
资料下载

闪烁的LED和低代码:Arduino/ESP8266和Hackeet基础知识
描述
Hackeet 是一种低代码可视化编程工具,可让您将硬件或软件组件连接在一起,为 Microsoft Windows、Raspberry Pi 和 Arduino / ESP8266 设备创建 Web 应用程序和微服务。
安装软件
在 Raspberry Pi 上安装最新版本的Hackeet和Arduino IDE 。
您需要许可证才能启动 Hackeet。您可以按照本页上的说明免费获得一个:Hackeet:入门
最后,安装适用于 Arduino 和 ESP8266 的 Hackeet 包,您可以在此处下载(例如,单击 Pin 节点以获取安装说明)。
您可以在此页面上找到有关安装 Hackeet 和组件包的所有信息。
Arduino/ESP8266配置
在将 Hackeet 与 ESP8266 或 Arduino 板一起使用之前,您需要先对其进行配置。
- 启动 Arduino IDE
- 在 Arduino IDE 中,打开安装在 Raspberry Pi 上的文件 /home/pi/Hackeet/Arduino/HackeetSketch/HackeetSketch.ino 。
- 编辑Settings.h文件并为您的硬件输入适当的配置(Esp8266 或 Arduino、WiFi 或以太网连接)。使用 Wifi 时,不要忘记为您的设备设置正确的凭据以连接到本地网络。请参阅本教程的代码部分以获取有效 Settings.h 文件的示例。
- 将草图上传到您的 ESP8266 或 Arduino UNO 板上
- 在 Arduino IDE 中,单击串行监视器图标(通常是 Arduino IDE 主工具栏右上角的图标)以获取分配给您的设备的 IP 地址和 MAC 地址。配置成功后,您应该会看到如下所示的连接详细信息:
------------------------------------------------
Hackeet Virtual Shield for Arduino
SSID: ?
IP Address: 192.168.0.13
signal strength (RSSI):-65 dBm
MAC: C3:B0:14:94:1:40
------------------------------------------------
如果您对 Arduino IDE 不是很熟悉,可以参考这里更详细的安装指南。
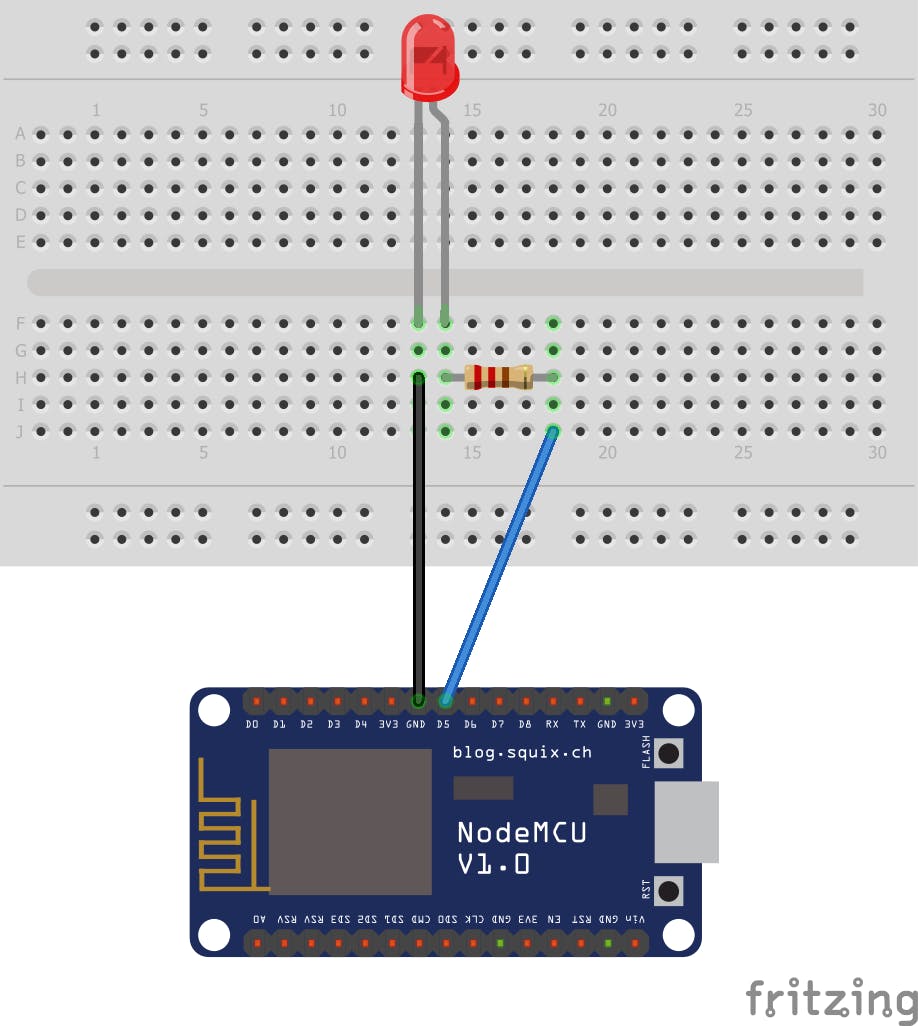
搭建威廉希尔官方网站
伟大的 !您的 ESP8266 设备现已准备就绪。那么现在,让我们构建威廉希尔官方网站 。
- 将电阻的一端连接到数字引脚 D5。将 LED 的长脚(正脚,称为阳极)连接到电阻器的另一端。
- 将 LED 的短脚(负脚,称为阴极)连接到 GND

给你 !您现在可以开始编码了!
构建 Web 应用程序
在继续之前,先说一些关于使用 Hackeet 编码的内容。
Hackeet 是一种低代码可视化编程工具,可让您将硬件或软件组件连接在一起,为 Raspberry Pi、Windows 和 Arduino / ESP8266 设备创建 Web 应用程序和微服务。使用 Hackeet 构建应用程序只是将节点连接在一起的问题,这些节点是负责执行诸如发送电子邮件或移动机器人等操作的基本块。使用 Hackeet 构建的应用程序直接在您自己的硬件上运行,从而保护您数据的机密性。您可以在此页面上找到有关使用的术语和概念的更多信息。
如果你想走得更快,你可以在这里下载应用程序并用 Hackeet 打开它。
- 从桌面上的图标或从 Raspberry Pi 主菜单启动 Hackeet
- Hackeet 启动后,通过单击主工具栏中的新建图标创建一个新应用程序并保存它。
- 从 Palette 中选择一个Endpoint节点和一个Pin节点,将它们拖到设计视图中并连接它们。要连接两个节点,只需在按住左键的同时双击第一个节点(源节点),然后在箭头变为绿色时在第二个节点(目标节点)上松开。
那么它是怎样工作的 ?
如前所述,Hackeet 中的节点是能够执行一项或多项操作的组件。您有节点可以发送或接收来自 Twitter 的推文、使用 Twilio 执行自动电话呼叫、将数据发布到 MQTT 服务器等……端点节点也不例外,它们的作用是接收来自用户的输入。
节点能够通过电线交换数据,即连接它们的箭头。当一个节点被“命中”时,就是说当它接收到数据时,它会执行指定的操作,然后最终可能会依次将新数据传播到它所连接的节点。
如果我们更深入地研究细节,当您使用 Hackeet 构建 Web 应用程序时,您实际上是在创建一个REST API 。在这样的上下文中,端点节点代表 API 的端点。如果您已经尝试过使用或创建 Web 服务,端点的概念应该听起来很熟悉。对于那些不清楚的人,让我们简而言之,在设计应用程序时添加到图表中的每个Endpoint节点都会产生一个实际的 URL,您将能够在运行时使用该 URL 将数据发送到您的应用程序。
您可以通过向Endpoint节点添加属性来指定用户期望的数据。
在我们的例子中,我们希望用户提供指定 LED 是否必须打开或关闭的信息。因此,我们将在调用的Endpoint节点上添加一个属性来调用led (名称可以自由选择,但我们不是很原创)。
当接收到数据时,它将通过将两个节点连接在一起的线路转发到Pin节点。最后,Pin节点将根据用户输入的值打开或关闭 LED。
那么,既然说到这里,那我们继续吧!
- 单击Endpoint节点以编辑其属性。将其重命名为Commands并在 Pre-processing 区域添加led属性。将Commands 节点和Pin节点之间的链接重命名为commands 。
- 单击Pin节点以编辑其属性。将其重命名为LED并指定 ESP8266 的 TCP/IP 端口和地址。由于 LED 连接到 ESP8266 的 D5 端口,因此在Pin属性中输入 5。Value属性是控制 LED 状态的属性:如果设置为 0,则 LED 关闭,设置为 1,则打开。因此,为了从智能手机或网络浏览器控制 LED 的状态,我们必须将从用户接收到的数据和通过有线命令传输的数据分配给Value字段,更准确地说,我们必须使用commands.led字段
- 向Pin节点添加一些日志消息以显示发生了什么
如果您想了解更多有关 Hackeet 中如何使用函数和公式进行基本计算和处理(例如打印日志消息)的信息,请参阅此页面
- 单击主工具栏中的服务器图标启动 Web 应用程序
您的服务器现在正在侦听本地计算机上端口 8100 上的传入请求
- 打开 Web 浏览器并导航到本地计算机上的 URL http://localhost:8100 。输入 0 或 1 以更改 LED 的状态(启动可能需要几秒钟)
下一步
您的 Raspberry Pi 现在正在端口 8100 上运行服务器,以允许您打开/关闭 LED。由于没有数据发送到云端,如果你想用你的智能手机控制 LED,你必须首先确保它连接到与你的 Raspberry Pi 相同的网络区域。完成后,只需从智能手机上安装的您最喜欢的浏览器连接到端口 8100 上的 Raspberry Pi(例如,如果您的 Raspberry Pi 的 IP 地址是 192.168.0.3,只需导航到 URL http://192.168.0.3:8100 ).
我们试图在这里展示一个可以用 Hackeet 制作的非常基本的应用程序。如果您想进一步了解 Hackeet 如何工作并为您的 ESP8688、Arduino 和 Raspberry Pi 构建更复杂的应用程序,请随时访问我们的网站。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章





