
资料下载

可统计进出房间内人数的设备
描述
动机:
你有没有想过你的大学宿舍有多受欢迎?无法了解房间内有多少人?担心违反防火规范?这些问题不断地掠过我的脑海,让我失眠。直到我决定创建一个能够告诉我的设备!访客计数器是一种方便的设备,只需在进出人数时统计房间内的人数即可!您不仅可以统计您房间内的人数,还可以查看一天甚至一周内有多少人进出您的房间。
概述:
启动时,访客计数器需要大约 10 秒来初始化其硬件并准备就绪,在此期间会显示加载屏幕。设备完成初始化后,三个计数器,Inside 、Entered和Exited将出现在屏幕上,设备已准备好发出隆隆声!建议将访客柜台放置在距离地面至少 3 英尺的门口。定位后打开电源,设备将开始计数。当设备检测到人时,它会开始播放提示音,一旦该人通过,提示音就会停止。如果按下按钮,屏幕上的计数器将重置为 0。
电子设置:
主要的电子硬件组件是Pocketbeagle 、两个 HC - SR04 超声波传感器、一个 Mikroe OLED C 显示器和一个压电元件。
- 袖珍猎犬:
对于这个设备,我在代码中指定了我需要的所有不同引脚。为了让设备在启动时启动程序,我执行了以下步骤。
sudo crontab -e
然后我一直向下滚动到底部并添加了这行代码。我必须确保为我的 shell 脚本输入正确的路径,否则代码将无法运行。
@reboot sleep 30 && sh /var/lib/cloud9/ENGI301/python/project_1/run_guest_counter.sh > /home/debian/bin/logs/cronlog 2>&1
要检查它是否有效:
sudo reboot
-超声波传感器:
HC - SR04 传感器有 4 个连接:GND、TRIG、ECHO、VCC。VCC 是为传感器供电的 5V 输入。TRIG 从 pocketbeagle 获取输出脉冲来告诉传感器何时发出声音信号。ECHO 是从传感器到 pocketbeagle 的 5V 输出,表示信号已反弹并被传感器接收。
我尝试了许多不同的库和设置超声波传感器的方法。一种方法是手动将 GPIO 引脚指定为输出和输入,并创建一个函数来发送触发器、设置定时器并在返回距离之前接收回波。此外,网上还有其他一些过时的库,它们根本不起作用。因此,adafruit 的这个特定库几乎没有给我带来什么问题。
adafruit HC - SR04 库有一个称为距离的函数,它通过连接到 TRIG 的引脚发出脉冲,并测量从连接到 ECHO 的引脚读取电压所需的时间。
要安装 adafruit 库,请在 pocketbeagle 终端中输入以下内容:
sudo pip3 install adafruit-circuitpython-hcsr04
-显示:
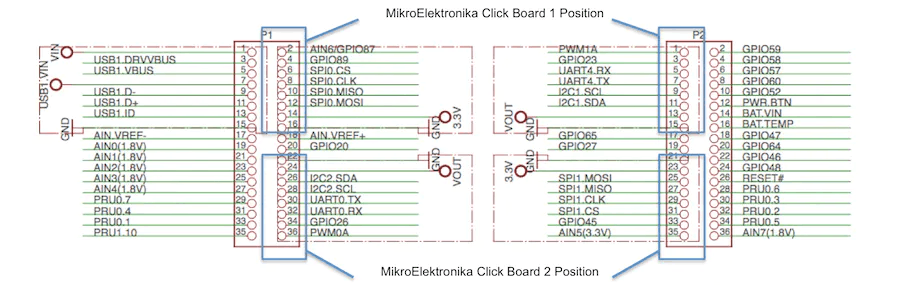
pocketbeagle 有两个 Mikrobus 位置,这在技术上允许 pocketbeagle 使用两个单独的点击板,只需将它们插入板上的接头即可。对于访客柜台,显示屏插入“MikroElektronika Click Board 2 Position”,如下图所示。

为了设置显示,我遵循了这个 hackster项目的说明,演示了如何在 pocketbeagle 上使用 Mikroe Click 板。
以下是 url 中描述的步骤的缩写版本。
首先,我必须下载名为 PB_SPI1_OLEDC_click.dtbo 的“PocketBeagle® OLED-C Click Device Tree Overlay Binary”文件(可以位于该项目的 github 存储库中)并将其上传到 pocketbeagle 上的 Cloud9 文件夹。
- 然后将文件复制到 /lib/firmware 目录
sudo cp PB-SPI1-OLEDC-CLICK.dtbo /lib/firmware/
- 接下来我必须编辑 /boot/uEnv.txt 以在启动时使用设备树文件。
sudo nano /boot/uEnv.txt
- 在 nano 中进行以下更改
###Additional custom capes
uboot_overlay_addr4=/lib/firmware/PB-SPI1-OLEDC-CLICK.dtbo
#uboot_overlay_addr5=/lib/firmware/.dtbo
#uboot_overlay_addr6=/lib/firmware/.dtbo
#uboot_overlay_addr7=/lib/firmware/.dtbo
- 下次重启
sudo reboot
Hackster 项目详细介绍了检查驱动程序是否正确设置的进一步步骤。
为了真正能够在显示器上显示图像,我下载了 fbi (Linux Frame Buffer Image-viewer)
sudo apt-get install fbi
显示图像的命令是:
sudo fbi -T 1 -a NameofImage
代码中使用了python中的os模块,在程序中调用上述命令来改变图像。
使用此显示器时出现的一个独特问题是您只能在其上显示图像:您不能直接发送要显示的文本。此外,虽然显示器的边框应该是 96 x 96 像素,但如果您尝试显示正确尺寸的图像,它会翻转并偏离屏幕边缘。
为了解决这些问题,我不得不使用 python 中的pillow库。这使我能够在精确位置手动将文本绘制到图像上,保存图像,然后在将图像发送到显示器之前翻转图像。
要为 python 安装 pillow,首先必须安装它的依赖项。实际上只需要两个依赖项:zlib 和 libjpeg。对于这个项目,我最终在终端中使用以下代码安装了所有这些。
sudo apt-get install libtiff5-dev libjpeg8-dev zlib1g-dev libfreetype6-dev liblcms2-dev libwebp-dev libharfbuzz-dev libfribidi-dev tcl8.6-dev tk8.6-dev python-tk
然后实际安装枕头:
sudo pip install pillow
最初测试库时,我在从库中选择字体时遇到问题,所以我下载了“arial.ttf”文件(可以在存储库中找到)并将其放在与我的代码相同的文件夹中。
有关显示器使用的更多信息,请参见附件中的“display.py”文件。
- 压电元件
扬声器连接到 pwm 引脚并接收输入信号以产生声音。
电子,布线:
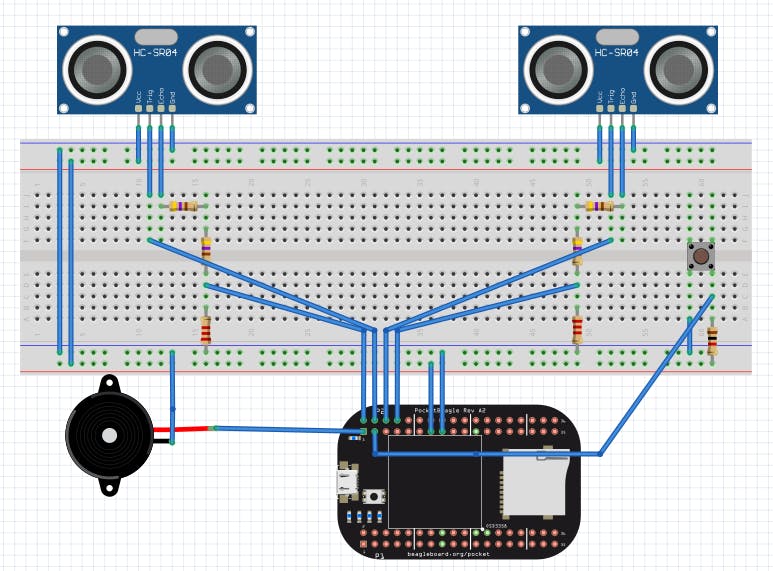
下面是设备的烧结图:

*注意:显示屏未显示在上面的熔结图上,有关显示屏的接线说明,请参见下面的部分。
Mikroe OLED C 显示屏:
显示器直接插入 Click Board 2 位置的 pocketbeagle。

HC - SR04 连接:
-左传感器:
接地 --> 接地
回声 --> P2_4*
触发 --> P2_2
电压源 --> 5V
-右传感器:
接地 --> 接地
回声 --> P2_8*
触发 --> P2_6
电压源 --> 5V
*注意:ECHO 输出电压为 5V,但 GPIO 引脚的最大额定电压为 3.3V,最高可处理 3.6V。我使用分压器将电压降至 3.5V
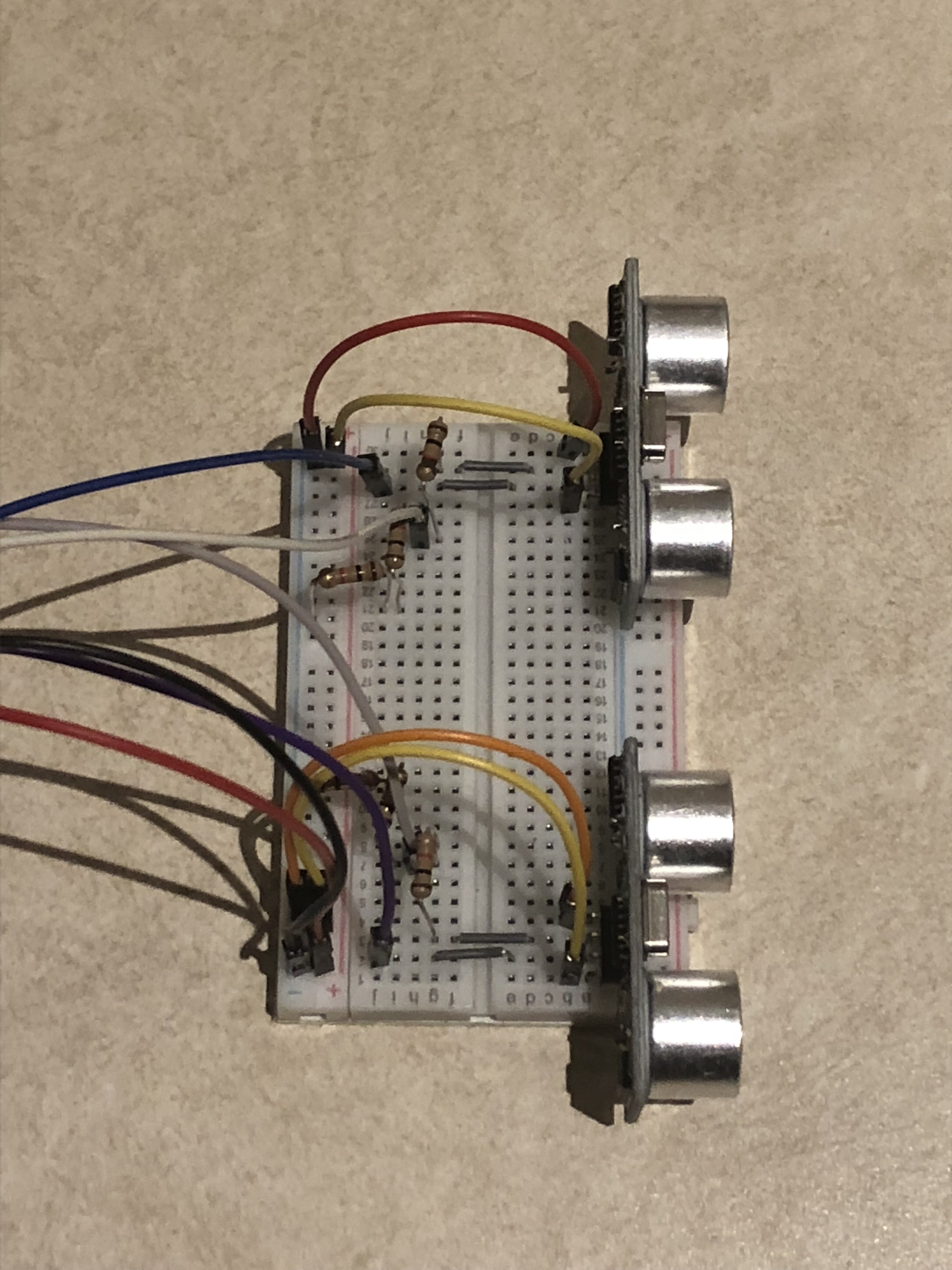
我最初使用分压器设置传感器,将电压从 5v 拉低至 3.3v,使用两个串联的 1 kOhm 电阻作为 R2 和一个 1 kOhm 电阻作为 R1。但是,我注意到超声波传感器返回的值有些不一致。
下面是原始设置的图片:

新的和当前的设置将电压降至 3.5V,并将两个传感器分开并使它们相距更远。
扬声器连接:
接地 --> 接地
脉宽调制 --> P2_1
按钮连接:
接地 --> 接地
GPIO --> P2_3*
*注意:1k 电阻至 5V,参见熔结图
这个怎么运作:
第 1 步:将设备放置在门口
第 2 步:打开设备
第 3 步:等待加载屏幕完成并显示计数器
第 4 步:享受吧!
问题:
测试:
目前的原型包含许多错误,其中大部分源于超声波传感器的问题。其中一个问题是,每次屏幕更新时,它都会延迟传感器读取声音的返回信号,并返回距离读数很远的距离。另一个错误来源是,超声波传感器需要同时获取读数才能检测是否有人经过,但它们不能同时获取读数,否则会发生干扰。因此在代码中,传感器一次读取一个读数,这意味着该设备可能会错过路过的人。
外壳:
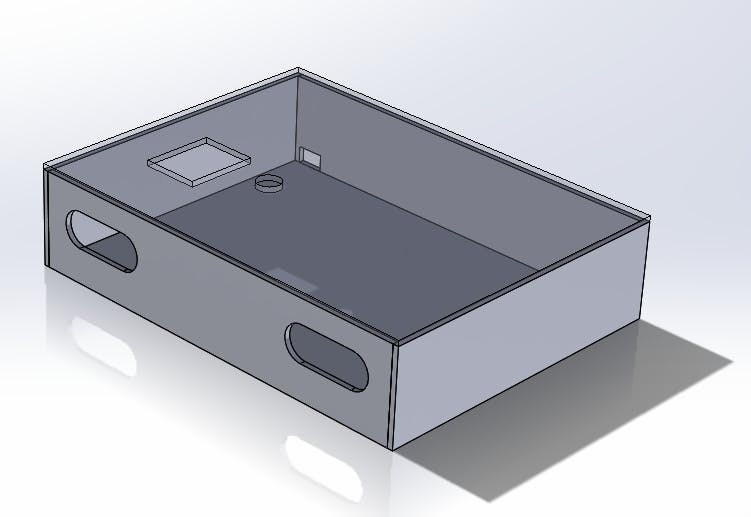
外壳的 CAD 模型如下所示。它包含前面的超声波传感器切口、顶部的屏幕切口和按钮,以及背面的电源线切口。CAD 文件附加到项目中。不幸的是,我没有进行实际激光切割外壳部件的最后一步。

未来的改进:
- 激光切割模型外壳,该外壳将包含设备并保持按钮、扬声器的功能,并且不会妨碍传感器。
- 放弃所有连接的无焊面包板
- 修改确定 w 人是否通过设备的算法。当前的设置涉及使用一个线程不断地从声纳中获取值,并使用另一个线程检查是否有东西在声纳的视线范围内。此外,第三个线程在后台运行,更新设备上显示的值。
- 使用不同的传感器,如断光束传感器,它不会连续发回读数,而是简单地检测其路径是否被阻塞。此外,传感器不需要从门口的另一边进行通信。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章






