
资料下载

电动汽车锂离子电池包热特性研究与优化设计
本文分析了温度对电池组性能和寿命的影响,概括了电池组热管理系统 的功能,介绍了电池组热管理系统设计的一般流程。并讲述电池包热管理需解决的一 些问题和相关解决方案,以及怎样合适的设计电池包散热加热系统。

锂离子电池因其性能优异在电动汽车上得到了大量应用,但其在使用过程中会大
量发热是一个必须注意的问题.这不仅影响锂离子电池的性能,也会产生相应安全问
题。因此电池包的热管理是电动汽车和混合动力电动汽车在所有气候条件下有效运行
必不可少的。本文分析了温度对电池组性能和寿命的影响,概括了电池组热管理系统
的功能,介绍了电池组热管理系统设计的一般流程。并讲述电池包热管理需解决的一
些问题和相关解决方案,以及怎样合适的设计电池包散热加热系统。
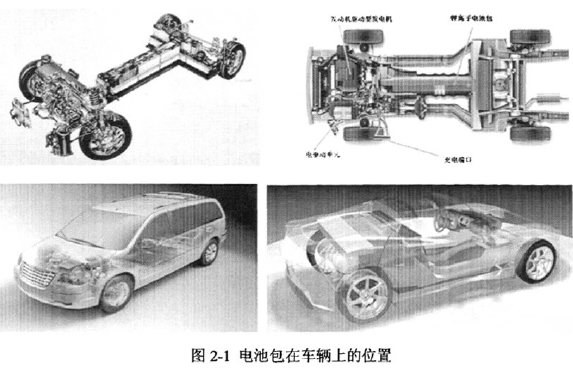
具体来说本文首先介绍了电动汽车电池包的构造,然后介绍了锂离子电池的生热
机理.分析在不同温度条件下锂离子电池以不同倍率充放电时的温度场,以及锂离子
电池的热特性。基于此,应用ANSYS分析计算锂离子电池组的温度场,研究锂离子电
池的发热问题。分析电池包内部电池模块的冷却方式,比较串行和并行通风冷却的特
点。数值模拟热管理的风道冷却效果。根据车辆实际运行工况和电池包的实际结构模
拟出电池包内部温度场的情况,进而研究了电动汽车锂离子电池包的整体热特性。
同时分析出性能最好的电池很差的整合成电动车电池包或电池包模块也会导致
电池包整体性能降低。在本文中我们比较讨论电池包使用众多小电池与少量大电池,
还有使用棱柱形电池与圆柱电池的优点和缺点。并通过热特性仿真分析说明选取不同
类型电池的区别,另外还分析了电池模块化方式。
本文的研究主要针对电动汽车电池包内部电池模块的布置,同时研究了冷却结构
的设计。并对目前国内外电池包热管理的最新研究做了相关分析和归纳总结,指导电
动汽车电池包的设计。同时对电池包的热管理系统设计方法做了相关的归纳总结,总
结出最佳的设计流程。并且针对有利于电池包热管理的电池选型作出相关介绍,指导
电池的设计。总之本研究对于电动汽车电池包整体的设计有一定指导价值。
关键词:电动汽车,电池包,热管理,加热,冷却,数值仿真
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章




