
资料下载

一个自由形式的威廉希尔官方网站 制作
描述
我受到了自由威廉希尔官方网站 的启发......
所以我只是制作了一个自由形式的威廉希尔官方网站 ,它甚至可以自由成型(可以形成任何形状和设计)。
该威廉希尔官方网站 是一个 18 LED 追逐器,其中的模式可以通过红外遥控器进行更改。每个 LED 都可以单独控制。
你需要的东西
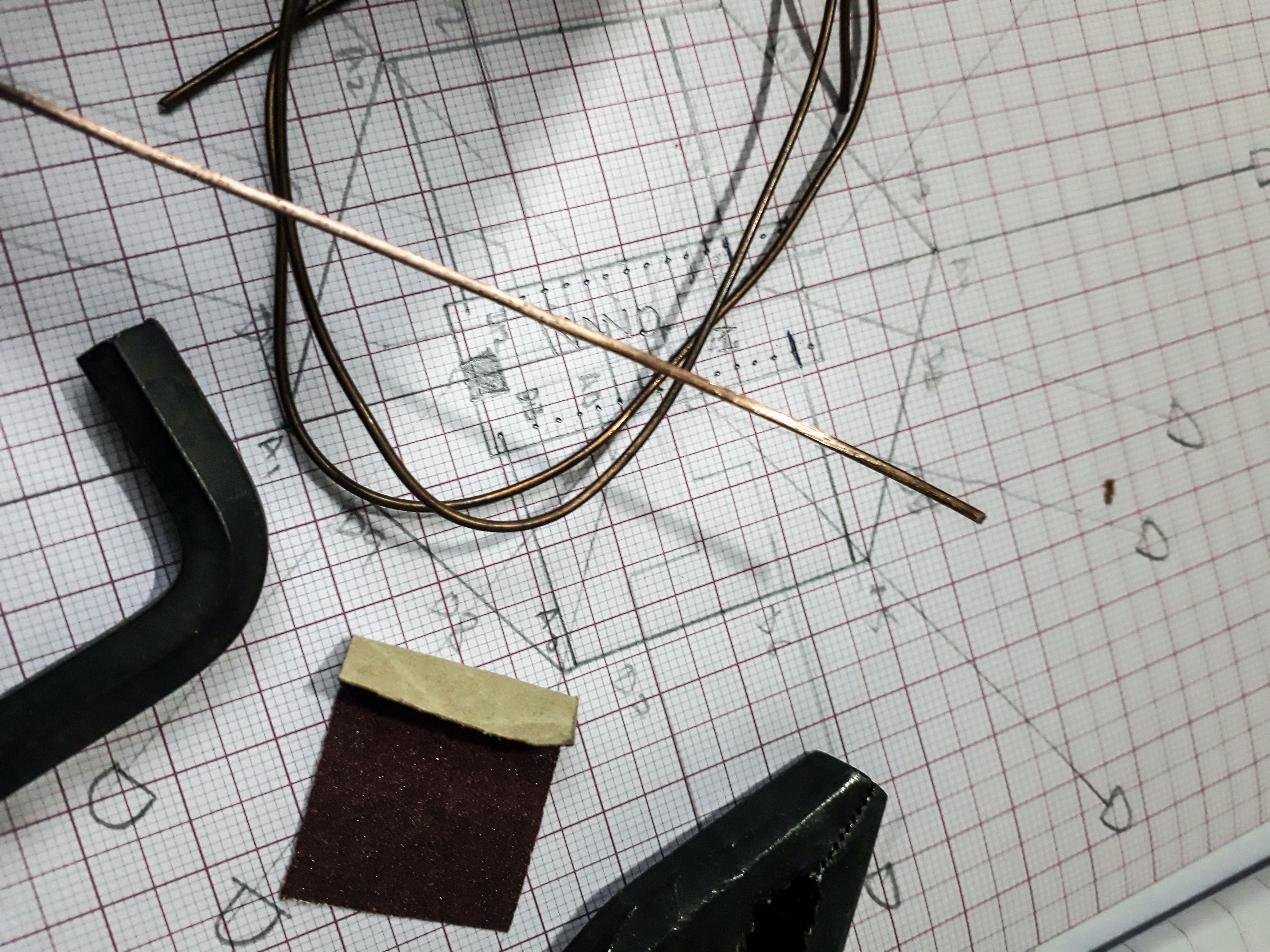
1.直径为 0.5 - 1 毫米的铜或黄铜棒
2.细铜线。我从电机绕组中得到它。


成型
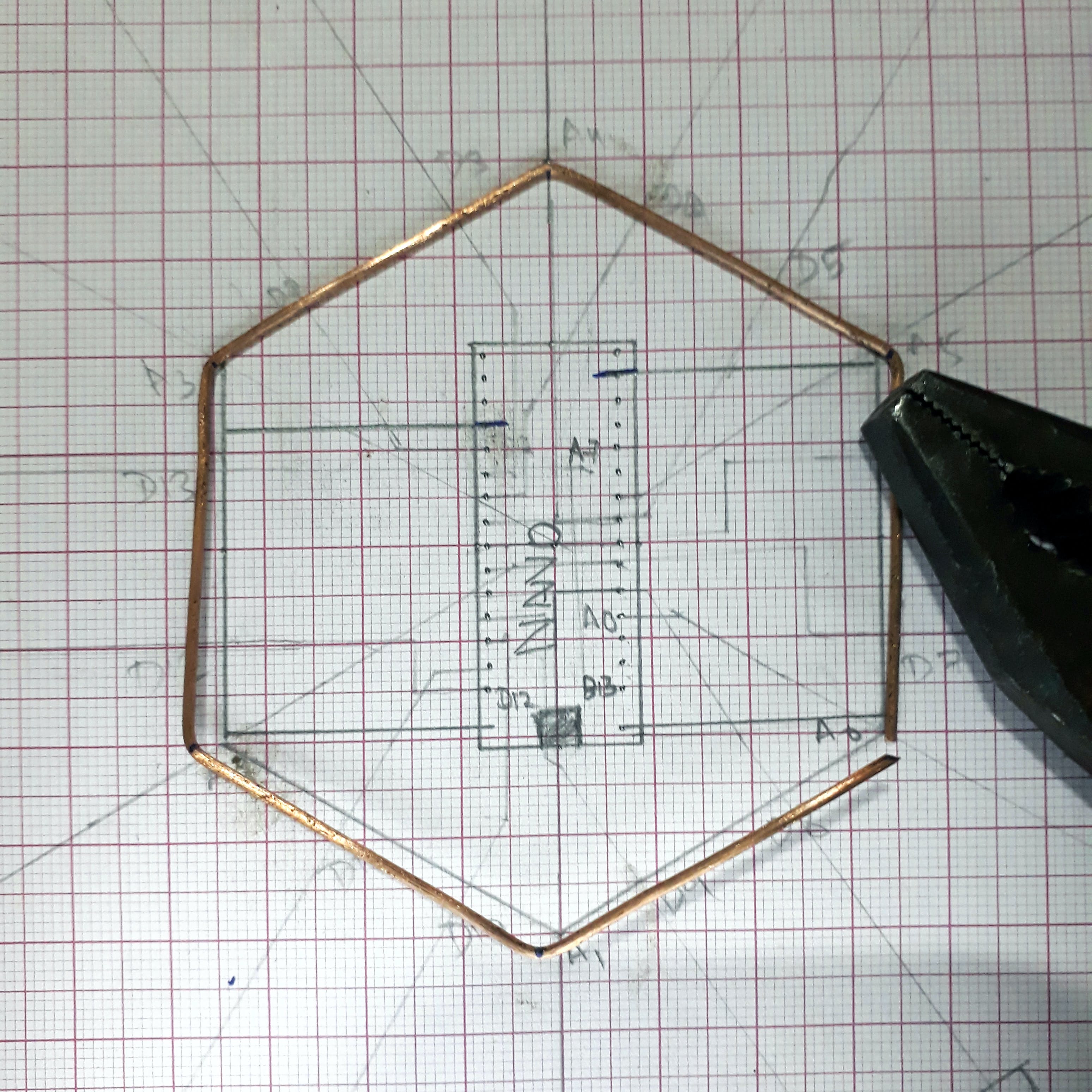
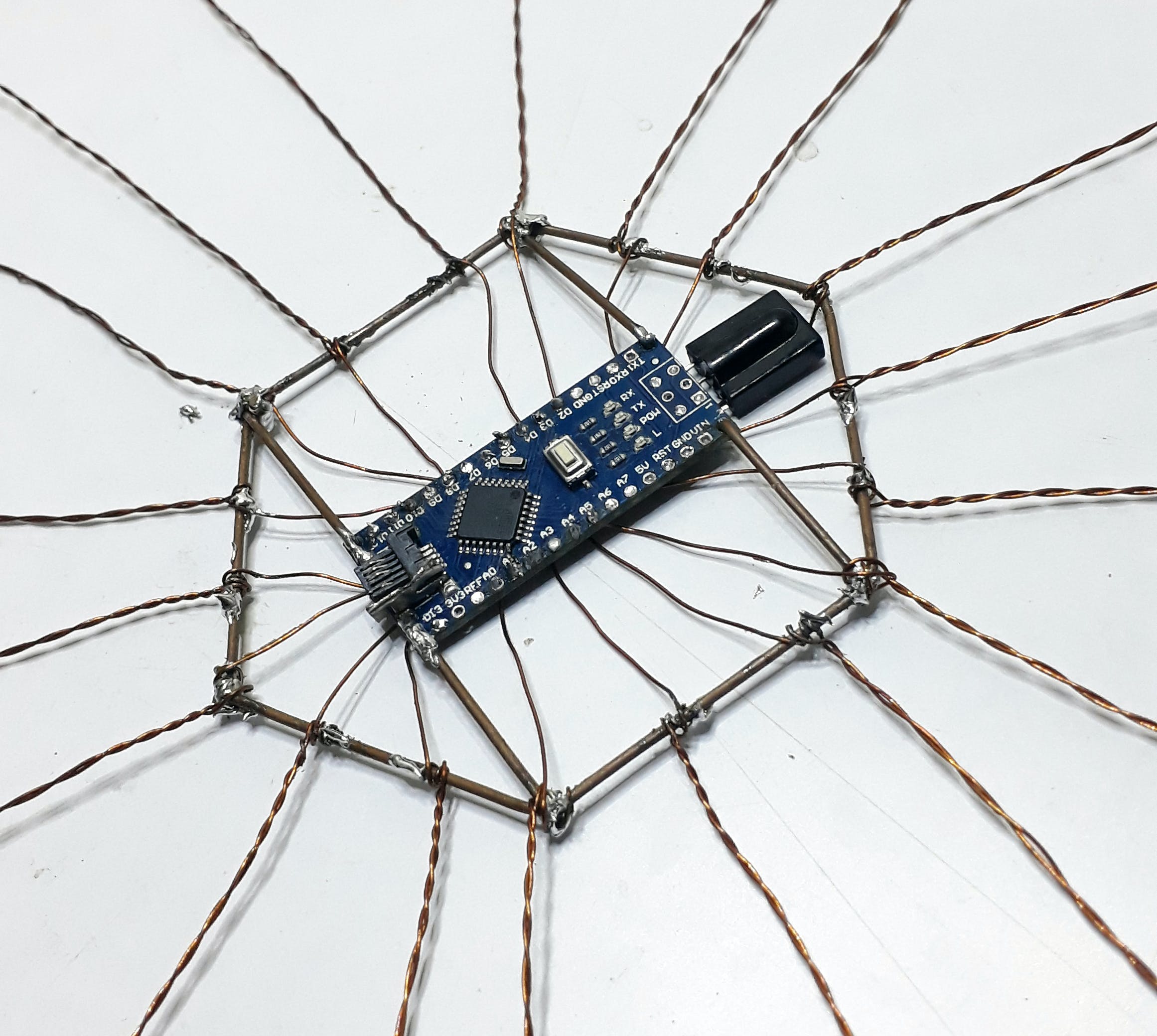
当我设计一个六边形框架时,我用钳子对它进行了整形,并使用了图表作为参考。

Arduino 准备
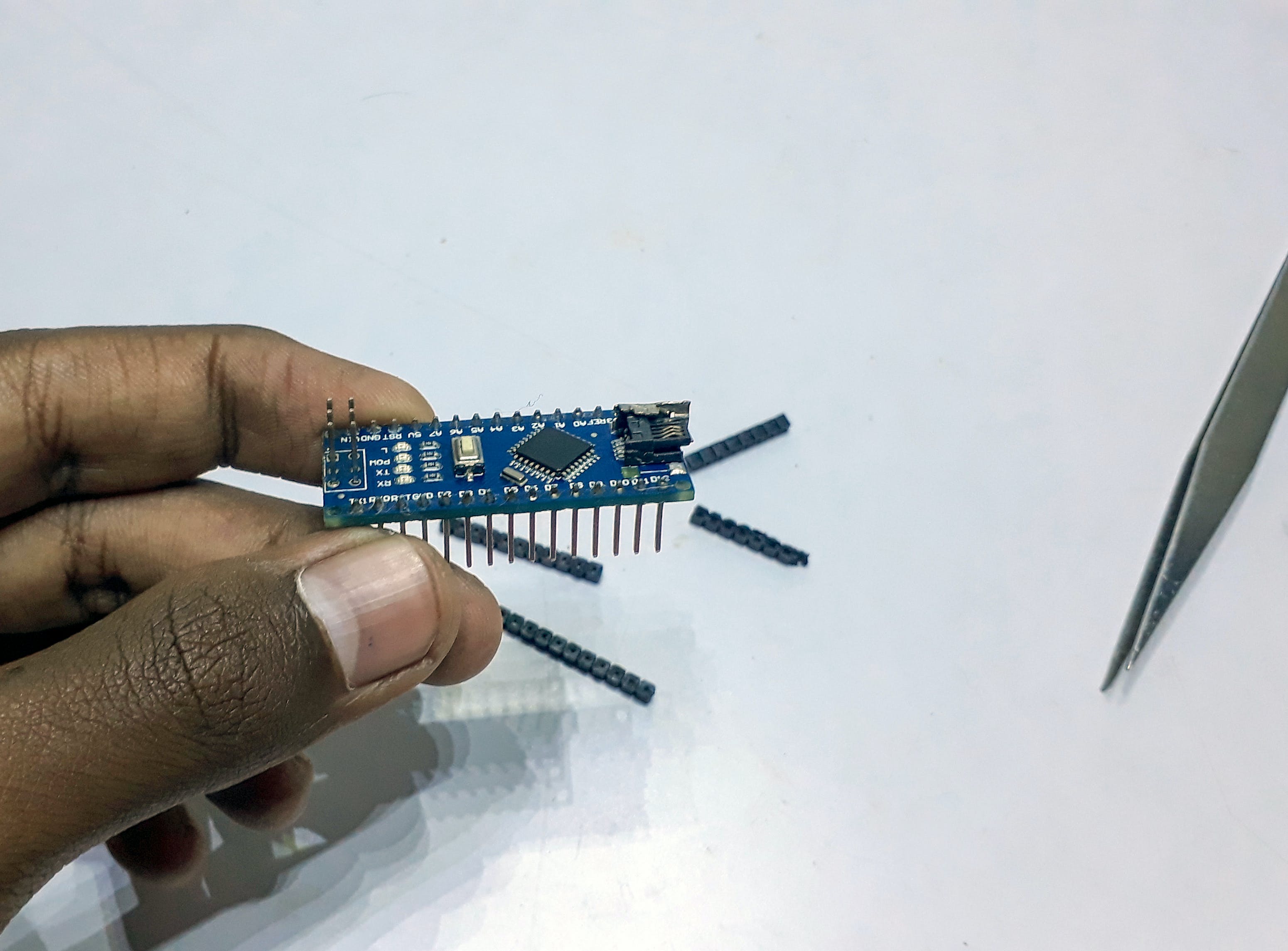
用切割器和钳子拆下 Arduino 销和支架。Arduino Nano 的拆焊针不会损坏它!

加入所有
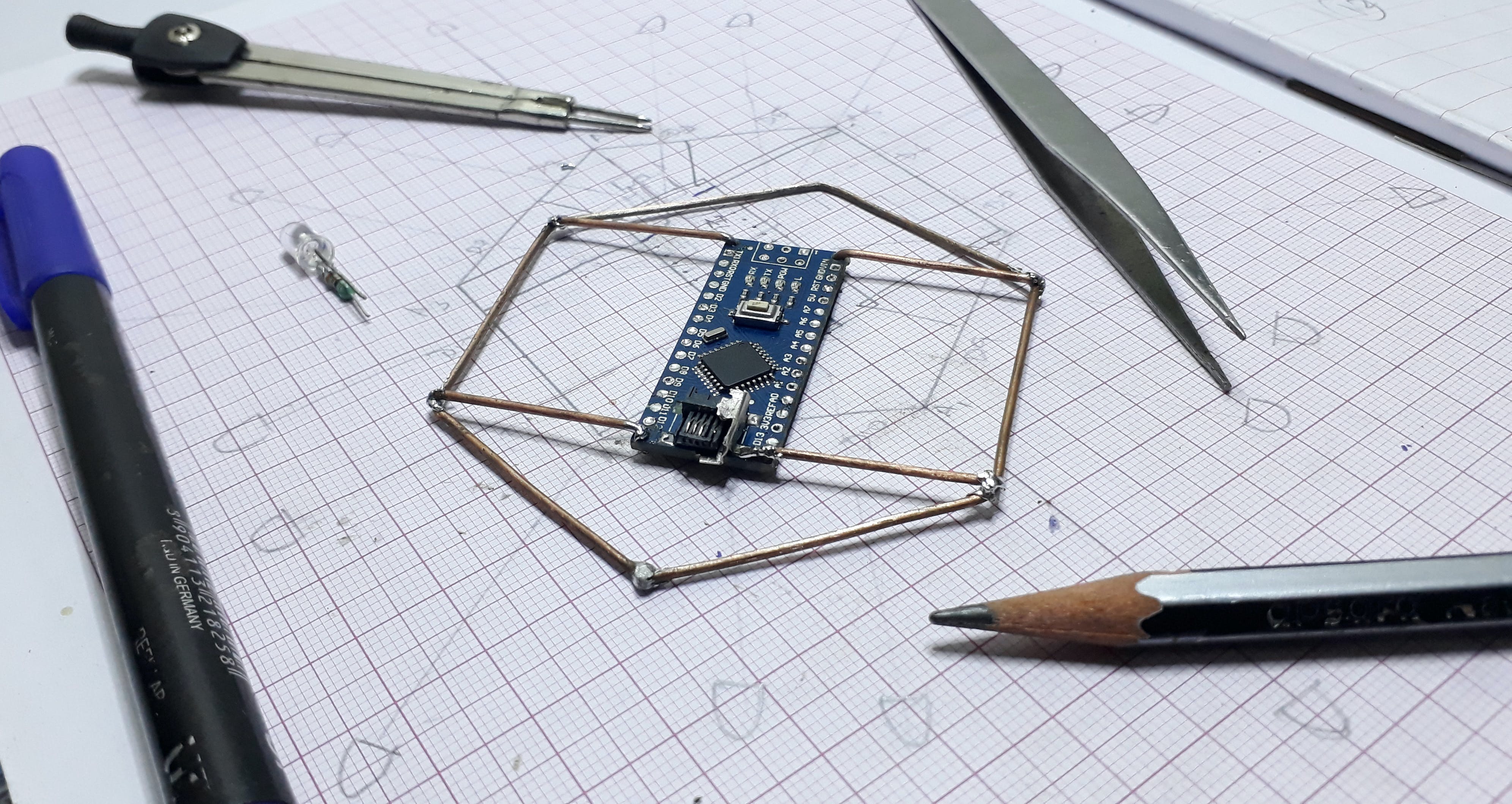
我在arduino的螺丝孔上用USB口GND焊了四根铜棒到六角框上。

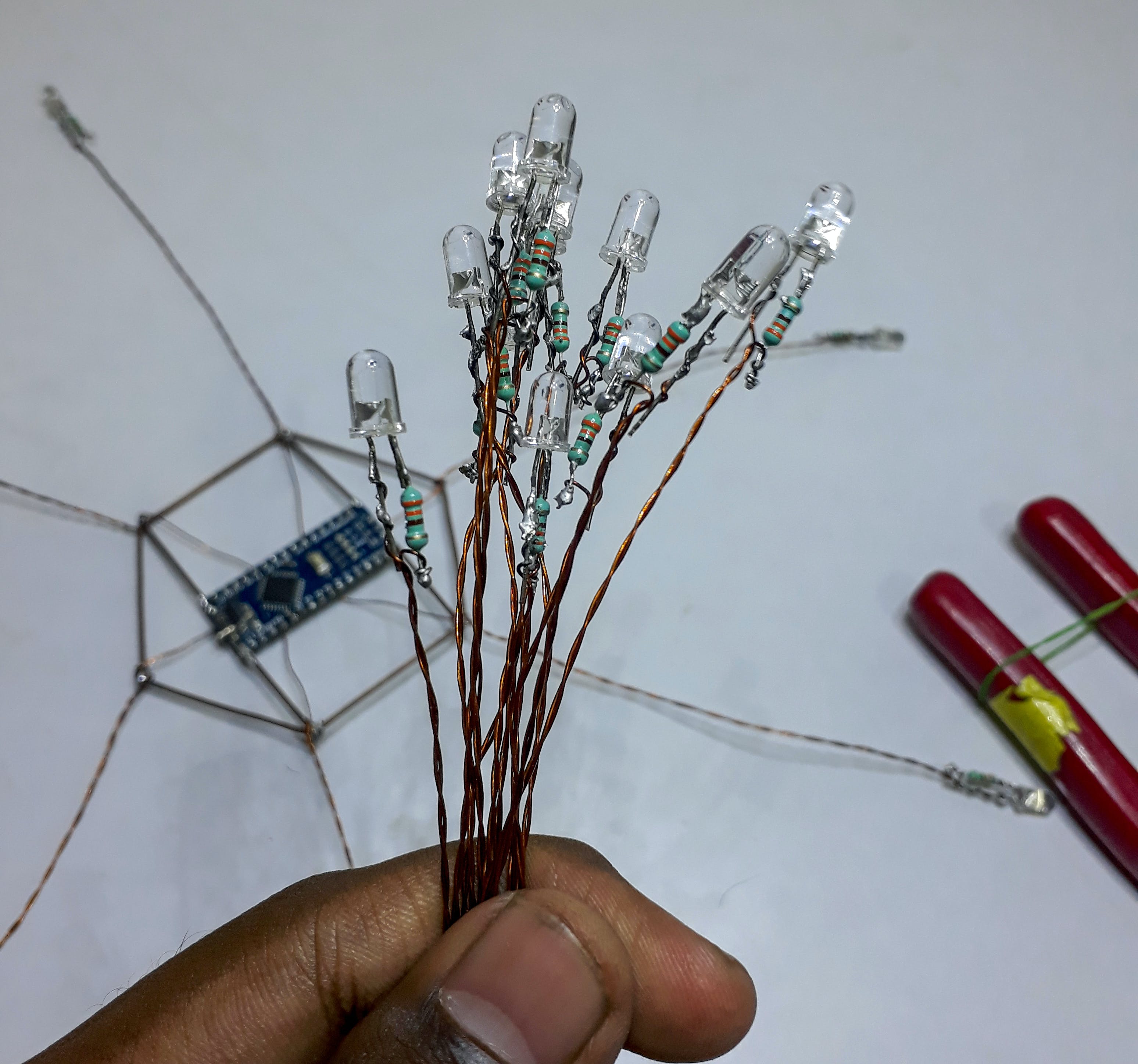
我还用电线焊接了 LED,并为每个 LED 使用了 330 欧姆的电阻。

最后将每根 LED 线与框架焊接在一起。
(LED -ve 到框架)

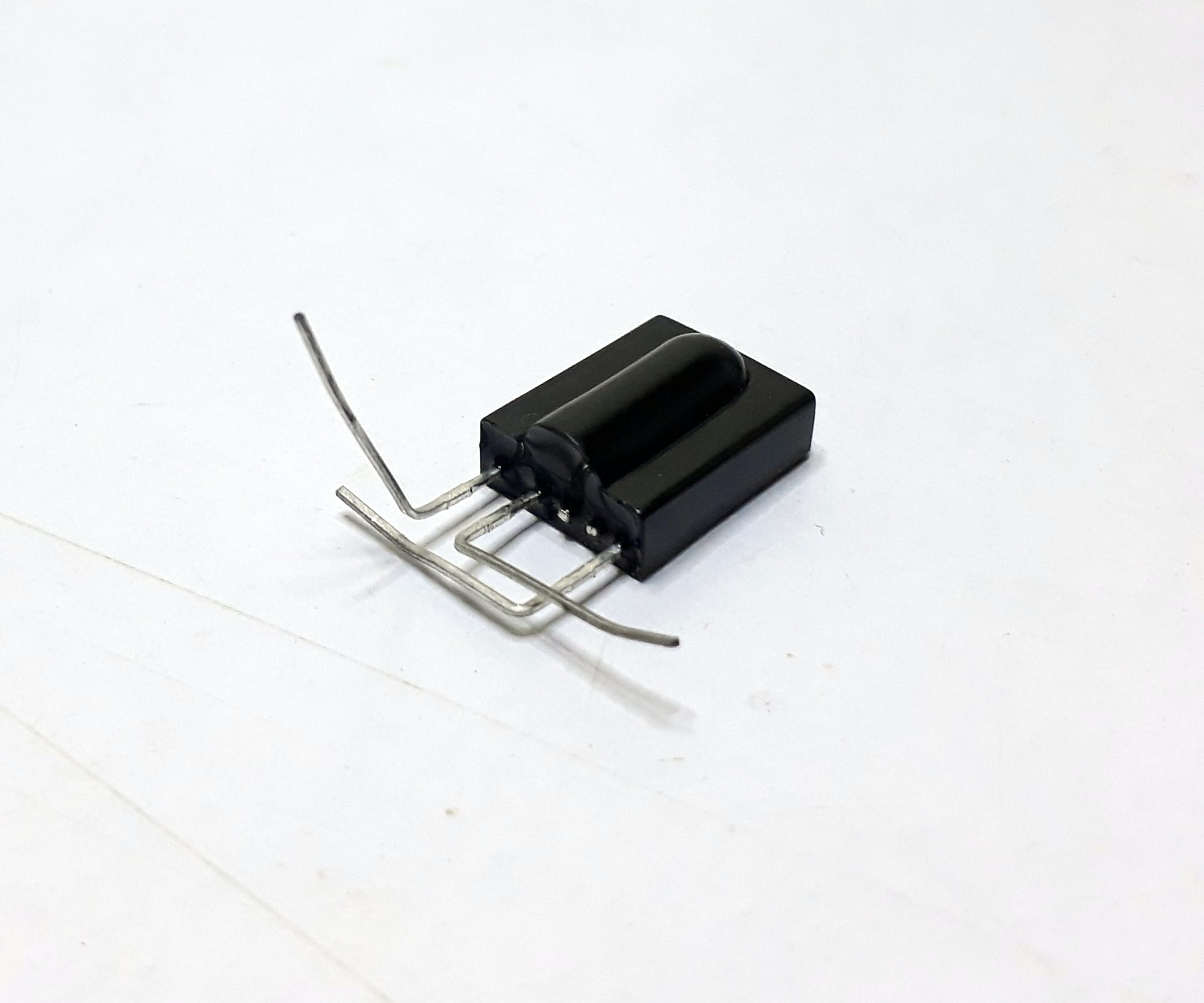
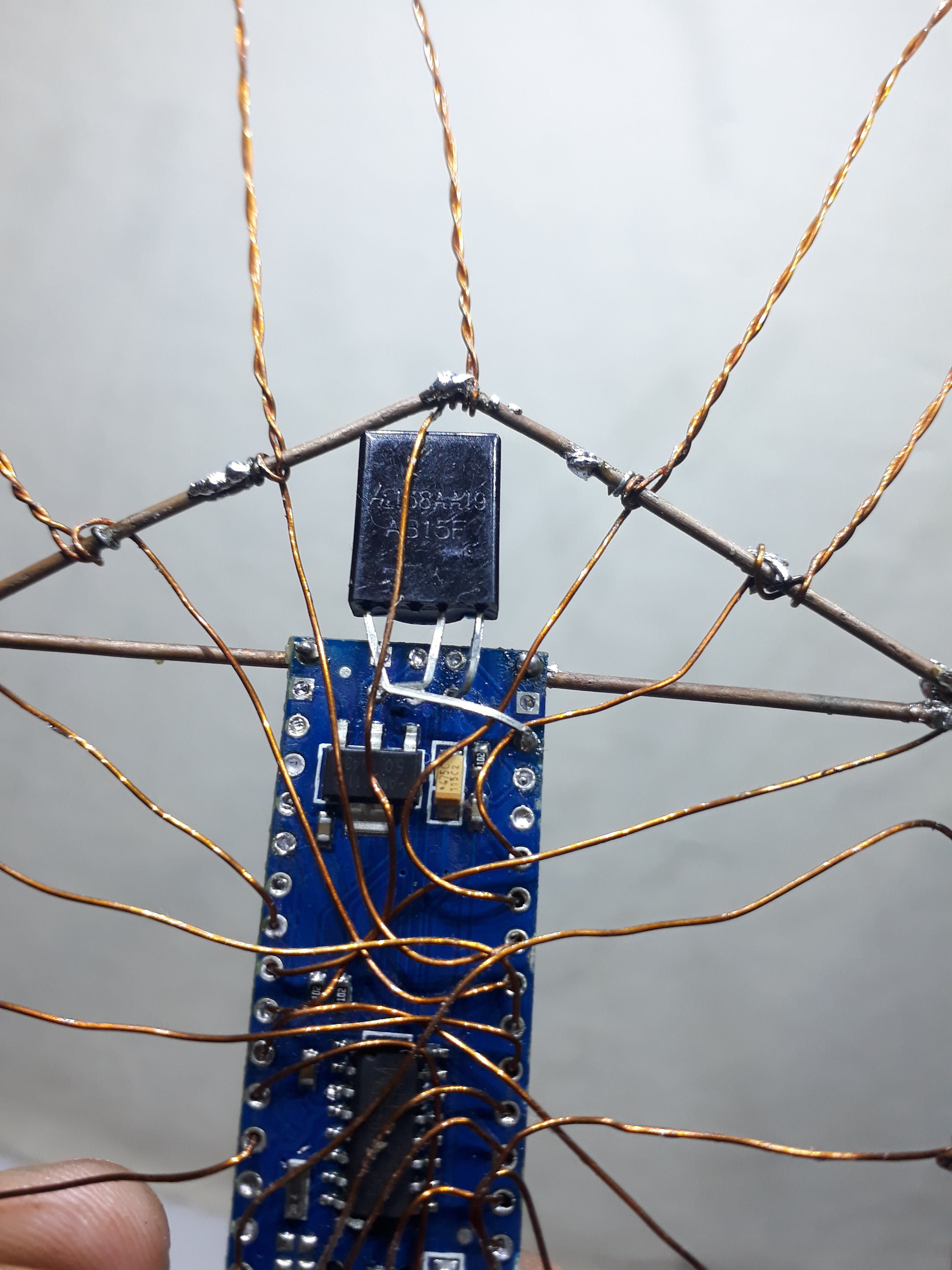
红外接收部分
TSOP1738 IR 接收器安装在 Arduino Nano 的 ISP 头和输出引脚到 Arduino Rx 引脚的顶部。


最后!
我搞砸了框架上的焊接部分,因为铜不允许焊接结合在一起。我建议使用黄铜棒以获得更好的效果。
不要使用粗焊线!肯定会惹上麻烦的……
保持联系
关注我,有问题或建议?
通过我的 Instagram 个人资料与我联系:https ://www.instagram.com/itz_me_stark/
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章







