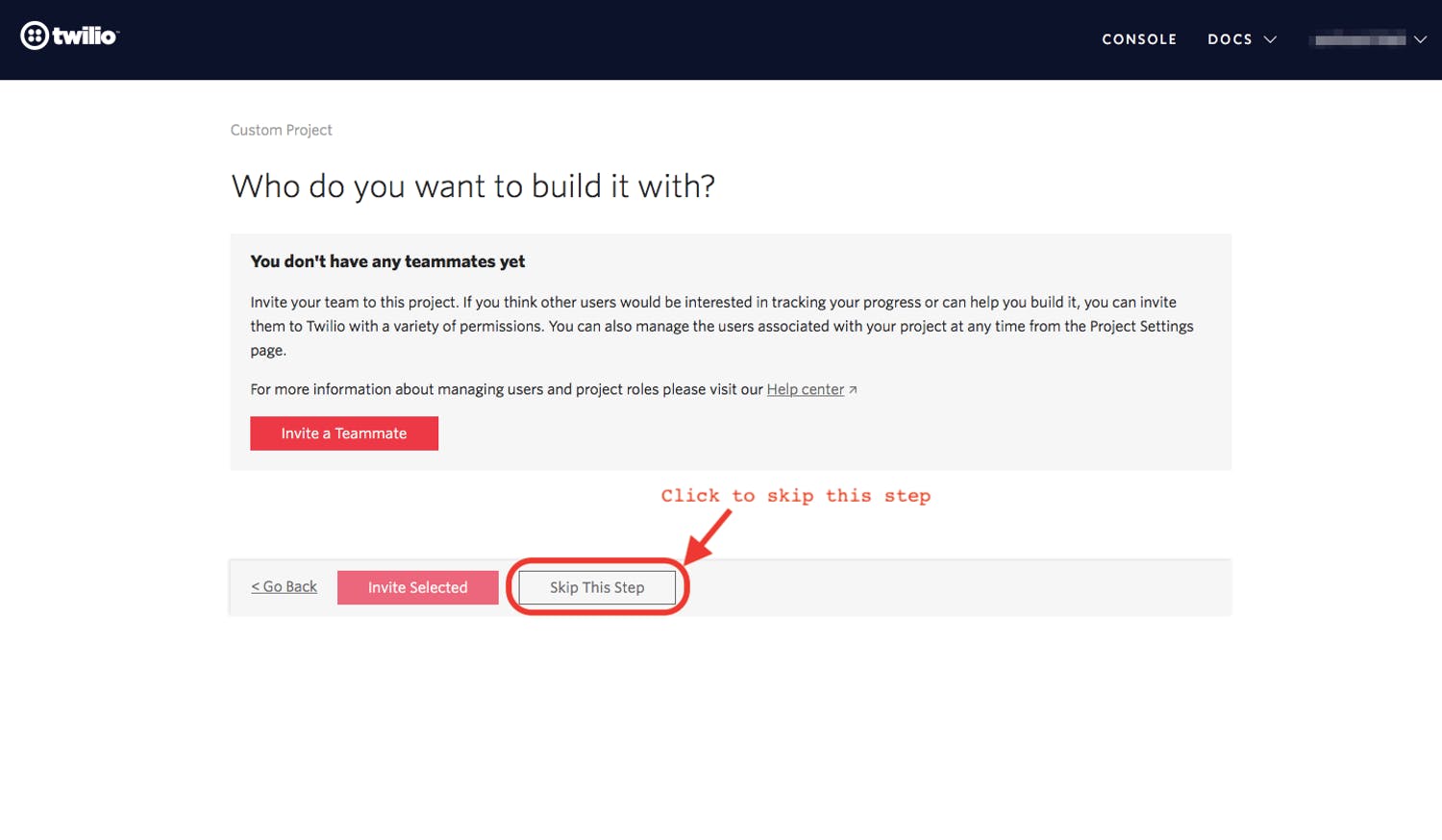
- 当它要求您邀请队友时,请单击“跳过此步骤”。

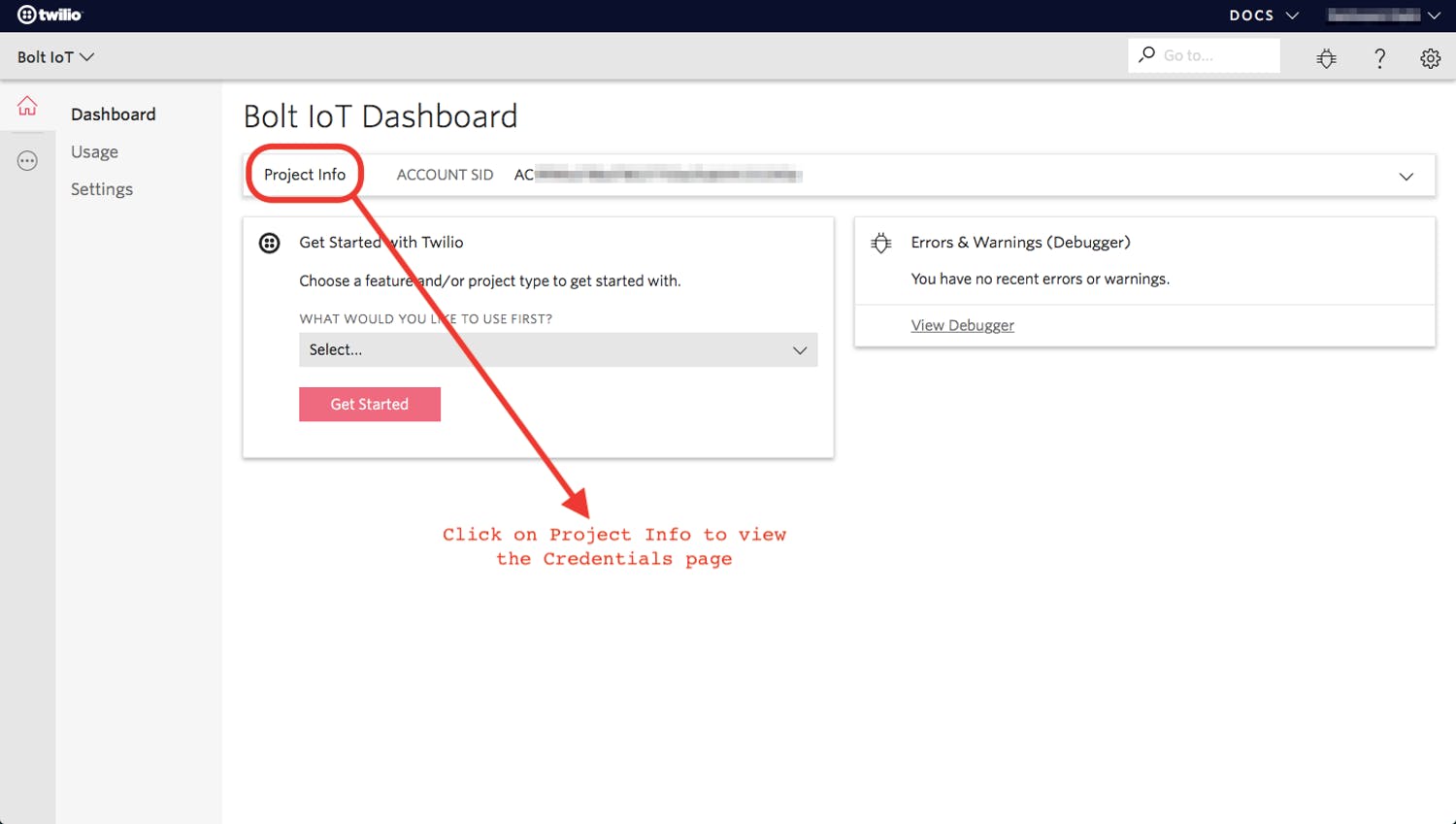
- 此时应创建您的项目。单击“项目信息”以查看您的项目所需的帐户凭据。

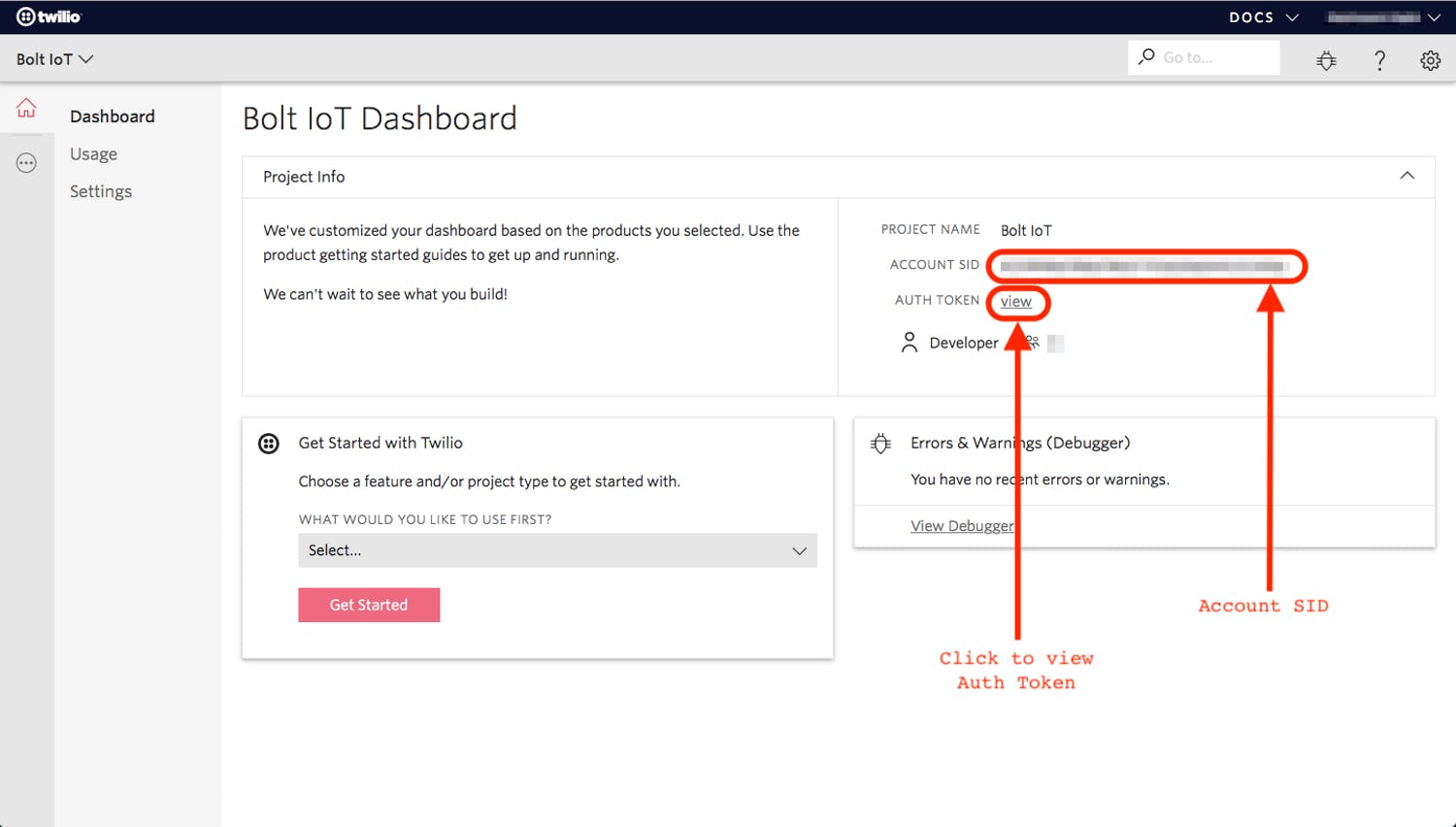
- 您可以在此页面上查看 Account SID 和 Auth token。Auth 令牌默认不可见,您可以单击“查看”按钮使 Auth 令牌可见,如下图所示。复制两者并将它们安全地保存在某个地方。

-
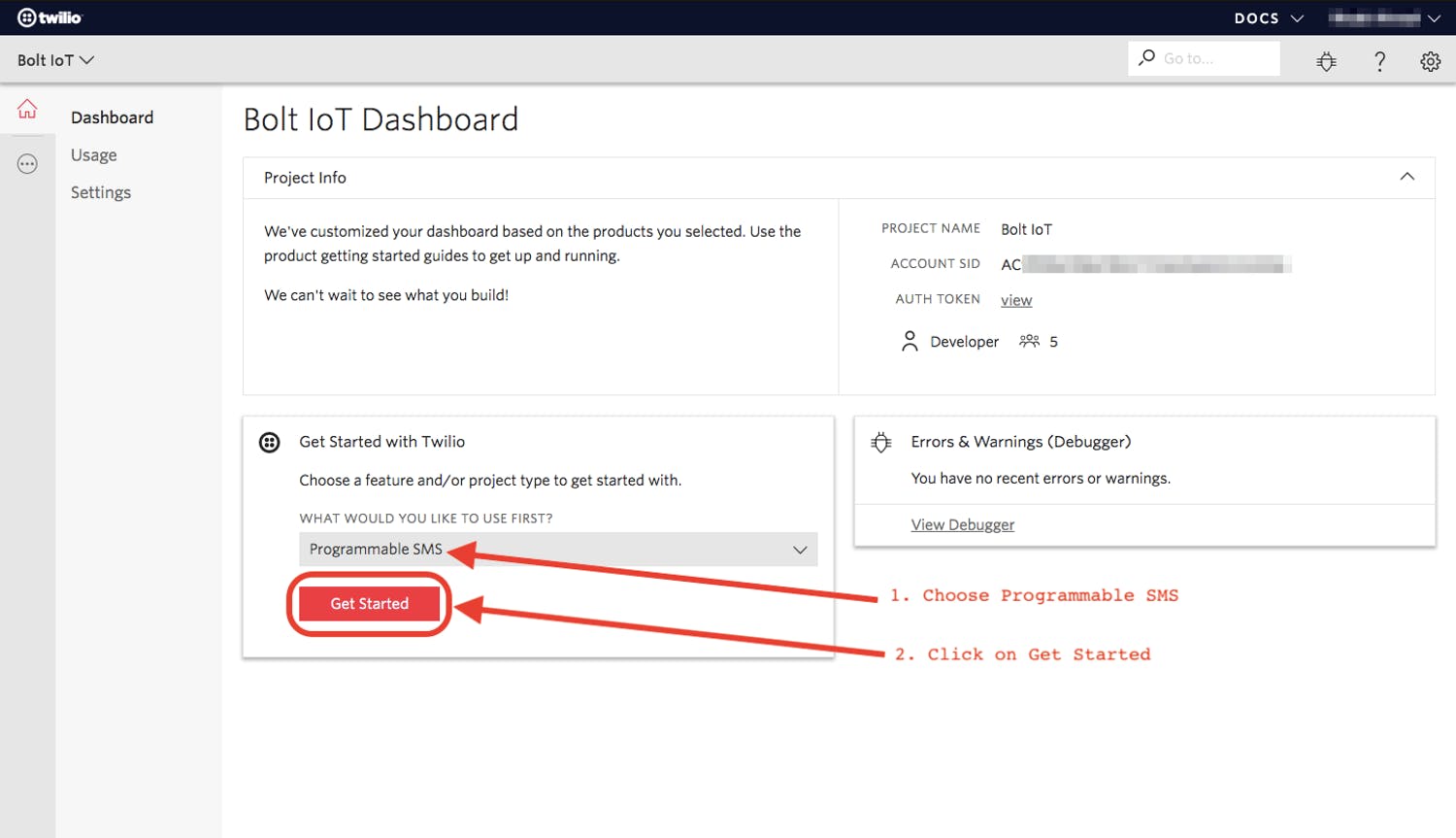
从下拉菜单中选择“可编程短信”。现在单击
Get Started按钮生成电话号码。

-
点击
Get a number按钮。

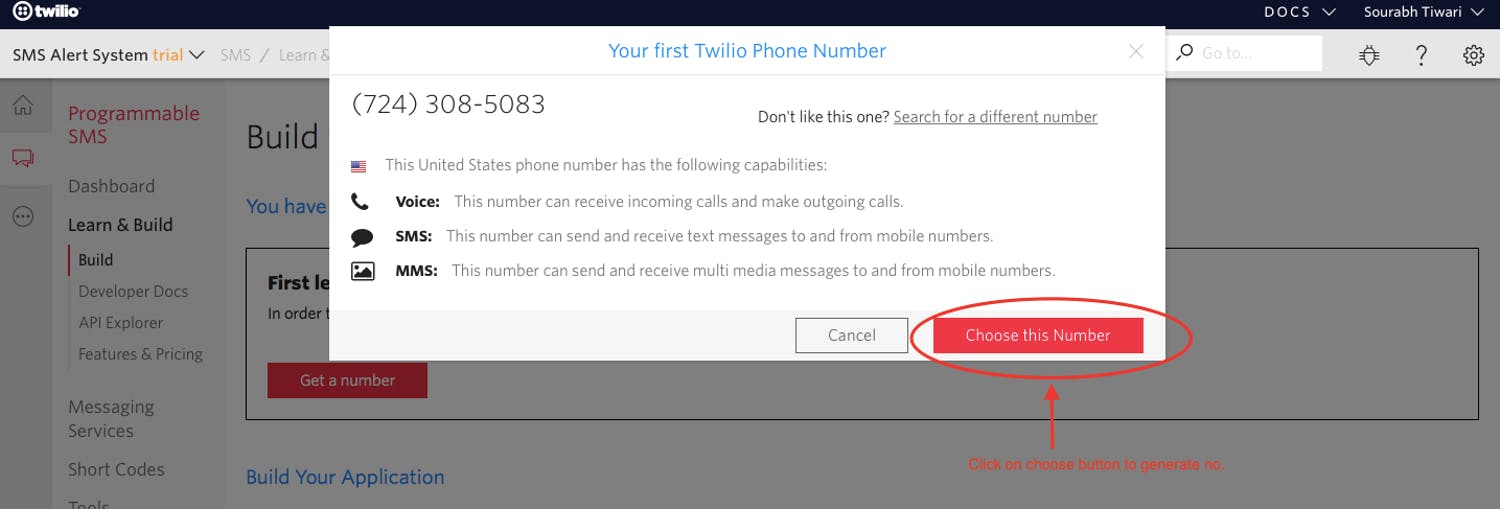
-
然后会出现一个弹出窗口。点击
Choose this number按钮。

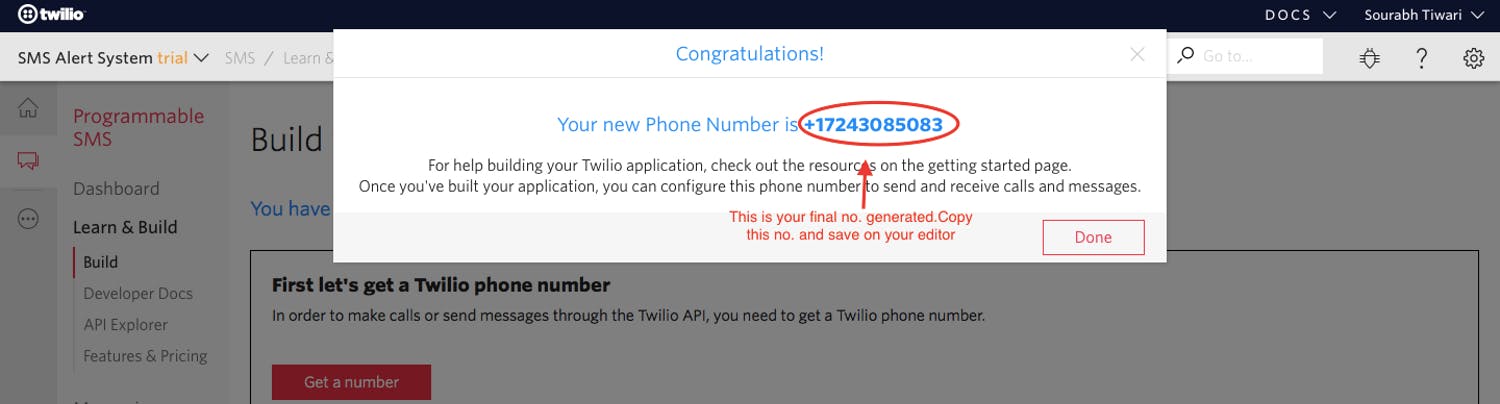
- 然后会出现一个弹出窗口,其中包含最终数字。复制此编号并保存到记事本以供将来参考。

而已。您已在 Twilio 上成功创建帐户。在下一课中,我们将使用 Bolt Python 库来创建我们自己的 SMS 警报系统。
通过此链接可以轻松理解以下步骤。
第 6 步:当光强度超过阈值时发送短信
像我们之前所做的那样连接灯光监控威廉希尔官方网站 。
在 putty 或 ubuntu 终端成功登录后,创建一个名为的文件,该文件conf.py将存储与 Twilio 相关的所有凭据。在终端中创建新的文件类型。sudo nano conf.py之后编写下面的代码以将所有凭据保存在一个文件中。
SID = 'You can find SID in your Twilio Dashboard'
AUTH_TOKEN = 'You can find on your Twilio Dashboard'
FROM_NUMBER = 'This is the no. generated by Twilio. You can find this on your Twilio Dashboard'
TO_NUMBER = 'This is your number. Make sure you are adding +91 in beginning'
API_KEY = 'This is your Bolt Cloud accout API key'
DEVICE_ID = 'This is the ID of your Bolt device'
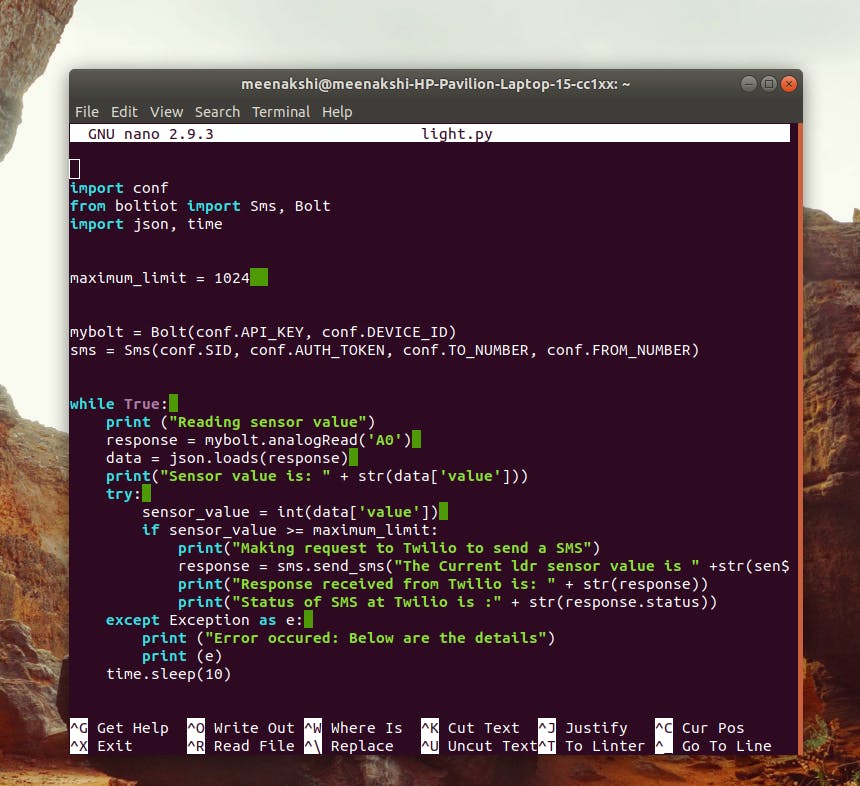
现在再创建一个名为light.py. 为此,您必须sudo nano light.py在终端中输入。现在我们将编写主要代码来从 Bolt 收集数据并在超过阈值时发送 SMS。收到消息后,他/她可以使用谷歌助手应用程序打开 LED/通过蜂鸣器发出警报。主要代码如下:

- 在代码中,我们首先必须导入包含所有凭据的 conf 文件。python json 和 time 库也在同一行中导入。由于我们保存了 .py 扩展名的 conf 文件,我们可以直接导入它。
- 现在我们将导入 Bolt python 库,它可以让我们获取存储在 Bolt Cloud 中的数据。为了发送 SMS,还导入了 SMS 库。
- 现在,我们正在导入两个对象。第一个是 SMS,用于发送 SMS 警报,另一个是 Bolt,用于访问 Bolt 设备中的数据,例如温度读数。
- 现在我们将初始化一个变量,最大阈值。您可以为它们初始化所需的最大整数限制。
- 如果光强度读数超过最大值,这将发出警报,类似于制药公司生产线上的警报。
- 现在要从 Bolt Cloud 中获取数据,我们将创建一个名为“mybolt”的对象,您可以使用它访问 Bolt 上的数据。
- 为了让 Bolt Cloud 识别您的设备,您需要在创建 mybolt 对象时提供 API 密钥和设备 ID。
- 现在要发送短信,我们将创建一个相同的对象。
- 由于我们想要持续监控温度读数,我们将使用“while True:”语句在无限循环中包含我们的逻辑以获取、比较和发送 SMS。无限循环是一个特殊的循环,它连续执行其代码,因为它的退出条件永远不会有效。要退出循环,我们需要按住 CTRL + C 强制退出代码。
- 代码使用 `analogRead` 函数连续获取光照值。由于传感器连接到 Bolt 的 A0 引脚,我们将在引脚 A0 上执行模拟读取()函数。
- Bolt Cloud 使用analogRead() 函数的响应是JSON 格式,因此我们需要使用Python 的json 库加载云端发送的JSON 数据。
- 光值位于响应中标记为“值”的字段内。我们可以使用语句 `sensor_value = int(data['value'])` 访问 JSON 值。此行还将传感器读数转换为整数数据类型以比较温度范围。
- 下一行代码检查温度读数是高于最大值还是低于最小值。如果超过,则发送短信。
- 要发送的 SMS 将包含文本“The Current ldr sensor value is”,后跟传感器值。
- 来自 Twilio 的响应将存储在 `response` 变量中。
- 发送温度读数后,我们需要等待 10 秒才能获得下一个读数。为此,我们将在每次循环迭代时让程序休眠一次。
- 语句 `time.sleep(10)` 将程序执行暂停 10 秒。这意味着程序在 10 秒内不会执行。
第7 步:终于完成了
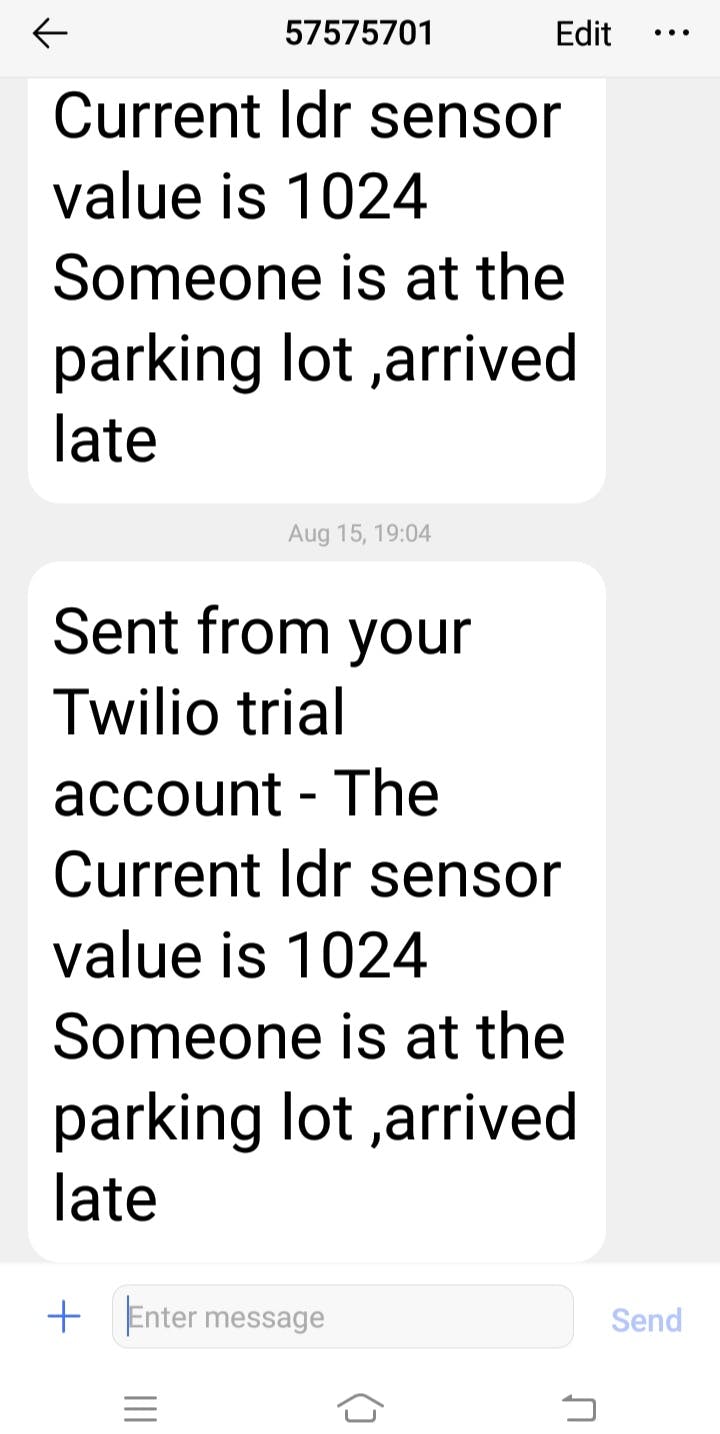
因此,在终端中运行此代码。一旦光强度超过阈值,您将从您的 twilio 帐户收到一条消息到您的手机。这是对所有者的警告。现在,如果他/她希望打开灯,他可以使用谷歌助手。这对他们有帮助,因为只有在需要时才能打开灯。如果租户提前通知业主,这不会给租户带来麻烦。同样,如果任何人无法进入房屋/未经许可试图进入房子里,主人可以通过蜂鸣器向附近的人发出警报。
twilio 消息如下所示。

祝你好运。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章





