
资料下载

潜水员能见度传感器开源案例
描述
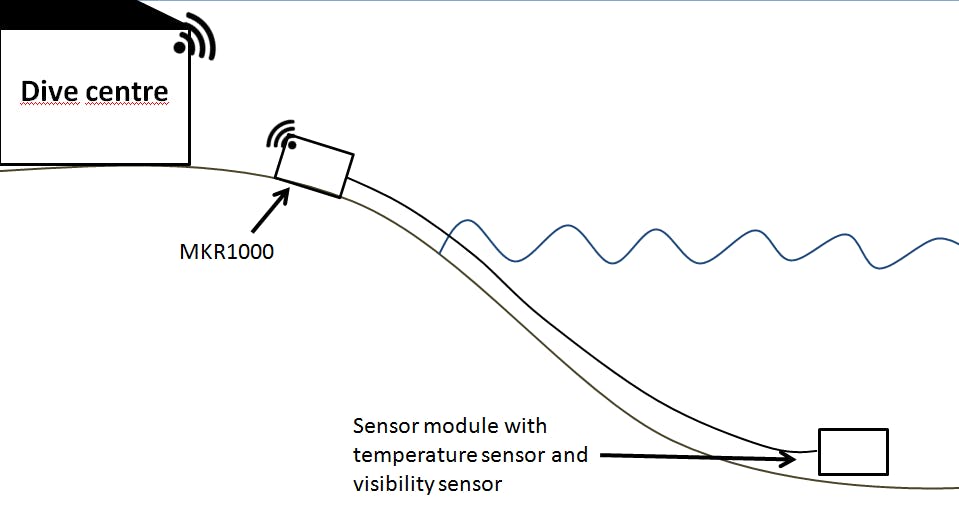
当您计划进行水肺潜水时,很高兴知道潜水点水的能见度。该系统将包含一个带有温度传感器和能见度传感器的传感器模块。水边的 MKR1000 会将数据无线发送到最近的 WiFi 热点(例如潜水中心)。数据将提供给所有人!
当你们都站在潜水点的一边时,这是一个很大的失望,水看起来像一碗乱糟糟的汤。当您可以访问多个潜水地点的多个传感器的数据时,您可以根据当时的能见度决定在哪里潜水。

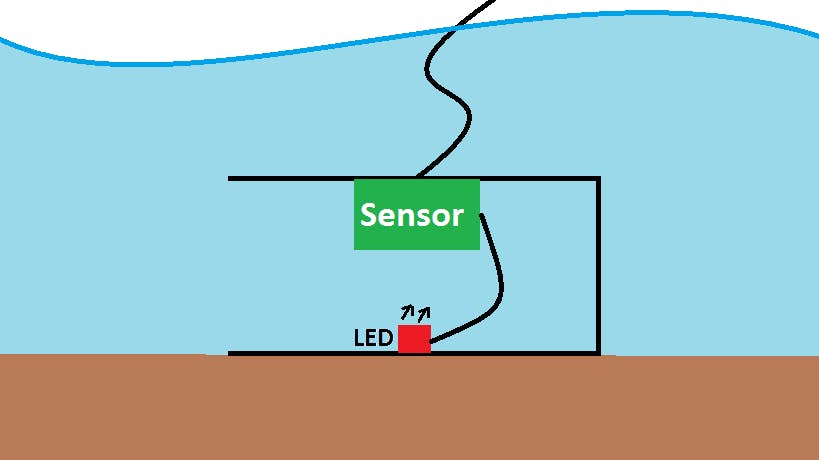
该传感器基于一个 LED,该 LED 照射在光传感器上。通过这种方式,我们可以测量通过水的光量。当水中有很多颗粒(意味着能见度差)时,光传感器接收到的光就会减少。
我不得不说这是在你家附近制作测试单元的指南。网线不能太长,因为I2C不能处理超过5米的网线。我打算测试一段时间。当结果足够可靠时,我将使用可以放置在每个潜水点的版本更新此页面。
为了尽可能减少阳光的干扰,传感器和 LED 将安装在桶或大管道中。水桶/管道将侧放(见下图)。这样就没有阳光到达传感器。

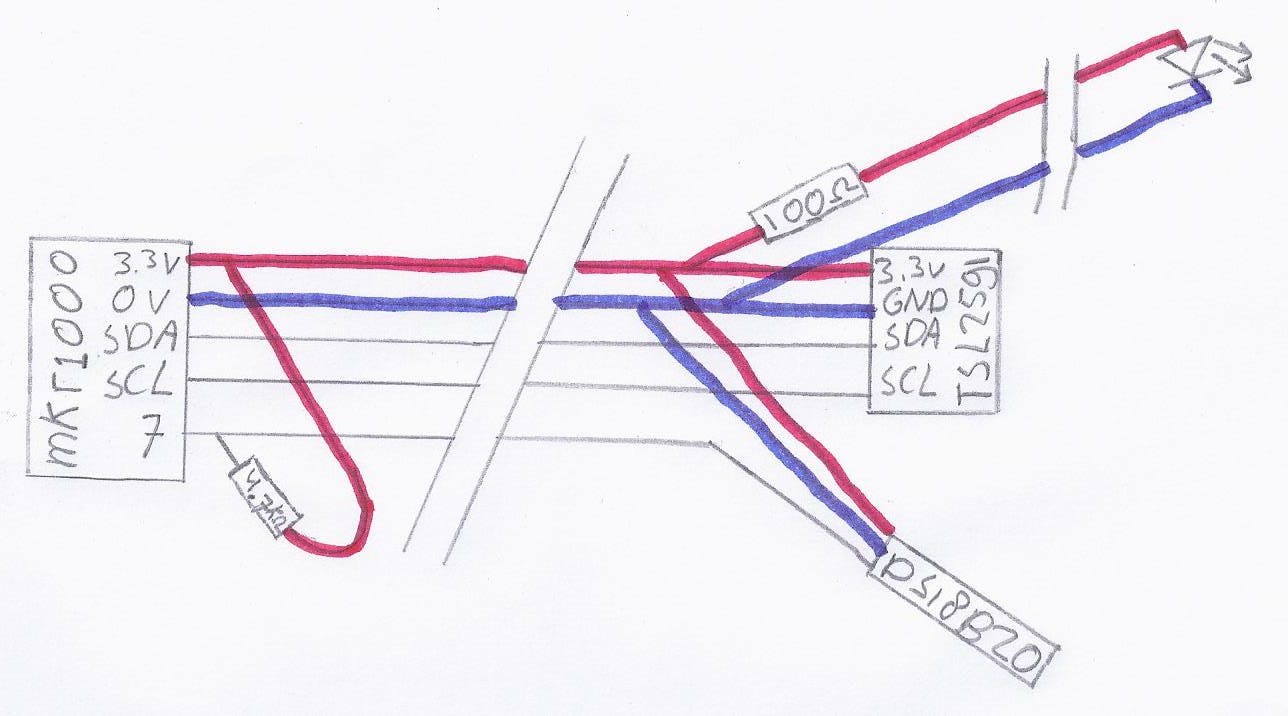
传感器可以如下所示构建:

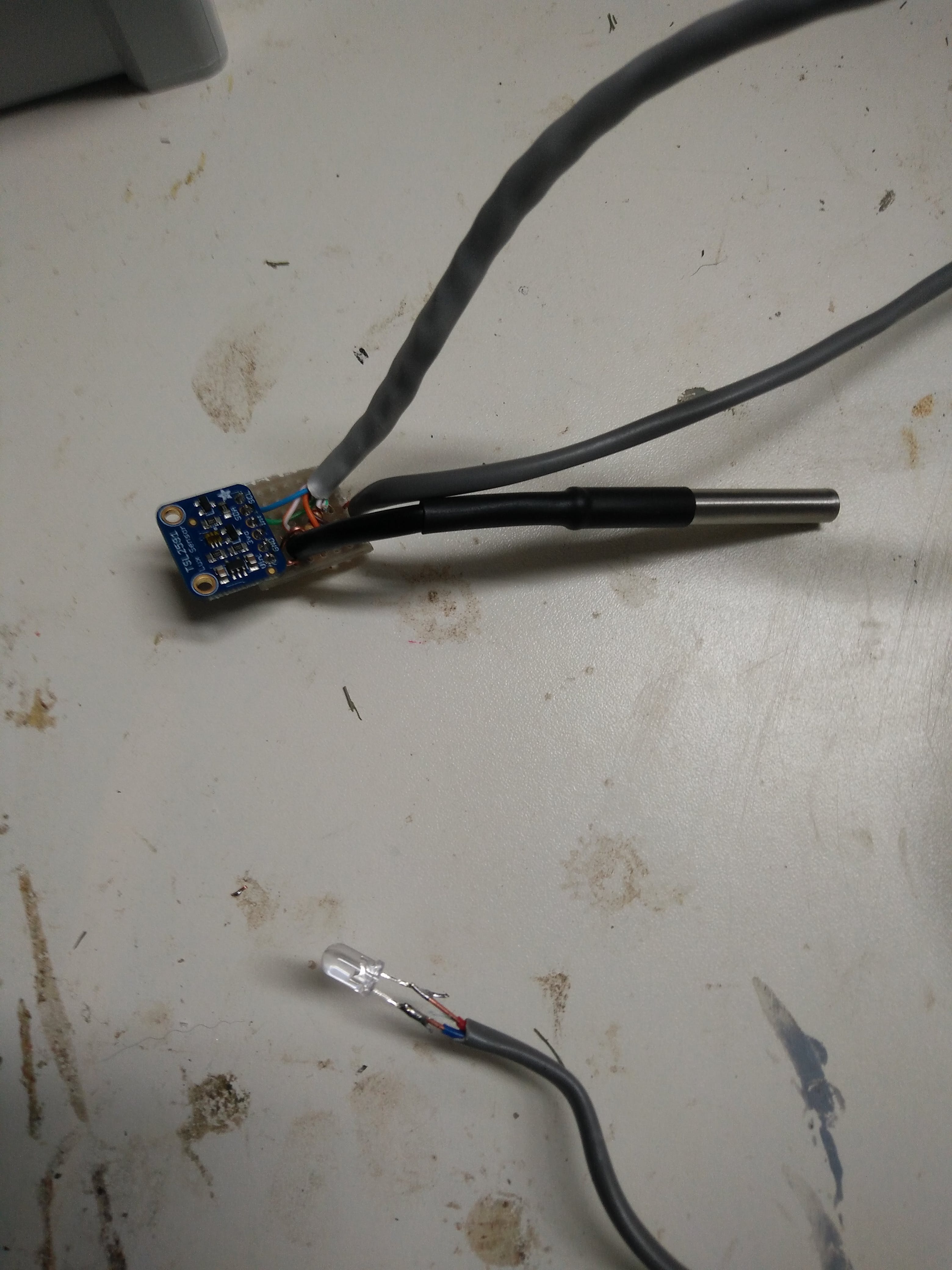
尽量保持小,尤其是传感器和 LED。在所有的焊接之后,我的看起来像这样:

为了使传感器和 LED 防水,我使用了一些环氧树脂来淹没所有电子设备。由于树脂不是那么容易通过凹槽观察,因此请尽量让光传感器尽可能靠近表面。
我的项目在树脂之后看起来像这样:

只需用一些热胶将传感器和 LED 连接到桶或管道中,就是这样。
Arduino 草图应包含运行 MKR1000 显示传感器值的网页的代码。
您可以通过 Web 浏览器或特殊的通用 Windows 应用程序(作为 Visual Studio 2015 项目包含在存储库中)查看值。
我希望你能用这个传感器得到好的结果!;)
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章






