
资料下载

ATtiny85可穿戴振动活动追踪手表
描述
你和我一样大部分时间都花在电脑上吗?您是否坐了几个小时而没有意识到?那么这个设备是给你的:)
我对这个项目做了一个有趣的介绍,我认为你应该看一下 :) 这就是振动手表的灵感来源,这是一个简单的活动跟踪器,当你在预设的一段时间内不活动时会通知你。在这个项目中,我们将构建一个可穿戴小工具,该小工具设计为在检测到停滞时振动。该设备成本低廉,可以帮助您保持移动。
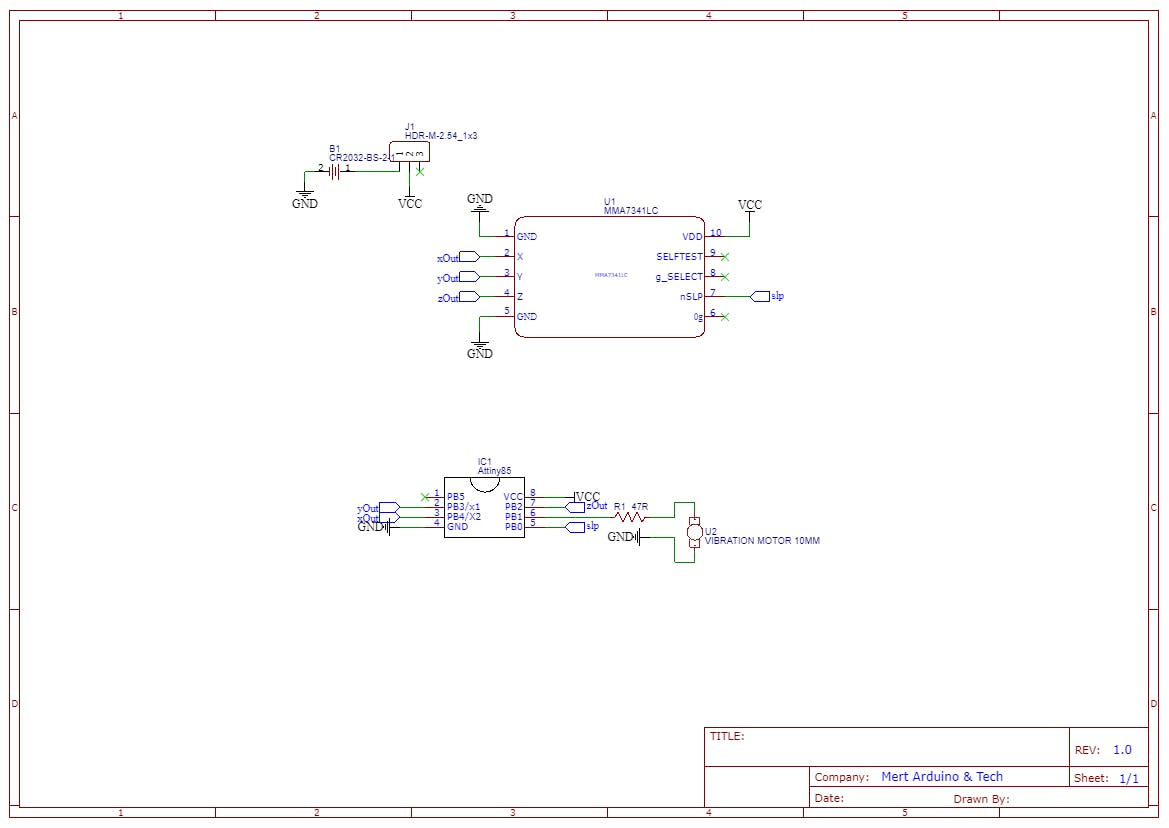
关于原理图

这个项目的核心是 ATtiny85。该微控制器可以使用 Arduino IDE 进行编程,并且易于安装到项目中以降低成本和尺寸。ATtiny85 具有三个模拟输入和两个 PWM 输出,具有足够的 I/O 用于该项目。对于我们的活动感应需求,我使用了 MMA7341LC 3 轴加速度计,它在不同的模拟线上输出每个轴。该加速度计还具有睡眠模式,可由微控制器激活以延长电池寿命。我们的活动提醒将通过振动电机发出,尽管它体积小,但功能却足够强大。
所需组件:
ATtiny85 IC -
振动马达 -
三轴加速度计 -
电池座 -
8 针插座 -
滑动开关 -
电阻器 -
表带 -
焊接工具 -
CR2032 电池
使用 Arduino UNO 对 ATtiny85 进行编程:

所需组件:
Arduino Uno R3 -
10uF 电容器 -
跳线 -
面包板-
将 Arduino Uno 配置为 ISP(在系统编程):
要对 ATtiny85 进行编程,我们首先需要将 Arduino Uno 设置为 ISP 模式。将您的 Arduino Uno 连接到 PC。打开 Arduino IDE 并打开 ArduinoISP 示例文件(文件 - 示例 - ArduinoISP)并上传。
为 Arduino IDE 添加 ATtiny85 支持:
默认情况下,Arduino IDE 不支持 ATtiny85,因此我们应该将 ATtiny 板添加到 Arduino IDE。打开文件 - 首选项并在 Additional Boards Manager URLs 中提供此 URL:
打开工具 - 董事会 - 董事会经理。向下滚动列表,上面写着“戴维斯 A.梅利斯的阁楼”。单击它并安装它。现在您将能够在 Board 菜单中看到一个新条目
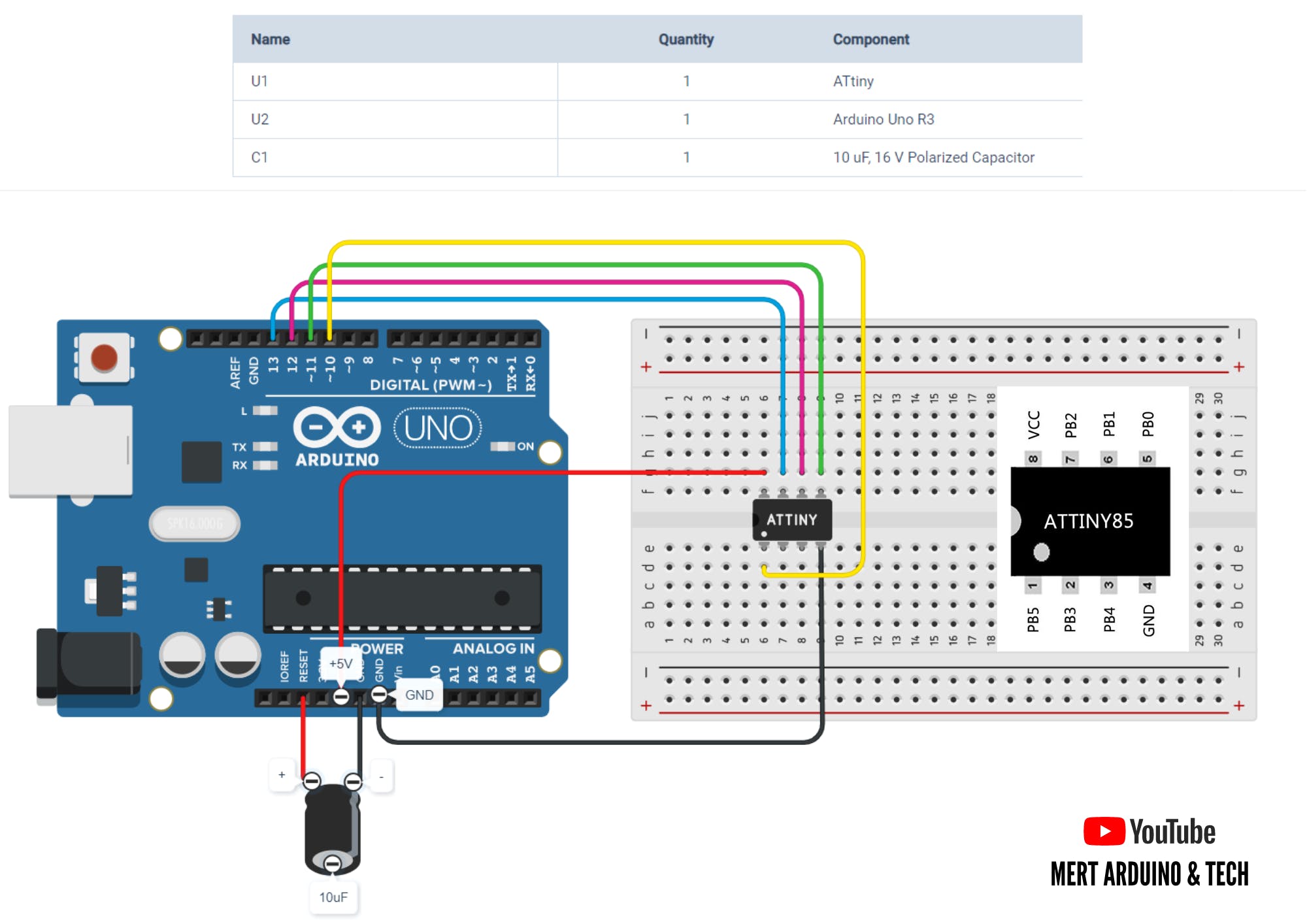
将 ATtiny85 与 Arduino Uno 连接:
现在准备好上述所有东西,我们将开始对 ATtiny85 进行编程。使用面包板将 ATtiny85 连接到 Arduino Uno。
在 Arduino Uno 的 RESET 和 GND 之间添加一个 10uF 电容。这是为了避免在我们将程序上传到 ATtiny85 时,Arduino Uno 被自动重置。
烧录引导加载程序并将源代码上传到 ATtiny85:
- 现在回到 Arduino IDE。在工具 - 板下选择 ATtiny。然后在工具 - 处理器下选择 ATtiny85。在工具 - 时钟下选择 8 MHz(内部)。
- 然后确保在 Tools - Programmer 下选择 Arduino as ISP
- 默认情况下,ATtiny85 以 1MHz 运行。要使其以 8MHz 运行,请选择 Tools - Burn Bootloader。
- 如果烧录引导程序成功,您将收到上述消息。现在打开源代码并上传。
关于该计划:

从 GitHub 获取源代码:
https://github.com/MertArduino/ATtiny85-Wearable-Activity-Tracking-Watch
源代码是在预定义的计时器用完时通知佩戴者。源代码读取加速度计输出信号,将它们与阈值进行比较,如果超过阈值则重置计时器。
该程序大部分时间处于休眠状态,但每分钟唤醒一次以监控加速度计。在监控加速度计时,程序每秒检查一次加速度值,持续 5 秒。
将加速度值与预设的活动阈值进行比较。如果它们超过此阈值,则重置活动计时器。当活动计时器到期时,振动马达被激活以提示用户更加活跃。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章





