
资料下载

Keyestudio的STEM机器人套件
描述
在这篇文章中,我想向您介绍Keyestudio的 STEM 机器人套件。在这里我分享了:如何组装机器人,设置环境并对其进行编程。因此,不再浪费时间,让我们开始吧。
补给品:
以下是构建所需的东西:
这就是你所需要的。
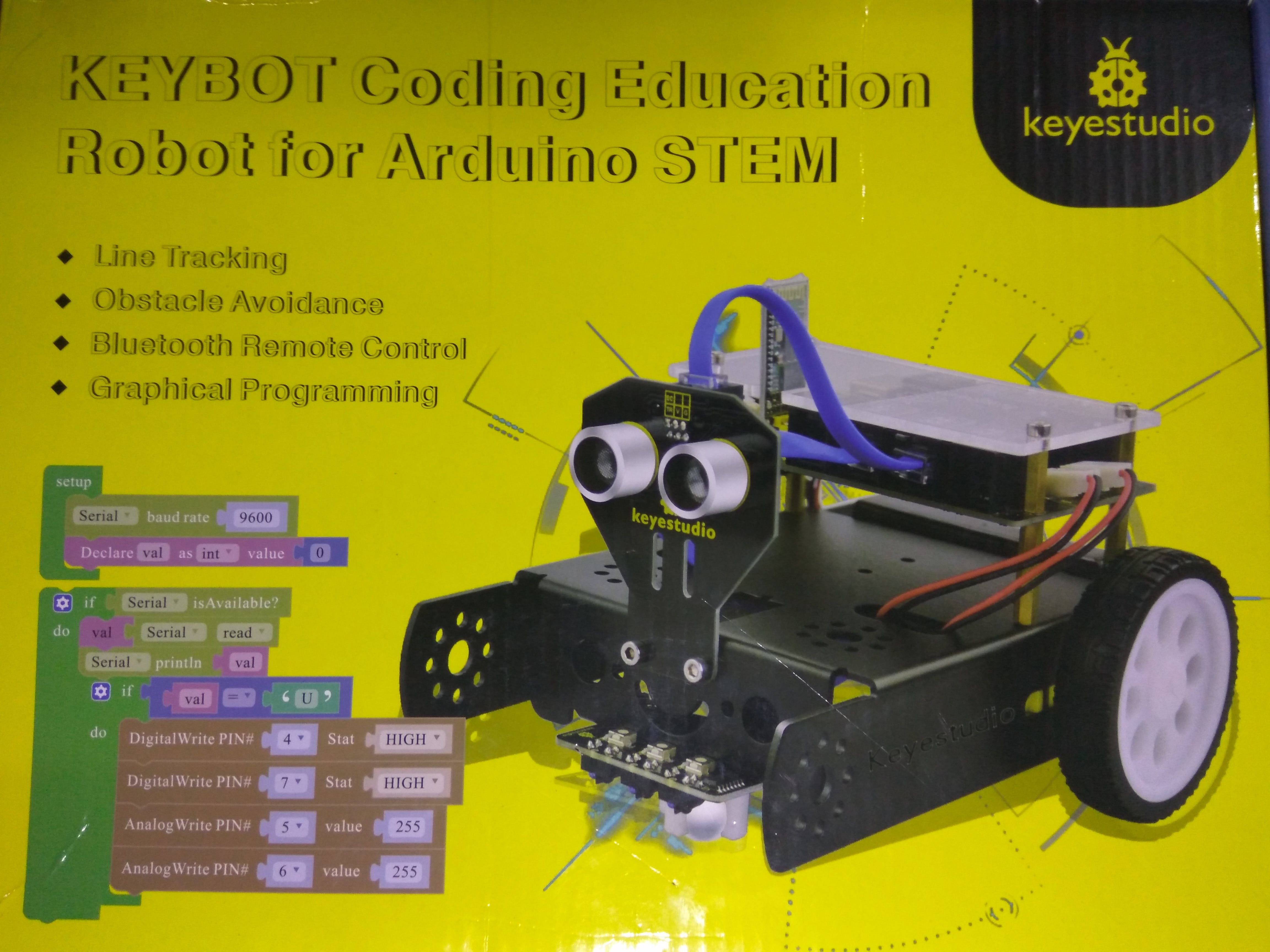
第 1 步:什么是 KeyBot?

首先可能会想到的是 KeyBot 到底是什么?Well KeyBot 是 Keyestudio 的教育机器人套件,面向 STEM(科学、技术、工程和数学)教育的学生销售。
该套件包含组装 2 轮驱动机器人所需的所有部件以及几个传感器。该机器人由兼容 Arduino 的开发板控制,该开发板可以使用 Arduino IDE 或通过 Mixly 的图形编程接口进行编程。
在包装盒中,您会找到一本包含图片和说明的精心组合手册。连同以下组件:
- 金属底盘。
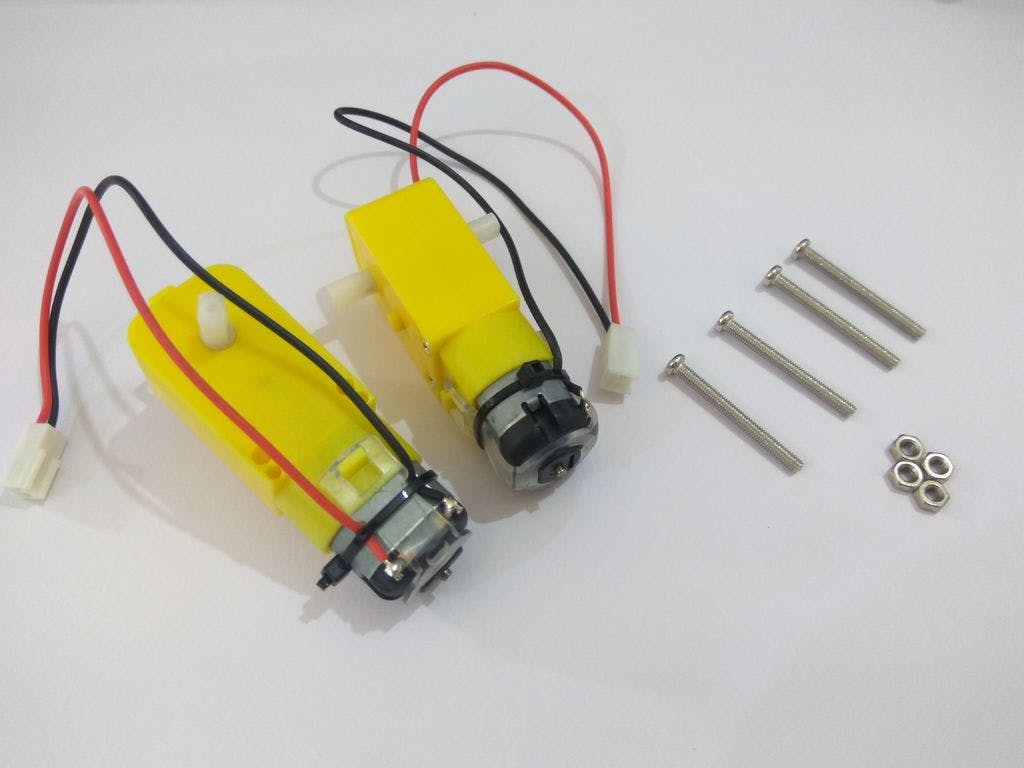
- 两个带轮子的减速电机。
- 一个脚轮。
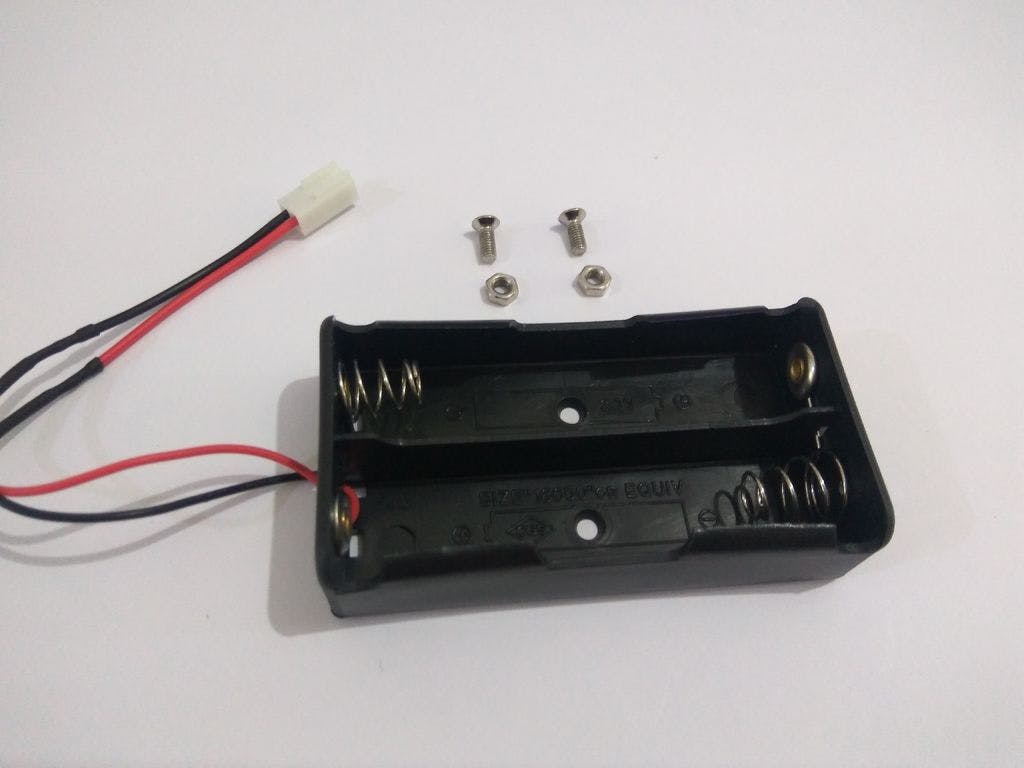
- 2 种类型的电池座。(AA 和 18650,不包括电池)
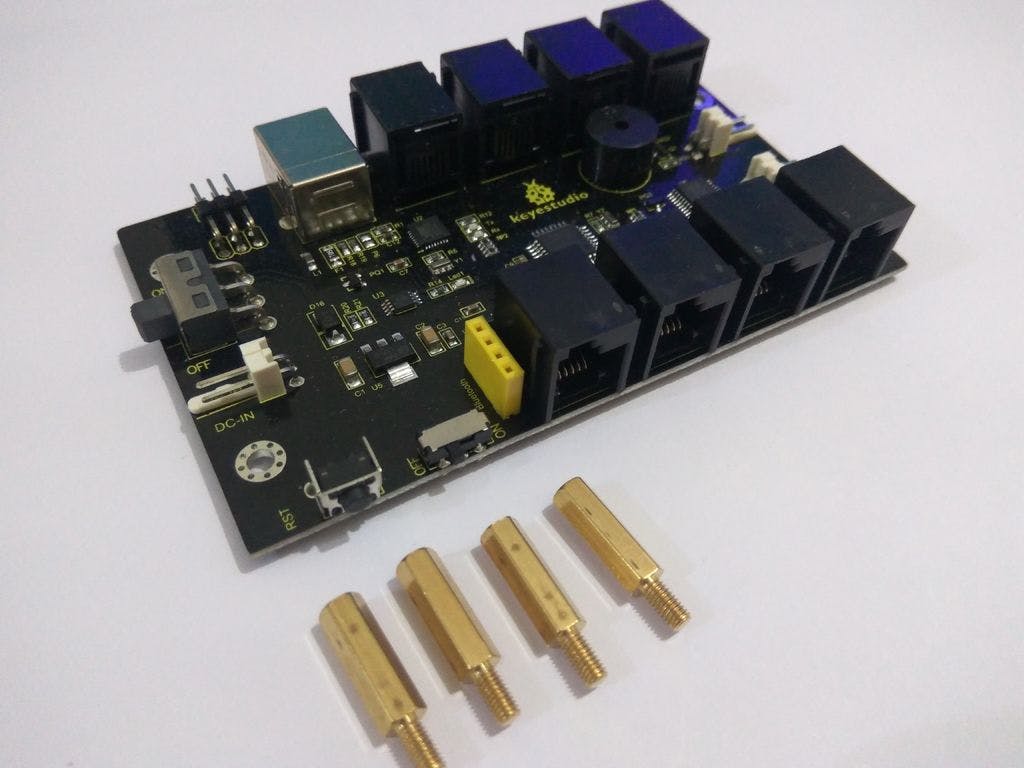
- 微控制器板。
- 线跟随传感器。
- 超声波传感器。
- 单个 LED 模块。
- 3 根 RJ11 电缆。
- HC-06 蓝牙模块
- 所有必需的螺丝、螺母和支架。
- 艾伦扳手和十字螺丝刀。
该套件提供了构建机器人所需的一切,尽管我觉得在某些地方需要使用尖嘴钳来固定螺母。
第 2 步:组装:
我建议您仔细阅读手册,因为它很好地组合在一起。我将分享我是如何组装我的。
- 我做的第一件事是使用 8mm 六角螺钉将四个 40mm 垫片固定在底盘上。这很容易,我不需要任何工具。这些垫片稍后将固定控制器板。

- 接下来,我使用 30 毫米圆头螺钉将电机连接到底盘上,并使用 4 个螺母将其固定。

- 然后我使用 8 毫米六角螺钉安装了超声波传感器。传感器安装在前面,螺钉用绕在后面的螺母固定到位。在这里,我遇到了一些问题,因为由于连接脚轮的延伸部分,我无法握住螺母。为了克服这个问题,我用尖嘴钳从后面夹住螺丝,然后用艾伦扳手拧紧。

- 接下来我安装了线传感器和脚轮。他们在底部一起进入。我首先放置线传感器对准孔,然后将脚轮放在顶部。再次,紧固螺母并不简单,因为我无法伸到那里,所以再次使用钳子。

- 接下来我附上了电池座,在这里你可以选择是选择 AA 座还是 18650 座。我选择了 18650 支架,因为我已经有这些支架了,而且使用寿命更长。电池座位于背面,应该使用两个 8mm 平头螺钉固定。这里再次需要钳子来固定螺母。拧紧并拧紧第一个螺钉后,我意识到第二个孔未与电池座上的孔对齐。我卸下了螺钉并试图对齐孔,但无法对齐,所以我不得不接受效果最好的单个螺钉。一个设计缺陷。

- 然后我继续安装控制板。为此,我使用了 15+6mm 支架。首先,我将控制器放在 40 毫米柱的顶部,然后将 15 + 6 毫米的支架拧在顶部。套件中有一块亚克力面板,上面覆盖着纸,我取下纸并将面板放在垫片的顶部,并使用 10 毫米六角螺钉将其固定。这个面板有块的标签。

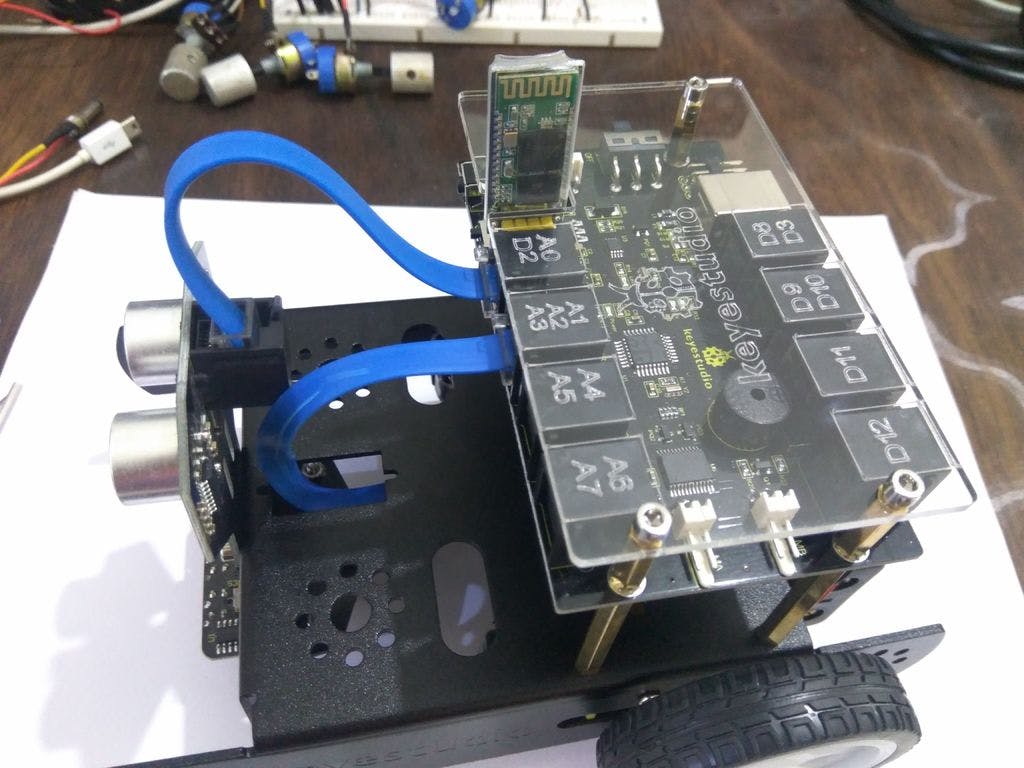
完成后,机器人就完全组装好了。现在我们需要建立连接。
第 3 步:连接:
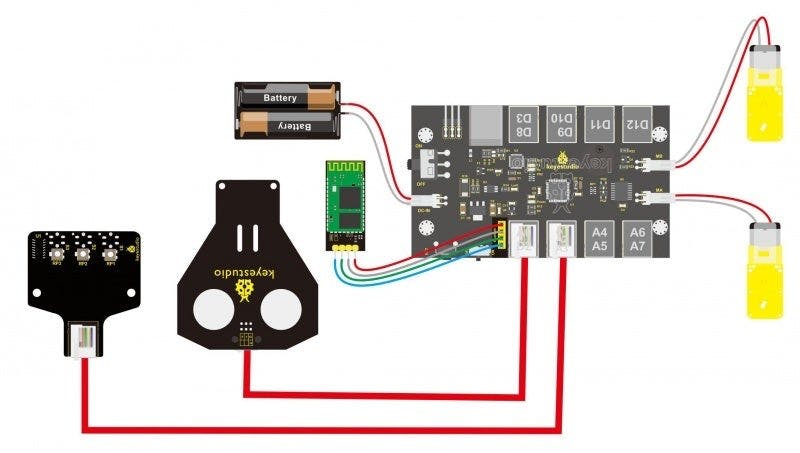
连接非常简单,首先将电机插入 JST 连接器。接下来插入蓝牙模块。我使用 10CM RJ11 电缆将超声波传感器连接到 A0,使用 20CM 电缆将线路传感器连接到 A1。电池座插针插入开/关开关附近的 JST 连接器。有关更多信息,请参阅图像。

有关更详细的程序集,您可以在此处参考 Keyestudio 的 Wiki 页面。

现在我们需要做的就是对控制器进行编程并启动机器人!
第 4 步:编程:

要对 KeyBot 进行编程,您可以使用有点复杂且需要基本编程知识的 Arduino IDE。但是,如果您是初学者或进入机器人世界的学生,您可以使用图形编程来编写代码。
对于图形编程,您需要安装 Mixly IDE。你可以从这里下载。只需向下滚动并下载适用于您系统的软件。我建议在安装之前安装Arduino IDE ,因为它会安装所有必需的驱动程序,您可以随意修改以熟悉环境。
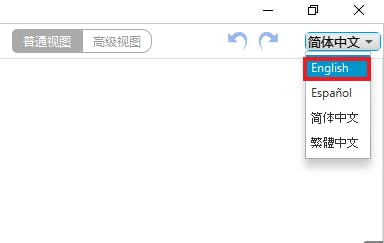
- 解压缩 zip 文件并打开 Mixly.exe。你会得到一个中文的应用程序。
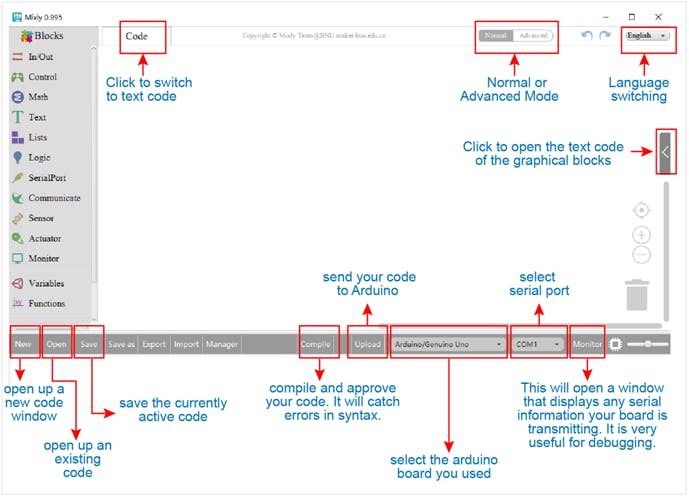
- 要更改语言,请单击右上角的下拉列表菜单并选择您的首选语言。

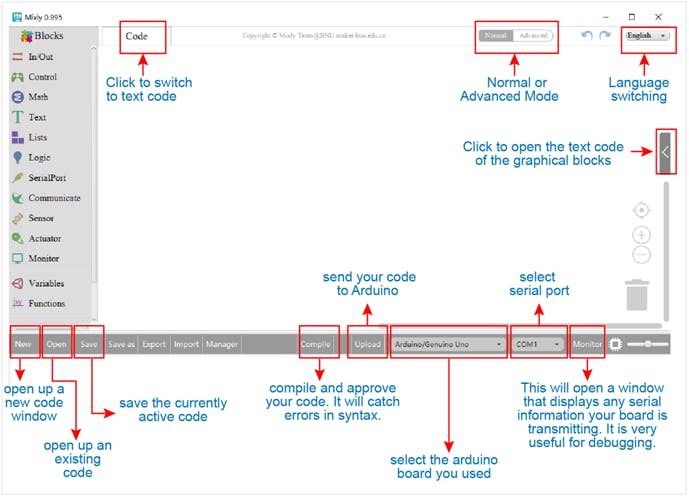
- 请参阅下图以了解界面的外观和 UI 的一般信息。

- 您可以在此处了解有关 Mixly的更多信息。
在这里,我按照说明使机器人在白色表面上跟随一条黑线。
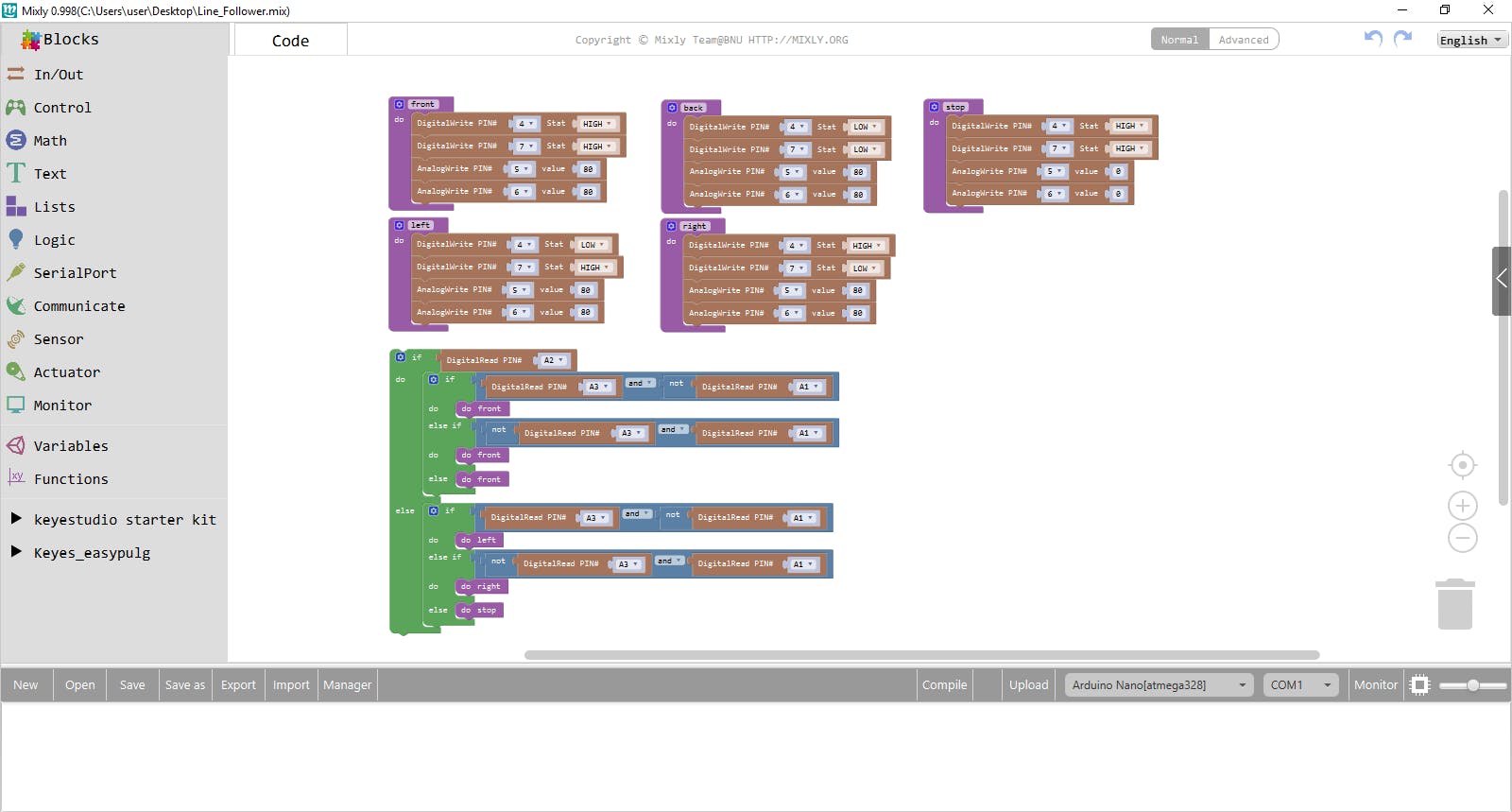
所以首先我为电机制作了前、后、左、右和停止的功能。这些功能将用于所有机器人应用,因为它们是基本的运动功能。
之后,我制作了 if 和 else 嵌套的循环。代码完成后,使用 USB 电缆将控制器连接到您的计算机并选择 com 端口,然后上传代码。

您可以从下面下载代码:
第 5 步:我的评论:
所以我一直在玩这个工具包,直到现在我已经成功地制作了一个 Line Follower 和一个避障车。
该套件提供了入门所需的一切。组装相当容易。对于希望开始编程和机器人技术的学生来说,这是一个很棒的工具包。
我长期使用 Arduino 和类似的微控制器,我是 Arduino IDE 的忠实粉丝。我更喜欢用 C 或 C++ 编程,但它很难理解,尤其是对儿童而言。图形块编程非常有用,因为它易于理解和教授。我尝试了 Mixly,我不得不说它很棒。拖放界面让没有编程经验的初学者更容易理解。
所以总的来说,我真的很喜欢这个工具包,并且很想用它做更多的实验来制作不同的项目。在下一个教程中,我将分享更多关于如何为这个机器人编程不同功能的细节。我希望你喜欢这个教程和评论。如果您有任何疑问,请随时在下面发表评论。
您可以从亚马逊购买自己的 KeyBot 套件:Keyestudio 的 KeyBot
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章







