
资料下载

在ESP32上传输您的音频
描述
我在上一个项目中向您展示了如何将语音数据流式传输到您的计算机。这次我将向您展示如何在 ESP32 中传输数据并进行播放。让我们开始吧。
1.搭建威廉希尔官方网站
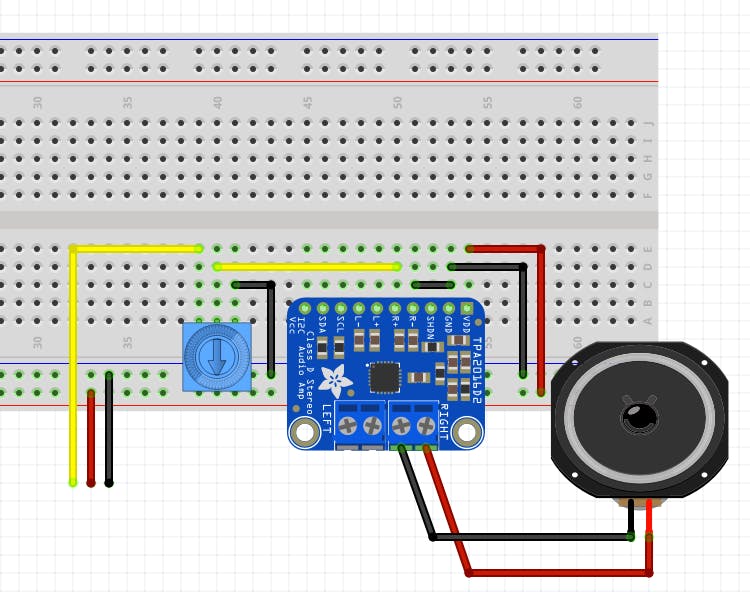
如下图所示连接放大器。现在您只需将红线连接到 5V,将黑线连接到 GND,将黄线连接到 ESP32 开发板的 DAC_1 (GPIO25)。使用电位器,您可以控制声音的音量。您不需要它,但它非常实用,否则它会非常响亮。

2.设置代码
在您的计算机上打开 Arduino 软件。将下面代码部分的 Arduino 代码粘贴到编辑器中。(不要忘记删除之前的标准代码!)现在在代码的以下路径中更改您的 WiFi 凭据:
const char* ssid = "YOUR SSID";
const char* password = "YOUR PASSWORD";
此外,您必须设置 Raspberry Pi 的 IP 地址。
const char* host = "YOUR SERVER IP ADDRESS";
现在您可以将代码上传到您的 ESP32 开发板。To Tools → Board 并选择您的 ESP32 开发板。现在在工具→端口中选择端口。现在您单击“上传”以上传您的 Sectch。
3.它是如何工作的?
我使用了所谓的“循环缓冲区”,这是一个末端连接到开头的数组。故名“循环缓冲区”。您可以在下面查看演示图片或访问https://en.wikipedia.org/wiki/Circular_buffer了解更多信息。主循环检查缓冲区中是否有 800 个字节可用。当这适用时,ESP32 向服务器发送一个请求,由 0xFF(11111111binary) 组成。服务器响应接下来的 800 个字节,ESP32 将它们存储在缓冲区中。
4.转换你要播放的音频文件
打开大胆。通过将文件拖到窗口中来打开文件。
- 将左下角的“Project Rate(Hz)”设置为 8000。
- 选择您的音轨并转到“曲目”→“混合”→“将立体声混合为单声道”。处理后你应该有一个通道的音频。
- 现在单击“曲目”→“重新采样”。应该会弹出一个框。将“新采样率:”设置为 8000,然后单击“确定”。
- 现在您可以通过单击“文件”->“导出”→“导出音频”来导出音频。选择保存文件的目录。除了将“文件类型”设置为“其他未压缩文件”,将“标头”设置为“原始(无标头)”和将“编码”设置为“无符号 8 位 PCM”。当您确定您选择了正确的选项时,您单击导出。以下信息可以忽略并接受。
5. 让我们来测试一下吧!
从下面的代码部分下载“Voice_Server.jar”文件和“demo.raw”文件。您需要安装 Java!将 Voice_Server.jar、demo.raw 和原始文件复制到名为“Voice-Server”的新目录中。
苹果电脑:
打开终端应用程序。
输入“cd”。将目录图标拖放到终端窗口中。它应该看起来像这样:
cd /Users/julian/Desktop/Voice-Server
现在点击进入。现在你在你的目录中。现在你输入
java -jar "Voice_Server.jar" "YourFileName.raw"
或者只是尝试演示文件:
java -jar "Voice_Server.jar" "demo.raw"
点击回车后程序读取文件。这可能需要几秒钟,具体取决于您的文件大小。
插入 ESP32,现在您应该可以听到音频数据。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章





