
资料下载

使用Google助理打开/关闭LED
描述
项目介绍:-
当我想到“为什么不用手机开关灯而不是起床”时,我想到了这个项目。那个时候,在 IOT Bolt 套件的帮助下,在 Google Assistant 的帮助下,这个项目就建成了。

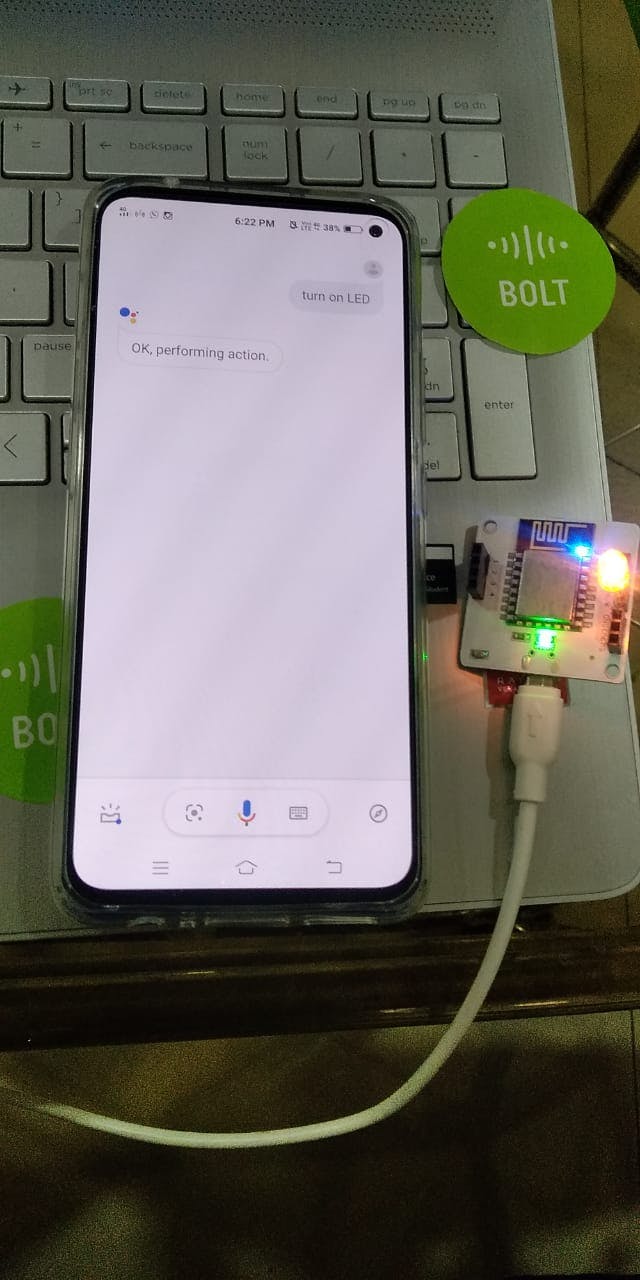
第 1 步:硬件设置

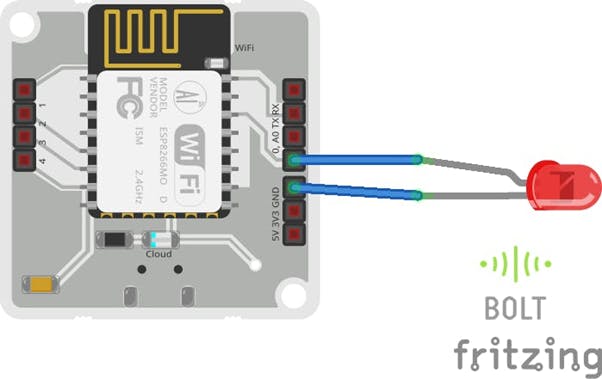
只需证明它是一个电源即可打开 BOLT WIFI 模块,这基本上是使用提供的 USB 电缆完成的。检查设备是否打开,即蓝灯和绿灯都亮。取出提供的 LED 并将正极(长腿)放在 Bolt 模块的引脚 0 中,将负极(短腿)放在模块的 GND 中。
第 2 步:配置和设置
硬件部分:
转到 BOLT IOT 的仪表板,然后在左侧单击产品。然后单击添加产品,一旦单击它会提示显示名称,为项目/产品添加任何名称,并将您的项目图片放入左侧角落。由于led作为输入设备点击输入设备。单击将存储数据的 GPIO 引脚。点击完成。
配置产品:
保存完成后,单击配置符号,选择引脚为 GPIO 0,变量名称为 led(任何变量名称)并保存配置。

第 3 步:打开/关闭 LED 的代码
编码部分:
现在命令基本上告诉led打开和关闭
这段代码中的主要参数是
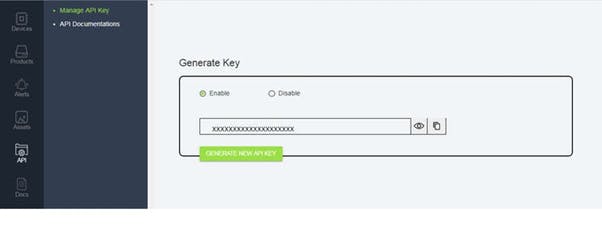
API_KEY:您可以从您的螺栓云中获取此密钥,您只需单击谷歌云上的 API 图标并获取 API 密码。
复制 20 位密码并将其放置:

PIN_NUMBER :接地引脚连接 LED。值可以是 0、1、2、3 或 4 HIGH/LOW :
状态:此变量用于告诉天气 LED 应根据其高/低值打开或关闭。高值用于关闭设备。off 值用于关闭设备。
DEVICE_ID:这是您设备的 ID。您可以从云仪表板轻松获取。
例子:

控制命令的结构是:
· 打开LED :
·关闭LED:
第 4 步:谷歌助手配置

IFTTT(如果这样,那么)
去谷歌浏览器打开 www.ifttt.com/create 创建一个新的小程序。确保您应该使用相同的凭据登录 IFTTT 和 Google Assistant。
打开 LED 的步骤:
1)在第一步中点击+this。
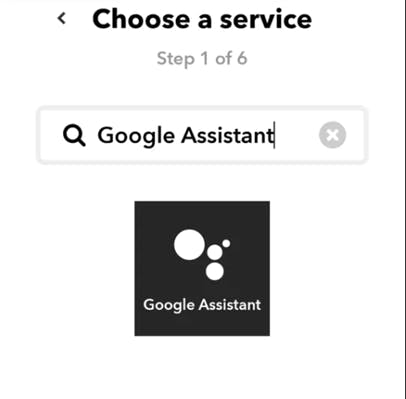
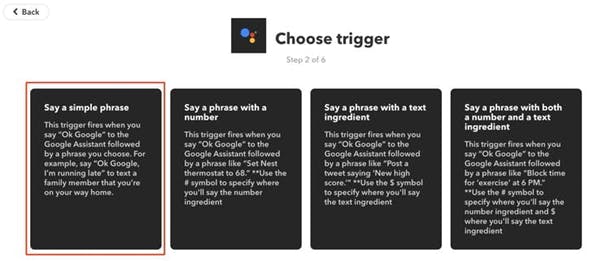
2)搜索谷歌助手并搜索说一个简单的短语。

说一个简单的短语

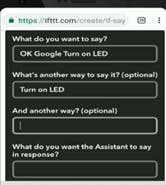
3) 在 3 对话框中输入您想要打开 led(ANYTHING) 时要说的短语:
· OK GOOGLE 打开 LED。
· 打开
· 打开 LED

· 按下“创建触发器”
现在,点击“ +那个”
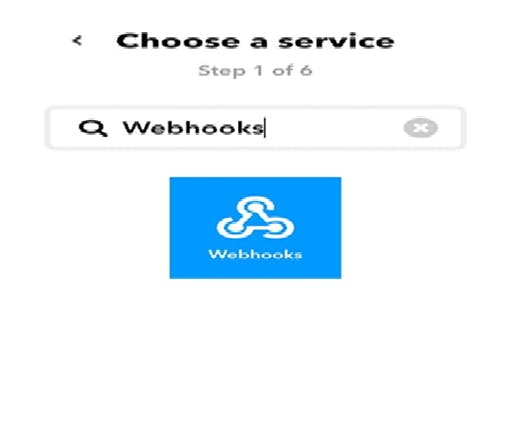
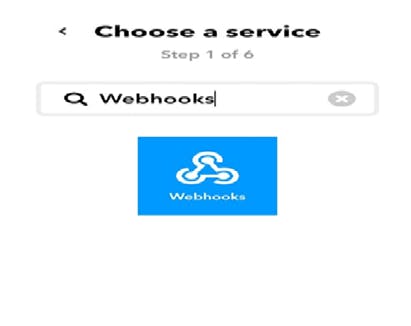
4) 选择Webhook ,然后发出 Web 请求。

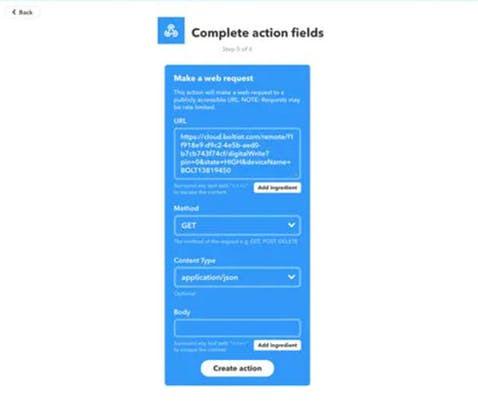
5) 输入您在上一步中从仪表板复制的 API URL。确保更改 API 密钥和设备名称。(例子)
6)方法将是-> GET
7) 内容类型将是 -> Application/json
8) 单击“创建操作”,然后单击“完成”。

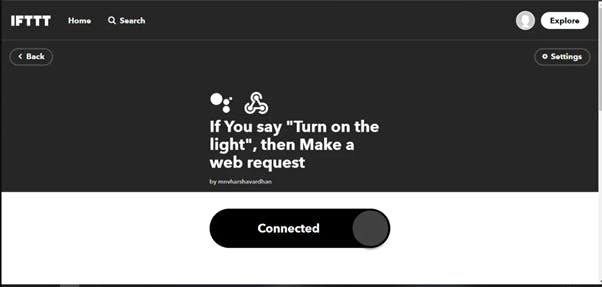
创建操作后的屏幕按下连接:

关闭 LED 的步骤:
1)在第一步中点击+this。
2)搜索谷歌助手并搜索说一个简单的短语。
3) 在 3 对话框中输入您想要打开 LED 时要说的短语:
· 关闭 LED。
· 关掉
· 关闭 LED
· 按“创建触发器”
现在,点击“ +那个”
4) 选择Webhook ,然后发出 Web 请求。

5) 输入您在上一步中从仪表板复制的 API URL。确保更改 API 密钥和设备名称。(例子)
6)方法将是-> GET
7)内容类型将是-> Application/json
8) 单击“创建操作”,然后单击“完成”。

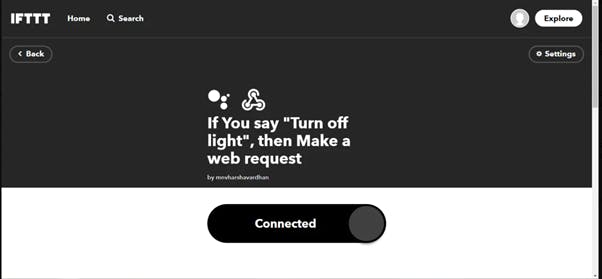
·创建操作按下连接后您的屏幕:

我们终于完成了!
现在,当您从智能手机按下谷歌助手并说“打开 LED”时,LED 将根据您的命令打开和关闭。
结论:
使用智能手机触发打开和关闭 LED 的操作的简单和最简单的方法,可进一步用于构建更大的项目。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章







