
资料下载

简单二十一点开源项目
描述
项目:
该项目旨在成为一个简单版本的二十一点,它具有无限的牌组,使卡片计数变得不可能,并允许体验游戏的乐趣和随机性。
这有什么用?:
对于玩二十一点游戏的人来说,算牌和策略可能会让新玩家望而却步。我们的二十一点傻瓜游戏消除了这些东西,并允许享受二十一点的乐趣和随机性。无限的牌组意味着不可能算牌,而且每张新牌都是随机的。
为什么有人想要这个?:
二十一点游戏的新玩家,或任何想在闲暇时玩休闲/有趣游戏的人都会想要这款游戏。我们游戏的这种策略无效性质允许新玩家玩游戏并学习游戏的规则和目标。对于休闲游戏迷来说,这款游戏提供了一种有趣且随机的体验,几乎不需要思考,而且非常有趣!
是什么让我们的解决方案新颖?:
我们的解决方案在使用粒子 argon 和 webhook 的方式上非常独特。在学期开始时研究一个项目主题时,我们注意到没有人创造出可以使用粒子氩在互联网上玩的二十一点游戏。Hackster 上尚未发布任何内容,因此我们小组的目标是制作第一个版本的粒子 argon 二十一点,可以通过互联网在三个人之间玩!



我们如何使用我们的物联网技能?:
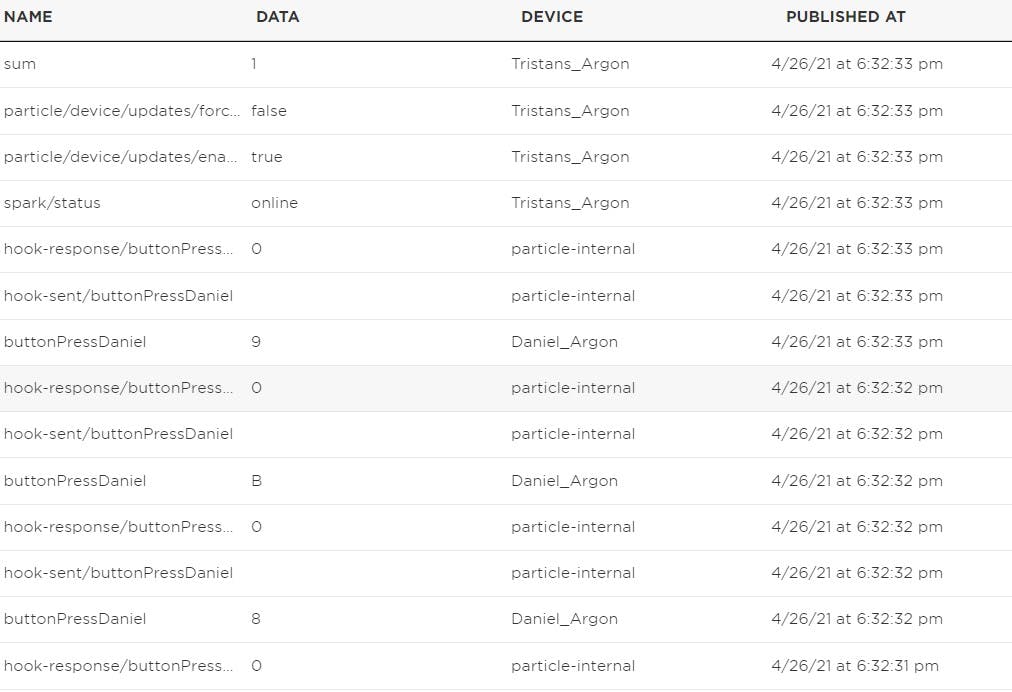
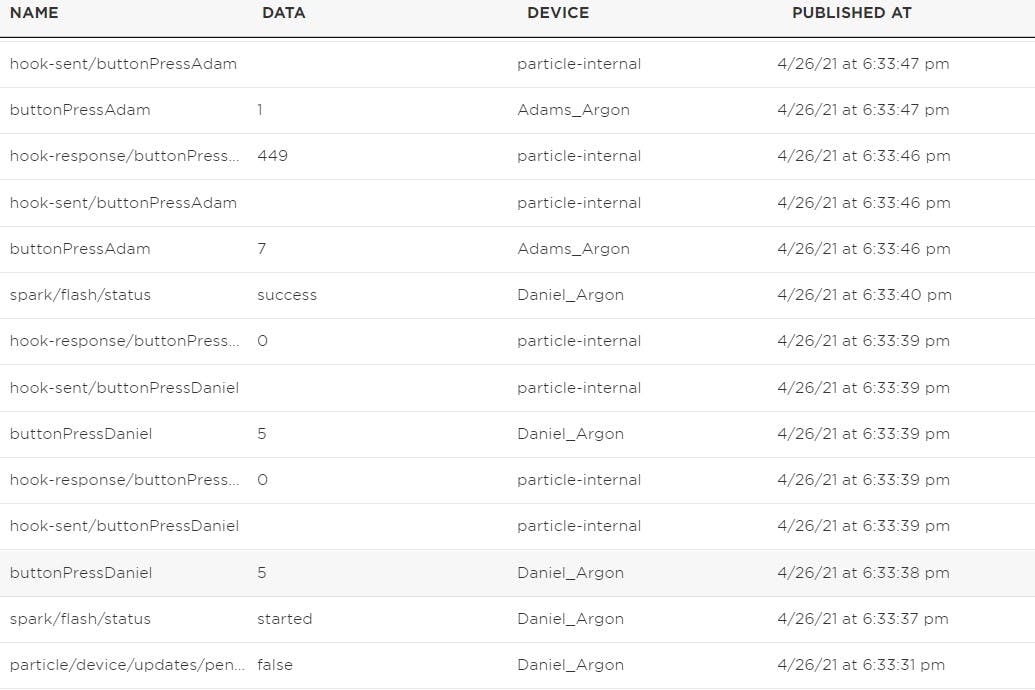
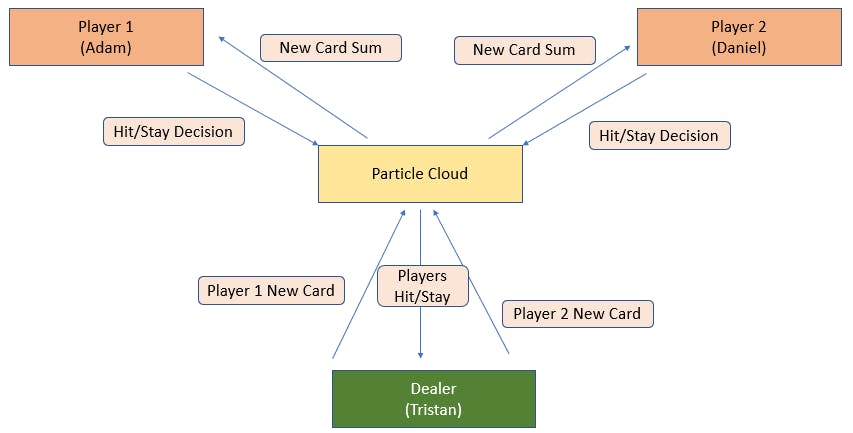
我们在这门IOT课上学到的技能,对这个项目的完成大有裨益。学习粒子氩气的设置过程以及 webhook 是完成游戏的两个最重要的因素。将我们的三个氩气配对在同一个帐户下可以实现 3 种不同形式的双向通信。该通信用于向玩家发送他们的手牌值以及玩家的击球或停留选项。这就是 webhook 变得非常有用的地方。Webhook 用于将这些值存储在云中,这允许我们的 argons 相互发送和接收数据。这两项 IOT 技能对于我们的游戏开发至关重要,并且对于让您在家中舒适地通过互联网完全玩这款游戏的方面至关重要!



代码如何工作流程图

声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章





