
资料下载

通过WiFi控制连续旋转舵机的位置
描述
许多位置控制使用步进器,因为它们易于处理且便宜。RC 伺服器也很简单且便宜,但它们仅限于半转。连续旋转伺服系统可以做超过半圈,但我们无法控制位置。该项目添加了一个廉价的 磁性编码器,该编码器安装在伺服器内部以添加位置感测。
这意味着单次旋转现在包含 4096 步或离散角度,但可以实现任何所需的转数或步数值。请记住,这些伺服系统不会赢得任何速度竞赛。
但是为了让我们中的许多人对这个项目更感兴趣,MKR1000 的使用让我们也可以通过无线方式进行控制。
我有一组命令,可用于 USB 通信或通过 WiFi 进行 UDP 通信。这意味着您可以学习和测试它如何连接到您的计算机 USB,然后您可以将模块移动到另一个位置并进行无线访问。
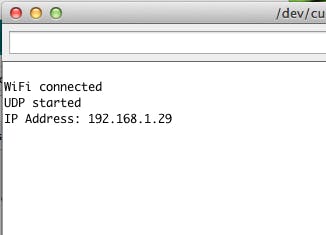
对于无线通信,我使用 UDP 协议和端口 23。设备 IP 地址在开始时报告给串行终端,因此您可以了解开发板将使用什么 IP。请记住在源代码中插入两个重要值:您的 wifi 网络名称 (SSID) 和密码。
有一个非常小的威廉希尔官方网站 ,可以在一个小型 SOIC-8 适配器板上完成,以插入伺服系统的内部。
连续旋转需要进行一些更改以接受磁性编码器,因此我必须 设计并打印一个部件 来固定附在输出轴上的磁铁。您可以在下面看到一些将编码器添加到伺服的过程。
为了无线访问控制器,我们首先需要知道它的 IP 地址,为此我们需要使用 Arduino IDE 串行监视器:

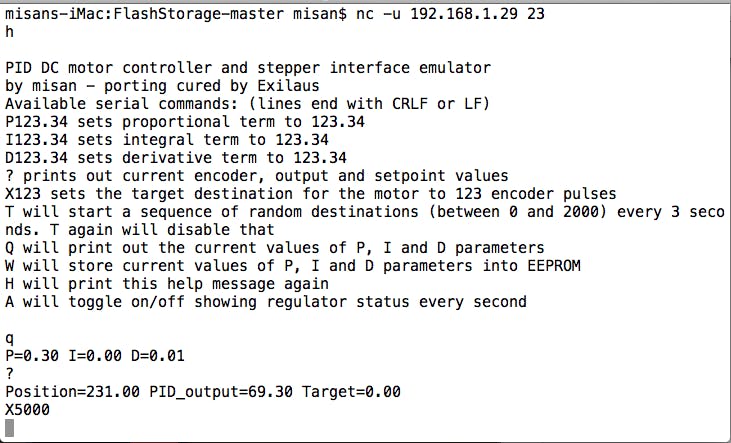
一旦我们知道要连接的 IP 地址,我们就可以使用 netcat(或 nc)命令连接到控制器并发送命令。我以前使用过 telnet 工具,但我 意识到 使用 UDP 可以获得更好的性能和稳定性。

在上图中,发出了三个不同的命令。第一个 'h' 列出可用命令的帮助。接下来是“q”,它报告管理伺服电机闭环控制的 PID 控制器的当前值集。第三个命令 '?' 报告输出轴的位置、控制器输出和目标位置。
我在这个项目中使用了一个连续旋转伺服系统,因为它有自己的电力电子设备,但是如果你引入一个 h 桥控制电子设备并对控制代码做一个小的改动,这个项目可以很容易地适应其他类型的直流电机.
配置完所有内容后,最有趣的命令是“X”命令,它允许将伺服器发送到任何所需位置。例如 X5000 会将其发送到位置 500,根据您的设置,该位置将是一定数量的英寸。负数也是允许的,但这取决于您将运动平台的零设置在何处。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章







