
资料下载

×
连接记录计算机模块
消耗积分:0 |
格式:zip |
大小:0.04 MB |
2022-12-09
描述
连接记录计算机模块
1. 将电源连接到前面的螺丝连接器
2. 将以太网电缆从前端口连接到路由器
您应该看到绿色指示灯 LED 亮起,以太网端口 LED 显示流量。
连接传感器桥
对传感器桥执行相同的过程。
1. 将电源连接到前面的螺丝连接器
2. 将以太网电缆从前端口连接到路由器
同样,您应该看到绿色指示灯 LED 亮起,以太网端口 LED 显示流量。
3.将T9602传感器连接到位
只有在您向传感器发送 HTTP 请求后才会读取传感器。
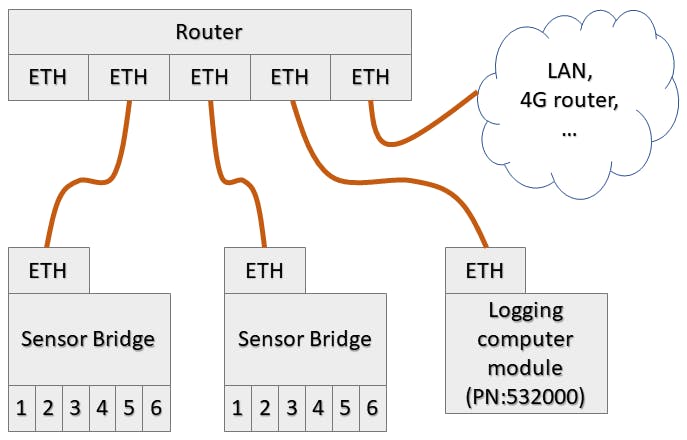
网络连接
您的最终连接应类似于以下架构

配置日志记录过程
输入传感器桥详细信息
1. 浏览至192.168.1.189 ,这是记录计算机模块的默认 IP 地址。该网页只能在记录计算机模块连接到的网络内访问
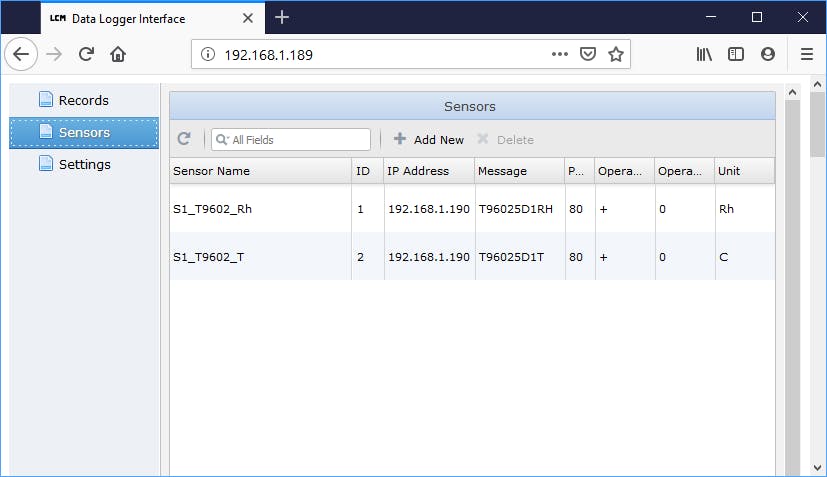
2. 单击“传感器”以查看空列表

传感器 - 查看列出的示例传感器
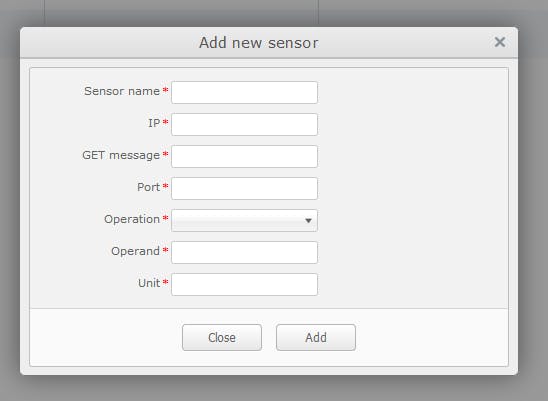
3. 点击顶部工具栏中的新增

添加缝纫传感器
4. 输入传感器详细信息
- 传感器名称:为传感器命名,例如“S1_T9602_Rh”
- IP:输入默认的Sensor Bridge IP 192.168.1.190
- 命令:“T96025D1RH”表示湿度“T96025D1RH”表示温度“TEMPINT”表示内部温度(便于检查连接)
- 端口:输入默认端口80
- 操作:选择加号“+”。
- 操作数:输入 0。
- 单位:计量单位;%Rh 或 C
输入记录设置
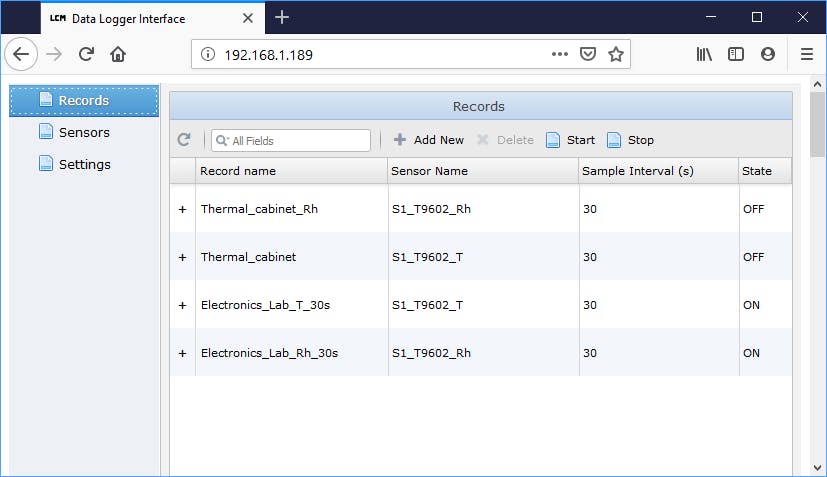
1. 点击记录查看空列表

显示示例记录的记录列表
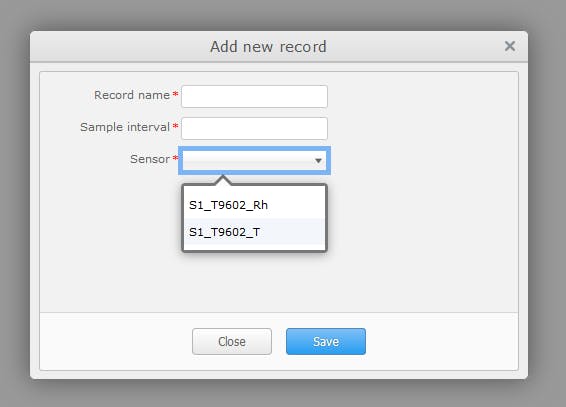
2. 点击顶部工具栏中的新增

添加新记录。传感器列表中配置了两个传感器。
- 记录名称:输入您可以识别测量的名称
- 采样间隔:以秒为单位输入所需的采样间隔。
- 传感器:从下拉菜单中选择传感器
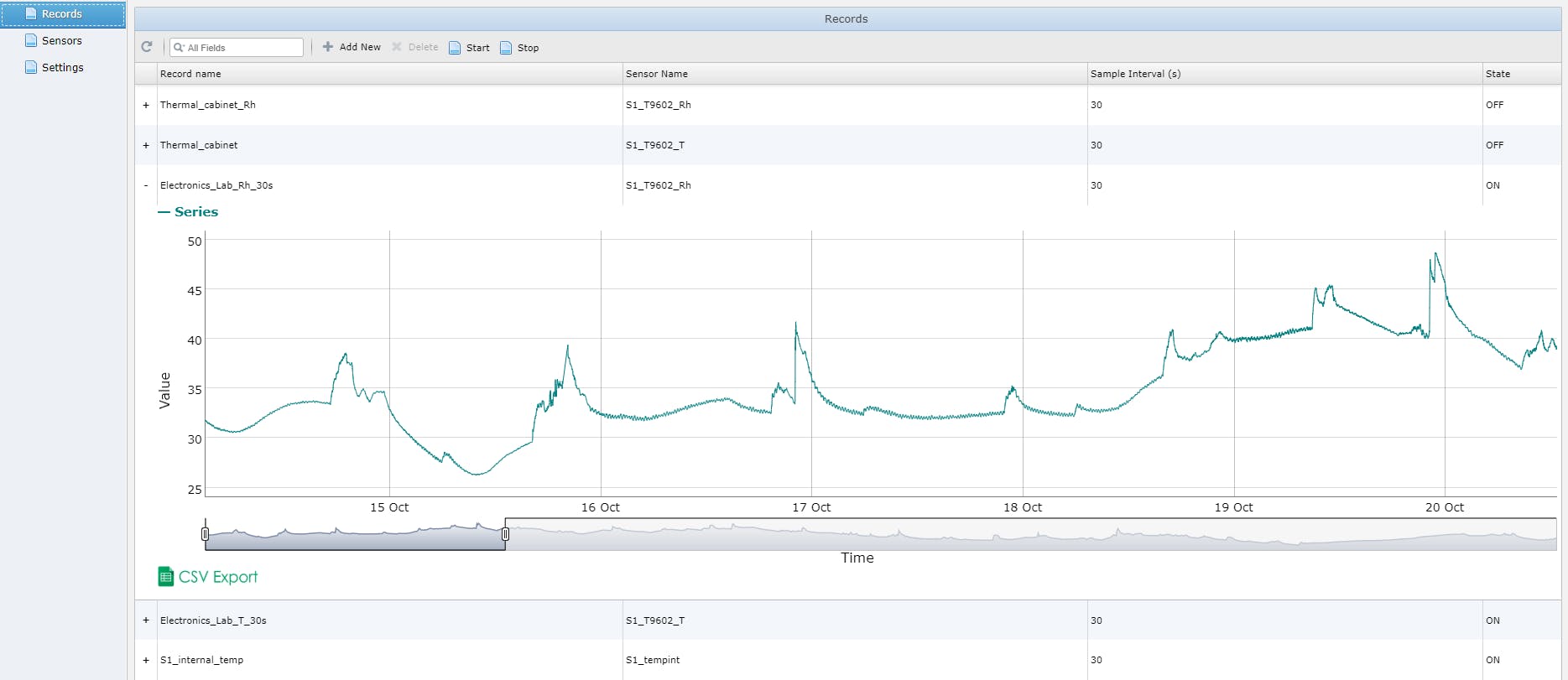
查看数据

查看记录的数据
在记录视图中,您可以:
- 查看完整图表
- 放大一个有趣的区域
- 通过将鼠标悬停在图表上查看结果
- 将数据导出到 CSV 文件
相关链接
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
评论(0)
发评论
- 相关下载
- 相关文章









