
资料下载

arduino 101 BLE的短信提醒
描述
我的想法:

我目前正在与 arduino 101 和 raspberry pi zero w 板一起为黑客竞赛中的一个项目工作,每天我都会学到更多的东西,我认为这些信息和项目将为人们开始做物联网项目服务。
材料:

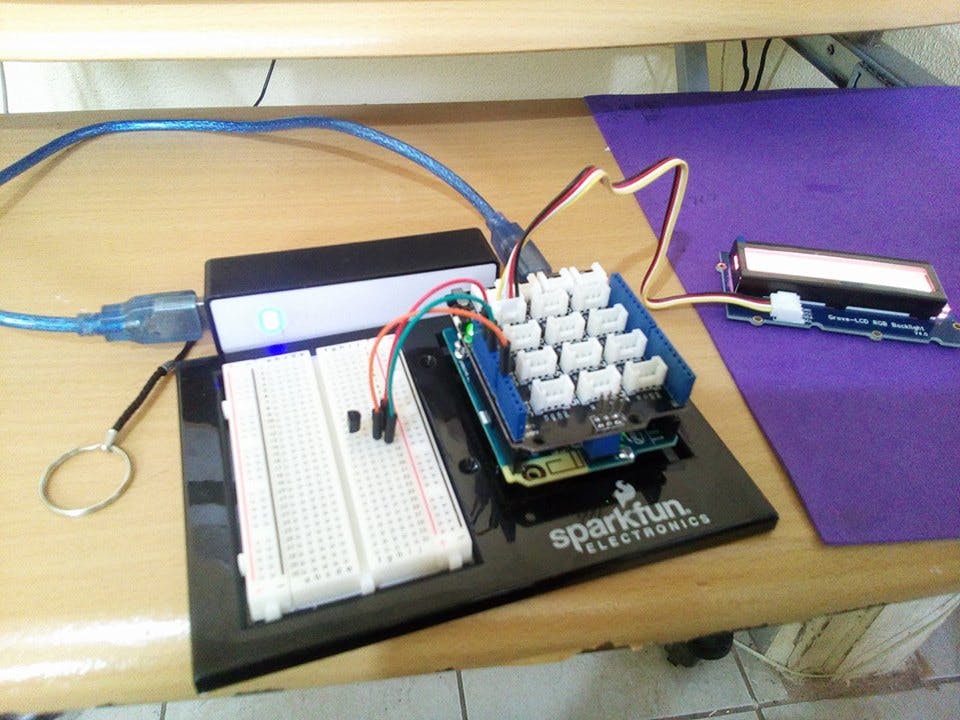
我的树莓派零 w、usb-micro usb 电缆和用于移动的便携式电池。

Arduino 101 板、面包板、Grove LCD RGB、Grove Shield V3、USB A 至、电线和其他移动电池。
在这里,我留下了关于如何通过低功耗蓝牙将 arduino 101 的数据发送到树莓派零 w 的教程。使用 node js 进行通信。我要从这里离开。
https://www.hackster.io/alexis-santiago-allende/arduino-101-connects-with-raspberry-pi-zero-w-63adc0
Arduino代码:
我添加了库以使用 Grove 套件的 LCD 屏幕,以及用于操作 LCD 屏幕背景颜色的变量。还添加变量 contains 以便能够控制 LCD 屏幕上显示的内容。
#include
#include "rgb_lcd.h"
rgb_lcd lcd;
const int colorR = 198;
const int colorG = 78;
const int colorB = 25;
long previousMillis = 0; // last time the battery level was checked, in ms
boolean conter=LOW;
下面是用于初始化 LCD grove 并以所选颜色启动它的代码。
lcd.begin(16, 2);
lcd.setRGB(colorR, colorG, colorB);
这是将数据发送到树莓派零 w 的代码。温度在中心,也是在 LCD 上显示当前温度的代码。有一个if函数说,当温度等于或大于32度时,就会向我们的手机发送SMS,并且这个活动由LCD显示
void updateSensor(){
int sensorValue = analogRead(A0);
float sensorLevel = sensorValue*(3.3/1023);
int temp=(sensorLevel-0.5)*100;
switchCharacteristic.setValue(temp);
lcd.setCursor(0, 1);
lcd.print(temp);
if(temp>=32 && conter==LOW){
lcd.setCursor(0, 0);
lcd.print("Sending SMS");
conter=HIGH;
}
else if(temp<=30 && conter==HIGH){
lcd.setCursor(0, 0);
lcd.print("Temperatura:");
conter=LOW;
}
}
节点js:
要使用该服务并拨打电话或发送短信,您可以注册并申请试用帐户。该服务称为 Twilio,它们非常易于访问,并且它们使用不同的编程语言(如 node js、python、c#、java 等)放置了许多测试代码。在我的示例中我将只使用 node js。
使用 NPM 包安装twilio
$sudo npm install twilio
注册后,您将获得非常重要的身份验证令牌和 Sid 帐户,因为您可以使用它们访问服务。下面是我如何使用 twilio 服务创建对象,然后使用身份验证令牌和帐户 Sid 创建另外两个变量
const twilio = require('twilio')
var accountSid = 'AC4c3a664e0475a08a4e0fdbd016555a70';
var authToken = '22ee6e5fe596967997a2d1a57d6d73eb';
然后我创建一个消息对象,在其中保存我将发送的消息的以下数据。
const sendMessage = () => {
phone.messages.create({
to: "+526462378678",
from: "+12818266123 ",
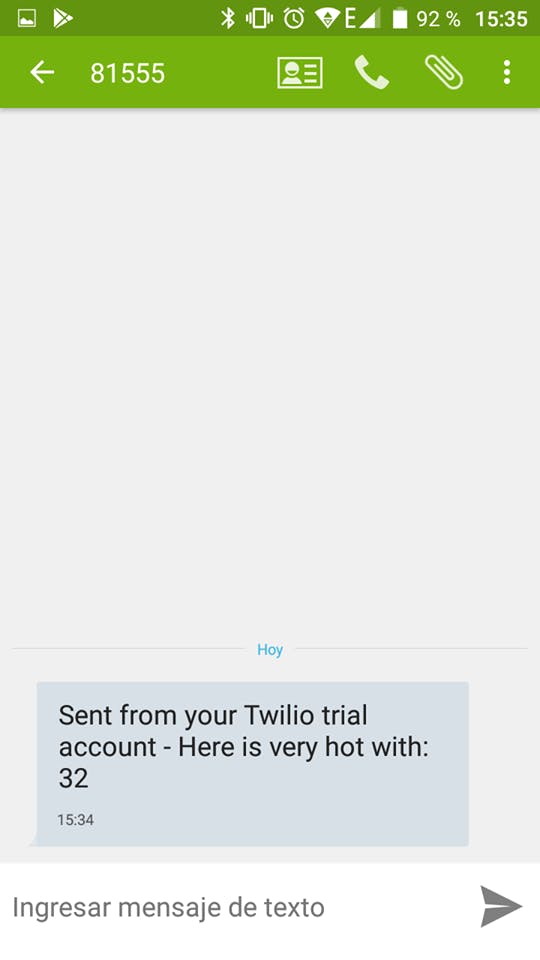
body: 'Here is very hot with: '+temperatura, }) }
发送数据的代码如下,类似于我之前的示例:
ledCharacteristic.read(function(error, data) { // data is a buffer console.log('Temperature now is: ' + data.readUInt8(0));
if (data.readUInt8(0)>=32 && contador===0) { temperatura=data.readUInt8(0); sendMessage(); contador=1; }
else if(data.readUInt8(0)<=30 && contador==1){
contador=0; } }); }, 1000); });
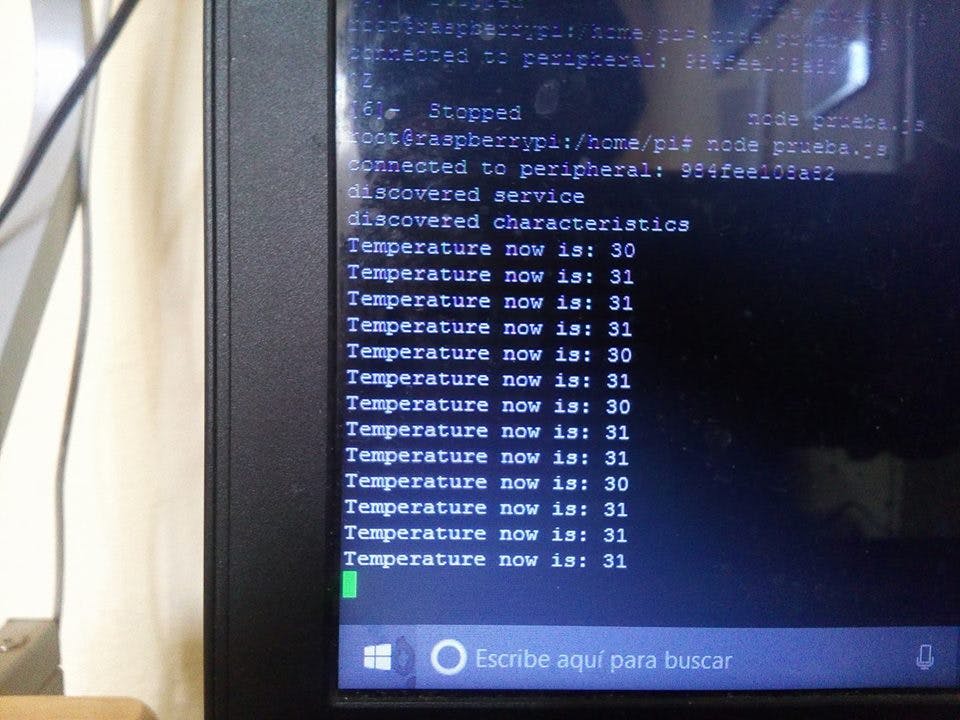
连接发出数据的设备后,我在控制台中打印当前温度的值。然后输入一个依赖于温度值的函数:如果温度高于32度,将发出向电话发送短信的命令。当当前温度等于或低于 28 摄氏度时,系统会重新启动。
最后
当arduino 101连接到树莓派零w时,在控制台上,当前温度值以摄氏度显示。

同时,可以在连接到 Grove Shield Arduino 的 LCD 屏幕上观察温度值

当温度达到 32 度或更高时,它会将屏幕上的消息更改为“发送消息”,即树莓派发送短信到我的手机的命令。

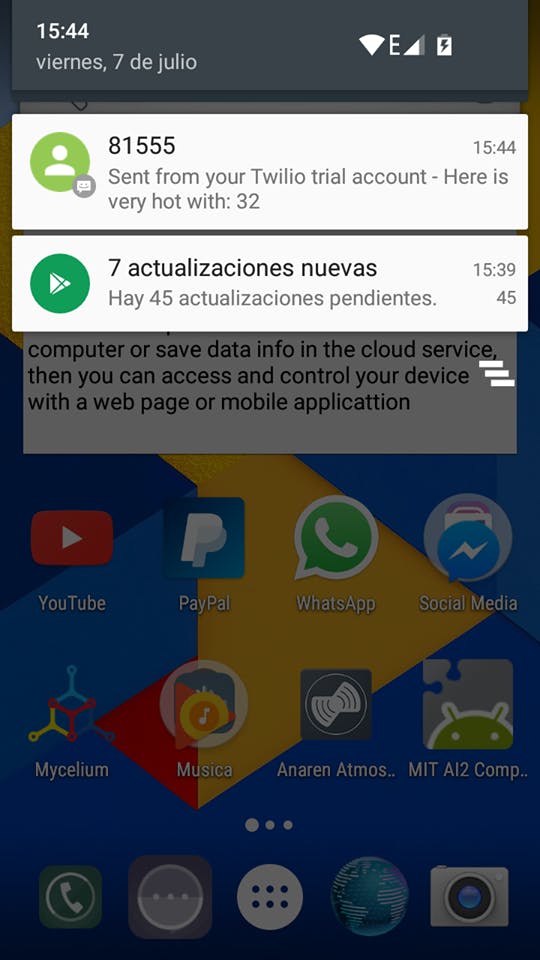
几秒钟后,它会出现一条新短信的通知,我已准备好阅读它。


声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章







