
资料下载

家庭智能家居开源硬件
描述
介绍
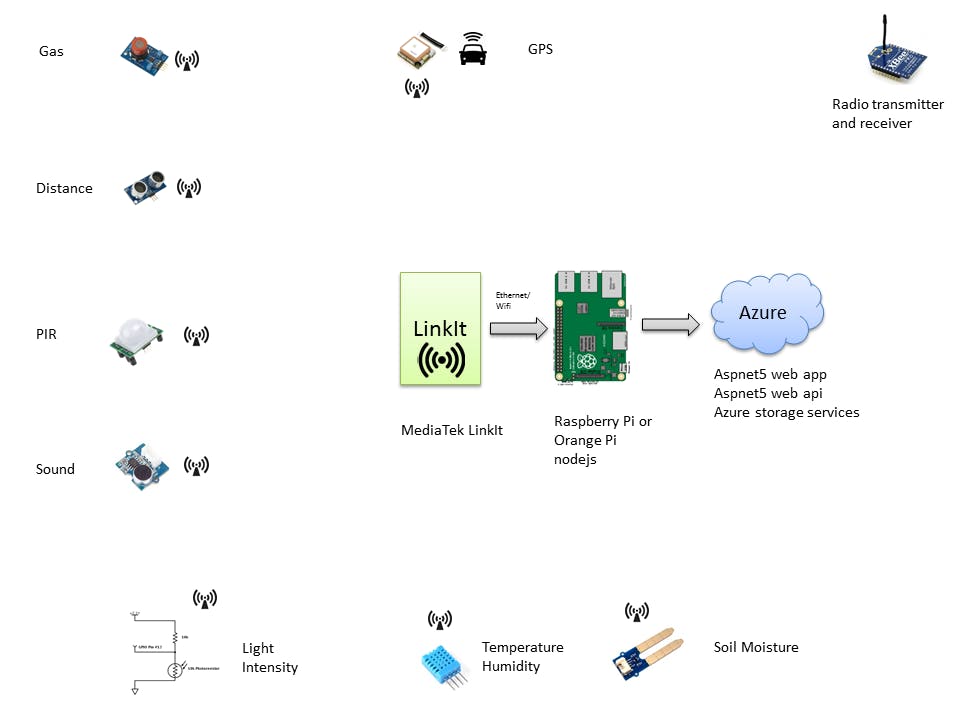
让我们看看使用 MediaTek Linkit 设置智能家居系统需要什么。由于这里有很多专家指导您进行硬件连接以读取传感器数据,我将专注于创建 api 并设置超低成本的 15 美元本地服务器来捕获您的所有传感器数据。或者,我将数据记录到 azure。
设置

传感器使用 xbee 或任何低成本收发器通过无线电信号将数据传输到 MediaTek LinkIt。MediaTek linkIt 接收所有原始传感器数据,使用 adruinojson 库将其打包成 json 对象,并向本地服务器发出 POST 请求。然后本地服务器托管 nodejs web 应用程序并接收所有传感器数据作为 json 对象。
本地服务器用作预处理器并添加 utc 时间和签名。任何数据验证、转换和过滤都可以在这里处理。在我们的案例中,本地服务器将所有数据记录到云服务 Azure 存储服务。或者,联发科 linkIt 可以直接将 json 对象发布到 azure 存储服务。我设置了一个本地服务器,只是为了证明一台 15 美元的电脑足以处理我们的数据。我们可以将数据记录到任何 no-sql 数据库中,甚至在我们的本地服务器中,完全消除了对外部云存储的需求。我把这一切都留给你们。

演示
先决条件
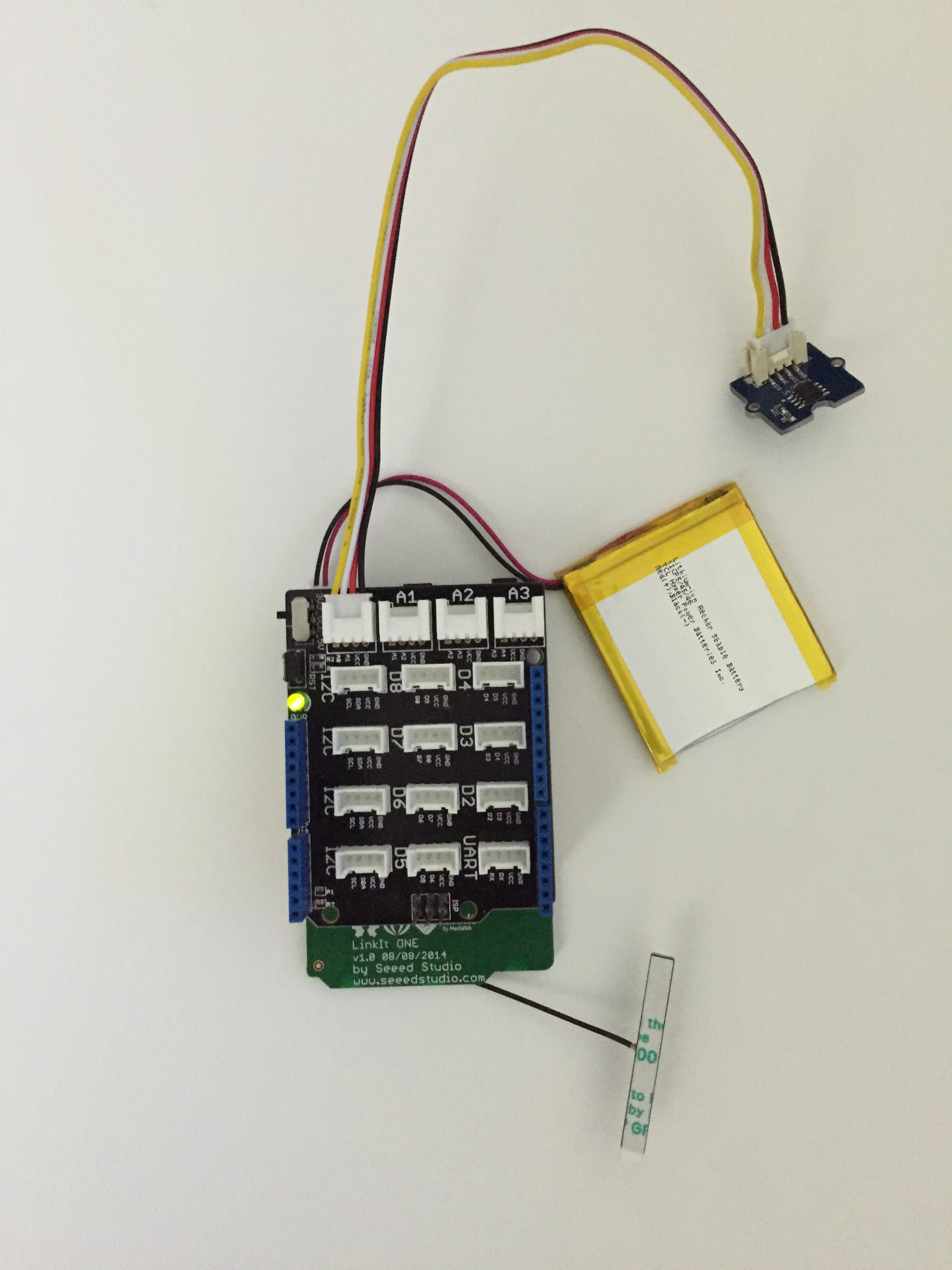
我假设您知道如何使用传感器和微控制器(如 arduino 或 mediaTek)读取传感器数据。为了限制这个项目的范围,我将假设传感器数据可用于 MediaTek Link It。您可以使用低频无线电收发器或 Xbee 来传输和接收来自连接到微控制器(如 MediaTek)的传感器的无线电信号。初学者可以使用 MediaTek linkIt groove starter kit 读取外部环境数据,如温度、湿度、光照等。
杰森杰森杰森
Json已经成为物联网事实上的标准,并被广泛采用。说完先决条件,让我们从对传感器数据建模开始。主要目的是捕获尽可能多的数据并将其传递给服务器。服务器可以完成所有繁重的工作,如分析、数据转换、机器学习等。
“所需” json 对象将是传感器数据的所需状态。例如,当我们记录温度时,所需的值 24 意味着我们需要将值与值 24 同步到云端。我们的客户端(如 Web 应用程序或移动应用程序)将更新为该值。
当我们想要打开一盏灯时,我们说,所需的状态为打开。这意味着灯已打开或将打开。我们所有的客户端应用程序都将使用此状态来向用户反映更改。我的意思是,我们的网络应用程序中的图标将被打开或关闭。
这不是国际标准,我只是想出了这个。所以,请随意使用您自己方便的格式。
温度
{
"deviceid" : "iot/myhome/livingroom/thermostat"
"desired" : { "temperature" : "24", "humidity": "80"},
"timeutc": "2015-11-23T00:41:48.824Z",
"singedBy" : "localserver"
}
麦克风
{
"deviceid" : "iot/myhome/livingroom/mic"
"desired" : {"intensity" : "66"},
"timeutc": "2015-11-23T00:41:48.824Z",
"singedBy" : "localserver"
}
距离
{
"deviceid" : "iot/myhome/livingroom/obstacle"
"desired" : {"proximity" : "150"},
"timeutc": "2015-01-01",
"singedBy" : "localserver"
}
红外热像仪
{
"deviceid" : "iot/myhome/livingroom/pir"
"desired" : {"motion start" : "2500", "motion end" : "5345"},
"timeutc": "2015-11-23T00:41:48.824Z",
"singedBy" : "localserver"
}
全球定位系统
{
"deviceid" : "iot/mydevice/location"
"desired" : {"lat" : "25.5", "long" : "32.2"},
"timeutc": "2015-11-23T00:41:48.824Z",
"singedBy" : "localserver"
}
水分
{
"deviceid" : "
/iot/myhome/garden/moisture"
"desired" : {"moisture": "20"},
"timeutc": "2015-11-23T00:41:48.824Z",
"singedBy" : "localserver"
}
气体
{
"deviceid" : " /iot/myhome/kitchen/gas"
"desired" : {"leak": "No"},
"timeutc": "2015-11-23T00:41:48.824Z",
"singedBy" : "localserver"
}
光
{
"deviceid" : " /iot/myhome/livingroom/light"
"desired" : {"intensity": "60"},
"timeutc": "2015-11-23T00:41:48.824Z",
"singedBy" : "localserver"
}
或者用这个,
客厅
{
"deviceid" : "/iot/myhome/livingroom"
"desired" : { "temperature" : "25",
"humidity" : "80",
"window": "open",
"door": "closed",
"light": "80",
"noise":"low"}
}
卧室
{
"deviceid" : "/iot/myhome/bedroom"
"desired" : { "temperature" : "24",
"humidity" : "70",
"window": "closed",
"door": "closed",
"light": "80",
"ac":"on"
"noise":"low"}
}
联发科 - 接收器
请参考软件部分附带的 ino 文件将数据登录到本地服务器。传感器数据是模拟的,您可以将实际读数传递给相应的 json 对象
本地服务器
本地服务器会增加开销,但会在很多方面得到验证。我们可以使用本地服务器作为物联网数据的预处理器。数据可以被过滤、加盖时间戳和签名
微型 PC 和 nodejs 是本地服务器的绝佳选择。我们可以选择任何微型 pc,如 raspberry pi、odriod、banana pi、beagle bone 等。我为这个项目选择了 orange pi(15 美元)。
设置
Raspberry pi 2 或 Orange Pi 以及任何支持 nodejs 5 的 linux 操作系统。我为 arm7 选择了带有 arch linux 的 orange pi。安装了 nodejs 和 npm。从 github 下载我的 iotapp 并导航到 /your/local/path/iotapp 并运行 npm install。基本的 expressjs 应用程序开始监听您的端口 3000。
浏览到 your-local-ip:3000 以检查是否呈现默认的 expressjs 视图。我创建了这些 api 来发布传感器数据
/iot/myhome/livingroom/thermostat - 温度 api
/iot/myhome/livingroom/mic - 声音 api
/iot/myhome/livingroom/pir - 存在传感器 api
/iot/myhome/livingroom/distance - 距离传感器 api
/iot/myhome/mydevice/location - GPS 追踪器 API
/iot/myhome/garden/moisture - 土壤湿度传感器 api
/iot/myhome/kitchen/gas - 燃气泄漏传感器 api
/iot/myhome/livingroom/light - 光传感器 api
/iot/myhome/livingroom - 客厅的其他 api
/iot/myhome/bedroom - 卧室的其他 api
设置本地服务器。从我的 github 克隆源代码 iotapp。修改 index.js 以将您的云 ip 地址或域名放在 azure 中托管 aspnet5 应用程序的位置
远程服务器
将数据发布到云现在已经很流行了。我们可以从 amazon、azure、spark fun、pubnub、initial state 等提供的物联网数据中购买订阅。我为这个演示选择了天蓝色。可以开发数据分析、数据挖掘和机器学习算法来处理我们的数据。
从我的 github 下载 iotwebapp。我使用针对 asp.net5 的 visual studio 2015 创建了它。这些 api 被设置为发布物联网数据。API 将物联网记录在 Azure 存储表中
可以设置 deviceid 参数来识别传感器位置。
这些 api 已经设置好,
api/iot/myhome/thermostat - 用于记录所有恒温器数据的 asp.net5 web api
api/iot/myhome/microphone- asp.net5 web api 记录所有麦克风数据
api/iot/myhome/pir - 用于记录所有 pir 数据的 asp.net5 web api
api/iot/myhome/distance - asp.net5 web api 记录所有距离传感器数据
api/iot/myhome/device/location - 用于记录 gps 数据的 asp.net5 web api
api/iot/myhome/moisture - asp.net5 web api 用于记录湿度传感器数据
api/iot/myhome/gas - 用于记录气体传感器数据的 asp.net5 web api
api/iot/myhome/light - 用于记录所有光传感器数据的 asp.net5 web api
api/iot/myhome/livingroom - asp.net5 web api 用于记录所有客厅属性/传感器数据。我们可以使用这个 API 推送所有传感器值。
api/iot/myhome/bedroom - 同上,我创建了一个记录我卧室的详细信息
设置远程服务器。从我的 github 克隆源代码 iotwebapp。创建一个 azure 存储表。修改 IoTController.cs 并放入您的 azure 存储表帐户名称和密钥。在本地服务器使用此域名或ip
结论
代码中有很多地方需要重构。请随时修改,如果您感到震惊,请告诉我。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。 举报投诉
- 相关下载
- 相关文章





