
资料下载

使用BOLT IOT平台和谷歌辅助来控制灯光
描述
从小我就梦想和想着不费吹灰之力地做家务。我一直想让事情变得更简单,更省时。现在我很高兴我可以使用 BOLT IOT 平台来做到这一点。
是的,我已经使用 BOLT IOT 平台和谷歌辅助来控制灯光,甚至没有付出任何努力。现在我也可以从远处打开/关闭灯了。我唯一需要的是与我的手机有良好的互联网连接。

所需组件:
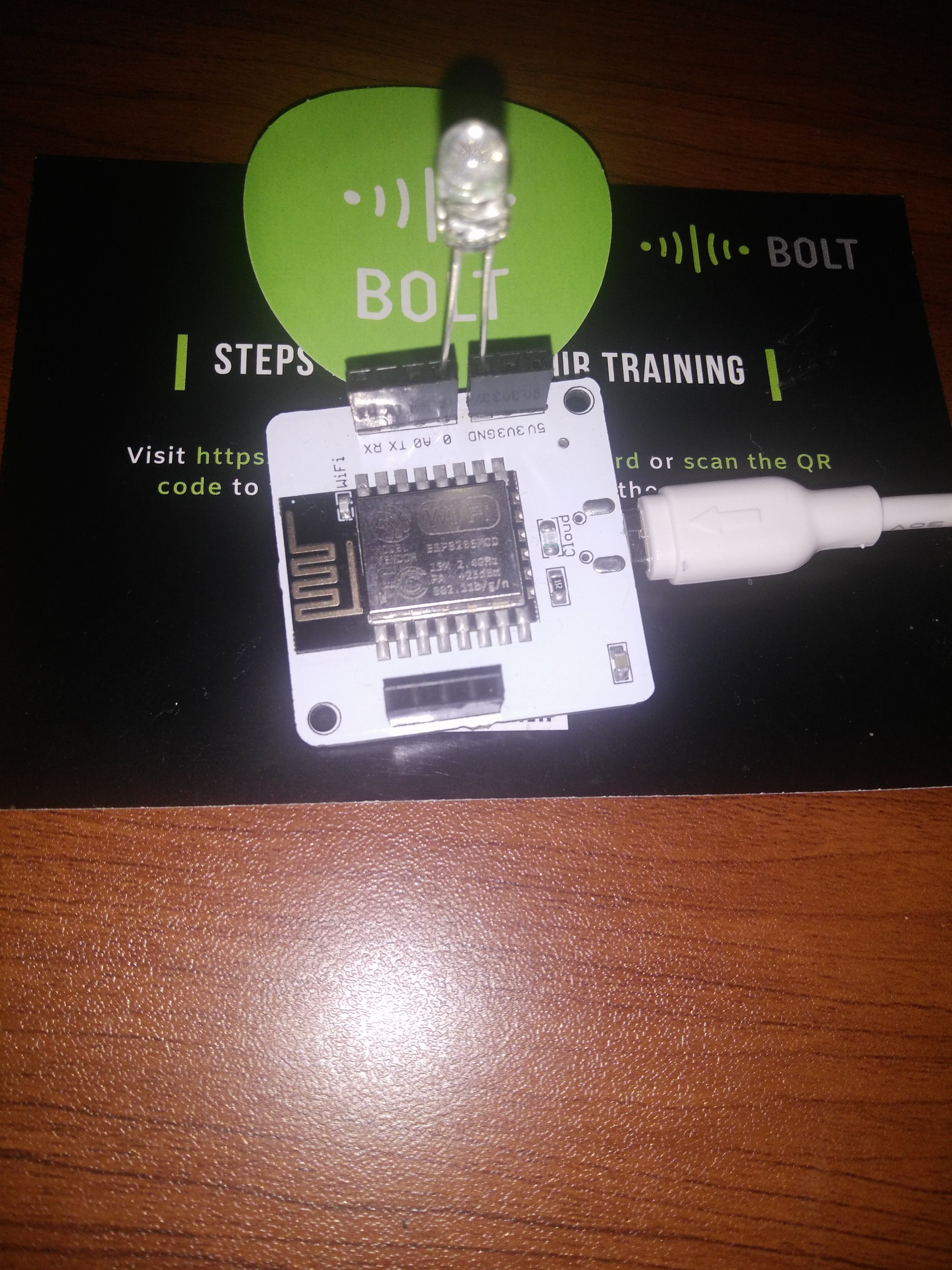
第 1 步:硬件连接:
将 LED 较长的一端插入 BOLT WIFI 模块的引脚 0,较短的一端插入 GND 引脚。然后给设备供电。检查模块是否同时具有稳定状态的绿灯和蓝光。如果灯稳定,则可以确保您的模块连接正确。
第 2 步:记下您的 BOLT API 密钥和设备 ID:
转到 cloud.boltiot.com 并记下您的 BOLT WIFI 模块的 API 密钥和 DEVICE_ID。
步骤如下:
1)登录bolt云账号。
2)单击API选项卡,单击启用选项并复制API密钥
3)单击设备选项卡,复制DEVICE_ID。
第 3 步:配置您的产品:
==>选择 BOLT 云仪表板上的产品选项卡。
==>点击+添加产品。
==>根据需要提供产品名称。由于 LED 是输出设备,请选择选项 OUTPUT DEVICES。
==> 通过 GPIO 引脚收集数据。然后点击完成。
根据您将在硬件连接中连接的 GPIO 引脚配置产品。这里为了便于理解,我在步骤 1 中提到了引脚号 0。
在编码部分写下代码如下:
https://cloud.boltiot.com/remote/YOUR_API_KEY/digitalWrite?pin=YOUR_PIN_NUMBER&state=HIGH/LOW&deviceName=YOUR_DEVICE_ID
API_KEY:从 BOLT 云仪表板上的 API 选项卡获取。
DEVICE _ID:从 BOLT 云仪表板上的设备选项卡中获取。
HIGH/LOW:HIGH 开启 LED,LOW 关闭 LED。
PIN_NUMBER:这会根据您的硬件连接而变化,即您连接 LED 的引脚。
第 4 步:将 IFTTT 与 Google 助手和 webhook 集成。
1) 用于打开 LED 的小程序。
- 点击ifttt.com 。使用您的 Gmail 帐户登录。
- 单击创建以创建您自己的小程序。

- 单击“+This”以创建触发器。

- 在搜索选项卡中搜索 Google 助手。
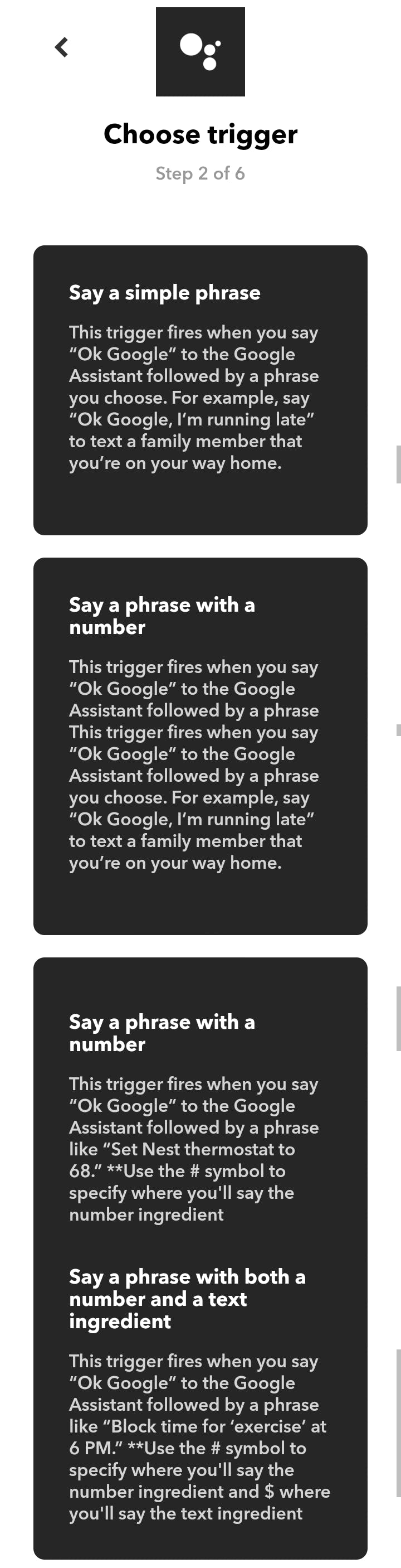
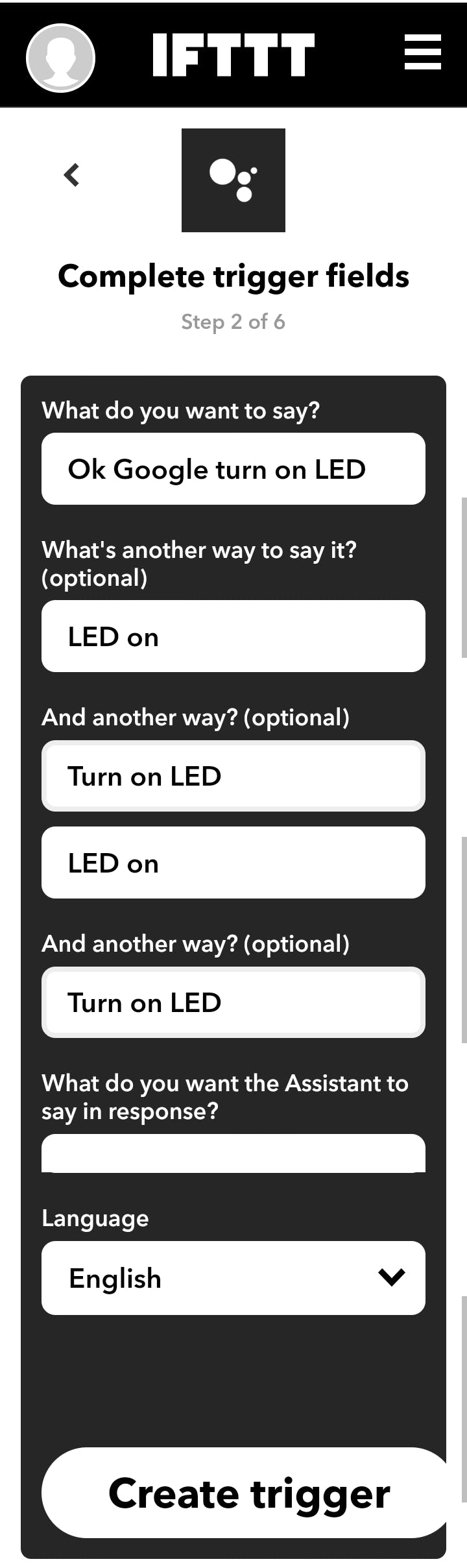
- 然后选择触发器为:说一个简单的短语。

创建合适的短语以通过您的声音通知 Google 助理。
在这里,我给出的短语如下:
一个。好的谷歌,打开 LED。
湾。LED 亮起(可选)
C。打开 LED(可选)。
然后点击“创建触发器”

单击创建触发器后,您将被重定向到“if + this then that”页面。
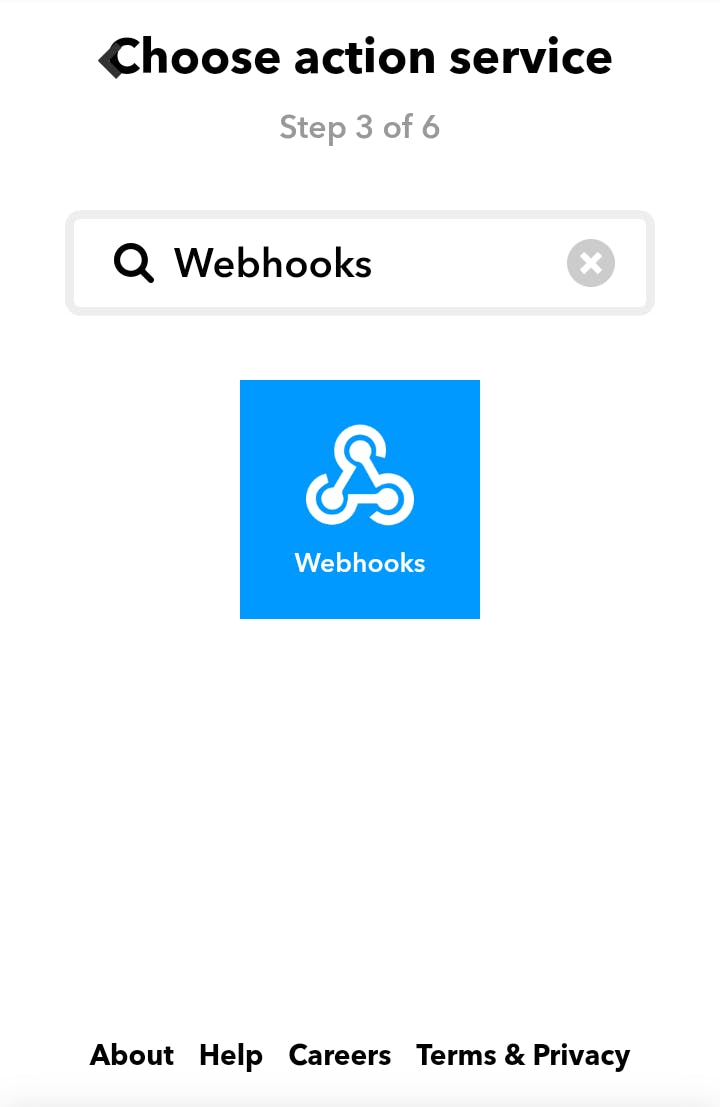
再次点击“+this”发出网络请求。
在搜索选项卡中搜索 Webhook

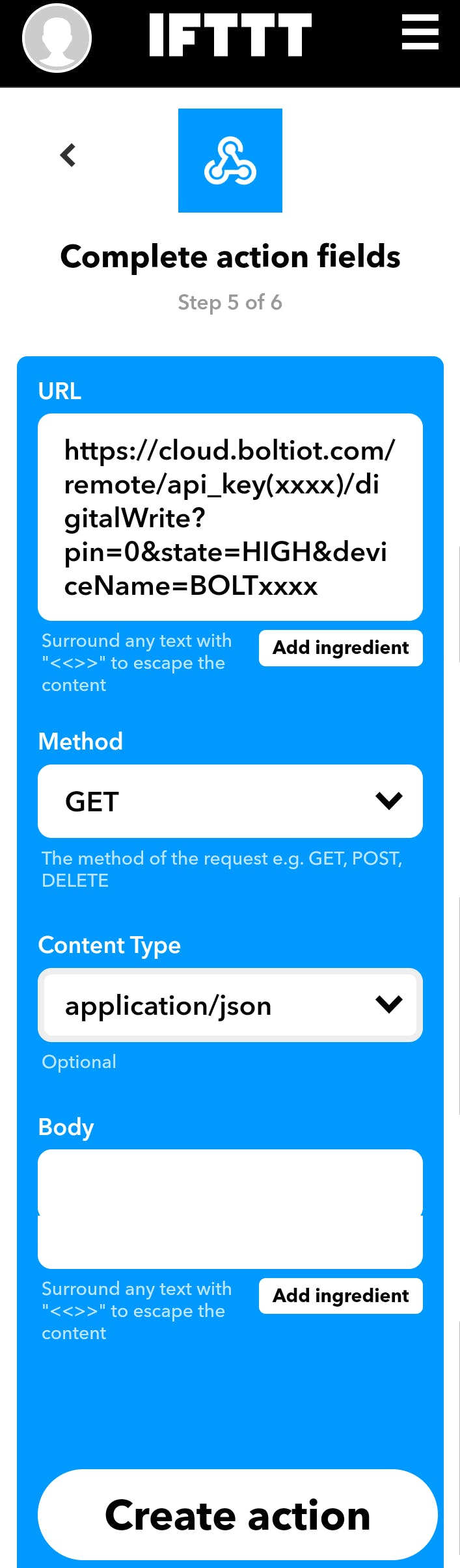
- 输入 URL。URL 与我在步骤 3 中提到的代码相同。
- 选择 GET 方法。
- 选择内容类型作为应用程序/json。
- 然后点击“创建动作”。

2) 用于关闭 LED 的小程序:
关闭 LED 的过程与打开 LED 的过程相同,此处将 STATE=LOW 替换为关闭 LED 并添加合适的短语以关闭 LED。
现在在您的 Android 手机中说“OK GOOGLE”,并说出您在创建触发器以打开/关闭 LED 时设置的短语。
结论:
由于我还是这个领域的初学者,这个简单而有效的项目让我在未来做更多的项目上更进一步。我从这个 BOLT IOT 平台学到了很多不为人知的东西。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章




