
资料下载

收集数据并将其显示到Web服务器
描述
介绍
你好,我是通过创建这个项目来介绍树莓派平台的,所以我尽可能地简单。在任何可以用作 HTTP 客户端的设备上检查室温对我来说似乎非常有用,因此我决定将这个项目想法作为起点。
我将尝试对本项目中使用的每个电子元件进行介绍,但仍保持简单描述。太多不必要的信息对读者没有吸引力。
有一些用于捕获温度和湿度的电子部件,在上面的硬件组件列表中进行了说明。我选择使用 LED 作为温度低于某个阈值的警告信号。
此应用程序在 Raspberry Pi Zero W 和面包板上运行。传感器数据显示在由 Django 和 Celery 提供支持的网站上。
如果需要,可以将此项目移植到具有更多硬件资源的其他 Raspberry Pi 机器上。
Django 框架有助于创建一个快速的 Web 服务器。正如开发者自己所描述的,celery 是一个分布式任务队列,它可以帮助服务端任务异步,同时提升它的响应时间
每次 Web 客户端访问应用程序时,它都会更新数据,我发现控制 LED 很有用。
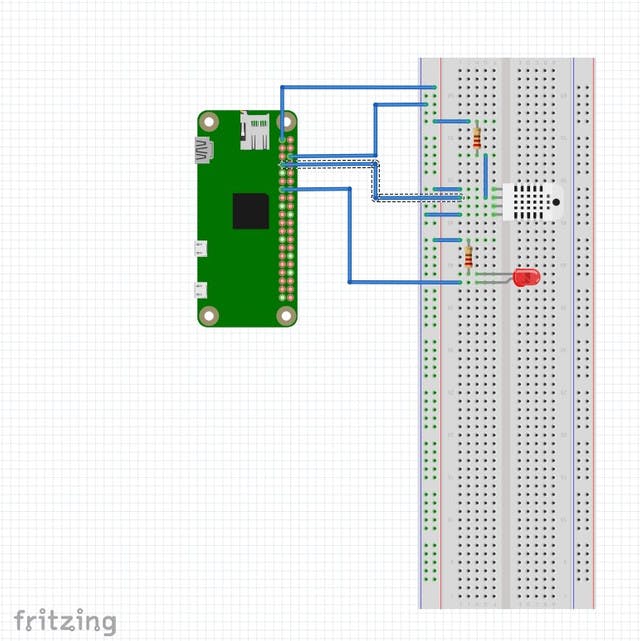
设置面包板和 I/O 引脚

这个项目的设置很简单。如上所示,您需要的电子部件是:
- 树莓派(任何版本)
- 一个领导
- 一个 DHT11 模块
- 2 个电阻器(1k 和 10k 欧姆)
- 4公/母线
- 用于面包板连接的 4 根公/公线。
安装
下面 Github 链接中显示的代码使用了一些特定的 I/O 引脚,因此必须使用相同的引脚才能使其在家中工作。
本项目使用的语言是python3。树莓派机器需要安装 Django 和 Celery。
首先,您需要确保机器已更新。在终端中运行以下命令来更新机器:
$ sudo apt-get update
$ sudo apt-get upgrade
通过在命令行中运行来检查您是否安装了 python3:
$ python3
>>>quit()
这个命令应该运行 python3 解释器,如果它存在,那么 quit() 方法退出它。
如果找不到,请使用以下命令安装 python 3:
$ sudo apt-get install python3
温度传感器需要一个模块来获取环境中的温度。
$ sudo pip3 install Adafruit_DHT
安装这些之后,继续安装 Django 和 celery:
$ sudo pip3 install django
$ sudo pip3 install celery
我建议安装具有 sudo 权限的那些,因为我们需要 sudo 在 HTTP 端口 80 上运行网站。这里可以选择重新启动机器,但通常不需要。
celery 框架需要一个消息代理:Redis 或 RabbitMQ 就是其中之一。
安装 Redis:
$ sudo apt-get install redis
$ sudo pip3 install redis
运行应用程序
安装包后,celery worker 就可以运行了。进入app文件夹,执行:
$ sudo celery -A temp_website -l info -n worker
机器上可能有不止一名工人。为“-n”参数使用不同的数字名称运行上一个命令。工作人员将自动同步。
使用以下命令从 app 文件夹运行 Django 项目:
$ sudo python3 manage.py runserver ip:80
命令中的 ip 位应该是您正在运行此应用程序的机器的本地 IPv4。如果很难找到您的本地网络 IPv4,请运行以下命令:
$ python3
>>>import socket
>>>socket.gethostbyname_ex(socket.gethostname())[-1][-1]
在 /etc/hosts 中的主机名为 127.0.0.1 的机器上返回 127.0.0.1。
浏览到 /temp_website/settings.py 并将您的 IPv4 地址添加到 ALLOWED_HOSTS 列表中。
更改 I/O 引脚设置
所有 Raspberry Pi 设置和功能都包含在 /tempsens/tasks.py 脚本中。
import Adafruit_DHT
import RPi.GPIO as GPIO
# Pin defining and board mode
GPIO.setmode(GPIO.BOARD)
sensor = Adafruit_DHT.DHT11
pin = 4
led = 13
GPIO.setup(led, GPIO.OUT)
此代码部分设置应用程序的所有 Raspberry Pi 端口。
更改温度阈值
由于你们中的一些人想要更改温度阈值,这是可能的。该值被硬编码到 Celery 任务之一中。转到 /tempsens/tasks.py 并编辑以下任务:
# This function checks the threshold temperature and lights up an led
@shared_task
def checkTemperature(temperature, humidity, led):
if(temperature < 21):
GPIO.output(led, 0)
else:
GPIO.output(led, 1)
该功能根据温度做出决定,如果温度低于 21,则 LED 亮起。否则 LED 将关闭。
承认的问题
- 使用此构建需要资源,在 Raspberry Pi 零 W 上运行可能不是最佳选择,因为响应时间可能很长。
- 在单线程计算机上使用多处理工具不会带来最好的结果。
- 该传感器是一个便宜的版本,即使它显示一个(一位十进制数字)的精度,测量也不精确。
演示
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章





